发布时间:2023-08-22
浏览次数:0
明天一期,我们将分享几种美化IDEA设置的方法,让你的IDEA与众不同。
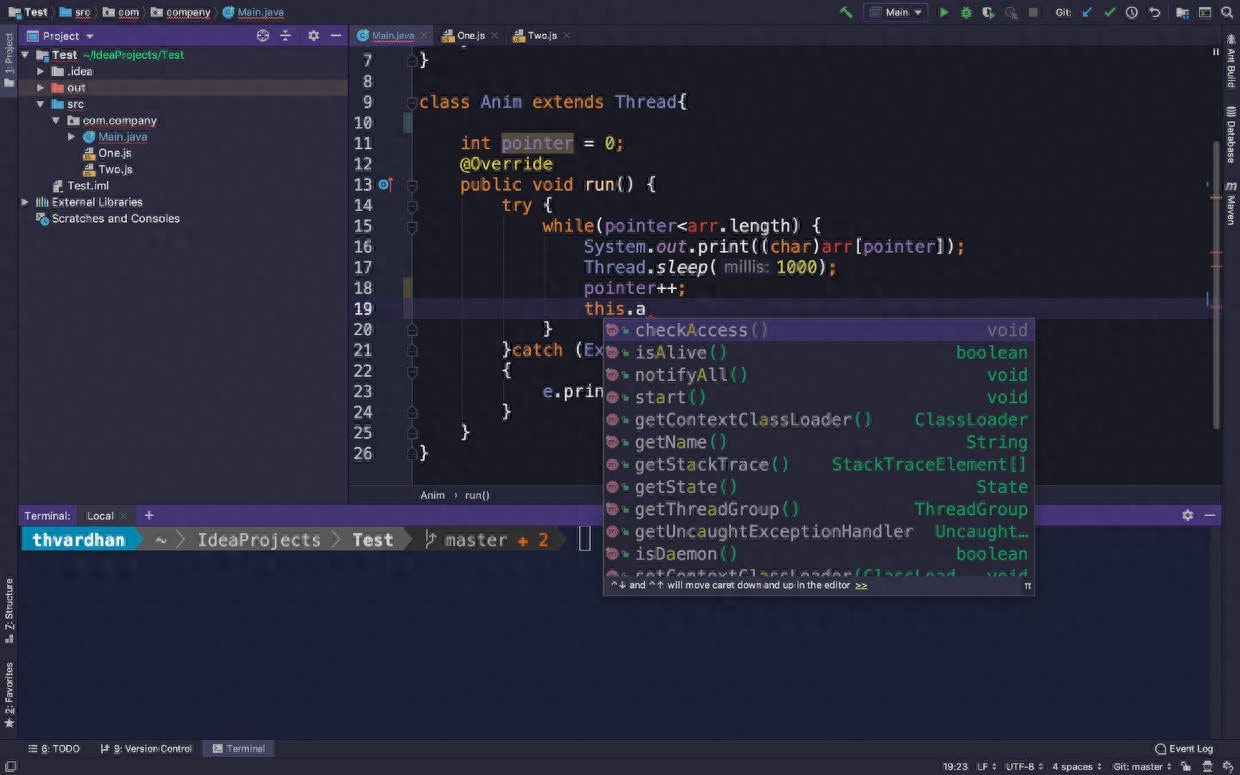
首先我们看一下IDEA的默认设置。 即使不丑,也太单调、千篇一律了。

默认主题
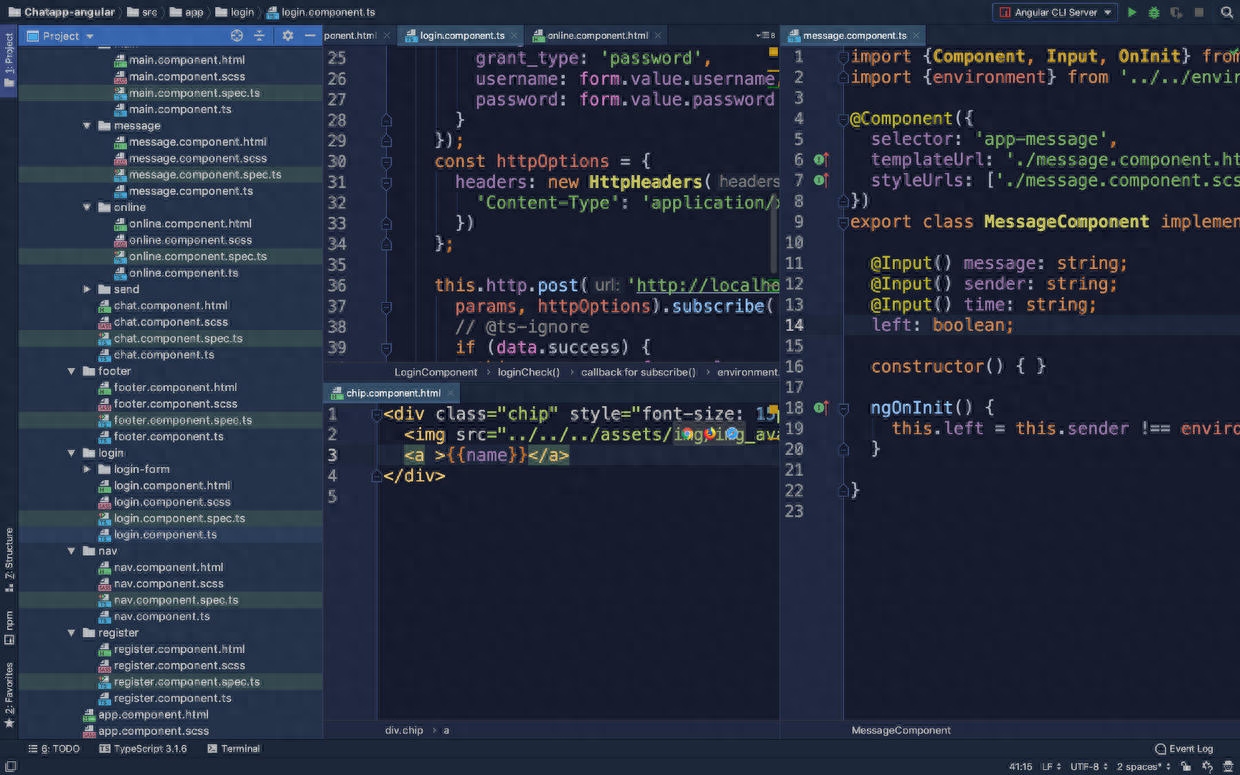
接下来我们看看美化后的界面。 它看起来比默认的好很多吗?

