发布时间:2023-08-20
浏览次数:0

【简介】:我的工作主要集中在无线/通信平台,以及实用的应用软件而不是娱乐项目,所以本指南也会遵循这个原则。
◆◆◆
我为什么要这样做?
现在,世界上充斥着关于 VR 设计的采访和博客文章。 逐一浏览并消化重要信息是非常耗时的。 我想分享我的笔记。 另外,我欢迎反馈。 我会尽力尽快更新它以跟上时代的步伐,但我仍然欢迎那些愿意帮助我的人。
本文将涵盖以下内容:
◆◆◆
快速浏览
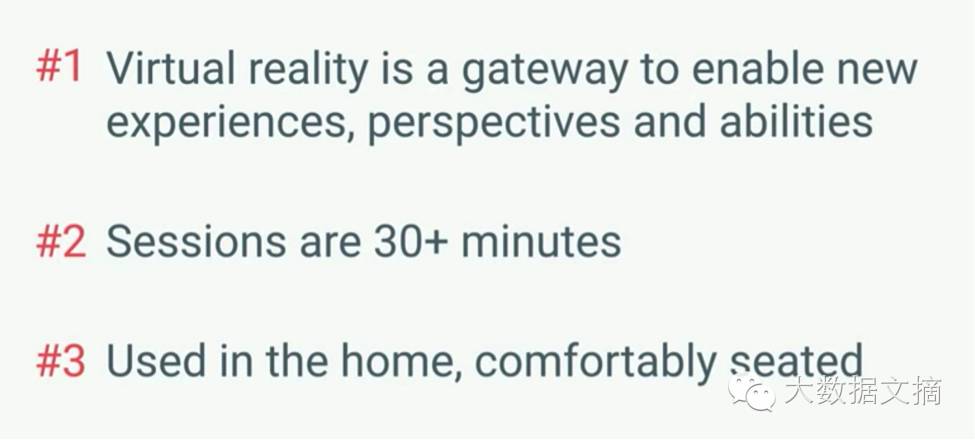
刚接触 VR?

本文将带您在1-1.5小时内快速熟悉VR中最重要的知识点。 不幸的是,除非您可以直接访问 VR 系统,否则学习 VR 没有捷径,但最容易上手且似乎会流行的平台需要 手机。 我建议。 不过,在真正进入 VR 之前进行任何学习尝试都是浪费时间。

像谈论建筑设计一样谈论 VR。 你需要一个实验框架来练习你所学到的知识。
1. 基本设计原则
上的 Labs 应用程序对于新手来说是一个唾手可得的成果,可以让新手内化我们今天所理解的 VR 设计的良好 VR 设计的基本原则。
2. 探索人体工程学和程序
Mike Alger 总结了您需要了解的有关 VR 人体工程学的大量重要信息,演示了一些思考设计解决方案的方法的反例,并且还添加了一些对设计流程和团队文档的见解。
3. 超越基础
最后,让我们仔细看看Lab团队所做的真正创新的探索。 它们分为三类:互动型、成瘾型和社交型。 这样的实验说明,开发一个成熟的设计模式还是需要考虑很多的内容,很多丰富的内容。
4.最后
那么,欢迎来到 VR 设计。
在此之前,我认为有必要指出的是,前面提到的很多内容主要集中在具有依赖关系的应用程序上:娱乐和游戏。 在讨论显而易见的危险时,我想重申:
依赖应用程序和面向任务的应用程序之间存在根本区别。
您为游戏设计的 UI 不会与您为生产力工具设计的 UI 具有相同的吸引力。 我的愿景是,这两种规范的错误应用将成为早期 VR 采用者的主要阻力来源。
◆◆◆
基本原理

