发布时间:2023-08-19
浏览次数:0
前言
是我们后端开发的设备。 本文精选的40+个插件,让它变得更加犀利,所向无敌! !添加了两个很棒的插件
另外两个也不错sublime text 查看插件,但不推荐
必要的
下面我就不讲必要的事情了。
代码片段
代码检测和低格式
其他
由于自身功能的完善,NPM-[16]、Case[17]等插件不需要专门安装。 拿出来更精彩! ! ! 全程高能动画,请勿分心!
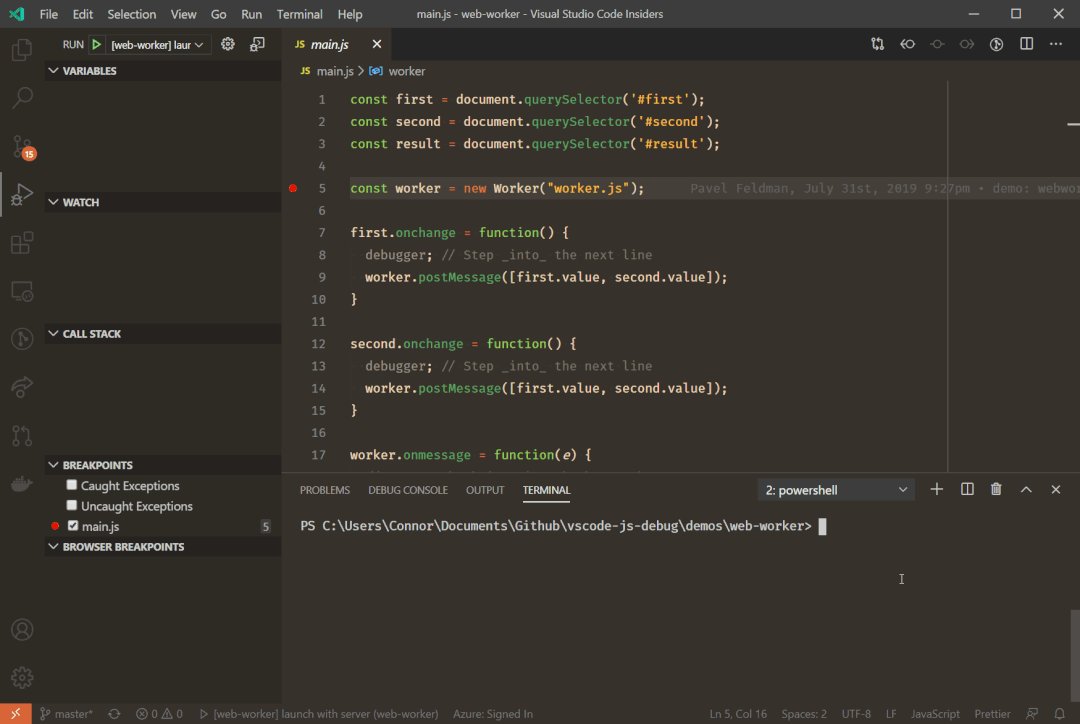
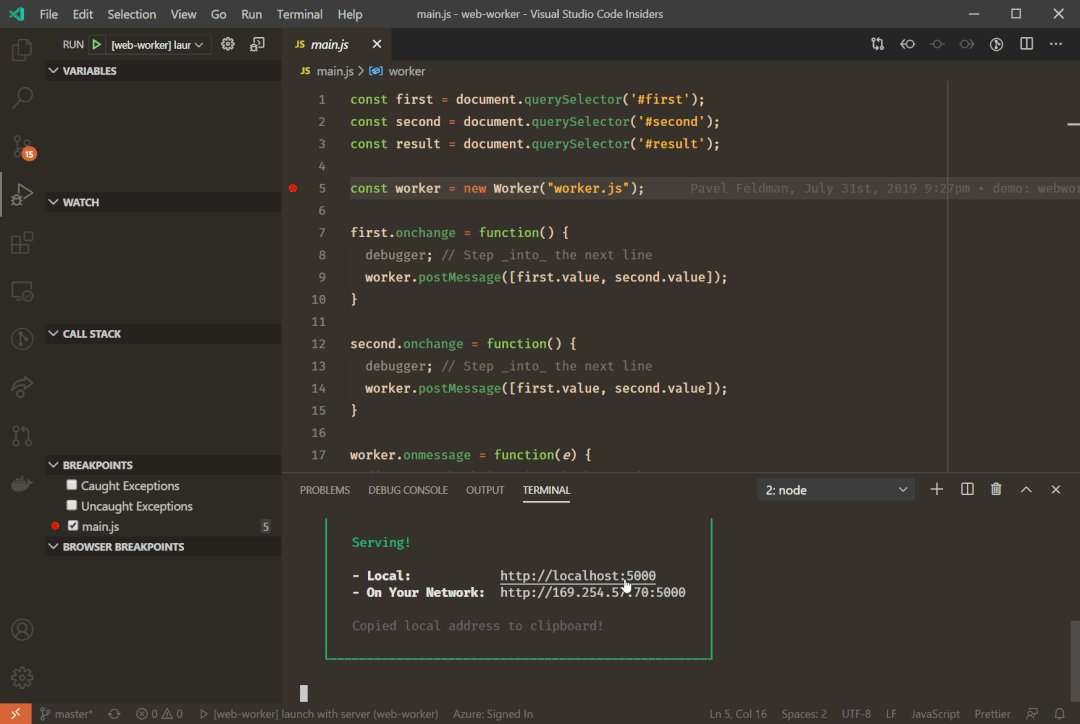
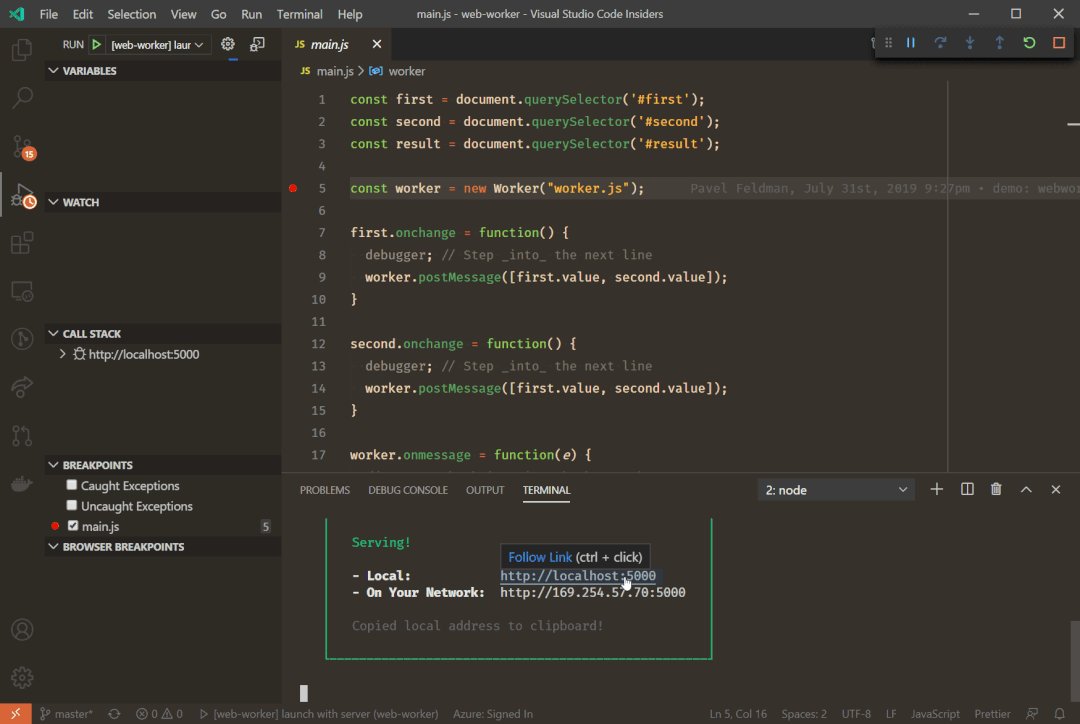
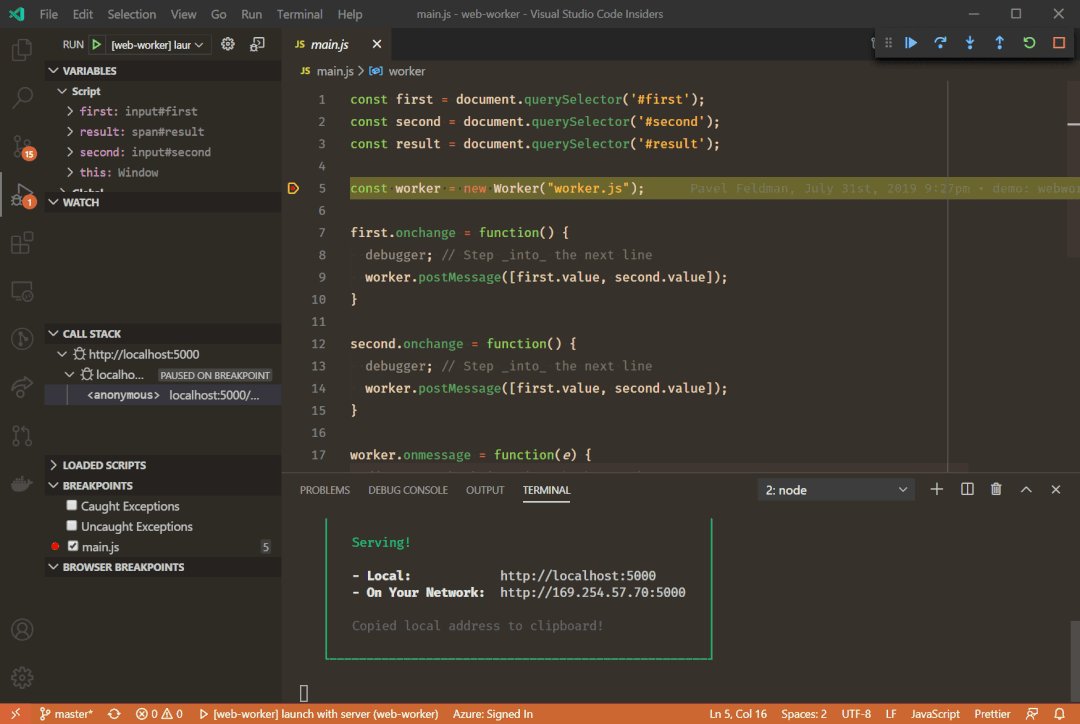
实用高效的工具 scode-js-debug[18]调试神器
新版本是外部的。
可用于调试Node.js、Edge、扩展等,替代for插件。 还可以调试、Web,功能极其强大。
下面演示一下,首先配置一下.json

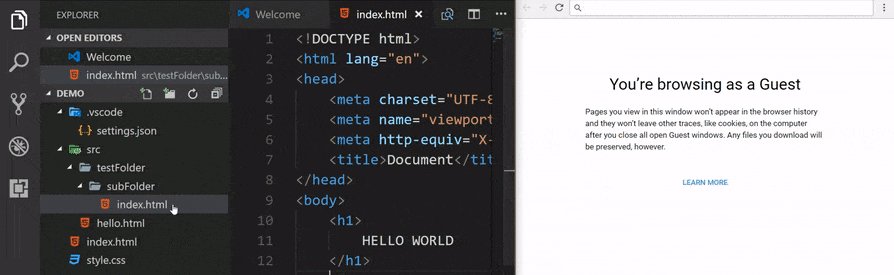
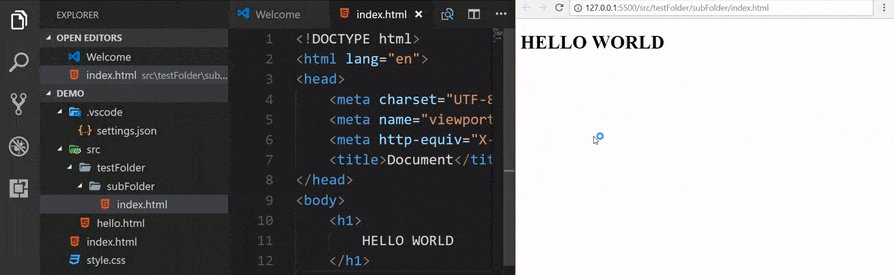
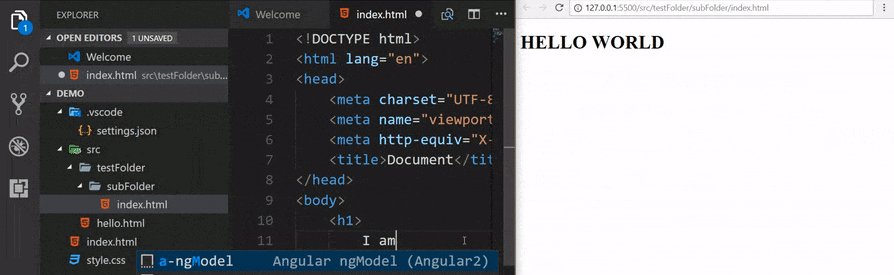
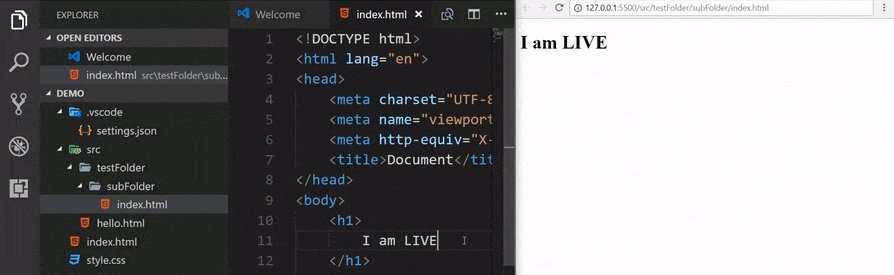
直播[19]静态服务器
启动本地开发服务器,并实时重新加载静态和动态页面。
这也是我最喜欢的插件之一。 右键启动,而且还支持加热等,很酷。