图像
好吧,话不多说,让我们开始设置吧。
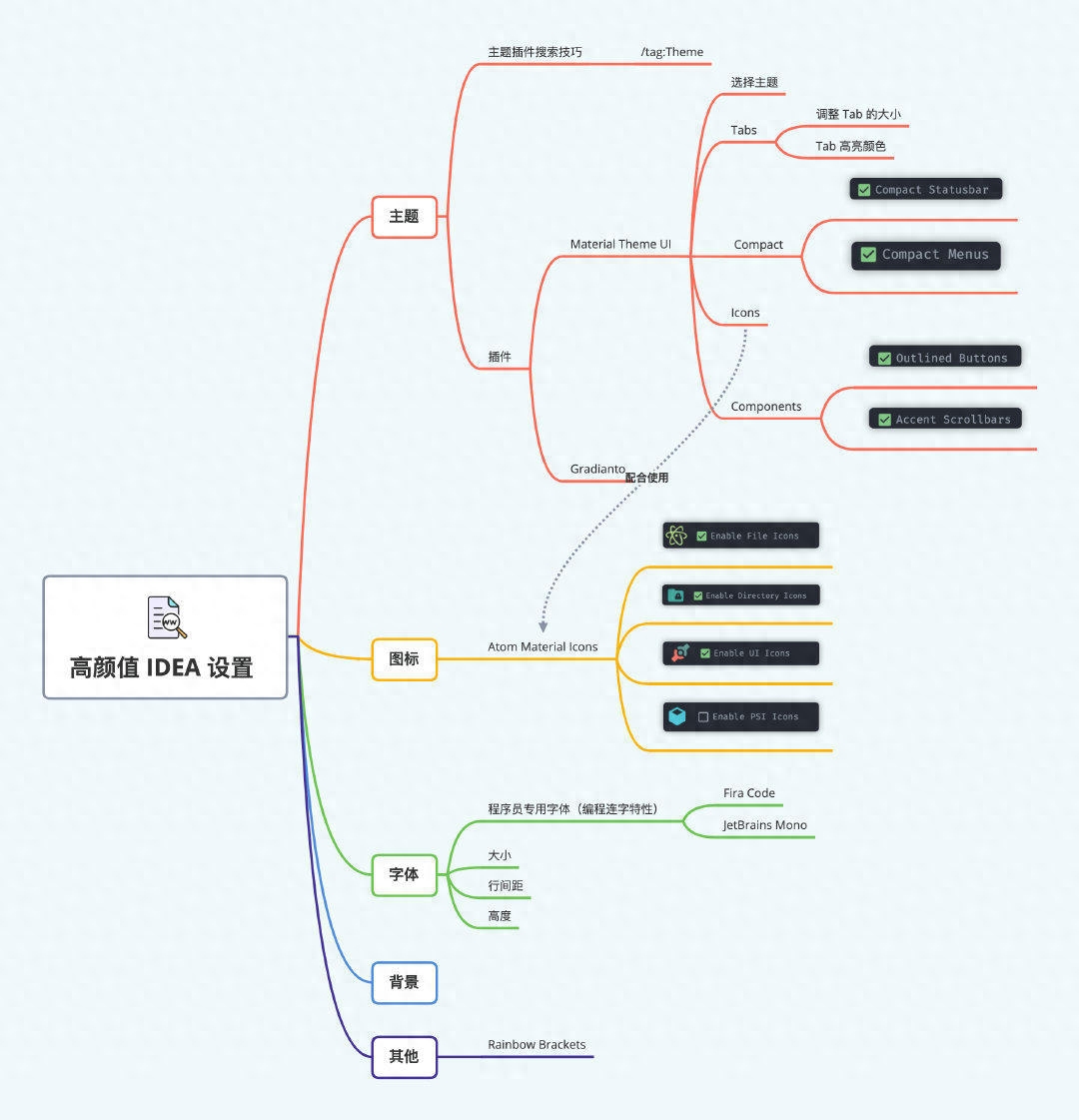
昨天IDEA的所有设置都被小黑哥总结到这里了。 你可以看一下这张思维导图。

图像
主题
首先,我们设置IDEA主题。
IDEA自带两种主题,一种是黑色主题intellij idea找不到图标,另一种是红色主题。
其实这两个模型都不能满足我们的需求,所以我们需要下载其他主题。
虽然IDEA的插件仓库提供了很多主题插件,但是有些人可能不知道如何找到这样的主题插件。
那么这里有一个小方法给你。
打开IDEA-,然后在搜索框中输入/tag:Theme
此时,这里的搜索结果将显示所有主题插件,因此您可以根据需要安装它们。
在这里,小黑哥推荐两个主题插件:
那么这个插件主要提供深色模式相关的主题。 这个主题的一个好处就是比较护眼,看久了眼睛也不会酸痛。