保持进步的基本原则

来自 I/O2016:
控制帧率超过60fps非常重要,关键是同时保证帧率稳定。
1、性能优化
将帧率控制在60fps以上,同时保证帧率稳定非常重要。 如果没有这个元素,您的设计就会面临晕动病的风险。 人类的前庭系统是变化无常的。 这意味着与您的开发团队讨论您的审美限制。 较低的保真度和较高的稳定性比较高的保真度和较低的稳定性要强得多。 PSVR作为一款帧率很低但却有帧率的游戏,很好地诠释了这个硬件水平。
2.舒适优先
菲特的理论在 VR 中完美适用。 确保用户可以使用一系列动作:这些动作一起用作一系列动作(例如下一个、上一个动作),以便可以轻松分离或合并对象等。提前知道您的应用程序更适合用户可以坐、站来完成或者需要360°全景旋转。
3、易学者优先
由于没有关于如何与 VR 交互的先例,因此没有更多的空间来速记如何使用 UI。 这意味着力争一切都能提供即时反馈,通过行动而不是文本指令来解释交互,并及时传达关键概念。 我知道我说过我“对游戏不感兴趣”,但《Land's End》是我迄今为止见过的最好的例子; 该游戏非常容易上手,只有一行说明来告诉您拿起它后该怎么做。
4.防止过度现实主义
我们花了很长时间来揭开顶级沉浸式设计的面纱。 大多数人的最初本能是设计一个现实世界的复制品。 我们不需要太担心细节——虚拟现实中的刺山柑罐头并不一定像现实生活中那样难以打开。 在现实生活中使用一些有用的线索,同时利用虚拟现实中人和物体的灵活性将使设计更加有效。
5. 注重声音元素
这个元素很难被低估,它是您在生活中习惯的内容与软件中呈现的内容之间最大的区别所在。 人们很少在 VR 中同时处理多项任务(至少现在还没有),而是在操作 VR 的同时完成现实生活中的所有事情。 他们将完全沉浸在VR世界中,全心全意地完成手头的任务。 声音帮助他们专注于传达的任务。 它也是可以提供反馈的唯一基础媒介。
触觉是一种让你感受全球水景的形式
- 亚历克斯(),#423
摄像设备(从用户角度)
不要在相机上附加额外的内容
不要让相机加速或减慢
尝试匹配用户的视线水平
用户界面元素
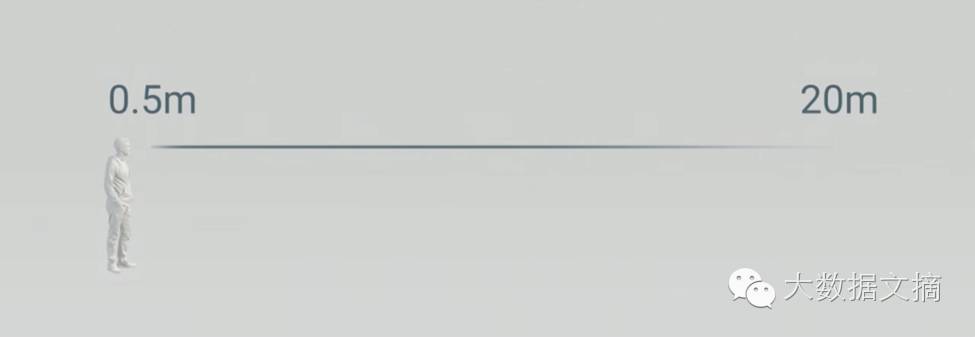
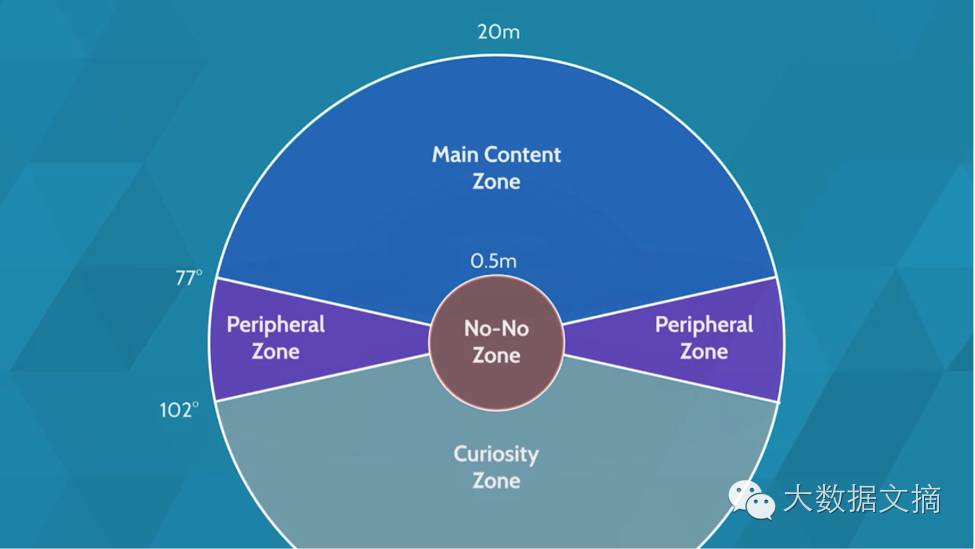
位置:

0.5m以内的任何物体都很难对焦。 任何超过 20m 的区域都会失去深度和 3D 尺寸。 一般来说,由于基于屏幕的VR成像以及我们现有的光线sketch 3用户操作指南及实战案例全解,耳朵更容易聚焦在距离人2m远的物体上,用户看到2m-10m远的物体感觉更舒服。

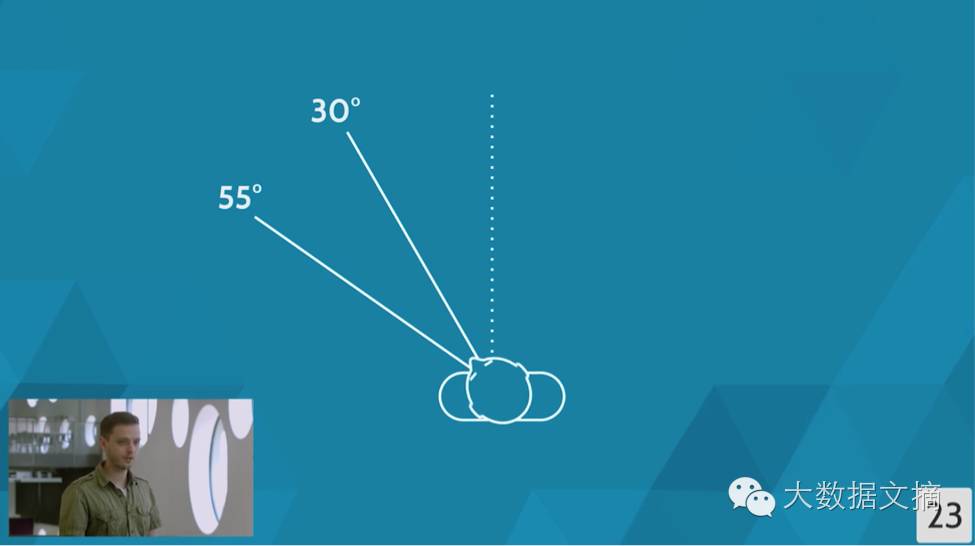
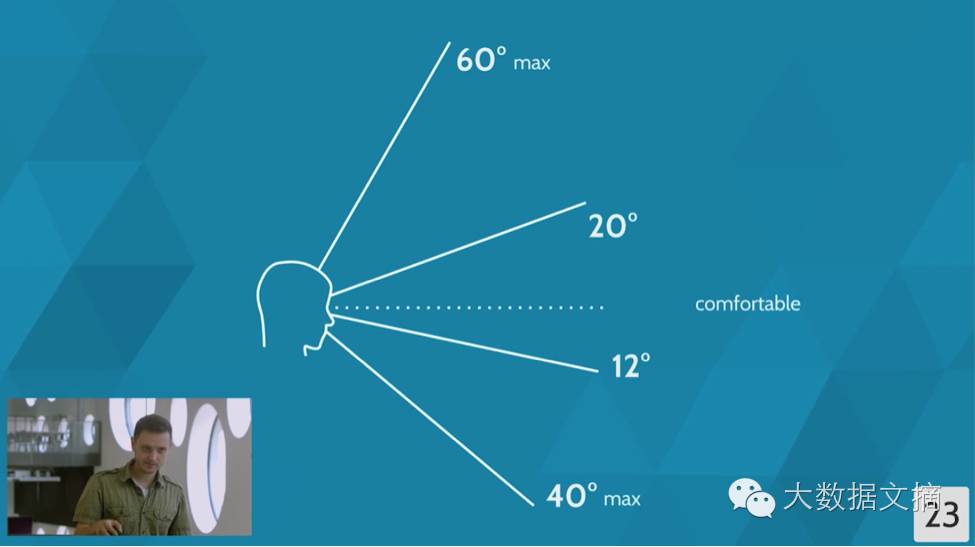
就头部转动而言,三星交互设计师Alex Chu对舒适度范围进行了研究:
左右:左右各30°为舒适区,最大55°
向下:向下20°为舒适区,最多60°
向上:向上12°为舒适区,最多20°


