发布时间:2023-08-21
浏览次数:0
注意:由于最近陌陌改变了推送机制,经常有一些男同伴表示错过了之前删除的文章,或者一些限时福利,错过了就错过了。 所以建议大家加star尽快收到推送。

大家好,我是爱分享的“前端实验室”~
明天给大家介绍一个代码底层工具,非常适合团队开发。
事实上,您已经在使用它了,是的! 它叫,在互联网上已经达到了45.。 如果您还没有听说过,那么值得一看这篇文章!
代码低格式工具-
它是一个“公正”的代码低格式工具。 它几乎把编辑器本身的代码操作格式全部去掉,然后重新显示出来,让每个使用这套规则的人都拥有一模一样的代码风格。
当团队协作开发时,其优势更加明显。 总之sublime text 3 js代码格式化,这个工具可以保持输出代码风格上的一致。
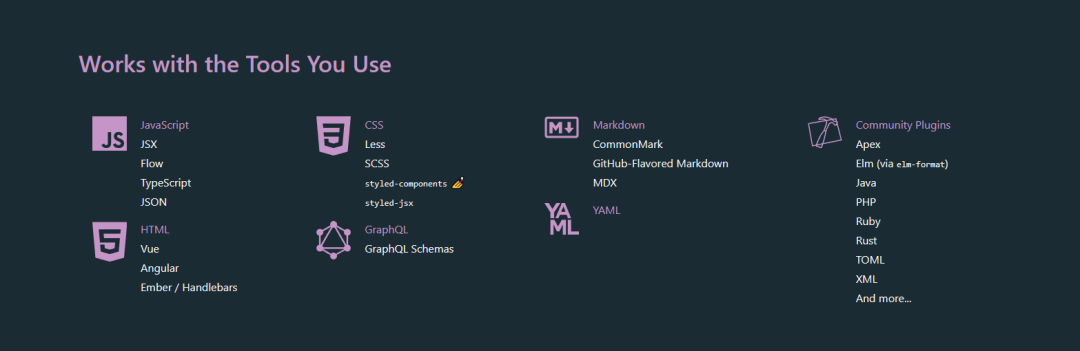
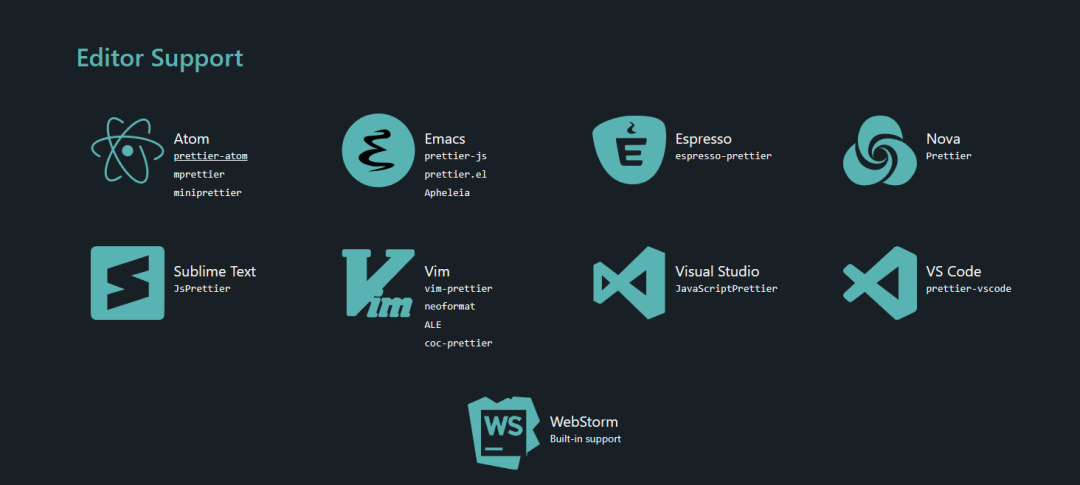
支持HTML、JSX、Vue、JSON等主流格式,也支持市面上主流的编辑器,如Atom、Text、等。


例子
下面这行代码适合在同一行显示。
foo(arg1, arg2, arg3, arg4);
而我们经常遇到的代码是这样的:
foo(reallyLongArg(), omgSoManyParameters(), IShouldRefactorThis(), isThereSeriouslyAnotherOne());
所以,把这段代码变成这样:
foo(
reallyLongArg(),
omgSoManyParameters(),
IShouldRefactorThis(),
isThereSeriouslyAnotherOne()
);
它可以在保存时在编辑器中、在预提交挂钩中或在 CI 环境中运行,以确保您的代码库具有一致的风格,并且开发人员无需再次在代码审查中检查问题。
使用方法 1.使用编辑器插件
使用编辑器插件是最方便的形式。 一键编辑低级格式的代码非常方便。
可在上述任何编辑器中使用的插件。

2.使用脚本形式
首先,本地安装:
npm install --save-dev --save-exact prettier
然后,创建一个空的配置文件,让编辑器和其他工具知道您正在使用
echo {}> .prettierrc.json
将其取出并创建一个 . 文件,让 CLI 和编辑器知道哪些文件不是低格式的。 例如:
# Ignore artifacts:
build
coverage
之后您可以使用以下命令对文件进行低格式化。
npx prettier --write .
如:prettier --write ./main.js
这里使用的是默认的配置规则,不能满足我们的需求。 我们需要自定义配置规则。 详细内容请参考官方文档~
官方地址:
个人经验
每个开发人员可能都有自己的编码风格sublime text 3 js代码格式化,在项目或团队中拥有一份通用的编码风格手册无疑是有价值的。 我们不需要花费大量的时间和精力来底层代码。
从技术上来说集成并不困难,也很容易让朋友接受。 如果您还没有使用过它,为什么不在您的项目中尝试一下呢?
写在最后
欢迎加入后端实验室读者交流群。 群里有很多技术专家,会时不时的分享一些技术点,还有一些资源收藏者会分享一些优质的学习资料。 吃瓜、钓鱼、嫖娼的技能等你来~
未来已来,AI新时代已经来临!
AI书法是大时代的趋势,把握它就是抓住新时代的红利!
最近,我们团队推出了【AI书法研究院】无论你是普通人还是设计师,都可以利用AI书法来提高效率,赚钱!
当机会来临的时候,我们可以尝试做很多事情,唯一不能做的就是什么都不做。 只要你能想到的,都可以尝试一下。
欢迎跟我一起加入AI书法研究院,一起成为时代潮流引领者!
限时加入红利账户! ! !
前150名会员加入可享受一个月免费会员服务! (仅剩10个名额!)
这是正确的! 光是这两件物品的价值就已经超过了你加入星球的价格,快点吧!
AI书法研究院首期售价299元,现在行星早鸟价99元,每满100人就降价! 匆忙! ! !
加入星球,它还能为您提供哪些服务?
如果这篇文章对你有帮助,那就点击右下角的【赞】“在看”,给点小小的鼓励吧~
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码