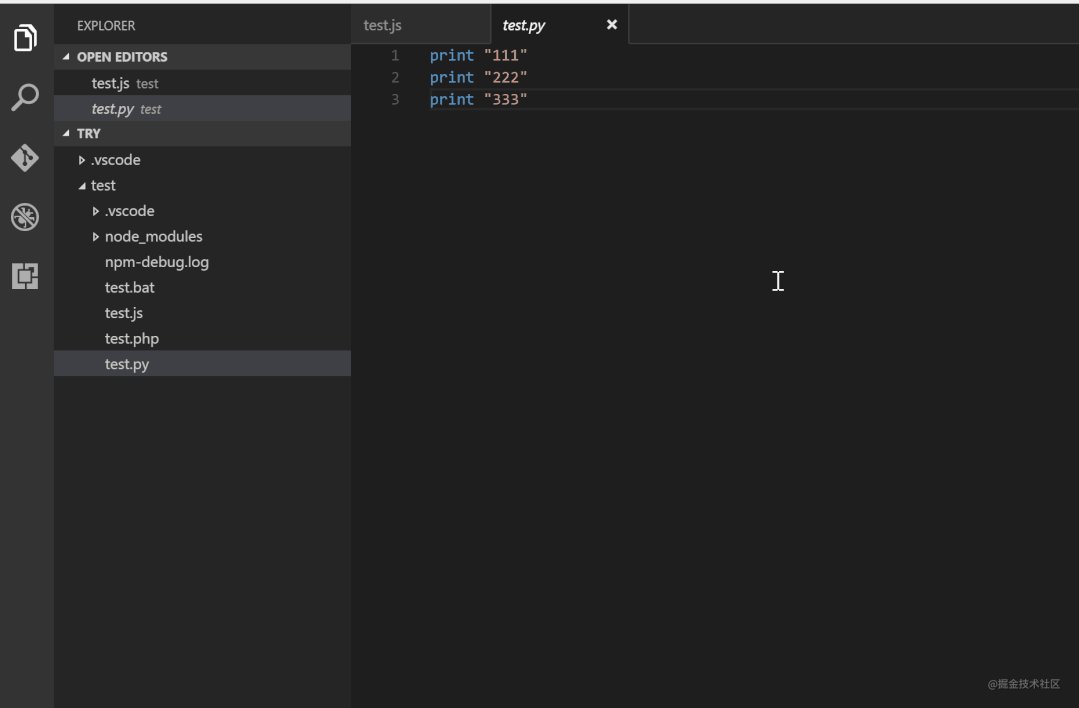
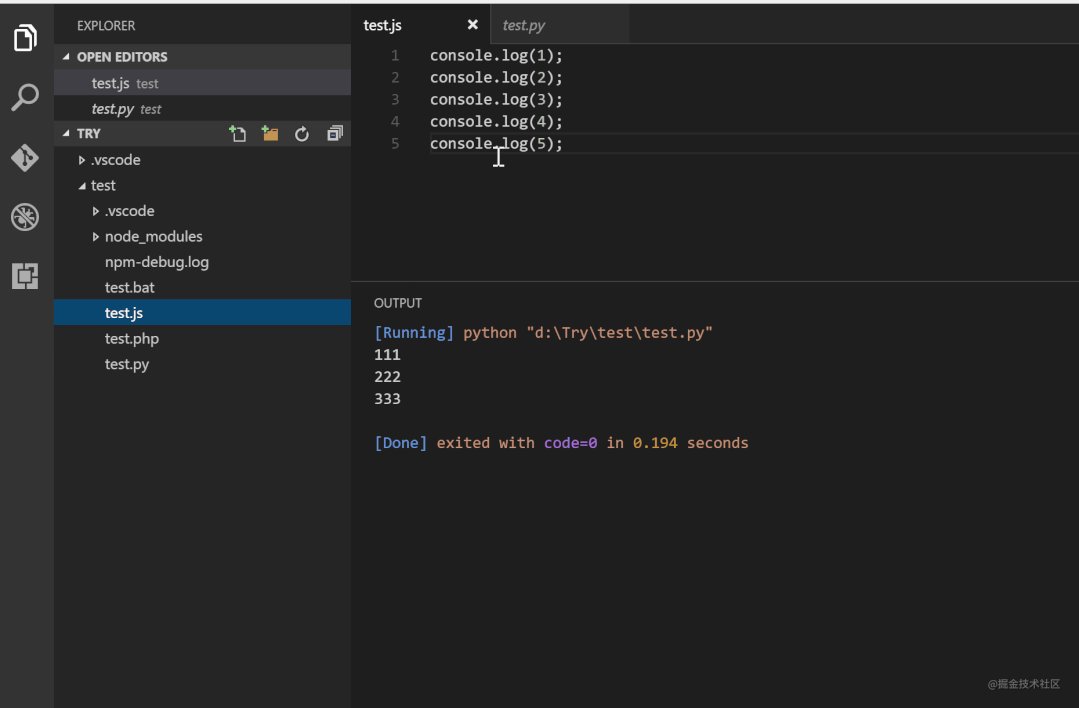
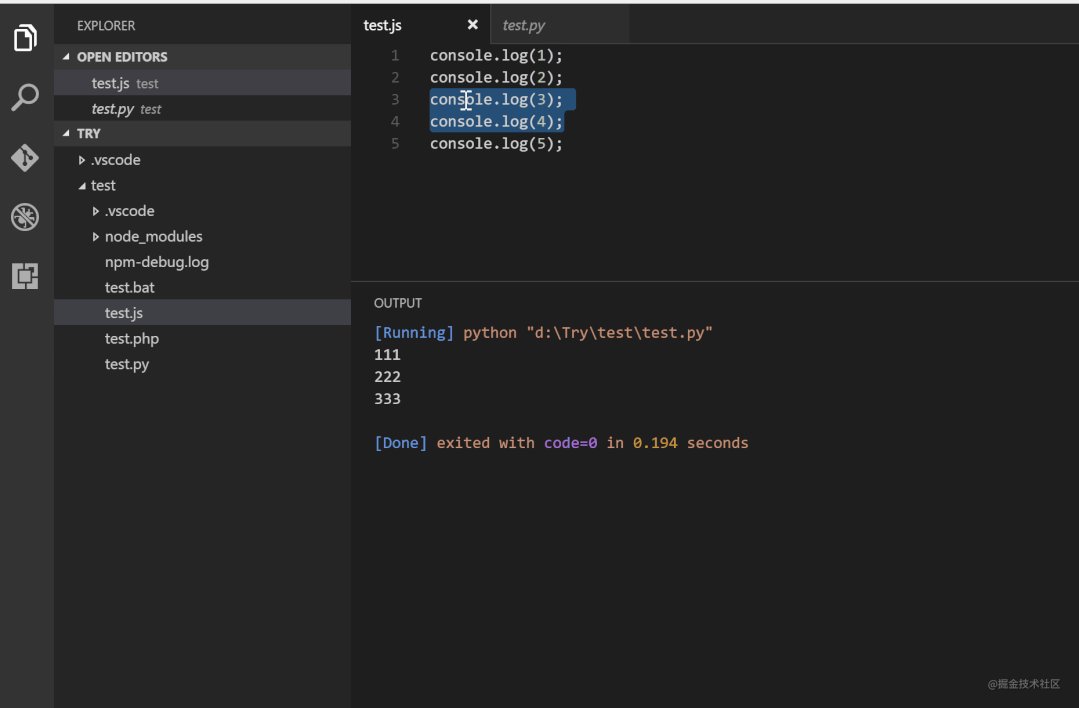
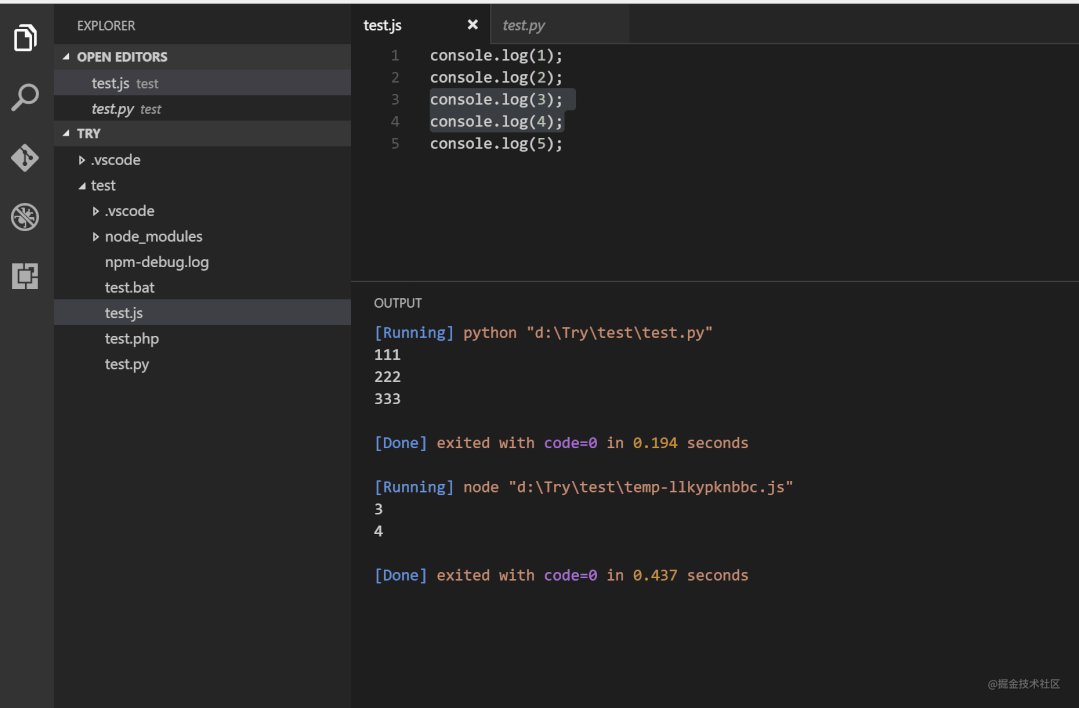
代码[20] 代码运行器
最喜欢的插件,无第三,平时写一些测试代码,和一些逻辑库,快捷键Ctrl+Alt+M,喝哈拉子,看结果,悠闲。
一键运行多种语言的代码片段或代码文件:c、c++、Java、、PHP、、Perl、Perl6、Ruby、Go、Lua、、、BAT/CMD、BASH/SH、f#、f#(. NET Core )、C# 脚本,超乎你的想象。

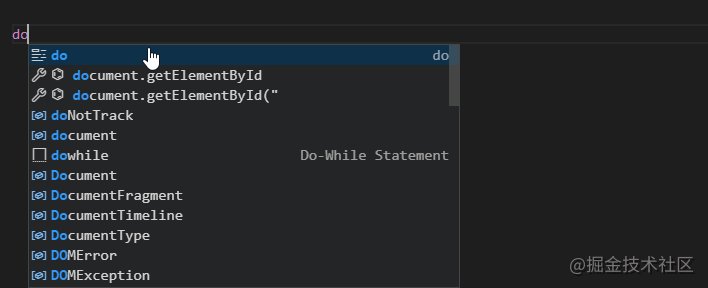
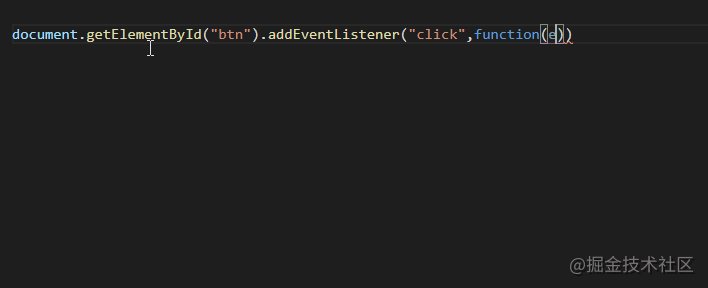
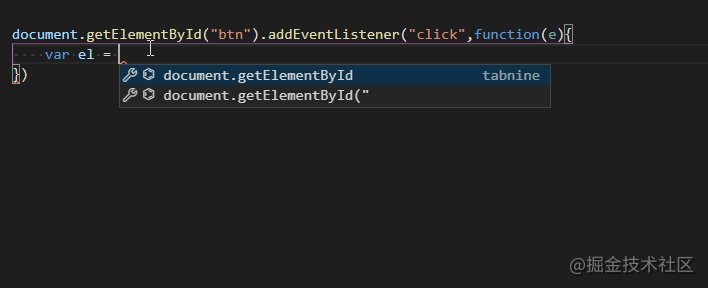
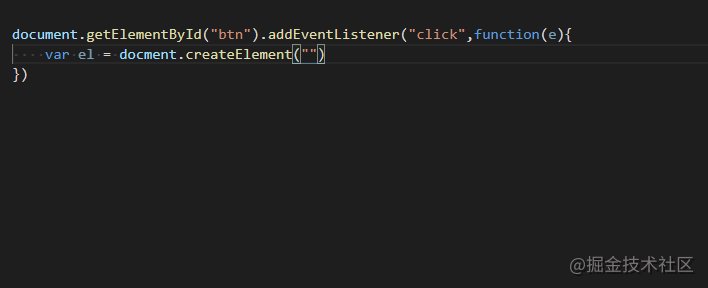
[21] AI代码补全插件
感谢评论区的推荐。 这是一款人工智能代码补全工具,可以更快的速度、更少的错误完成代码。 它支持多种语言,并且有记忆功能,真是强大。
我使用它并且喜欢它

[22] 尾随空格删除插件
突出显示空格并提供一键删除。

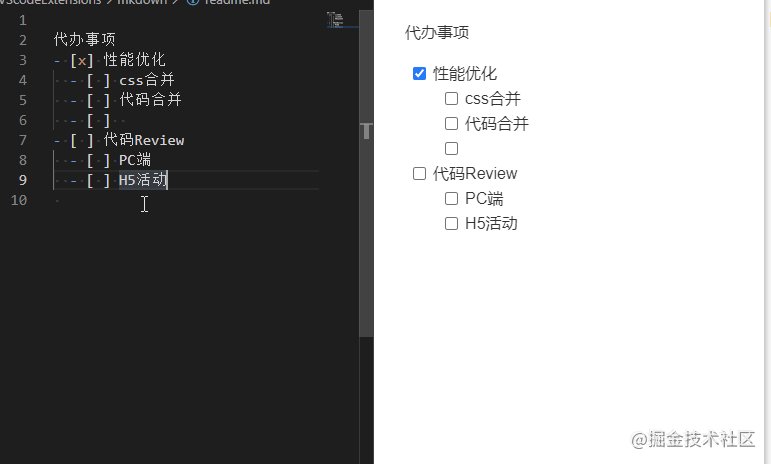
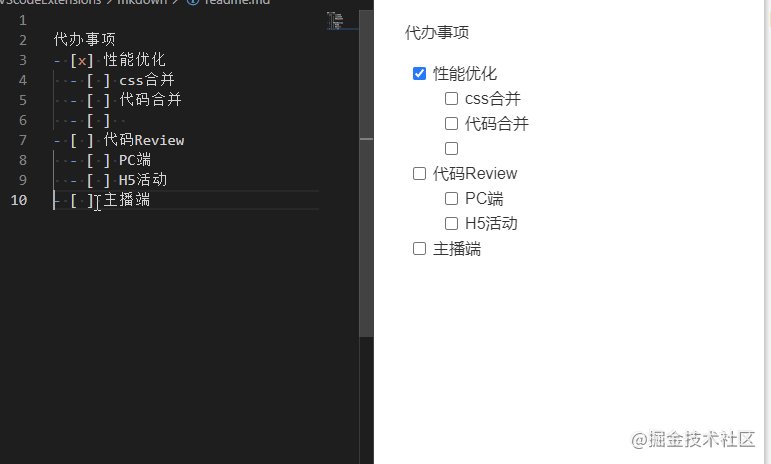
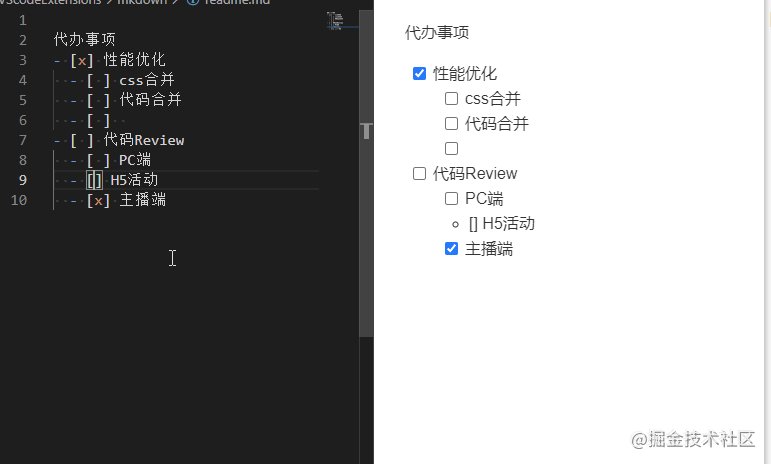
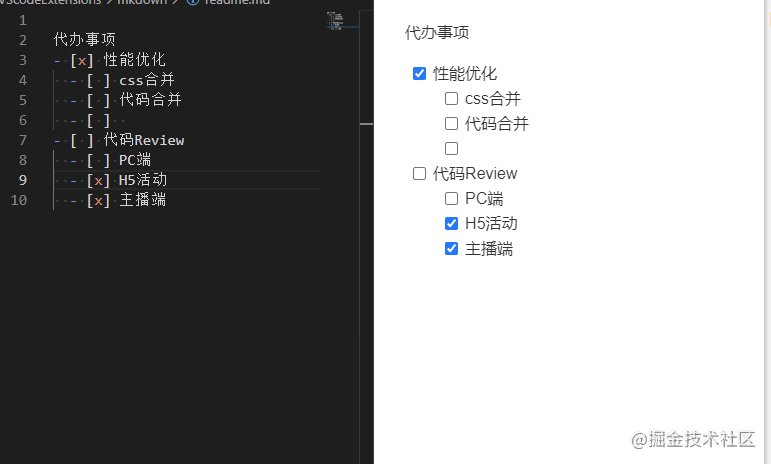
[23] 编辑和预览
? 看来没有必要,这个插件可以让你边编辑边预览,而且编程体验并不比差。

如果您需要更多功能,例如 TODO,或者同时更改多行sublime text 查看插件, [24] 是一个不错的选择。
下面演示了常用的TODO注释。

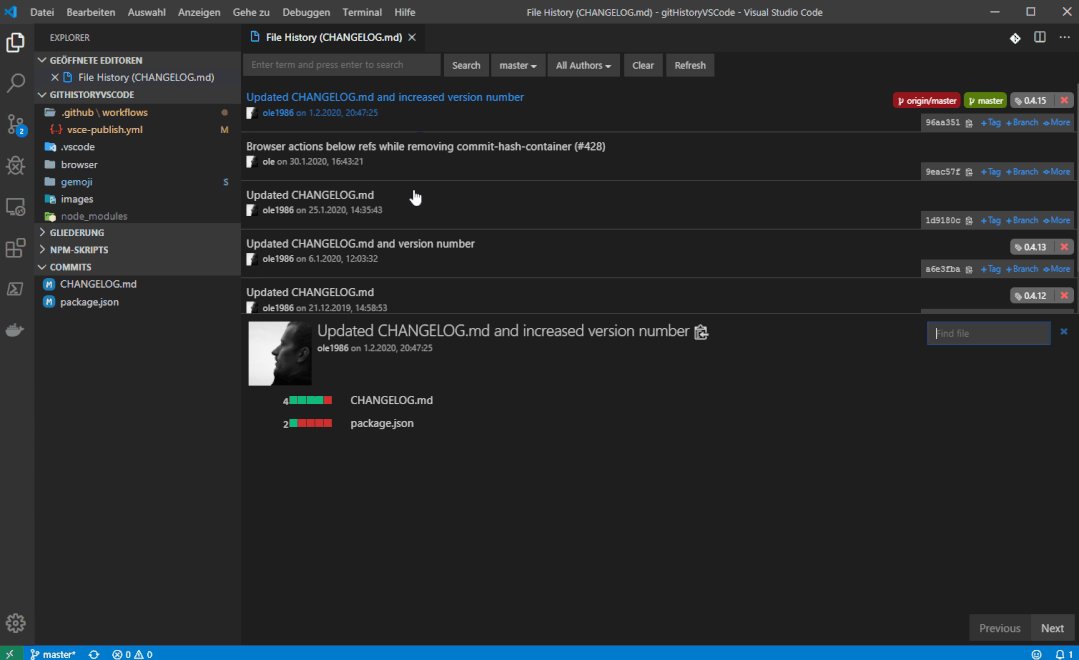
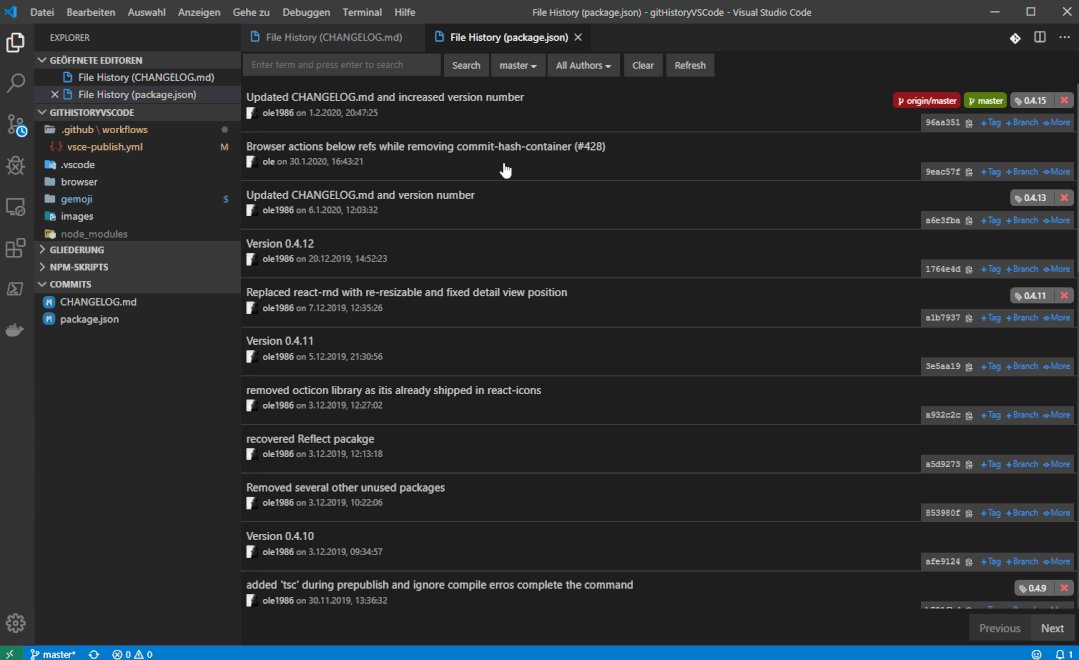
Git [25] 和 [26] Git 历史
谁动了我的代码? 正上方,查看Git历史记录、搜索、版本比较。 新鲜的! !
时间线的作用也是外在的,能力还比较弱。