互动性:
现在不应该提及这一点,但在 VR 中没有任何明显可操作的东西,因此拥有一个显示可操作内容的对象或十字线可以让用户更容易集中注意力。 声音可以增加画面的效果,尤其是在活动时。
运动的:
如果想象出合理的移动,靠近或远离相机的短而缓慢的步骤更容易被热量接受。
记住你对快速靠近你的物体的反应:你快速躲闪。 特别是对于实际应用来说,这很可能不是您想要触发用户本能反应的动作。
如果需要在 3D 空间中与用户进行交流(即与摄像设备进行交流),请不要使用加速度,而应使用线性运动。 最好的解决方案是立即将用户从一个位置连接到另一个位置(我们称之为“隐形传态”),并遵循以下规则:向前 > 向后、向下/向上 > 左/右平移、快速结束切换 > 平滑相机旋转。
十字线:
·应铺设在与用户焦点物体相同的距离处。
·它应该悬停并处于活动状态。
• 在大多数情况下,十字应显示在交互实体的旁边或上方。
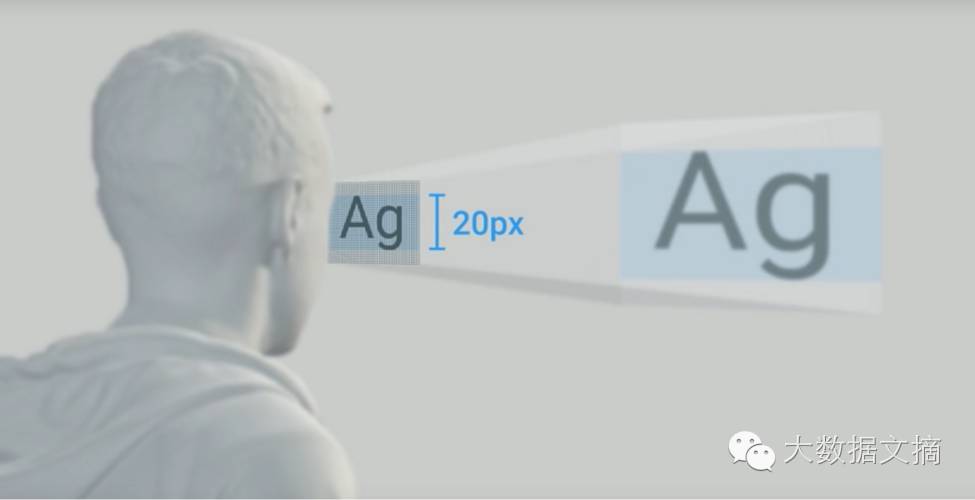
单词:
·字体越大越好
·避免在红色或透明背景上显示文本。
·由于目前大多数头戴式显示器(HMD)都是每度13像素(PPD),因此文本需要高于1.5度像素。 或在当今大多数显示器上为 20 像素高。