图像
该插件有四个主要主题,即:
绿色的

绿色的
深海

深海
黑暗的

黑暗的
蓝色的

蓝色的
主题界面
里面的插件只提供了几个主题。 下面的插件功能比较齐全。 除了设置主题之外,还可以设置IDEA的其他UI。
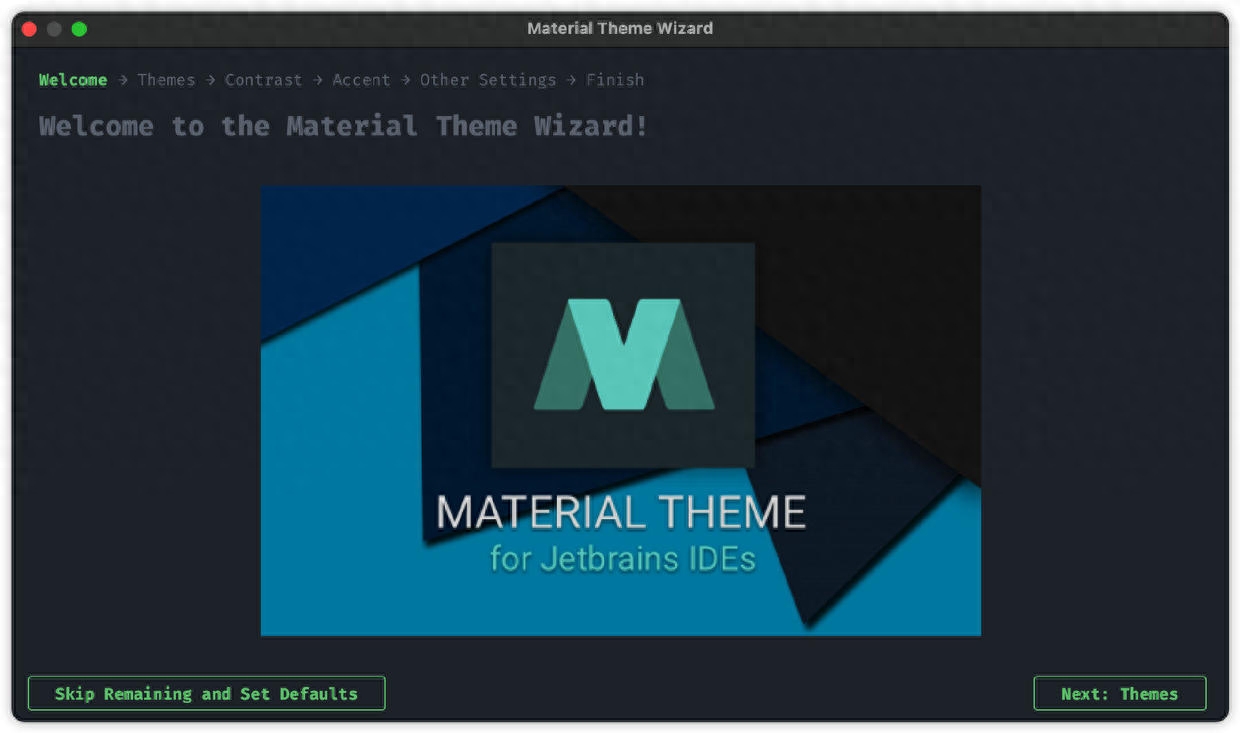
安装完成后,该插件会弹出一个设置窗口:

图像
这个设置比较简单,这里就不详细介绍了。 您可以选择您喜欢的设置。
那么这里,如果你不小心关闭了,也没关系,我们可以进去,搜索一下intellij idea找不到图标,就能找到。
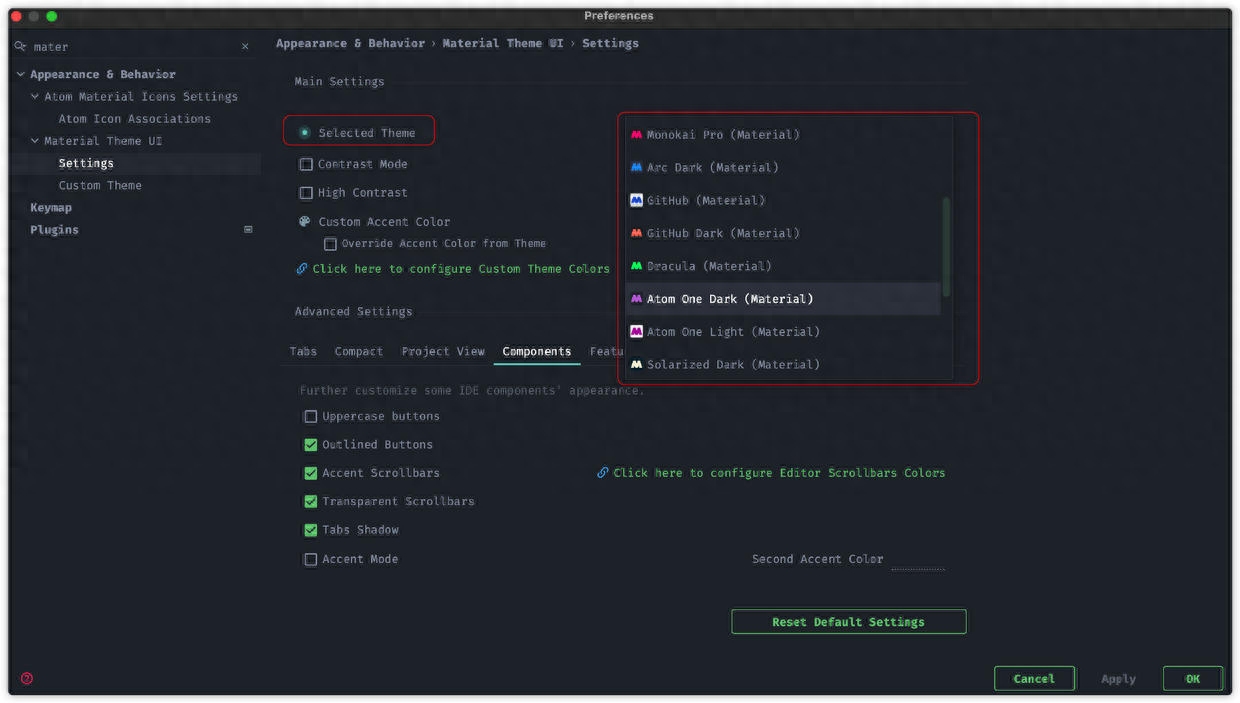
在这个设置的地方,首先我们选择自己喜欢的主题。