无缝导航和浏览 Git 存储库的增强功能。
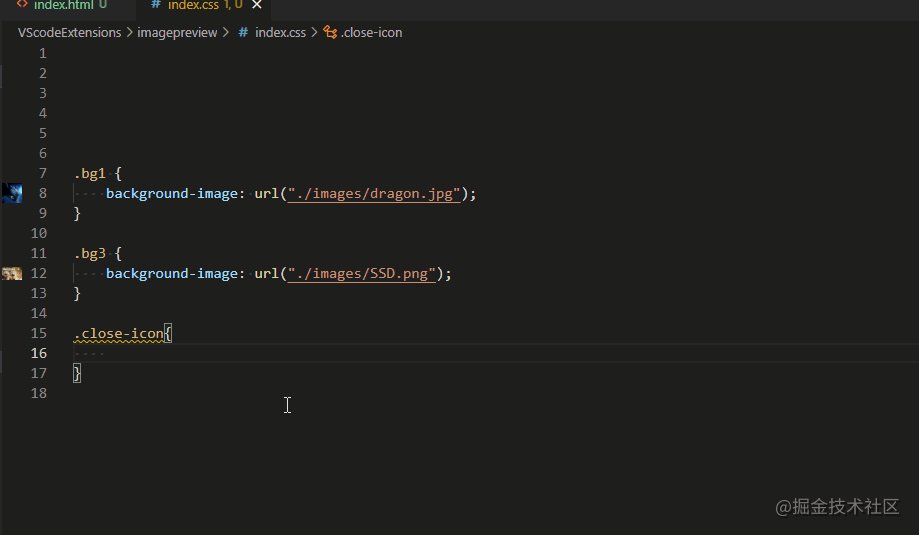
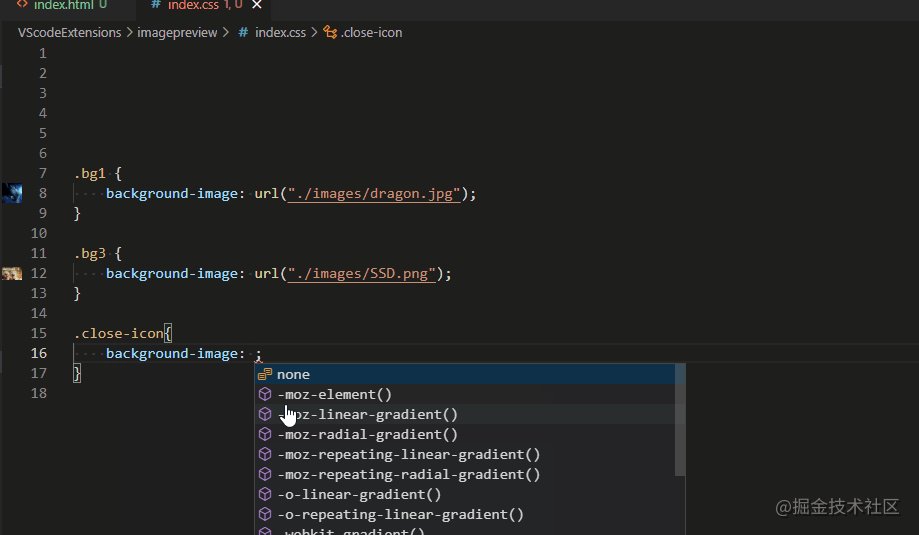
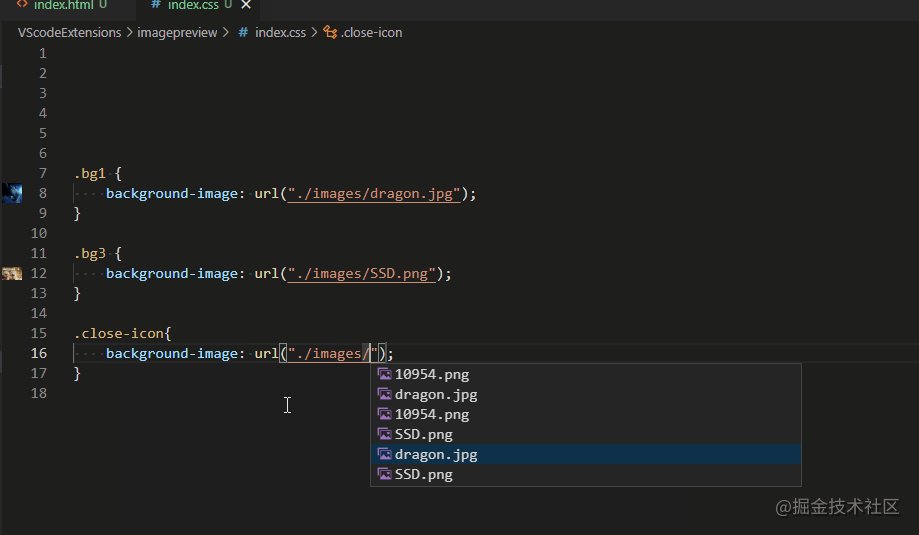
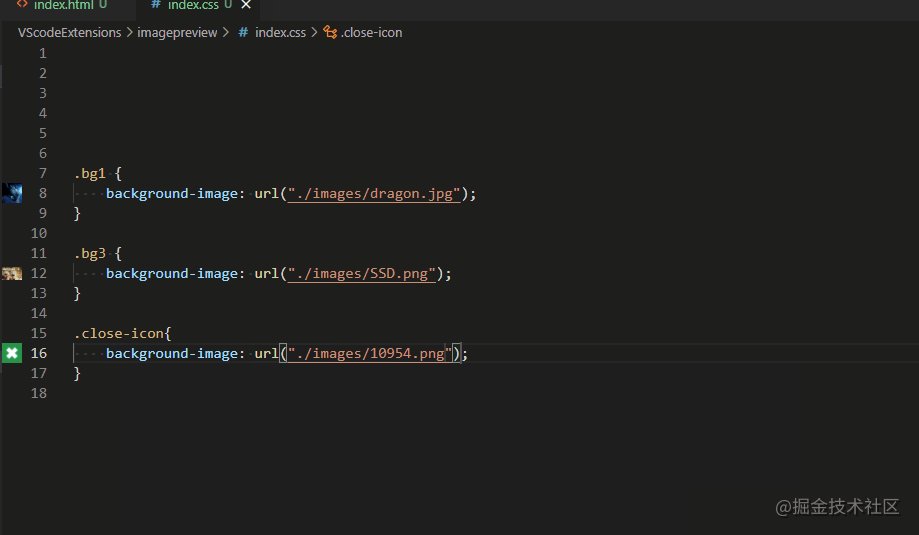
图片[27]图片预览
CSS编译,再也不怕拿错图片网址了!
它支持 html 和 css 文件。 当使用图像路径时,右侧实现一个小型预览器,一目了然。

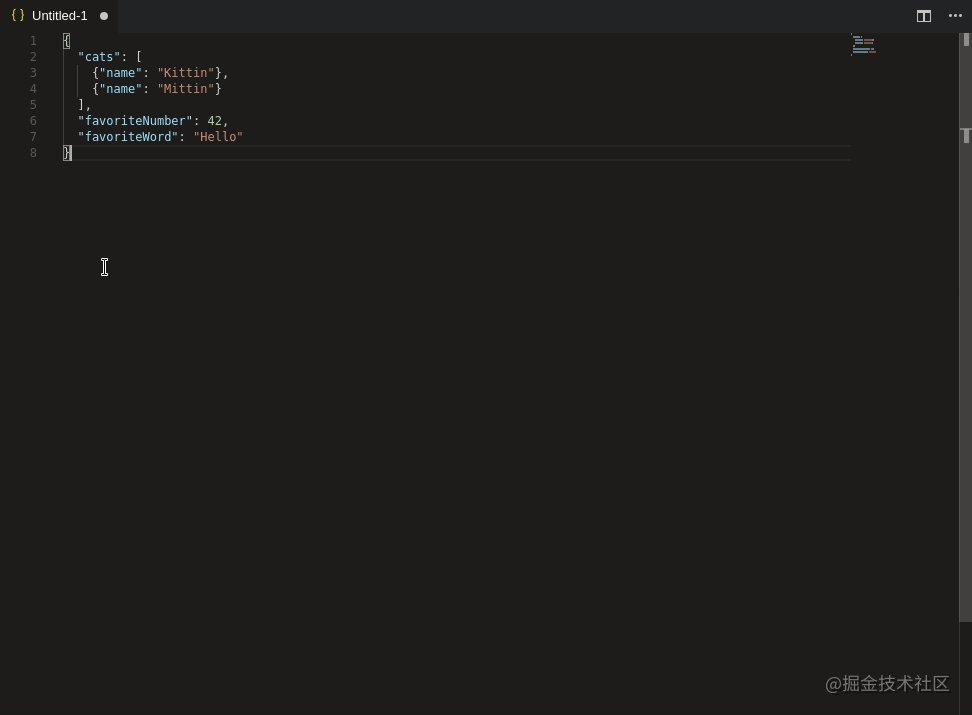
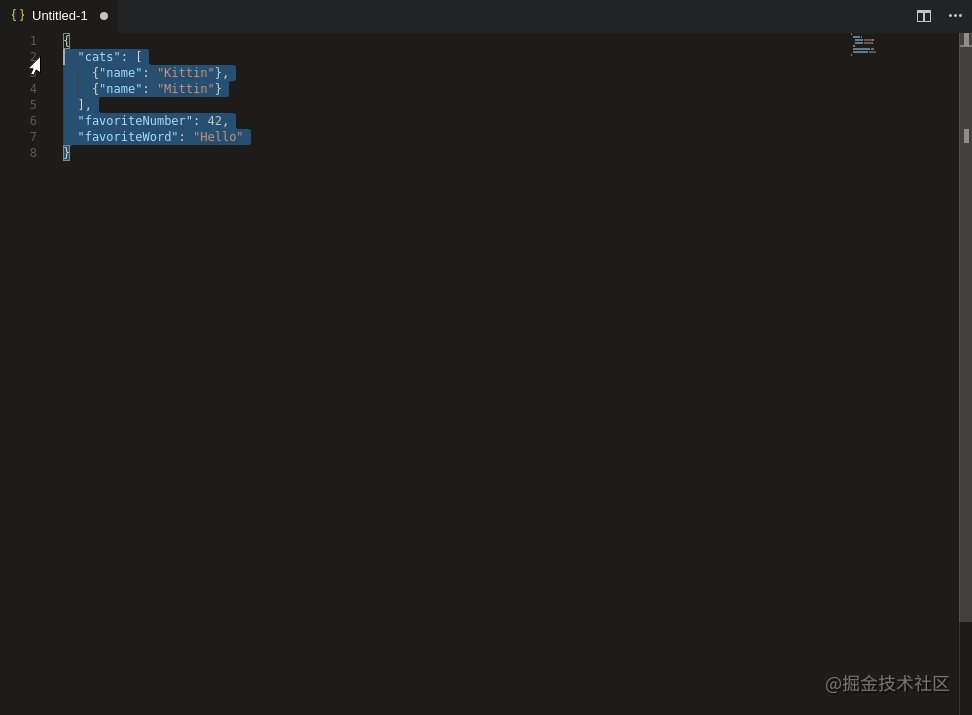
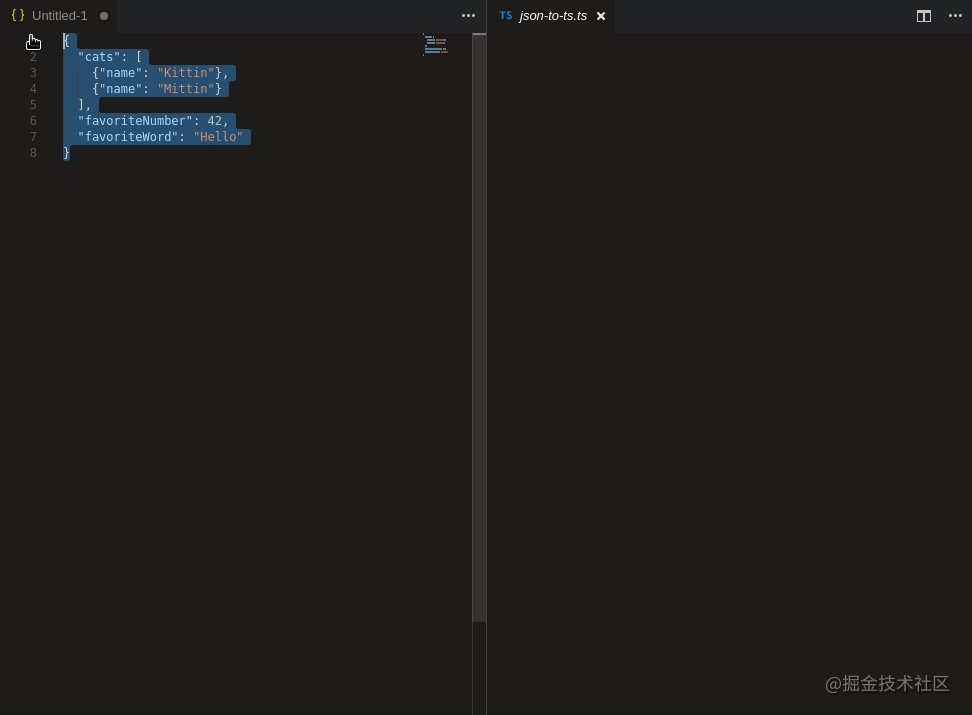
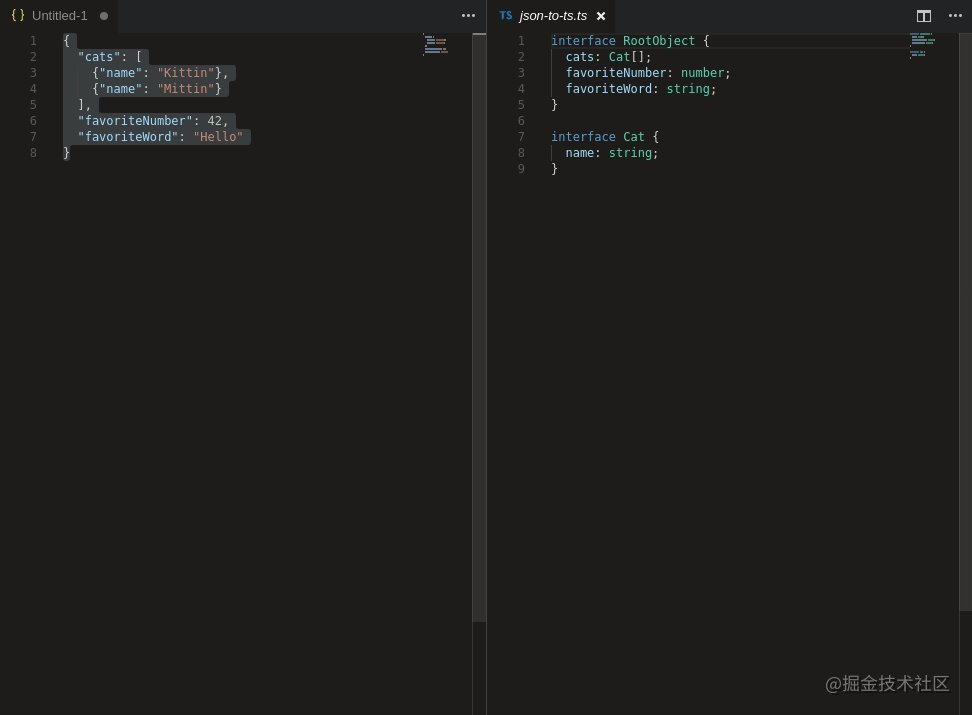
[28] 将json转换为TS语句
如今的后端,谁不写一个,但是如何生成声明文件呢? 手写的话你就太out了。 该插件是一键生成的。
他灵巧,我喝酒,笑一笑。