图片来自
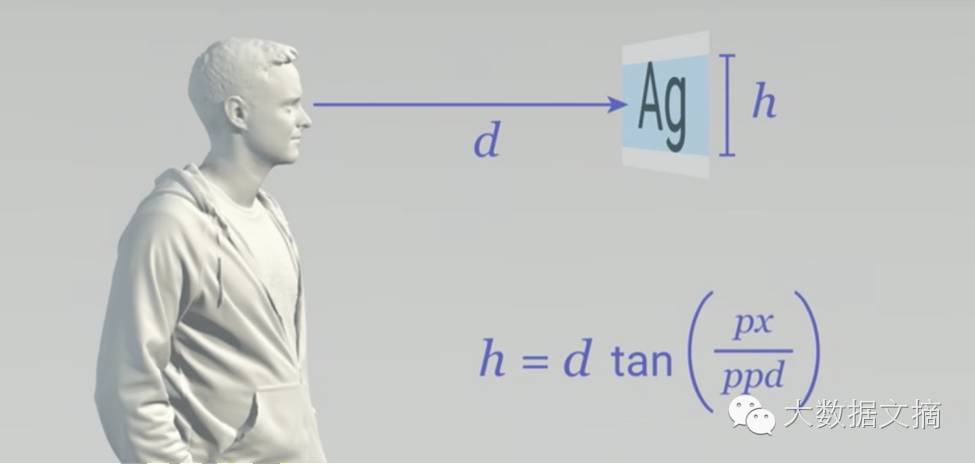
文字大小可以使用以下公式。 我不想在这里讨论太多细节。 希望有人(或者也许是我)可以制作一个便携式工具来帮助您估计,这样我就可以粘贴链接。

环境
接地:
导航:
您会发现经常需要将用户从一个场景移动到另一个场景。 您需要做的是将新场景与其视线方向对齐。
我们知道,在电影中,运动、对比度和色彩是最能吸引注意力的视觉形式。 尤其是在 VR 中,用户可能会背对重要的物体。 理想情况下,您的设计是为了减少这些意外发生的可能性,但如果确实发生,声音是让用户回来的最佳方式。
天空/背景:
查看 Tessa Chung 关于 的精彩系列深入文章 () 了解更多信息:#。
◆◆◆
设计过程

VR相关设计需要大量实验

从Alex Chu的讲法中多做少说。
这是来自 VR 团队的视频。 从23m处可以直接看到34m处。 他们在实验室分享了一些关于 VR 设计的知识:
手动伸缩
这应该只是布局和交互设计方法中的一个二维步骤。
体积轮廓
尽快在VR世界中实现你的愿景,这样你就可以测试你的体积轮廓是否合适。 事实上,你也可以作一点小作弊,使用扁平化的2D设计来制作类似的UI。 不要用笔记本电脑屏幕来代替此任务 - 使用 HMD 进行评估。 一开始,您可能会想要使用一种称为“灰盒”的东西,您将在其中用较暗的对象勾勒出轮廓——有点像 2D 界面的骨架图。 一旦您对轮廓感到满意,您就可以专注于提高其保真度。
用户测试!
尽早测试并尝试找到真正的用户来这样做。 选择测试对象时要注意多样性,不要只选择有VR体验经验的人。 这些以前尝试过您的应用程序的用户很有可能也会参与上次的体验。
◆◆◆
设计工具