图像
我个人很喜欢这里的,推荐你尝试一下。
第二点是设置Tab(标签页)的大小和高度。
这里的Tab指的是上方窗口的标签页

图像
二是设置标签页的高亮颜色。 当选择标签页时,下方会显示高亮颜色。
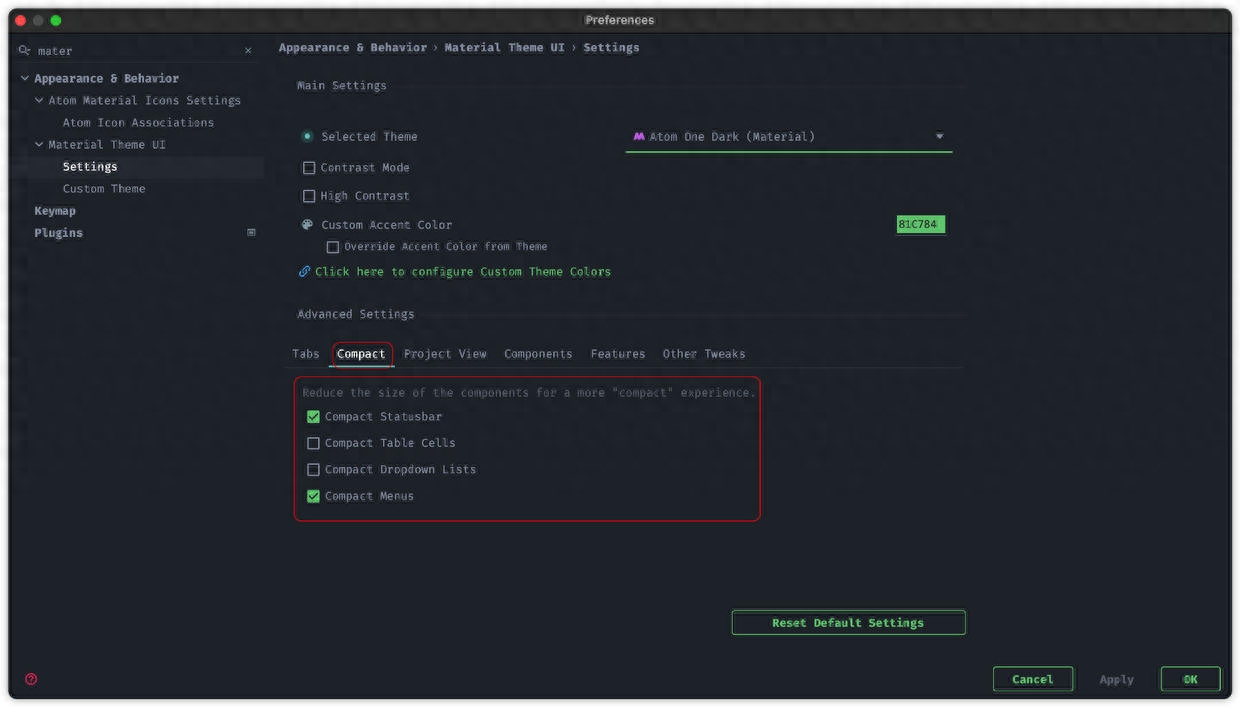
第三点就是设置这个选项。