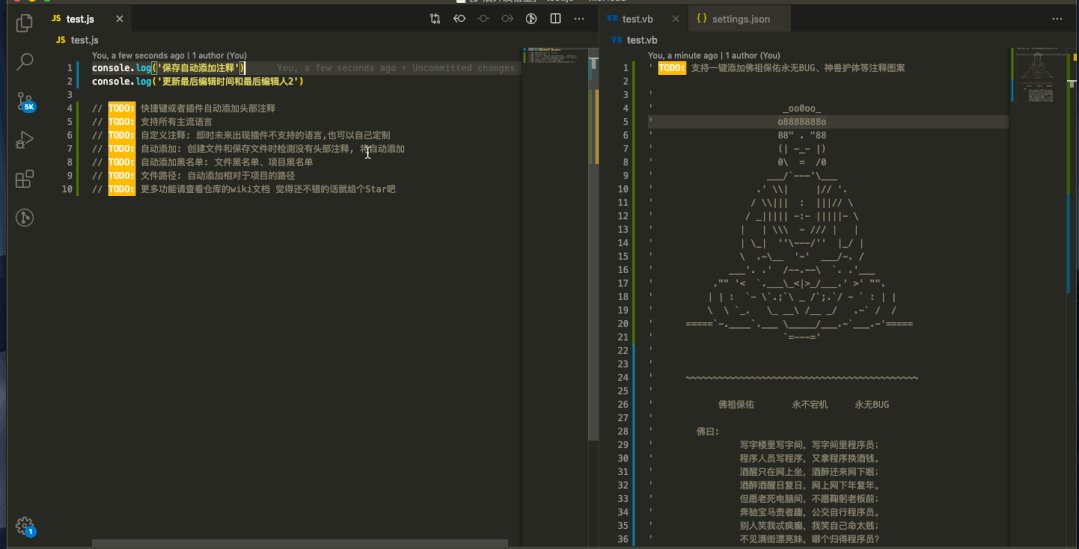
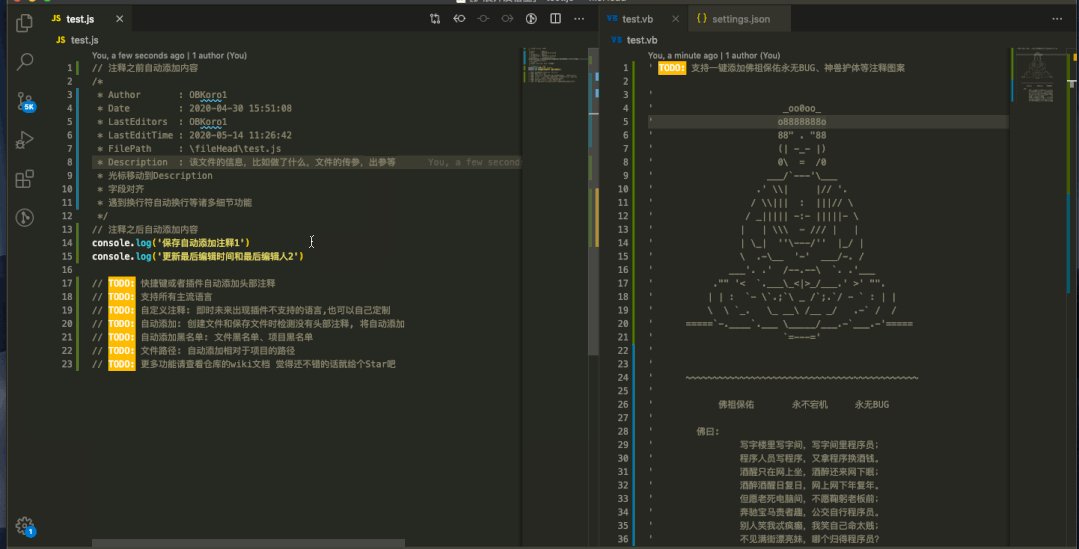
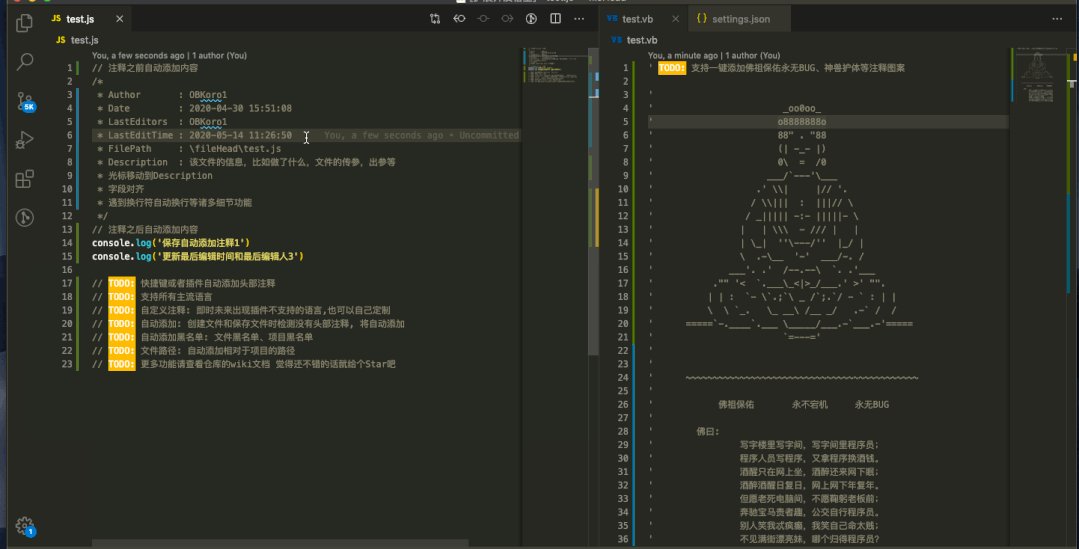
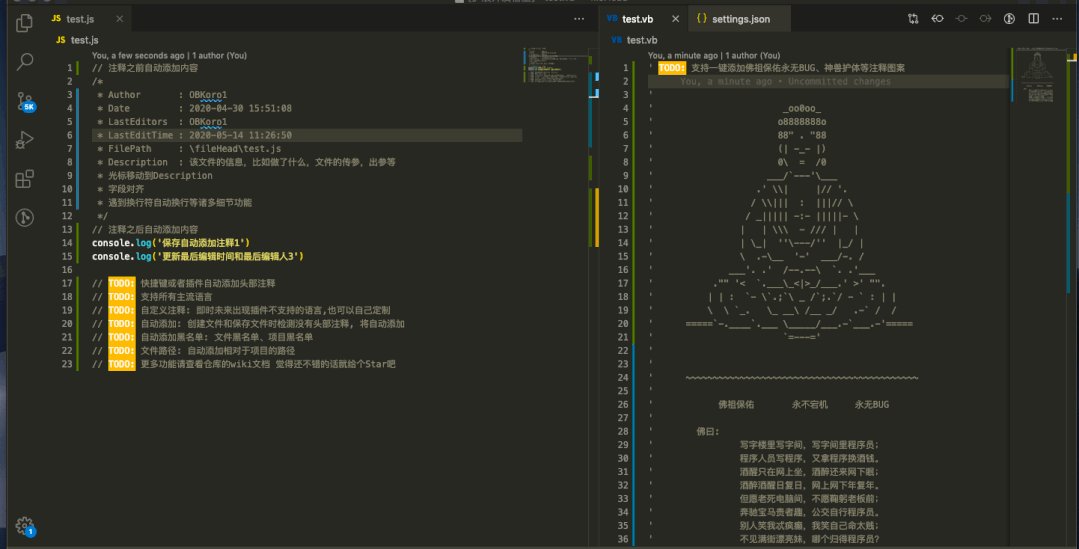
- [29] 和 [30] 生成的文件注释
某日有人编辑,某日有人更新,来了留下脚印,一眼就能看穿!

如果你认为这种信息还不够,[31]提供了更多检查注释,并且还支持生成的函数注释。


npm[32] npm 模块导出智能提示
有了这么多的 npm 模块,无论你记性不好还是头脑不好,这个插件都会帮助你。

成本[33]取决于包大小提示
这么多套餐,你介绍一下要花多少钱? 如果你早知道费用,就交给她吧!

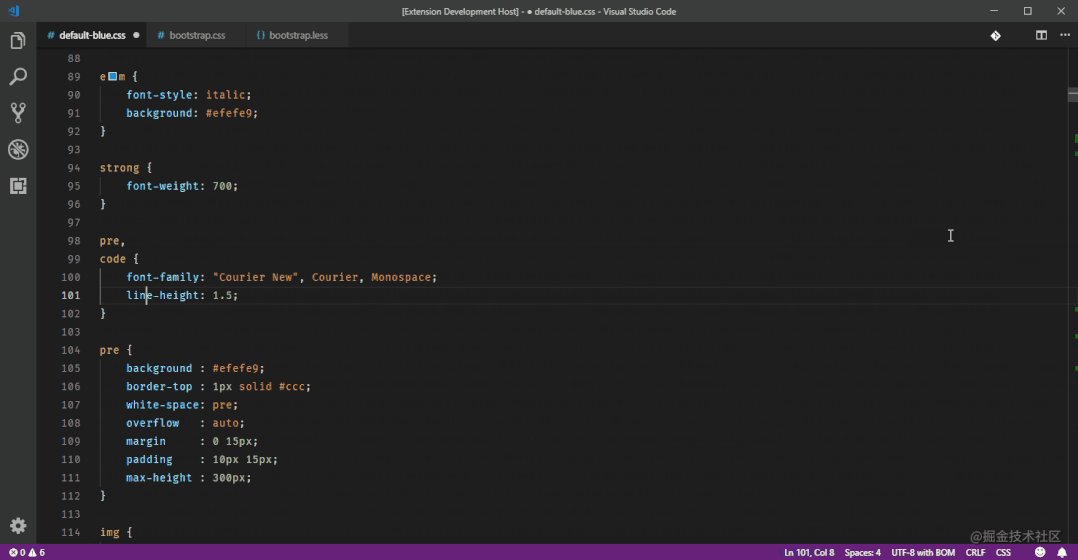
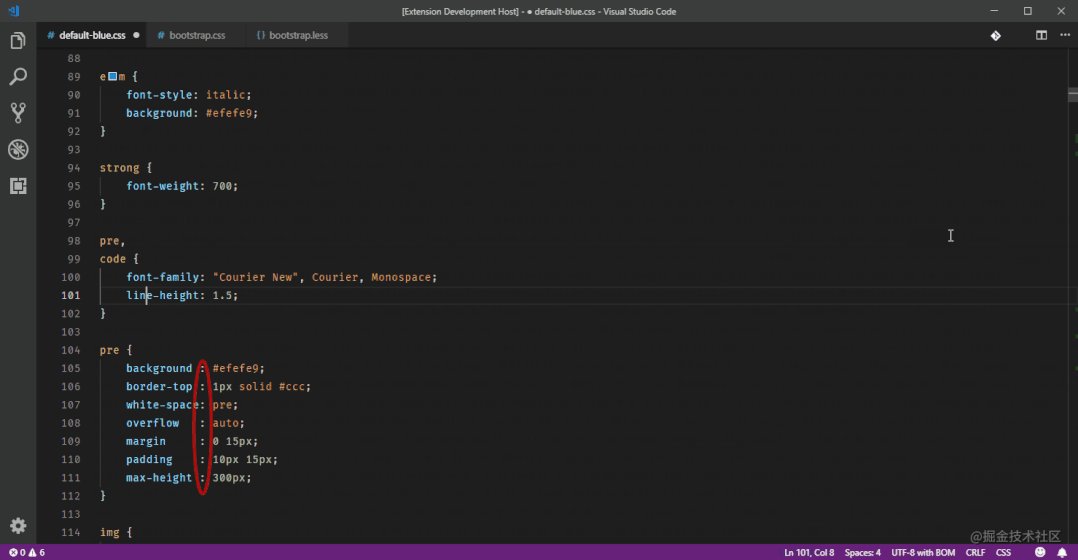
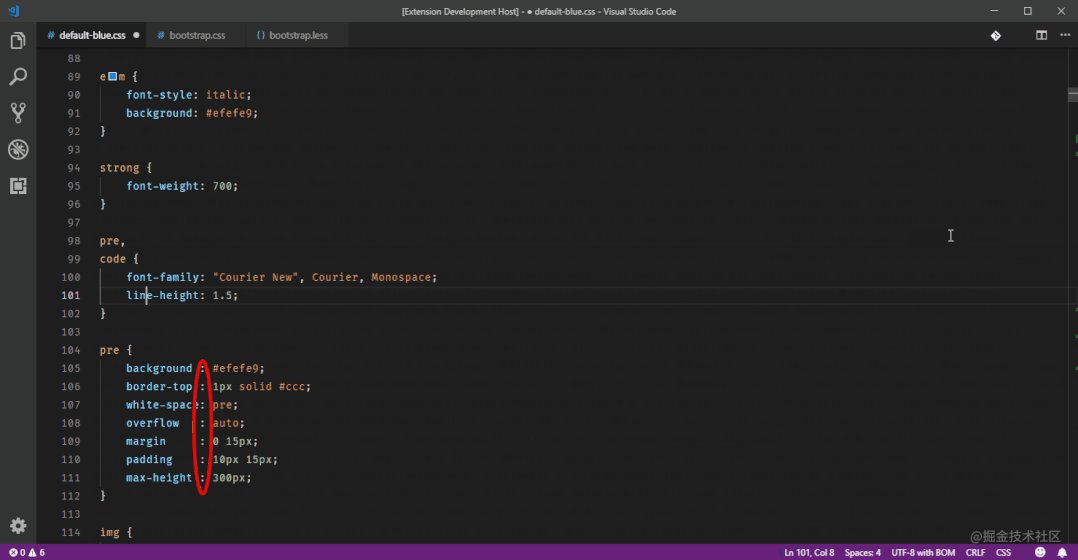
:CSS/LESS/SCSS[34]CSS样式美化
外接css低格式功能,这个支持less、scss,高效又美观,就像你一样!

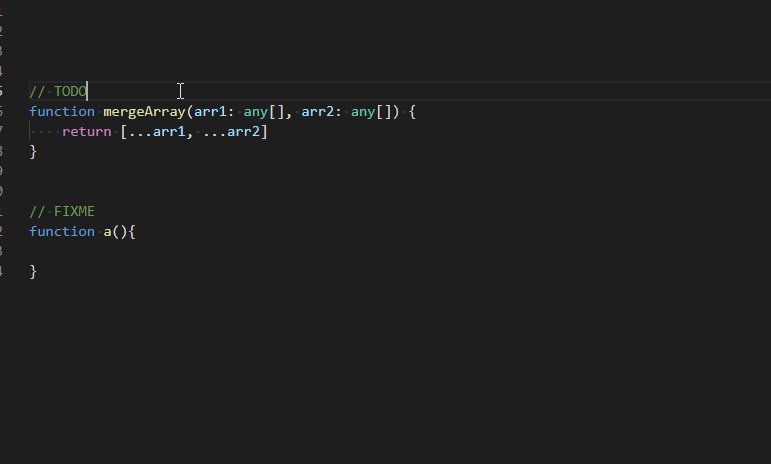
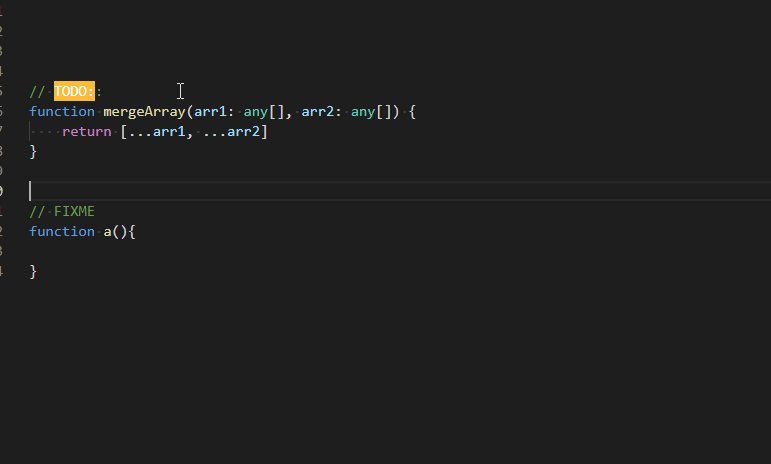
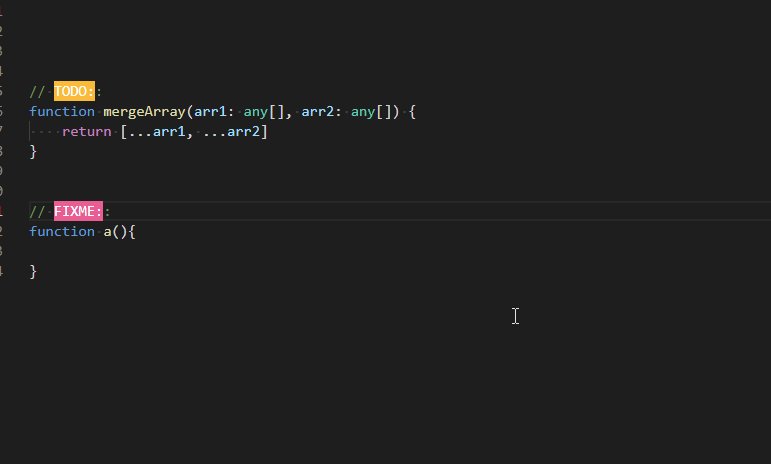
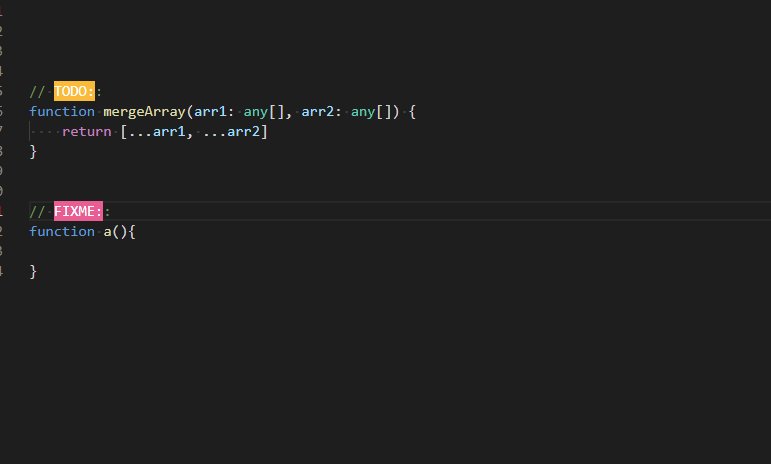
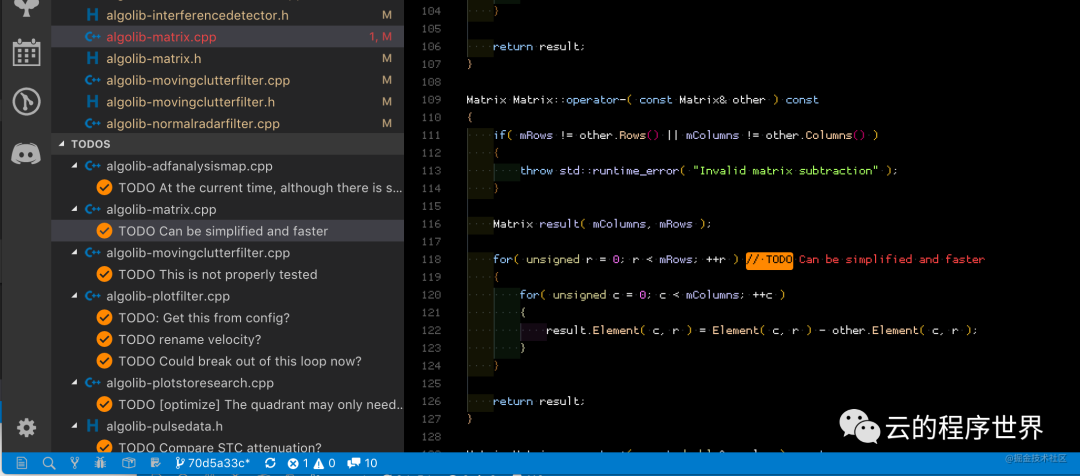
TODO[35] 突出显示 TODO
突出显示代码中的 TODO、FIXME 和其他注释。
有时,您会忘记在将代码发布到生产环境之前检测编码时添加的待办事项。