VR 设计工具
VR 设计的工具箱仍处于相对早期的阶段。 结合各种工具来实现最小的设计过程并没有单一的黄金标准。 要把你的右手打断。 周围有很多无聊的事情。
原型设计
早期,90%的设计都需要原型制作。 目前还没有结论。 因此只能提供一些工具,根据不同的设计目的分为优缺点。
注意:此列表并不完整。 我没有 Vive,它有一些非常好的设计工具sketch 3用户操作指南及实战案例全解,例如 。 还有鹅毛笔。 Unity 和专为空间跟踪设计的沉浸式构建环境即将发布。
非常好
目前还没有人能满足我的要求。 希望很快就能出现。
也会
A-Frame:通过存储库,可以快速建模VR交互体验,并在此基础上完善。 非常有价值并且学得很快。 非常适合小型跨部门团队进行原型设计。 以我为例,我是团队的一员,拥有网络相关的技术,所以它让我可以访问一切。 缺点是对于VR来说,它无法实现低延迟,无法成为用户测试的可靠工具。
Unity:提供完整的环境以实现跨平台 VR 体验。 与其他工具相比,它更复杂,但更完整、更强大。 由于它已经足以帮助您完成大多数实际的生产任务,因此它适合您制作高保真原型。 只是需要很多时间来学习。
-to-VR:是一个简单素描的插件。 在实际使用中,我们发现这对我们最终的项目影响不大。 因为它只是将图像投影到一个简单的圆锥体上。 如果你有足够的开发经验,对“什么是好什么是坏”有直觉,这个工具可能相对更有价值,因为它可以在前期做简单的环境草图。
造型
有时,您需要快速生成模型。 大多数简单的几何图形都可以在您使用的工具中找到(六面体、球体等),而您的要求超出了这些。 我发现目标文件是最方便的格式。 以下是您可以开始使用的一组不错的建模工具。
:更适合乐高/我的世界之类的建模。 体素模型之于 3D 就像像素之于 2D。
:我发现这个工具非常擅长快速构建简单的复合 3D 形状。
:需要花费更多的时间来学习,对于那些想要获得复杂物体的人来说,这是值得的。
:并且您需要额外的插件来生成.obj。
此外,您还可以在网上找到很多模型。 我坚信未来会有更多的样板店来弥补目前无法挽回的需求。 我会将这些添加到我的列表中。
:丰富的VR资源库,可以通过WebVR浏览。 现阶段只是类似于相册的3D内容。
:这个主要是针对要复制的物体,还是有丰富的3D模型的。 您需要将 .stl 格式转换为 .obj 格式。
统一/资源库
用户测试
那么,现在你有了一个意见,如何让用户测试它呢? 目前只有一个专注于 VR 的平台可以做到这一点:
今天有一些 DIY 设置可用,我稍后会添加。 您需要记录两件事,然后让它们同步:
· 真实世界用户与系统交互的视频,这样您就可以看到他们的化学反应
捕捉用户通过 HMD 查看的内容的显示器
一些公司已经开发了合并现实捕捉设置,将现实生活中角色的动作合成到虚拟世界中。 今天对此没有简单的解决方案。 这是一篇关于这个主题的非常好的文章:
◆◆◆
相关术语/缩略语