图像
那么这个选项主要是为了降低UI的高度,设置之后可以看起来更加紧凑。
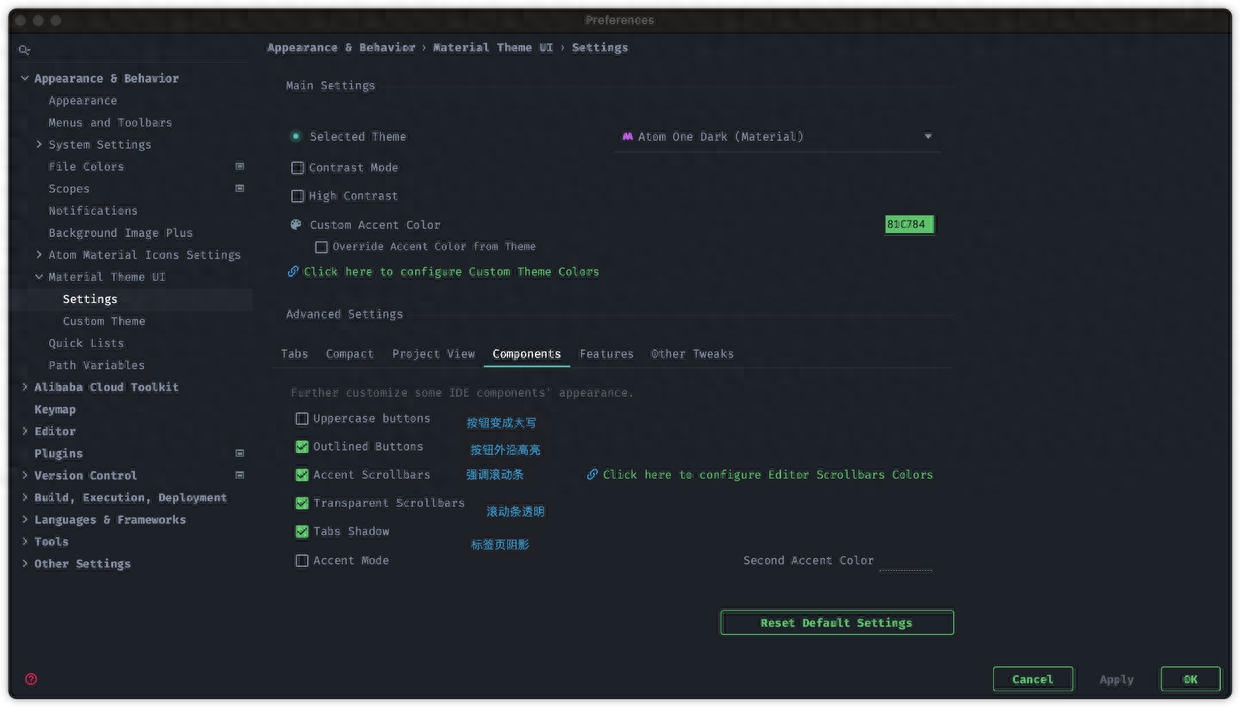
第三个设置选项,选项。

图像
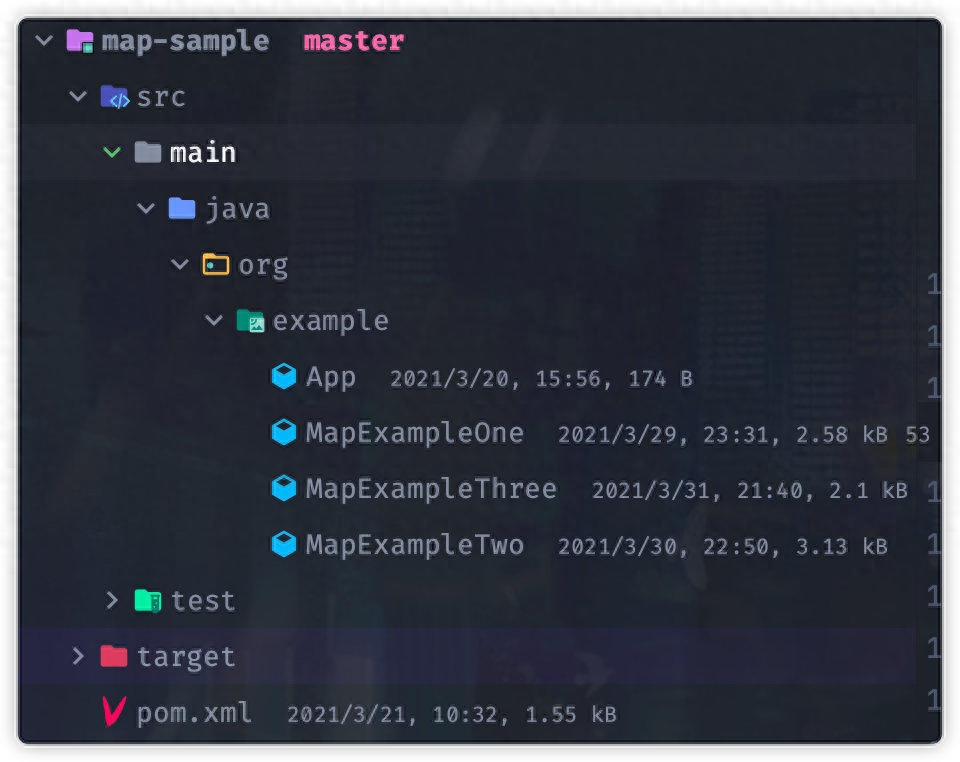
图标
IDEA 默认带有一个文件图标。 例如,这个 pom 将显示与下面的相同的内容。

图像
但是,许多其他类型的文件没有此图标。
然后我们可以通过下载并安装插件来扩展这些文件图标。
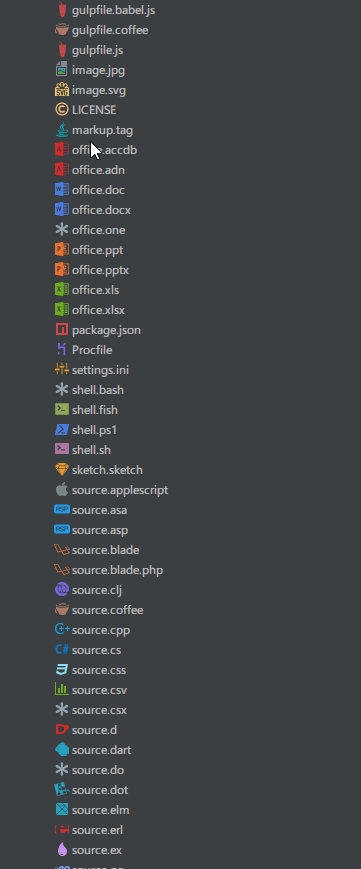
该插件支持许多不同类型的文件。