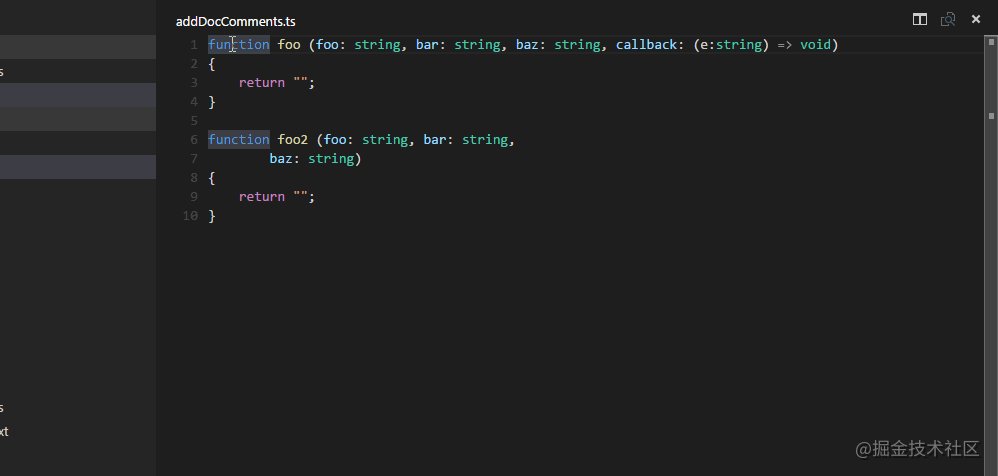
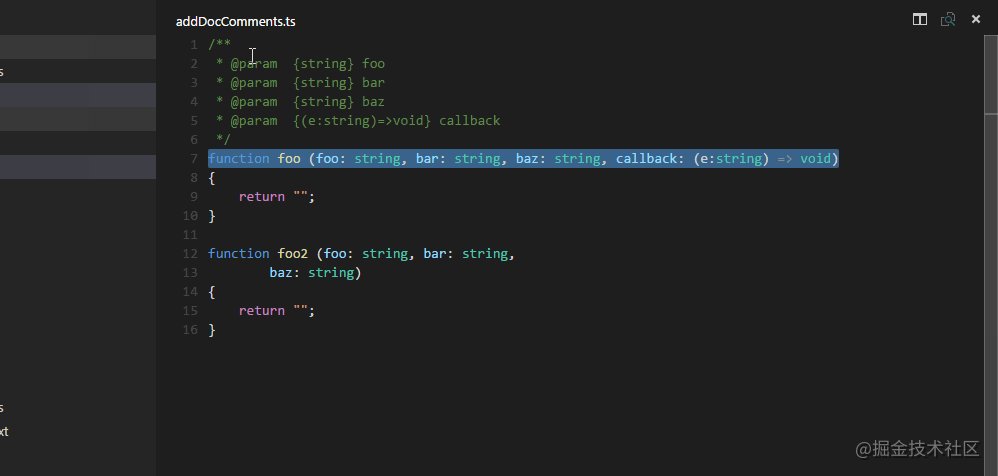
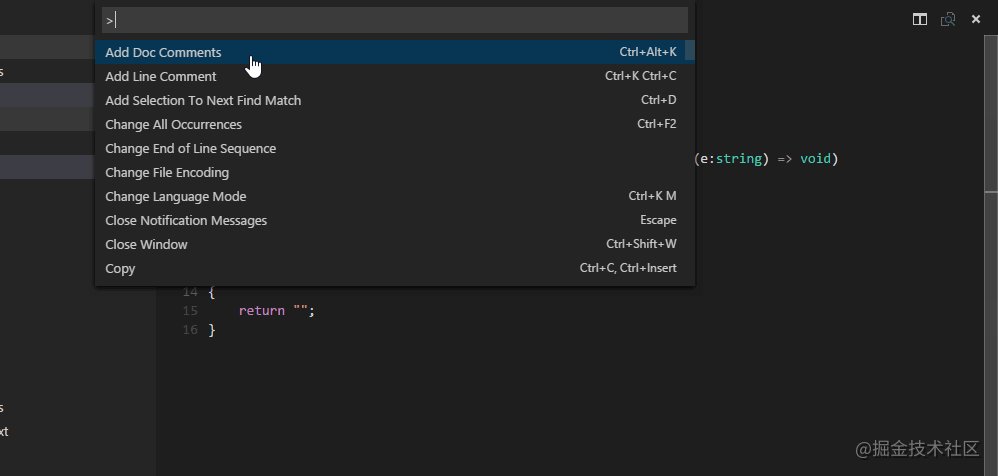
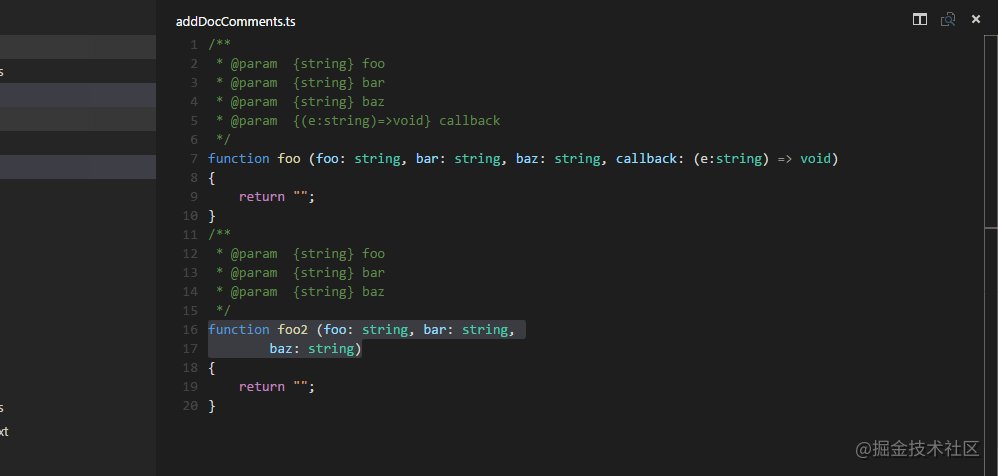
[36] 将 JSDoc 添加到方法中
手动在方法中添加JSDoc,别说我不会写注释,我对我写的每一行代码负责! ! !

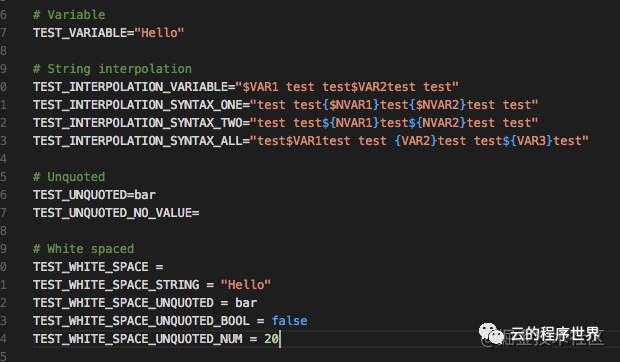
[37] env 文件高亮显示
如今,谁的配置不需要 env 文件,它没有突出显示,真的很难看,这个是你的救星。

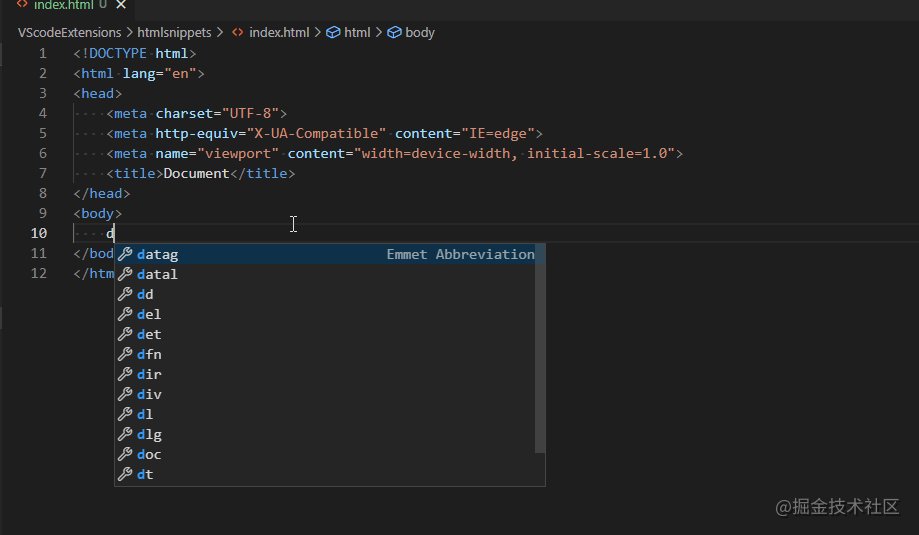
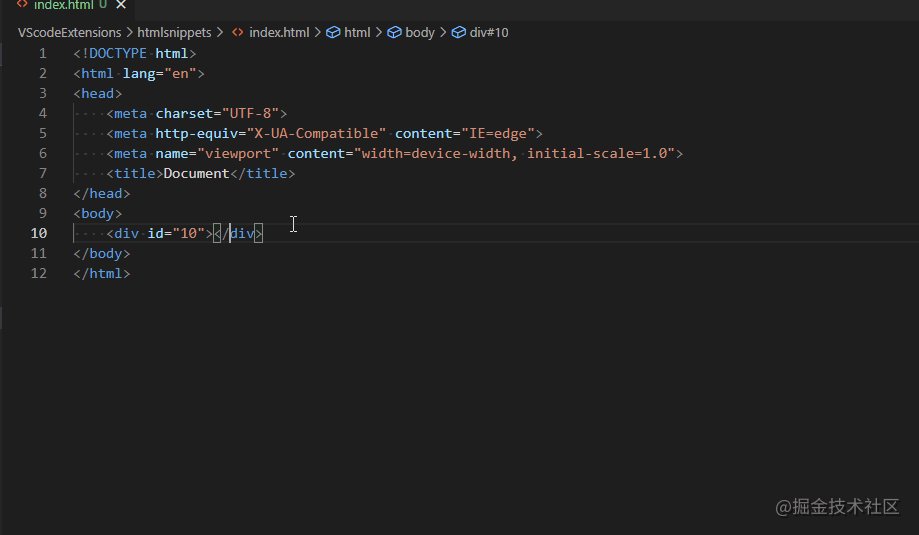
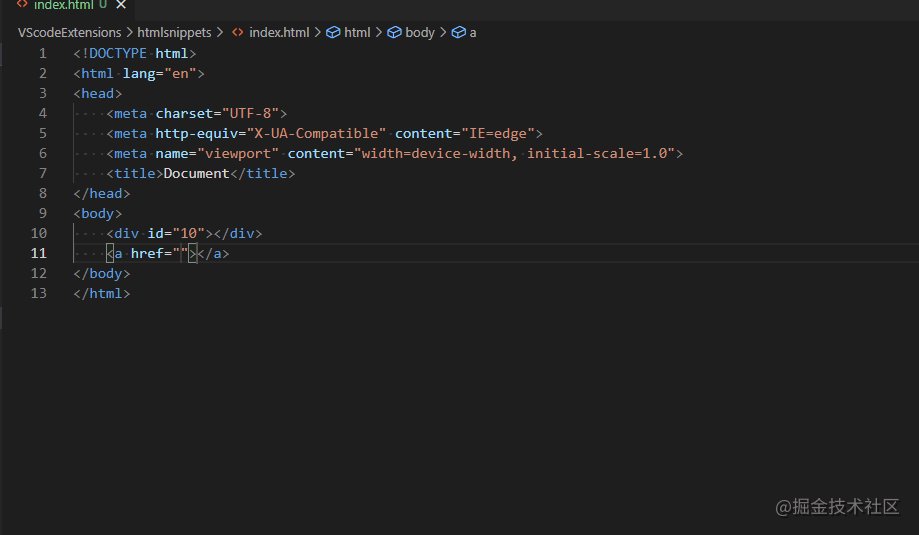
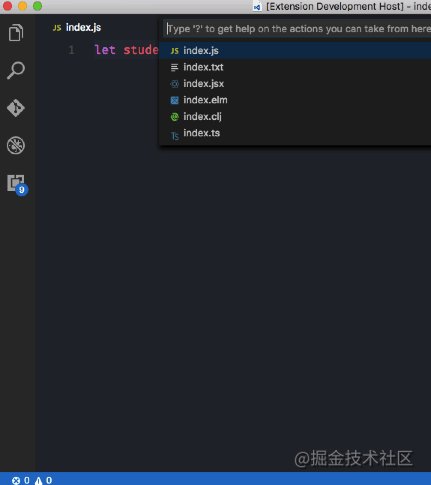
HTML[38]html 代码片段
这个插件可以快速输出html代码,但是效率比较偷懒,大家都说得对。

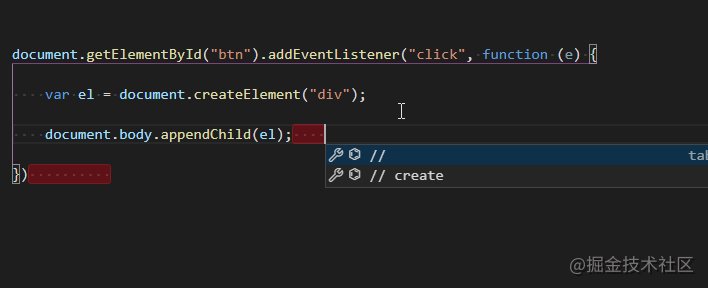
[39] 快捷方式输出变量
我们经常使用.log输出变量来检查执行状态。 该插件可以直接为您生成书籍代码。