您需要了解的相关术语/缩写词
设备
HMD:代表头戴式显示器。 这是VR眼镜。
跟踪:跟踪 VR 系统还可以在 3D 空间中跟踪耳机的位置,而不仅仅是头部所面对的方向。 他还可以让用户向前、向后、向左、向右倾斜,弯曲膝盖或指向脚趾。
空间跟踪:空间跟踪系统的跟踪范围足够大,可以让用户在3D空间中自由行走。
内部和外部跟踪:这位于 HMD 上。 这是 HMD 中的另一种跟踪方法
光学
显示:头盔的屏幕。现在所有系统都是采用液晶屏来实现
镜头:所有 HMD 都需要镜头来扭曲屏幕上显示的图像,使其适合您的眼睛。 想象一下,让您集中注意力在离您的脸如此近的屏幕上是多么困难!
桶形畸变:为了纠正镜头造成的图像畸变,渲染引擎会形成一个称为“桶形畸变”的盒子,使屏幕上显示的图像更加清晰,尤其是当图像通过镜头投射到你的耳朵时。
IPD:瞳距
这就是人眼之间的距离。 每个人的情况都会不同,这会影响三维效果。 这就是为什么它能形成“远近”的原因。
FOV:视野
检测您的视野有多少被 VR 屏幕占据,以“度”为单位,垂直或水平。
检测单元
PPD:每度像素
我们在复印中使用 DPI(每英寸点数),在屏幕中使用 PPI(每英寸像素),在 VR 中使用 PPD(每度像素)。 了解每个测量单位可确保您在平台上的设计对用户而言清晰易读。
脚:
您在场景中定义的每个对象都以米为单位进行检测。 对于在线 VR(以及 A 型框架)来说,联想和虚构同样真实。 其实英制的计量单位是不同的,但这就是虚拟现实的基本计量单位。
显示率
在VR中,需要考虑软件的帧率、显示屏的刷新率、方位的采样率、头戴式眼镜的通信和方向跟踪等控制要素。
帧速率:最低 60fps,目标
软件每秒显示多少帧。 对于软件来说,它不是一个固定值 - 它在很大程度上取决于 CPU 和 GPU 的估计效率。 您希望您编写的软件在任何目标硬件上都能达到 60fps。 到目前为止,这是 Web 浏览器的硬目标 - 要求 30fps。
刷新率:最低 60hz,目标 120hz
显示每秒刷新多少次。 所有VR平台基本符合标准。 对于VR智能手机,此项决定设备是否支持您的软件。
采样率:最小100hz,目标1000+hz
每秒收集位置和方向数据的次数。 这也是晕车的原因。 基本上所有的VR平台都达到了标准。 6个IMU(惯性测量单元)实现最大采样率100hz。 手机并不完全相同。 更严重的是,采样率在系统的微软浏览器中起着尤为重要的作用,快速的连接会很快导致用户形成晕动病。
光银时间/光子联通:建议50ms,目标2ms
结合帧速率、刷新率和采样率,我们得到一个聚合名称、总系统电势或光照时间,它是用户反应与显示器上显示的结果之间的时间差。 任何慢于50ms的时间都会导致用户失去方向感,任何高于2ms的时间将导致用户难以感知。
◆◆◆
平台

平台
平台之间的后续流程、视野、帧率、帧率、刷新率和输入法都非常相似。 这里只是一些要素。 我在下面列出了一些重要信息以及可用的官方设计手册的链接。
无线系统
该系统没有电线,但所有计算都在耳机中完成,而手机将充当显示器。
虽然它是最完整且易于使用的平台。
平台使用手册:
开业时间:2016年11月
市场: 游戏商店
操作系统:(仅限兼容手机)
功能:眼球、非跟踪、带 3D DOF/2 按钮触控板的控制器
视野:~90
我认为VR将会被其他更实用但更便宜的设备所取代。 也就是说,它一直是iOS主导的平台,因此它的存在不容忽视。
平台使用手册:
上市时间:应用程序和耳机中仍将提供新功能
市场:苹果商店、安卓游戏商店
操作系统:IOS/安卓
功能:眼球、1键耳机
视场角:85–100°
齿轮VR
考虑到平台生态,很难说在联通设备+耳机方面有很大的前景。 解释一下小点,就是说这个设备无法获取平台以外的内容。
平台使用手册:
挂牌时间:2015年11月27日
市场:商店
操作系统:(仅限三星系列手机)
功能: 眼球
视场角:96–101°
有线和跟踪系统
有线和具有跟踪功能的系统将比无线系统更强大,而且价格昂贵,需要在房子里放置很多东西,并且必须担心被电线撞倒。
(!空间跟踪!)
在提供跟踪功能和有线方面,HTC 远远超过了同类设备。 它很有潜力成为您理想的设计工具,定位为专业人士的顶级VR战斗平台。用户数量很少,主要是游戏玩家
上市时间:2016年4月5日
市场:蒸汽
操作系统:安卓
功能:具有跟踪功能的控制器
视场角:110°
裂痕()
它的市场份额与Vive相当,但质量没那么好,而且价格也更实惠。 如果您想要与 Rift 功能相同的产品,请选择 Vive。 唯一的区别是内容,这在从平台角度进行开发或设计工具时很重要。
平台使用手册:
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码