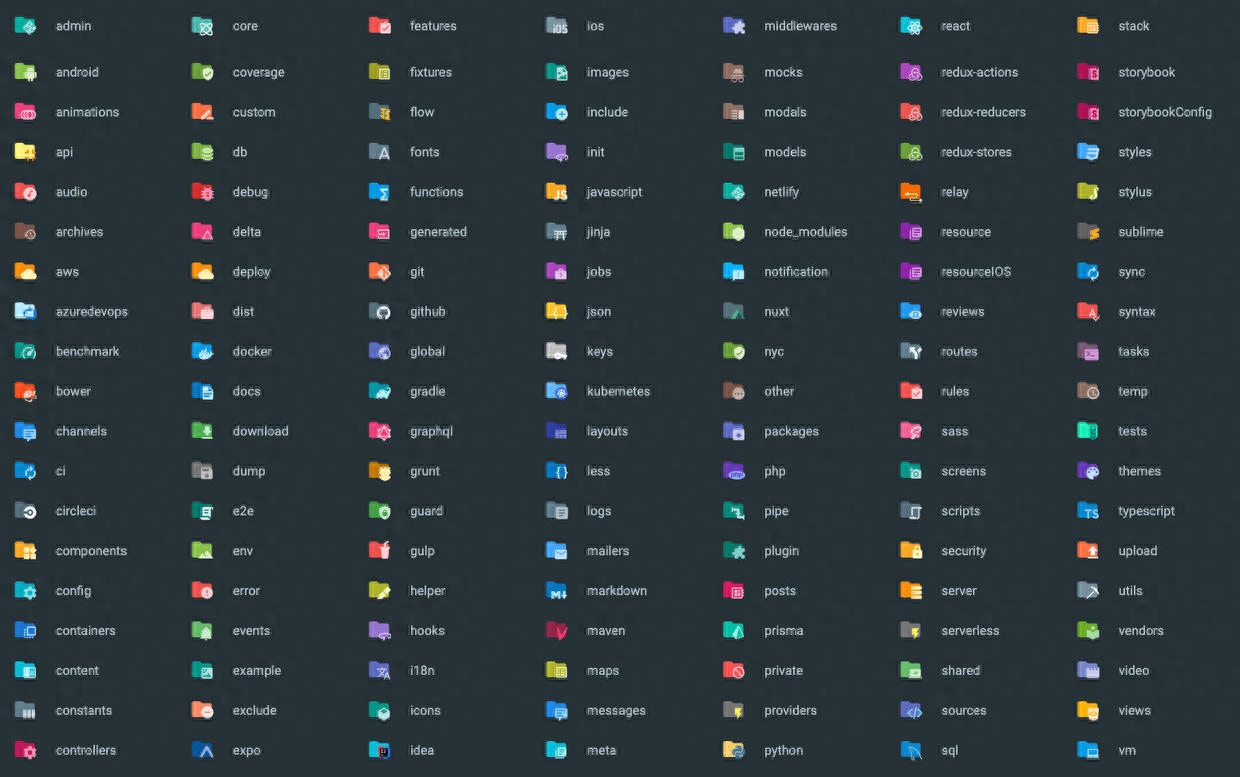
图像
另外它还支持设置文件夹图标。

图像
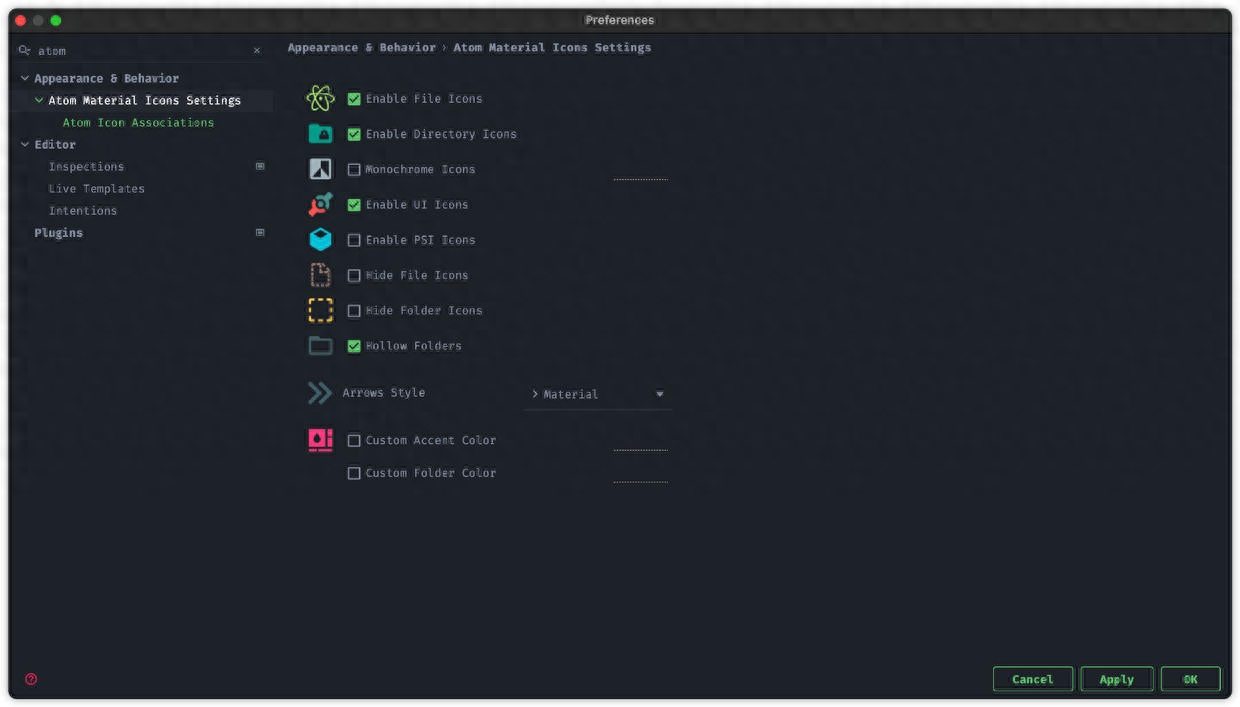
插件安装完成后,进入-选项,可以看到几个选项。

图像
和Icons这两个选项主要是设置上面提到的打开文件图标。
至于,这个设置选项就是下面那排UI图标。
图像
最后,不建议大家打开选项,因为打开后,Java文件图标会是这样的,但是不太好区分。