.js[40]直接显示变量结果
您无需运行代码即可知道其结果。 这个编程经验没有别人,所以多花点时间讲逻辑。
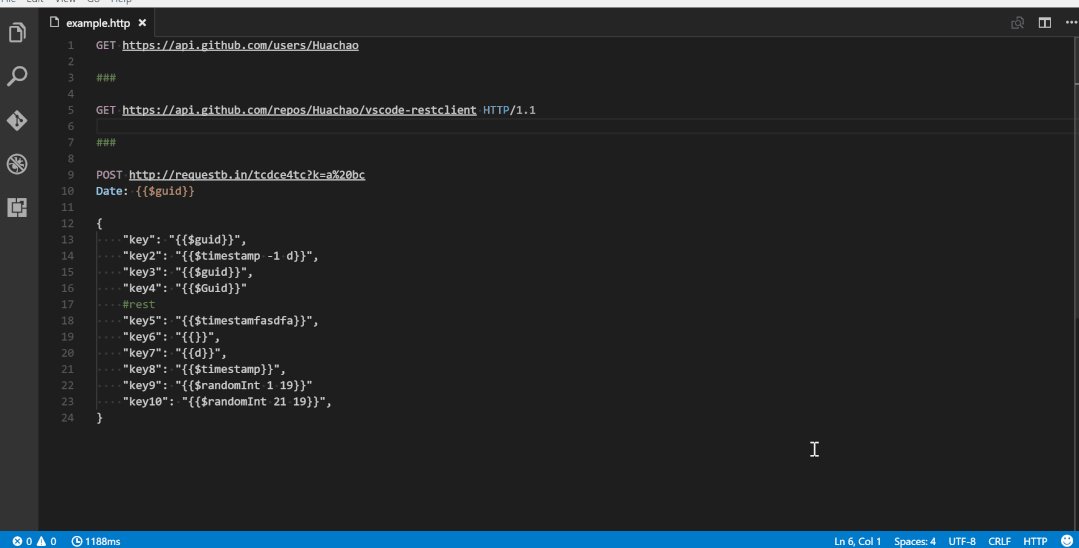
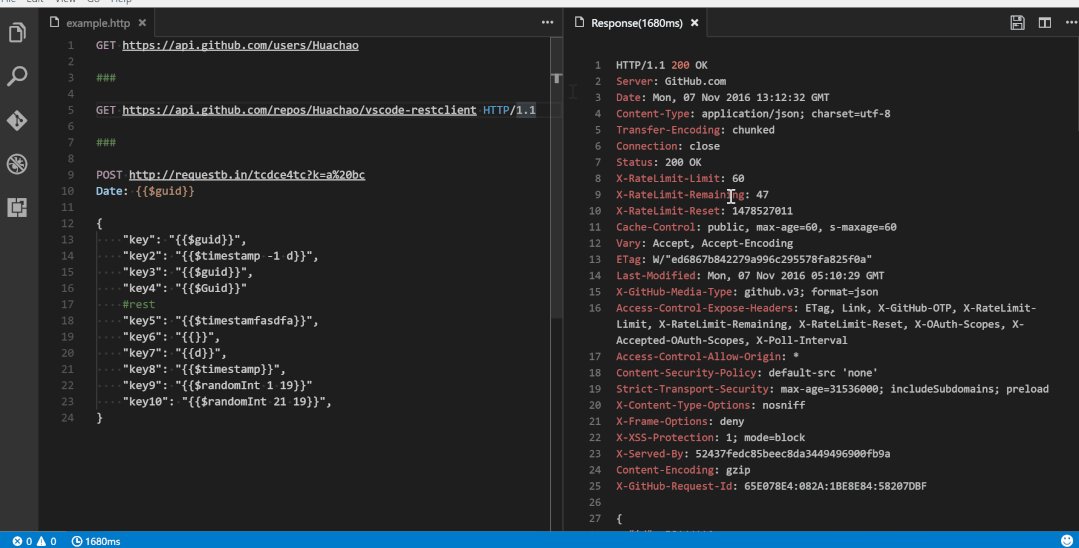
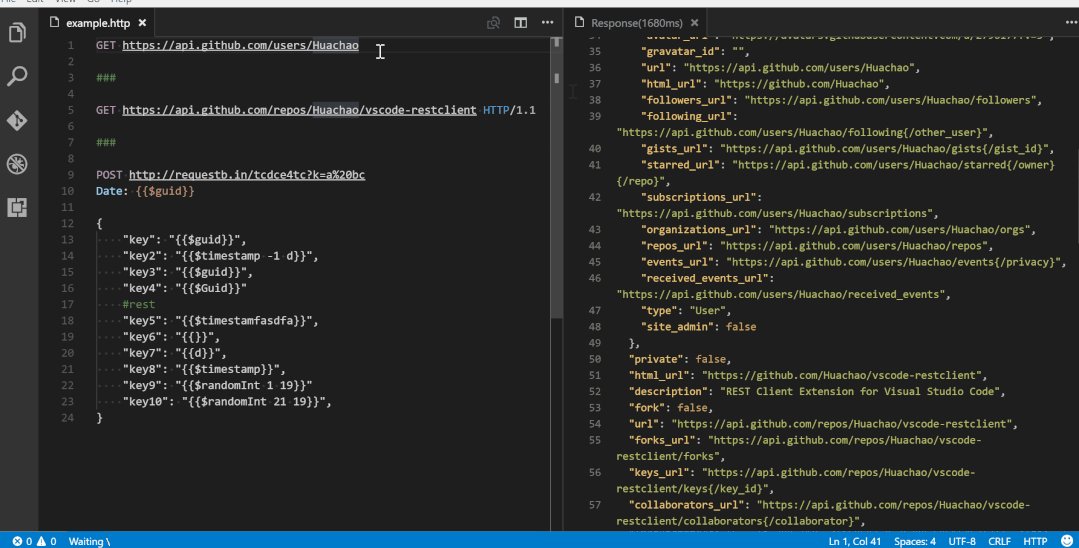
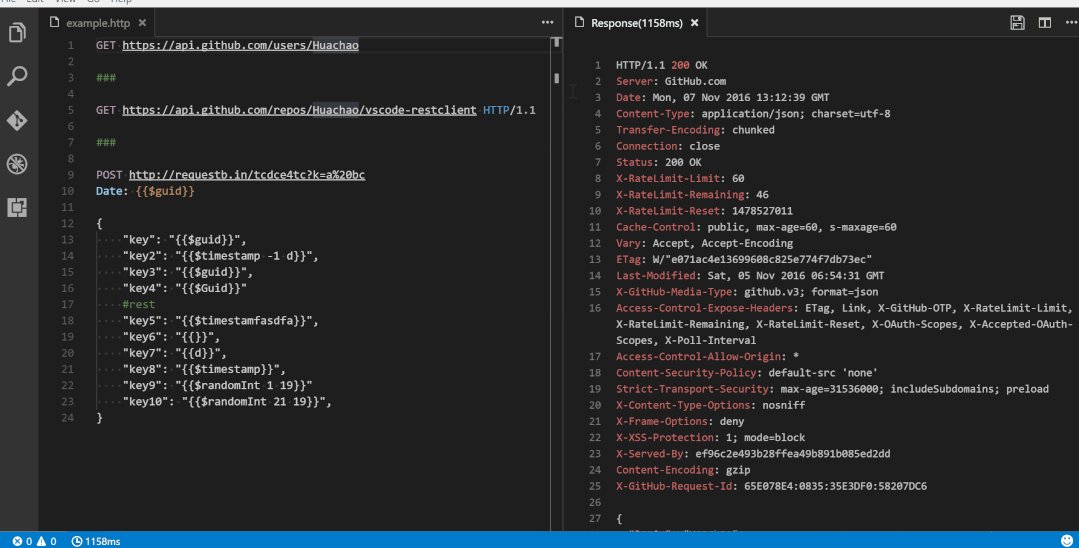
REST[41] 休息祈求
如果你想请求某个站点的,axios?,?,,只要打开,直接发送请求即可。
该插件允许您直接发送 HTTP 请求并在代码中查看响应。

Path[42]参考路径智能提示
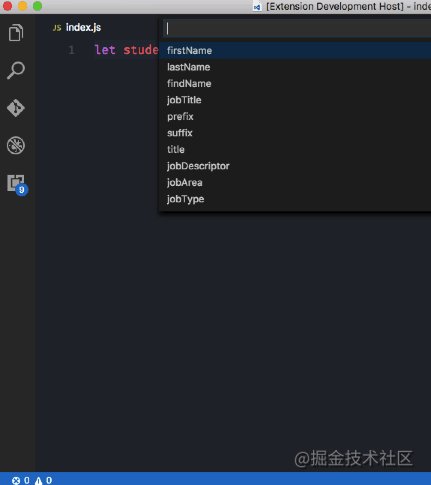
-faker[43] 生成假数据
谁没有造过一些假数据,就这么简单!

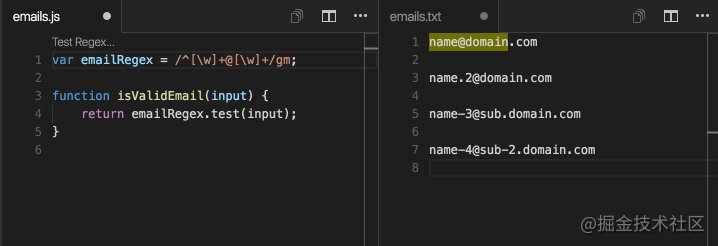
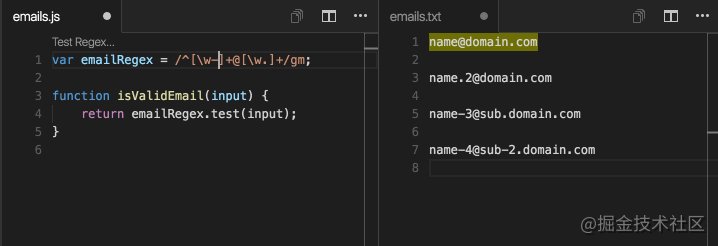
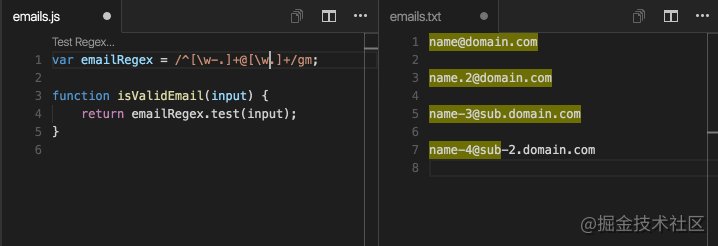
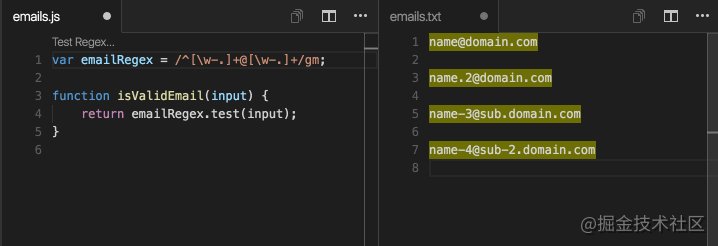
Regex[44] 在编写正则表达式时查看结果
在编写正则表达式时,您仍然可以看到结果。 这个调试真是方便啊! ! !

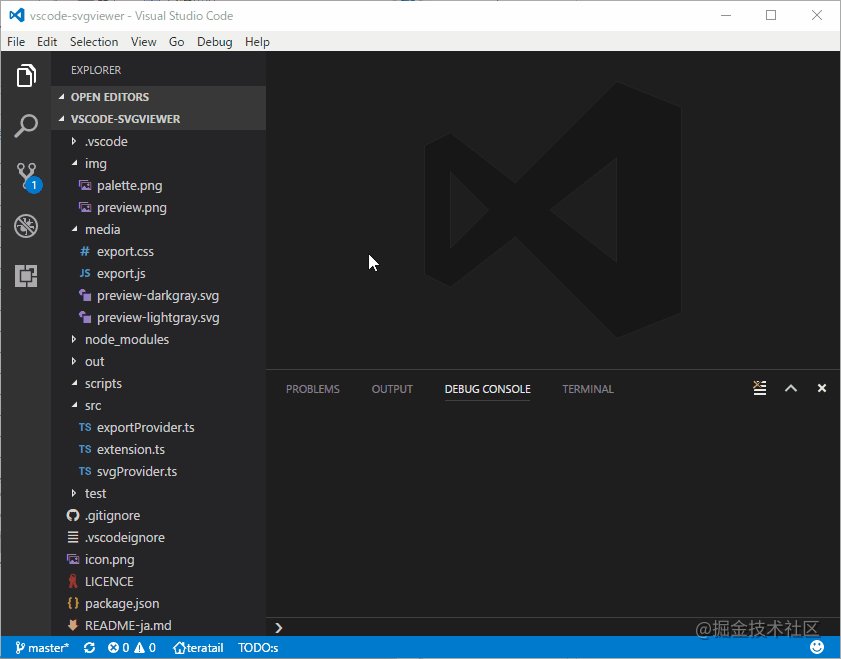
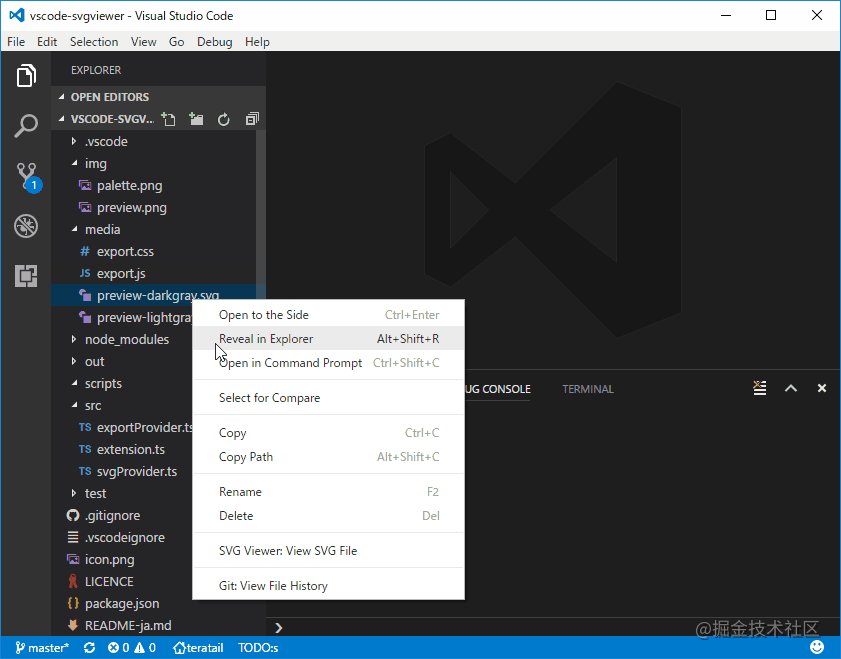
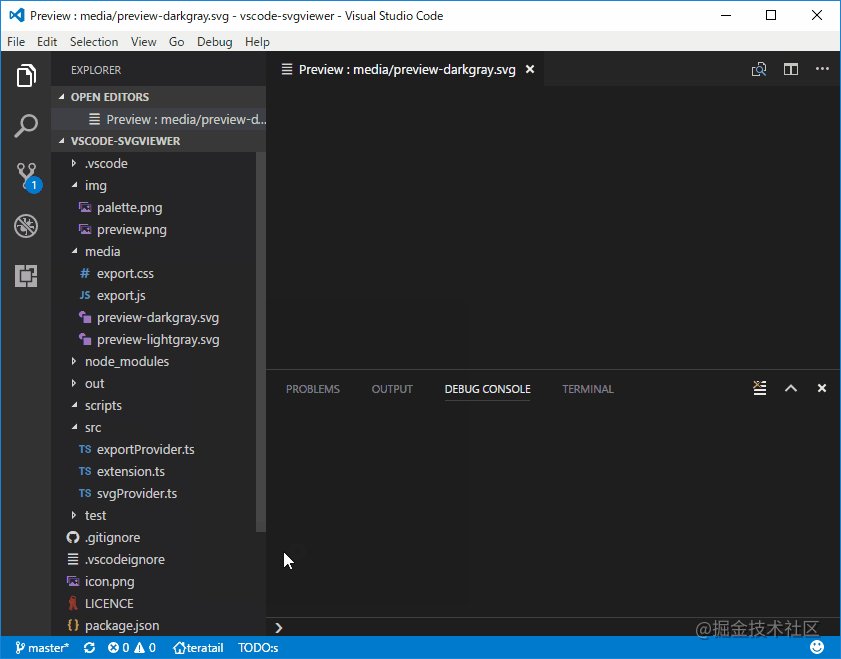
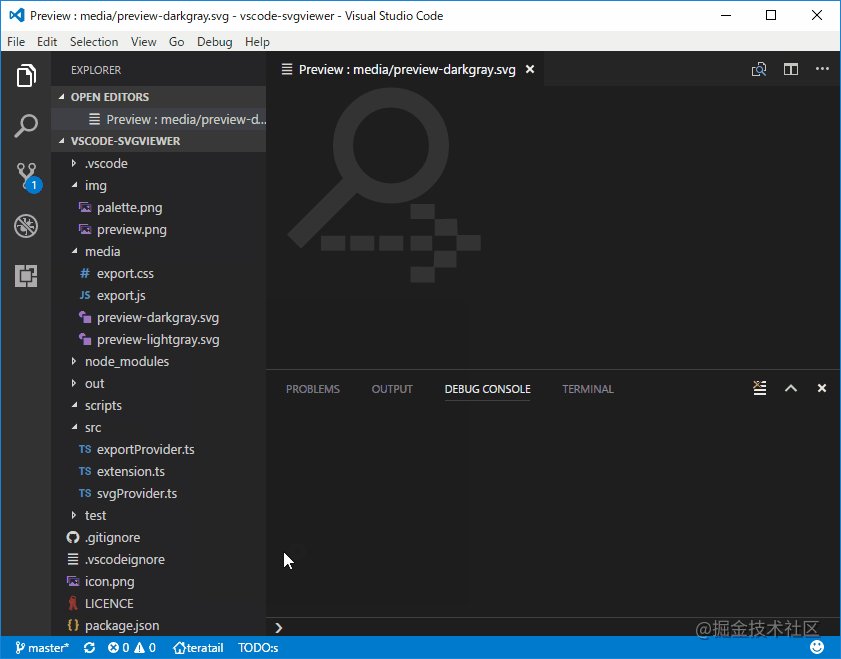
SVG[45] SVG 文件预览
预览svg文件,到处都可以变成图片,神器!

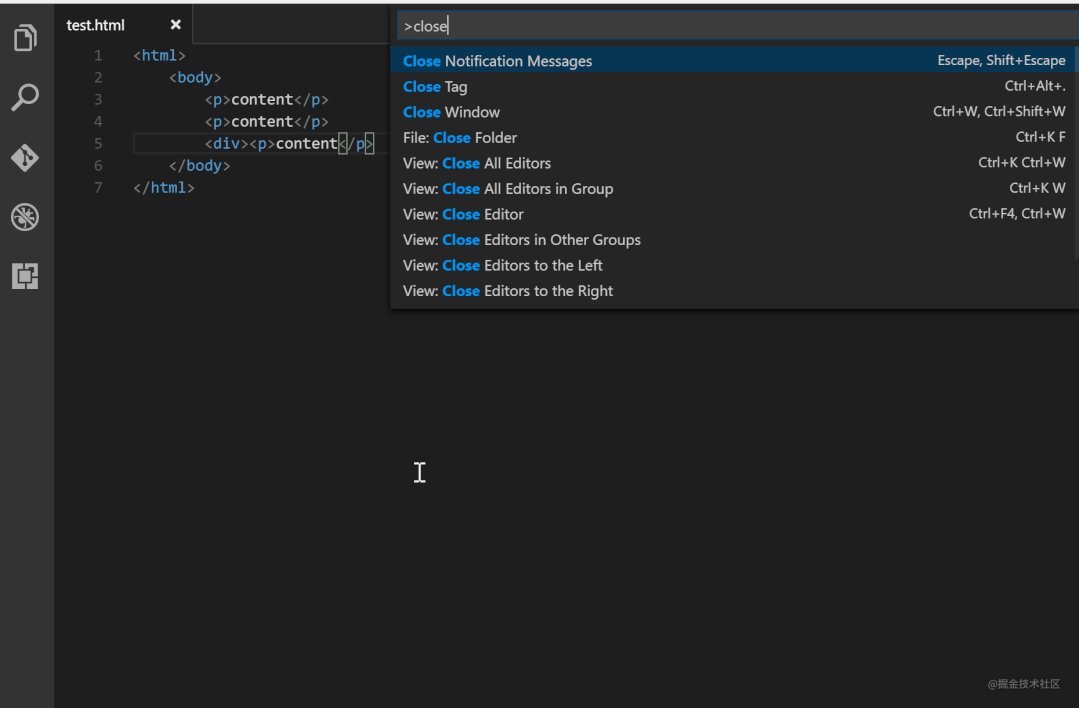
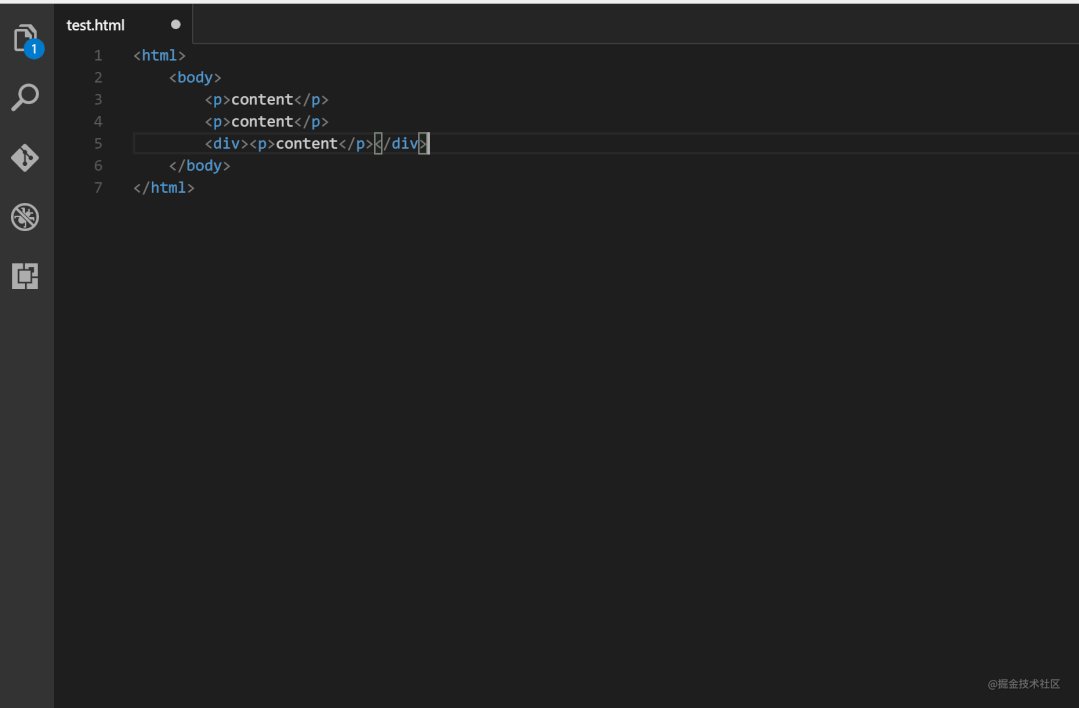
[46] 手动关闭标签
手动添加 HTML/XML 结束标签,与 IDE 或 Text 相同。

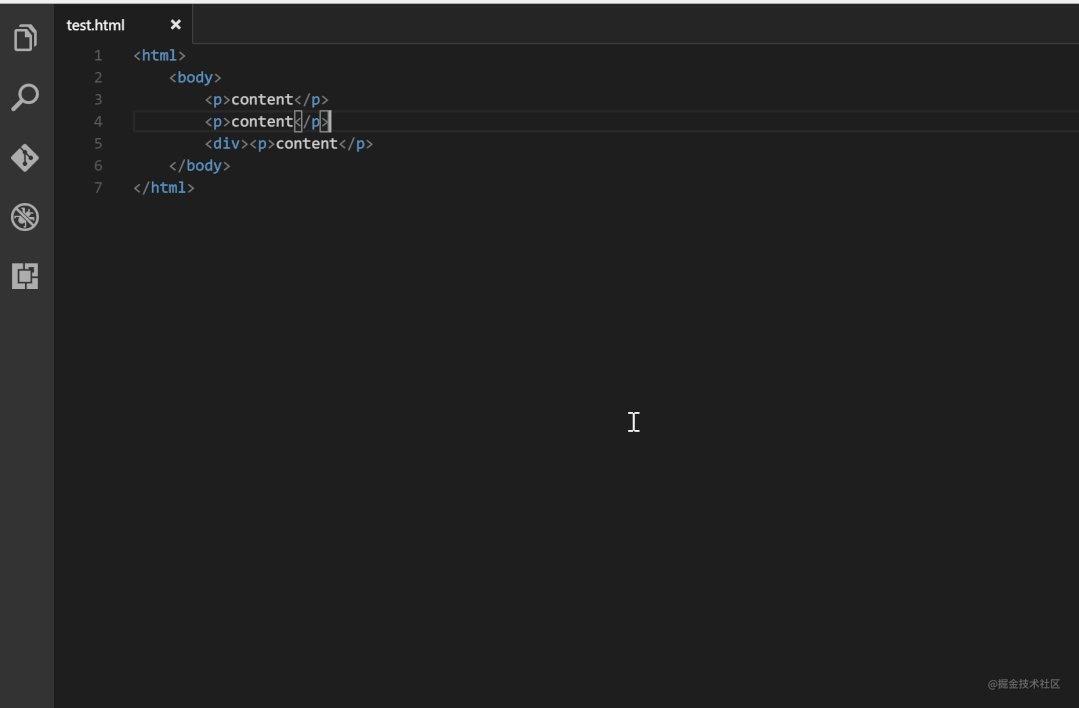
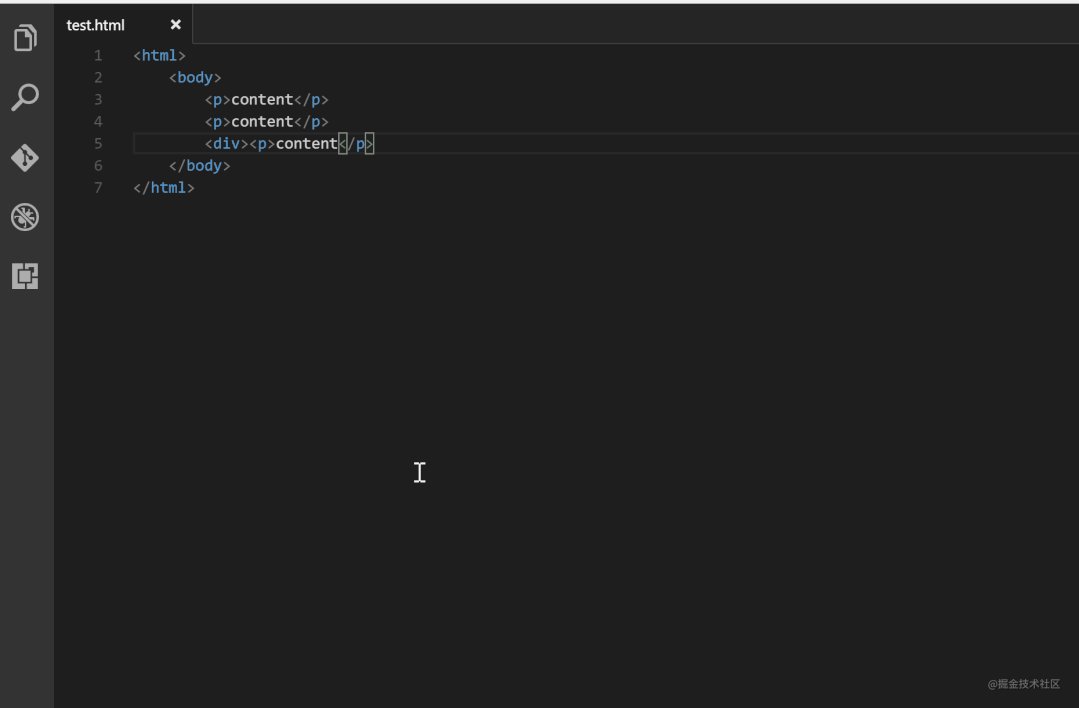
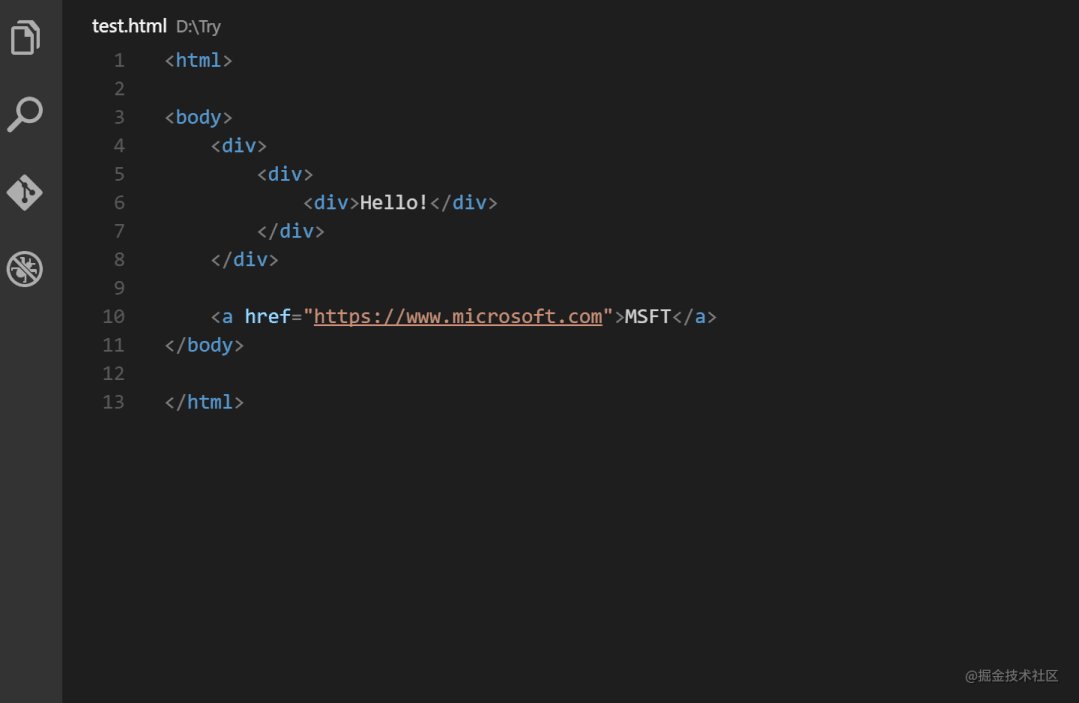
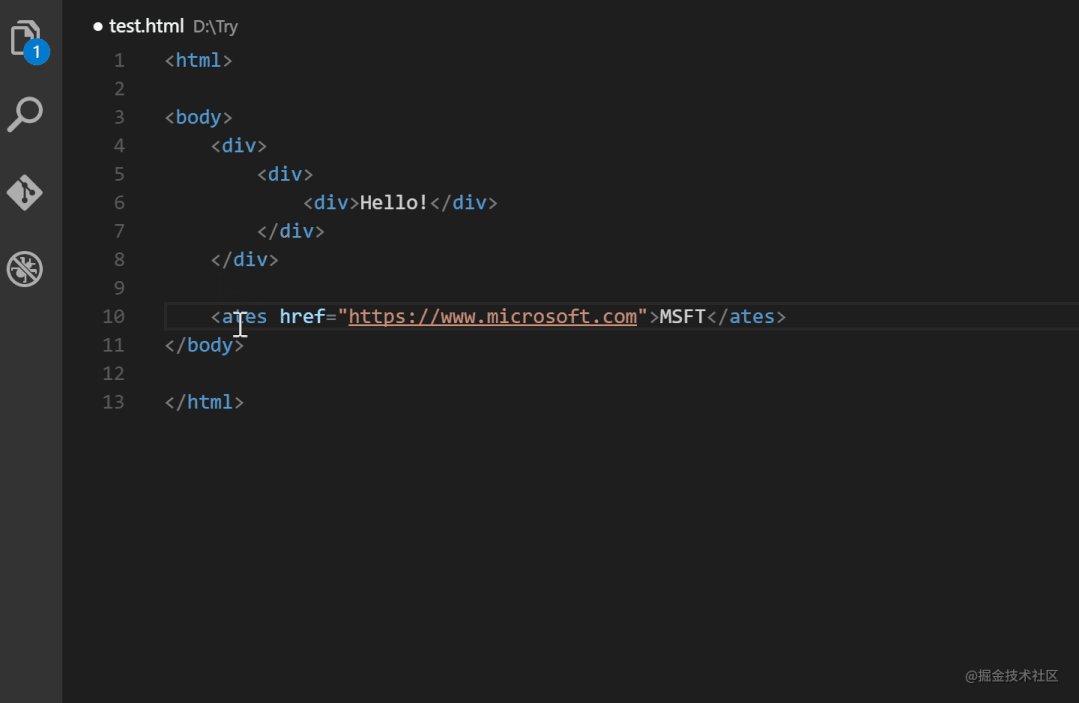
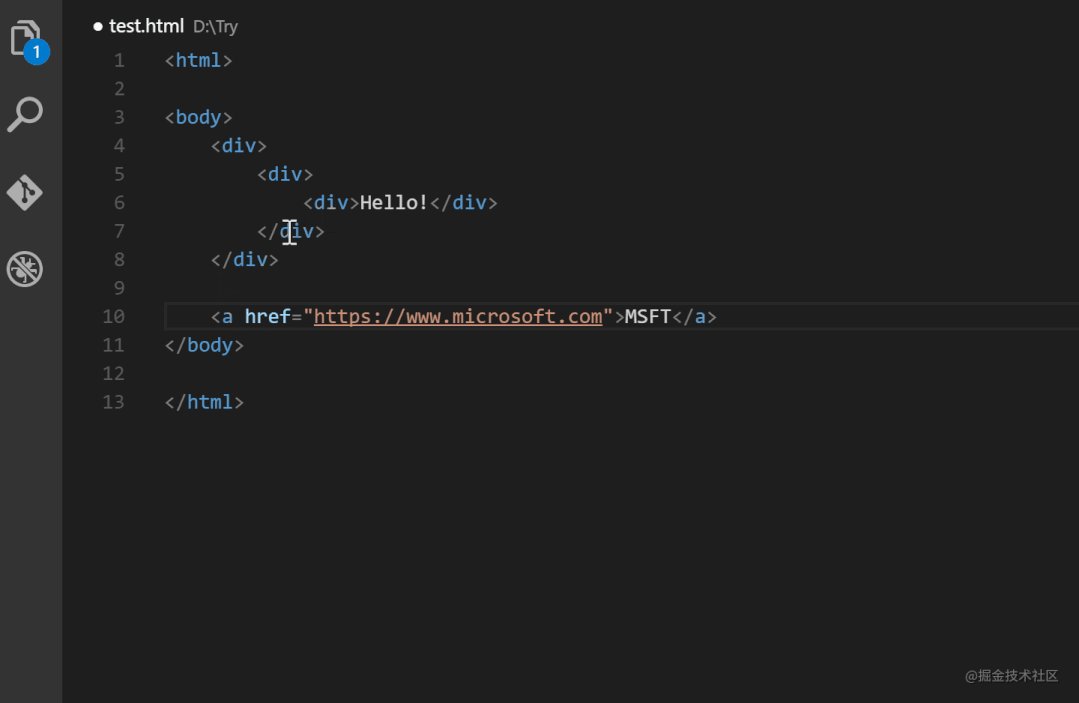
[47] 标签重命名
手动重命名 HTML/XML 标签对,与 IDE 相同。
我们总是会犯错,因此这会增加事后纠正错误的成本。

[48] CSS 定位器
我的类在哪里定义的? 我自己找不到。 我应该怎么办? 请! !
[49] 拼写检测
我的父母不再担心我说错词了。 它可以检测拼写错误并给出提示,非常好的伙伴!
颜色[50]颜色选择器
那个颜色好看,不用担心,调出色卡,慢慢选。
排序[51]手动排序
导出的库太多了,眼睛都看花了。 这个插件可以让它们排列得井井有条,对于强迫症患者来说是福音。 我记得好像也有类似的规定。

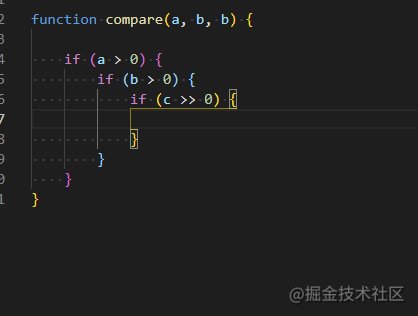
Pair2[52]括号对齐神器
写太多代码,太多花括号,不知道谁是谁,这个插件会告诉你。

-icon[53] 文件图标
资源树目录下添加图标,顺眼了!
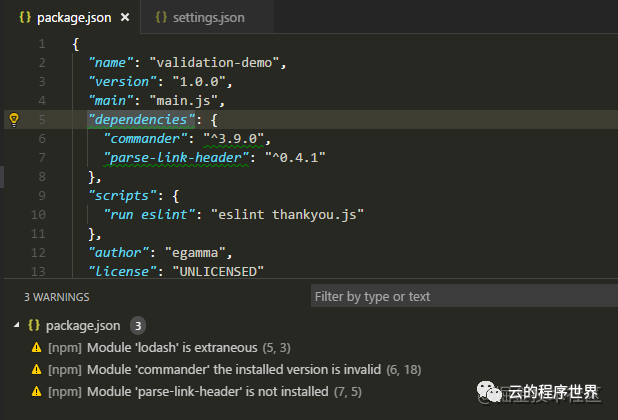
npm[54] npm 扩展
此扩展支持运行 .json 文件中定义的 npm 脚本,并根据 .json 中定义的依赖项验证已安装的模块。 是不是很酷!