图像
以下是两种程序员专用的字体:
下载地址为:
Mono字体需要这么麻烦,新版IDEA就自带了这个字体。
为什么它是程序员专用字体?
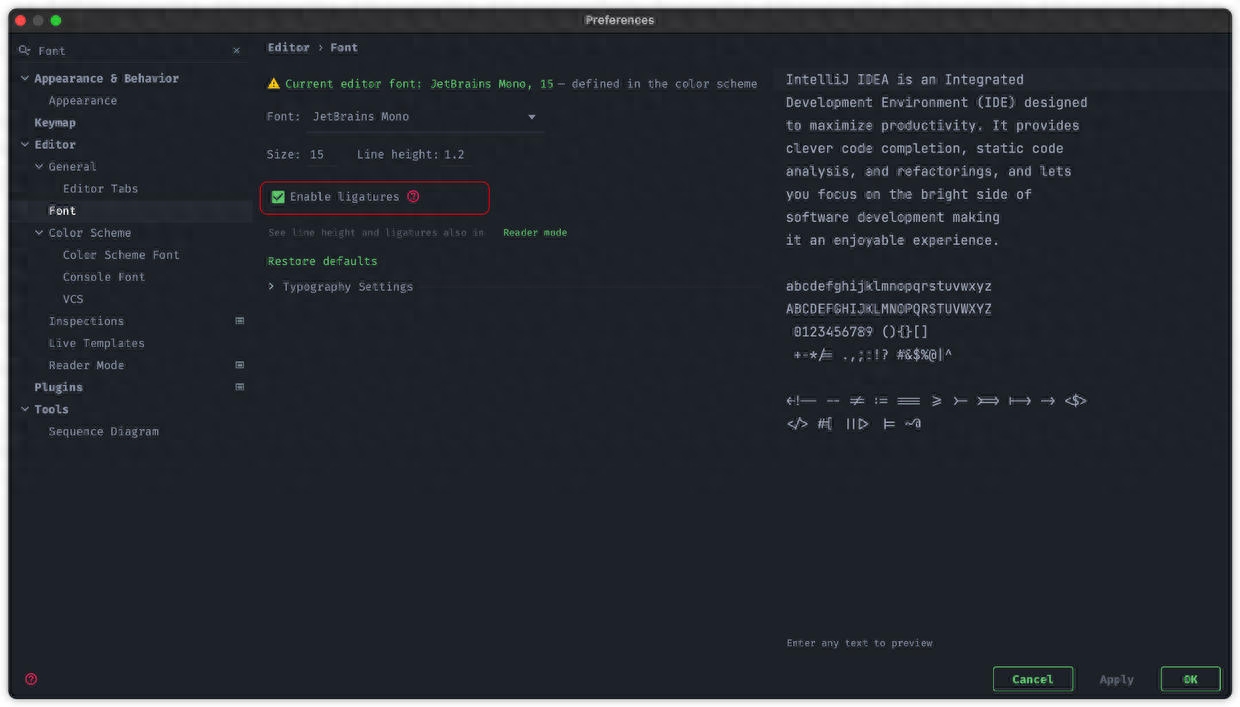
那是因为这两种字体都添加了一个重要的功能,即编程连字功能()。
这两种字体利用这一特性对编程中常见的符号进行了优化,比如直接将输入的“!=”显示为“≠”或者将“>=”改为“≥”等,从而增强代码的可读性。
以为例,编程连字功能右侧开启,右侧不开启。

图像
字体安装完成后,打开IDEA-Font设置选项,选择字体或者Mono字体,选中即可。

图像
另外,里面自带的主题,默认配置的字体都太小,这里我们可以适当调整一下大小。
背景图
IDEA默认背景是黑色,比如红色,比较单调。 这里我们可以设置背景图片。
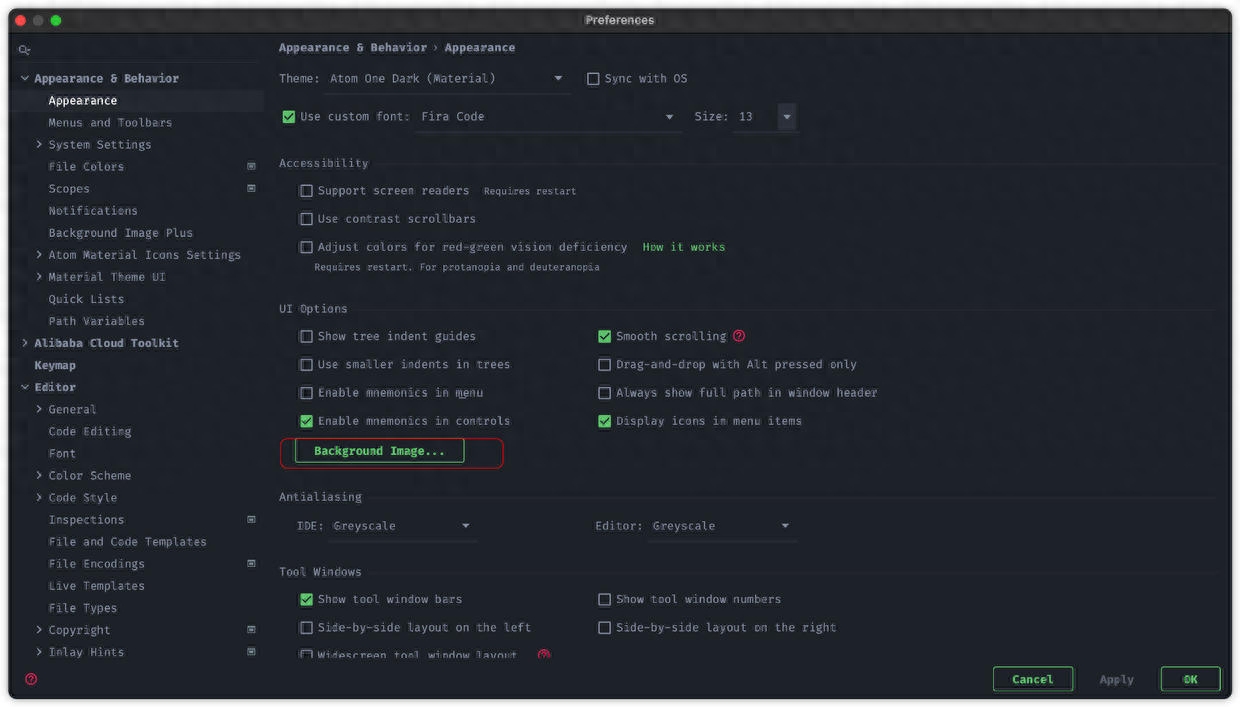
打开-,单击图像按钮。

图像
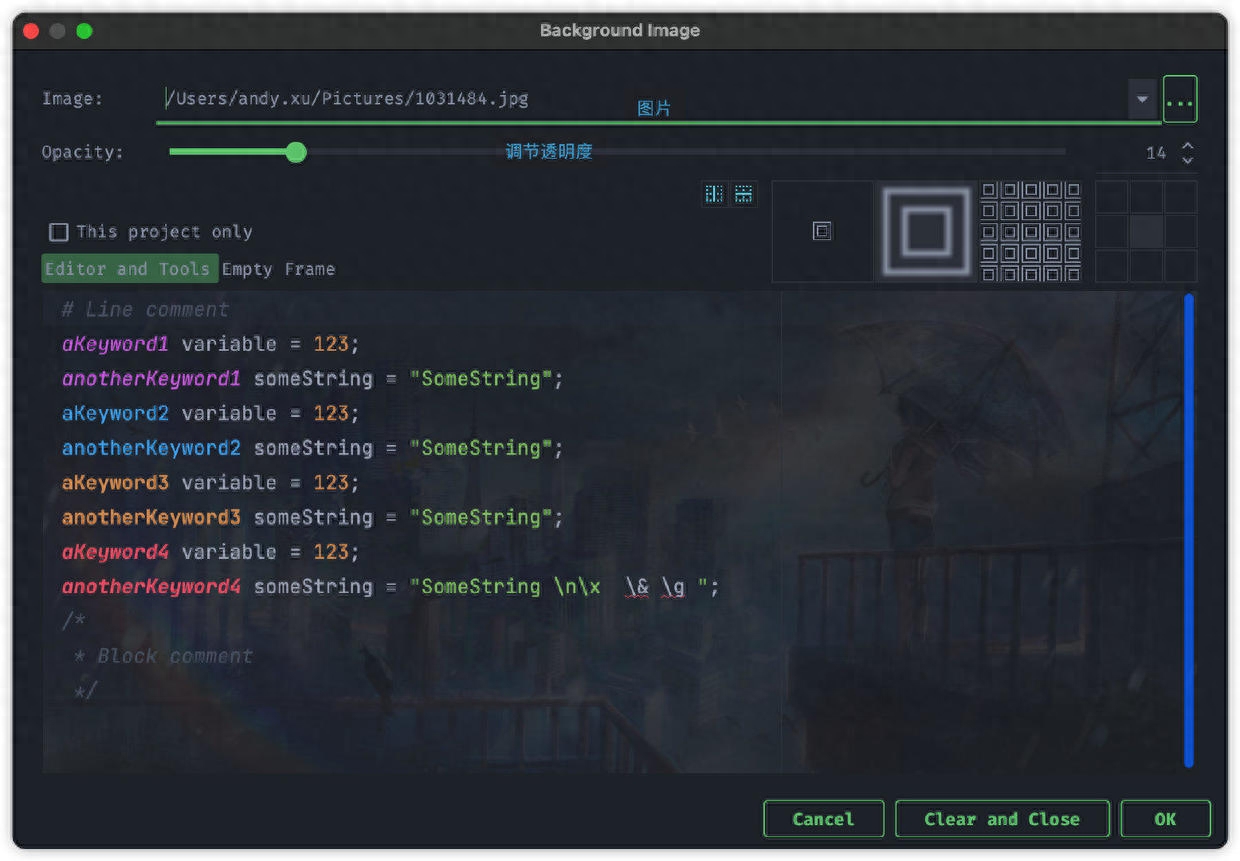
背景图片设置窗口如下:

图像
其他
最后介绍一下最后一个插件——.
这个插件的主要功能是用各种鲜艳的颜色显示括号。 如果我们有很多括号,就很容易区分括号配对问题。

图像
终于
明天的文章将为大家介绍美化IDEA的相关设置方法。 如果你还有其他美化IDEA的方法,欢迎在留言区评论。
如果觉得还不错的话,点赞、观看、分享、一键支持我。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码