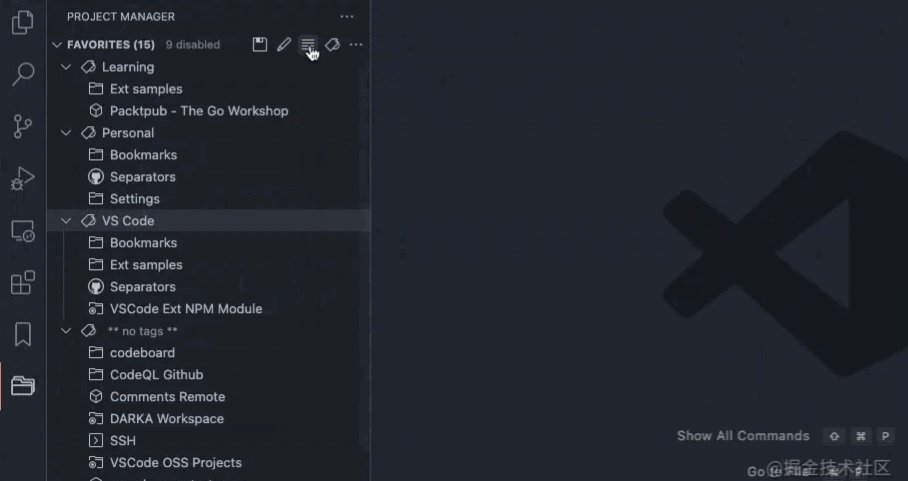
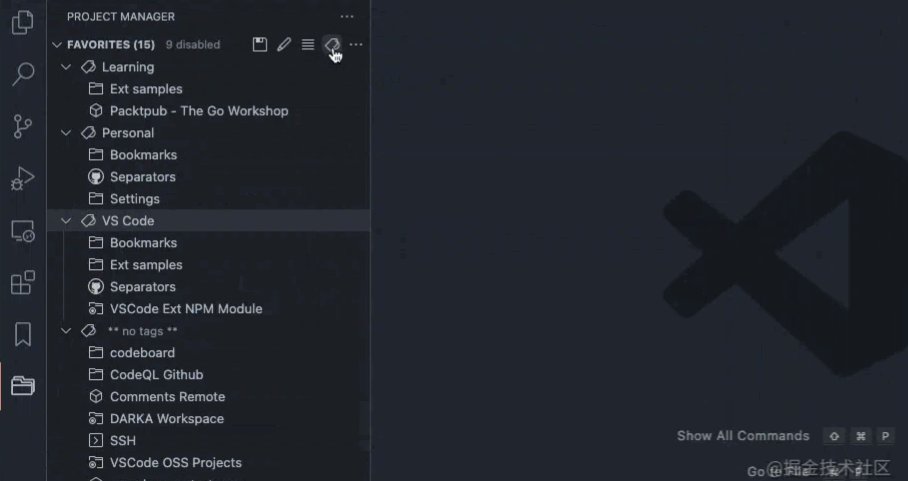
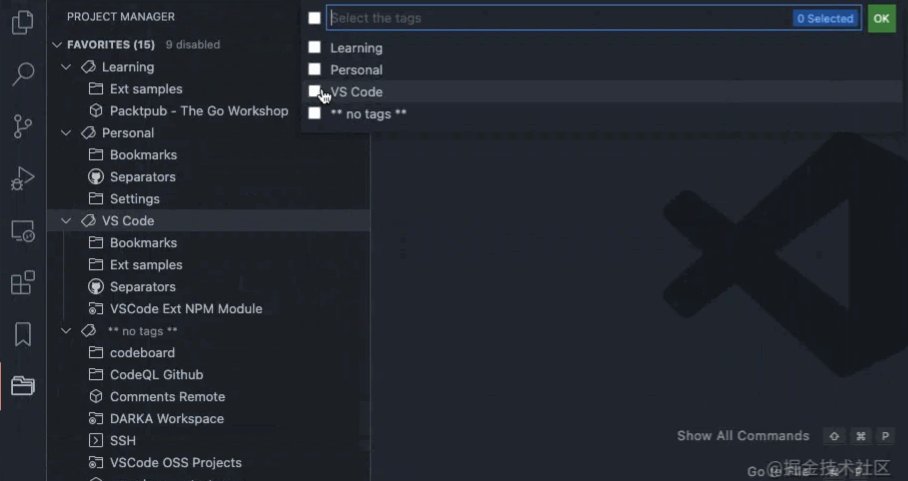
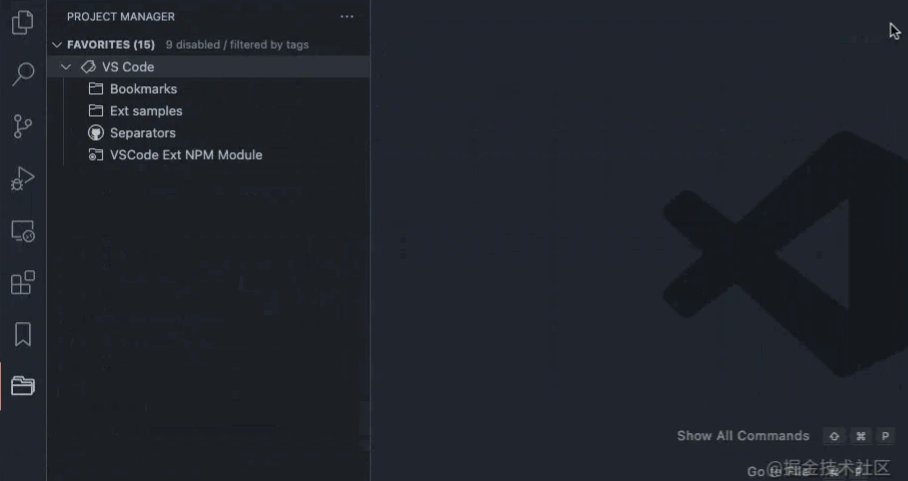
[55] 项目管理神器
它可以帮助您轻松访问您的项目,无论它们位于何处。 不要再错过这些重要的物品。

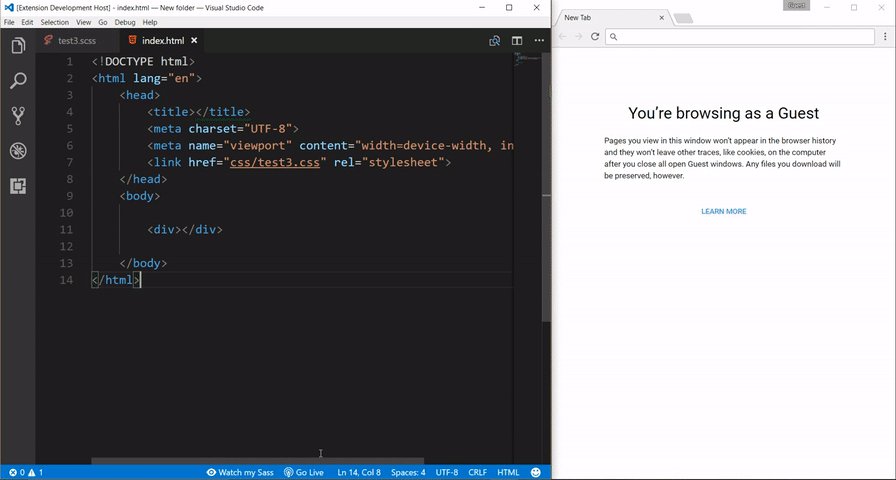
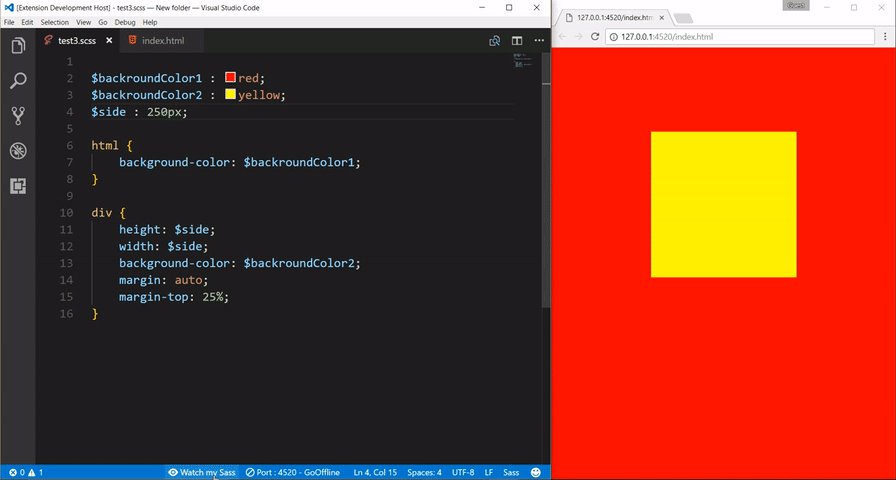
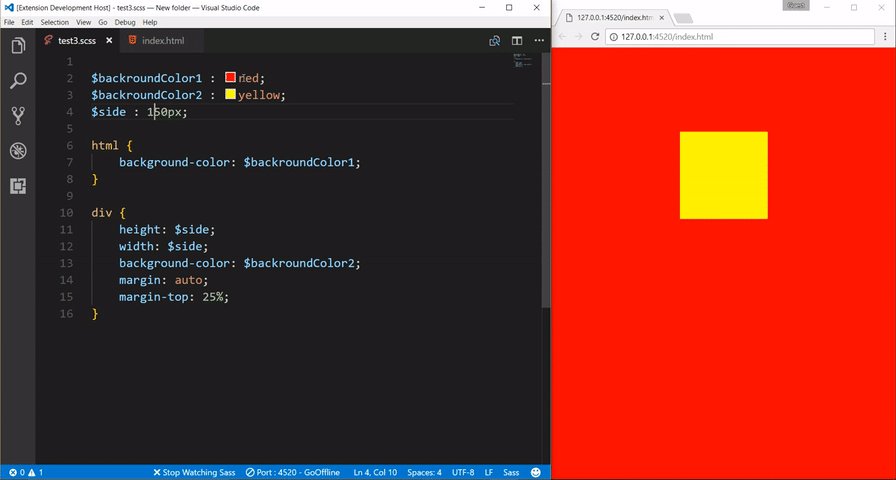
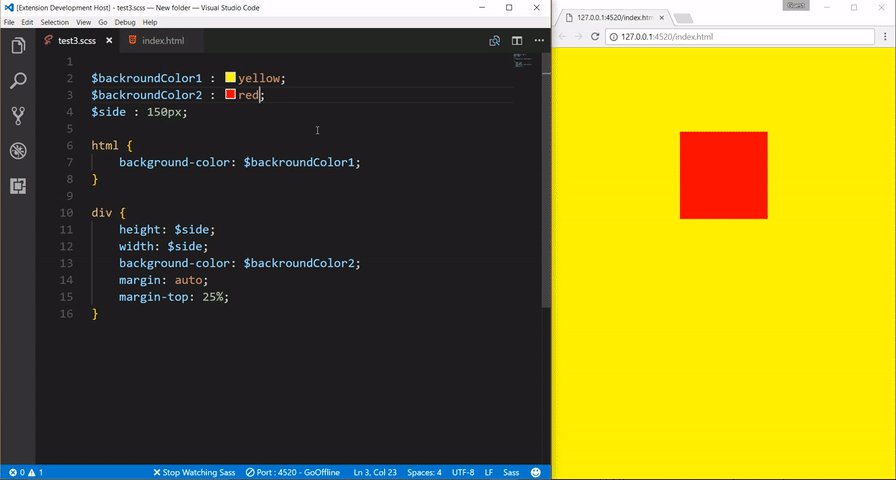
[56] SASS实时编译
该扩展可帮助您即时编译/传输 SASS/SCSS 文件为 CSS 文件,并即时重新加载浏览器。

[57] TODO显示
以树形结构列出您的 TODO 项目,永远不用担心忘记什么

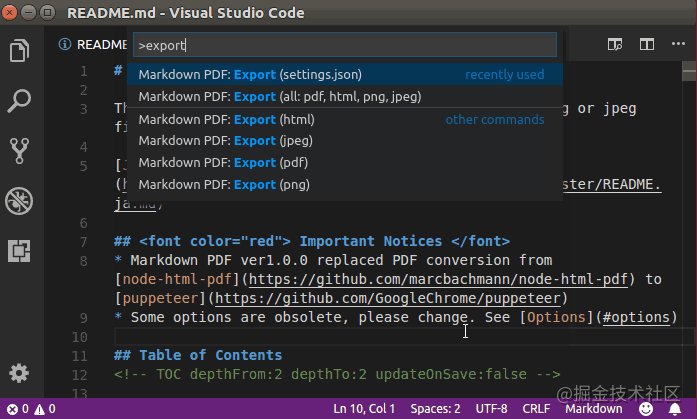
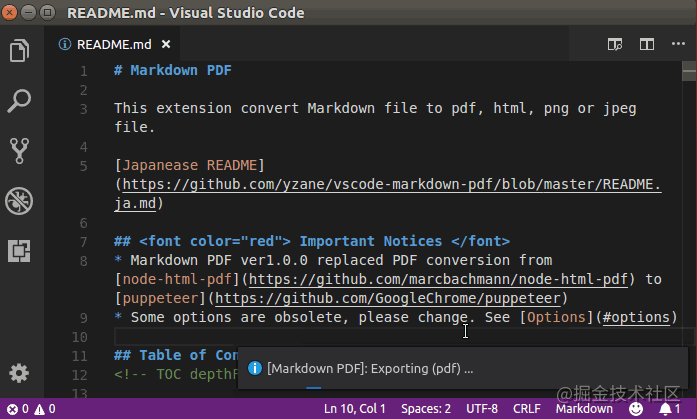
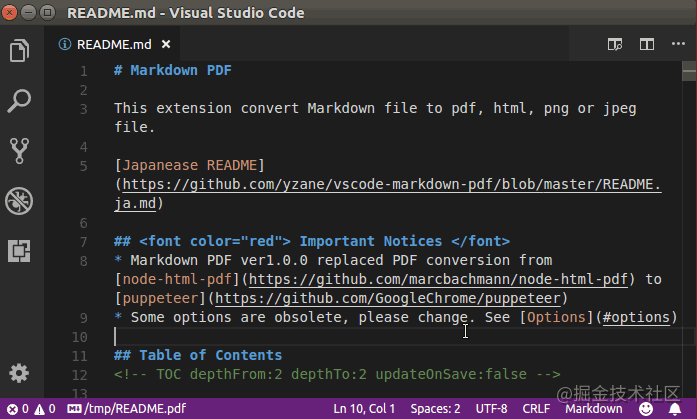
PDF[58] 转 PDF
写完文章,顺便生成pdf,真的是6

引用
精选! 15 个必备插件(后端类)[59]
扩展推荐(后端开发)[60]
后台必备的插件,也许你已经安装了但不知道如何使用? [61]
.[62]
参考
[1]
:
[2]
:
[3]
荣注:
[4]
:
[5]
(ES6)代码:
[6]
/Redux//React-:
[7]
视图:
[8]
维图尔:
[9]
视图3:
[10]
视图:
[11]
创建自定义代码片段:
[12]
:
[13]
-代码:
[14]
:
[15]
打开:
[16]
NPM-:
[17]
案件:
[18]
代码-js-调试:
[19]
居住:
[20]
代码:
[21]
:
[22]
:
[23]
:
[24]
一体:
[25]
git:
[26]
:
[27]
图像:
[28]
JSON 转 TS:
[29]
-:
[30]
:
[31]
:
[32]
节点管理:
[33]
成本:
[34]
/少/SCSS::
[35]
去做:
[36]
添加文档:
[37]
:
[38]
HTML:
[39]
包装日志精简版:
[40]
.js:
[41]
休息:
[42]
小路:
[43]
-骗子:
[44]
正则表达式:
[45]
SVG:
[46]
自动关闭标签:
[47]
自动标记:
[48]
:
[49]
代码拼写:
[50]
颜色:
[51]
种类:
[52]
对2:
[53]
-图标:
[54]
节点管理:
[55]
:
[56]
现场萨斯:
[57]
待办事项树:
[58]
:
[59]
精选! 15 个必备插件(后端类):
[60]
扩展推荐(后端开发):
[61]
后台必备的插件,也许你已经安装了但不知道如何使用? :
[62]
.:
-EOF-
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码