发布时间:2023-10-04
浏览次数:0
在网页中使用 SVG 图标的方法有很多种。 我还没有全部尝试过。 我要介绍的方法是我们前端团队使用的sketch导出svg图标,目前可以很好地满足我们的开发需求,比如:
本文内容将扩展如下:
第一步:准备图标
当你从设计器或绘图工具(如Adobe、、、等)获得一个SVG图标时,你可能会直接将其放入网页中,但如果你能对图标进行一些处理(使用你常用的处理工具)sketch导出svg图标,这样可以避免很多令人头疼的事情。

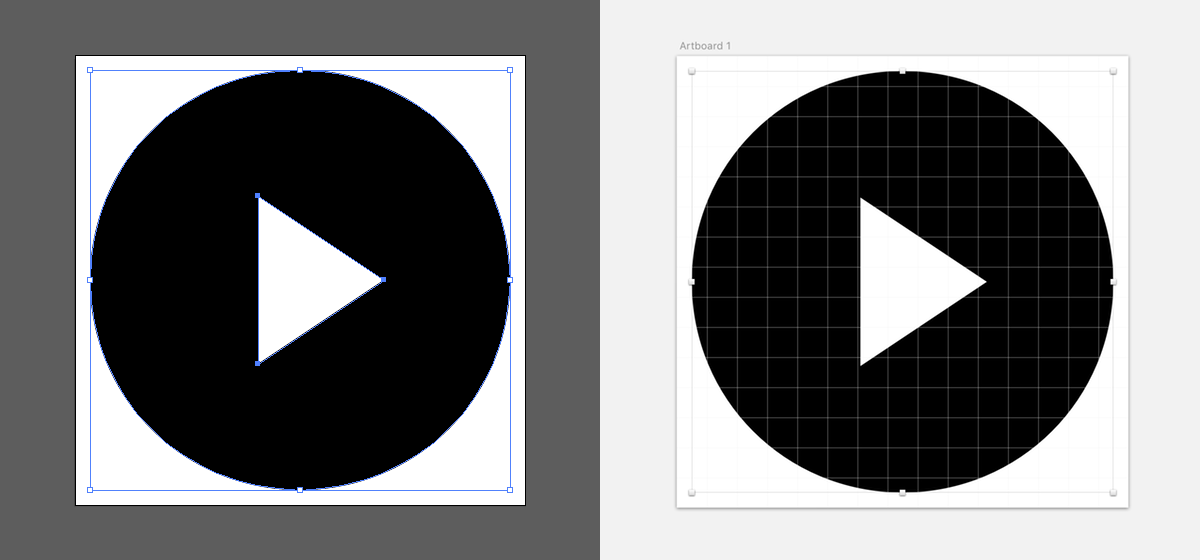
(左)、(右)画板上的图标显示效果
创建新文档或画板
在常用的绘图工具中创建一个新文件或画板,然后将图标复制并粘贴到中间。 最好保证图标纯净,没有隐藏层。
正方形比较好
图标不必是方形的。 除非图标太宽或太高,否则建议将其设置为方形图标,以便于操作。 当您有像素级的要求时,例如希望在低分辨率屏幕上获得更好的显示效果,则需要确定图标大小。 例如,如果图标需要适合 15x15 像素网格,并且经常以此尺寸使用,则应创建一个 15x15 像素画板。 如有疑问,一般建议选择 20x20 尺寸。
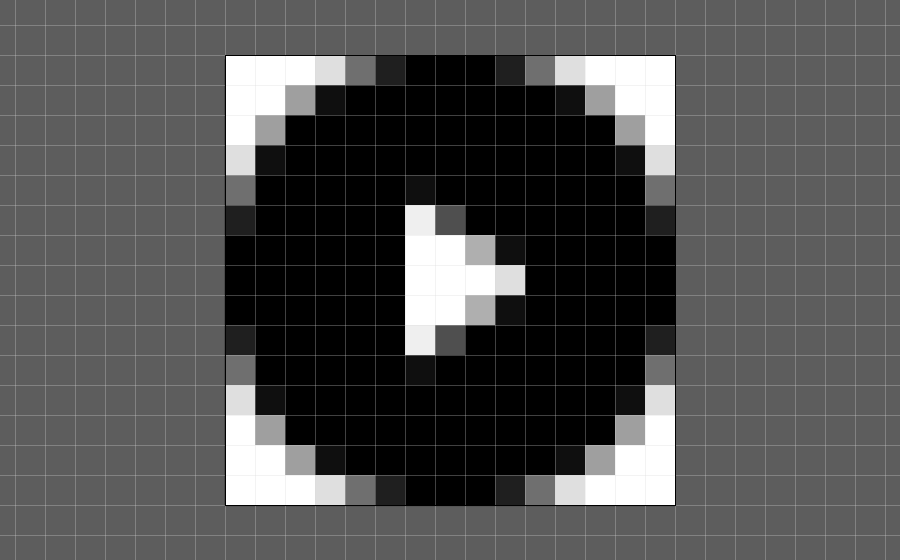
毛刺问题
在边缘周围留一点空白,尤其是圆形图标。 浏览器在渲染 SVG 时会执行抗锯齿处理。 然而,有时抗锯齿生成的额外像素会跑到外面,导致图标的边缘看起来被切断,使其看起来有点方形。

图标的边缘不留空,因此可能会呈现方形边缘。 当浏览器不能很好地渲染SVG时,效果就更差了。
因此,每次处理16px或20px的图标时,记得在每个边缘留出0.5px或1px的空白,并且记得导出整个画板而不是选择中间的路径,否则边缘的空白将不会出现。被出口。
导出 SVG
关于SVG的知识点
您可能已经学习了 SVG 的基础知识并可以理解它的结构。 至少你知道:
应根据 HTML 内容的上下文确定替代文本。 有人建议给SVG添加标签,但经过实践我们发现它并不总是有效,而且很多屏幕语音朗读都会忽略它。
外部和内联
到目前为止我们提到的是外部的,但旧版本的内核浏览器以及所有版本的 IE(Edge 13 以下)仅支持此类内联引用。 例如,考虑引入等待或将 SVG 元素写入每个页面的 HTML 中。
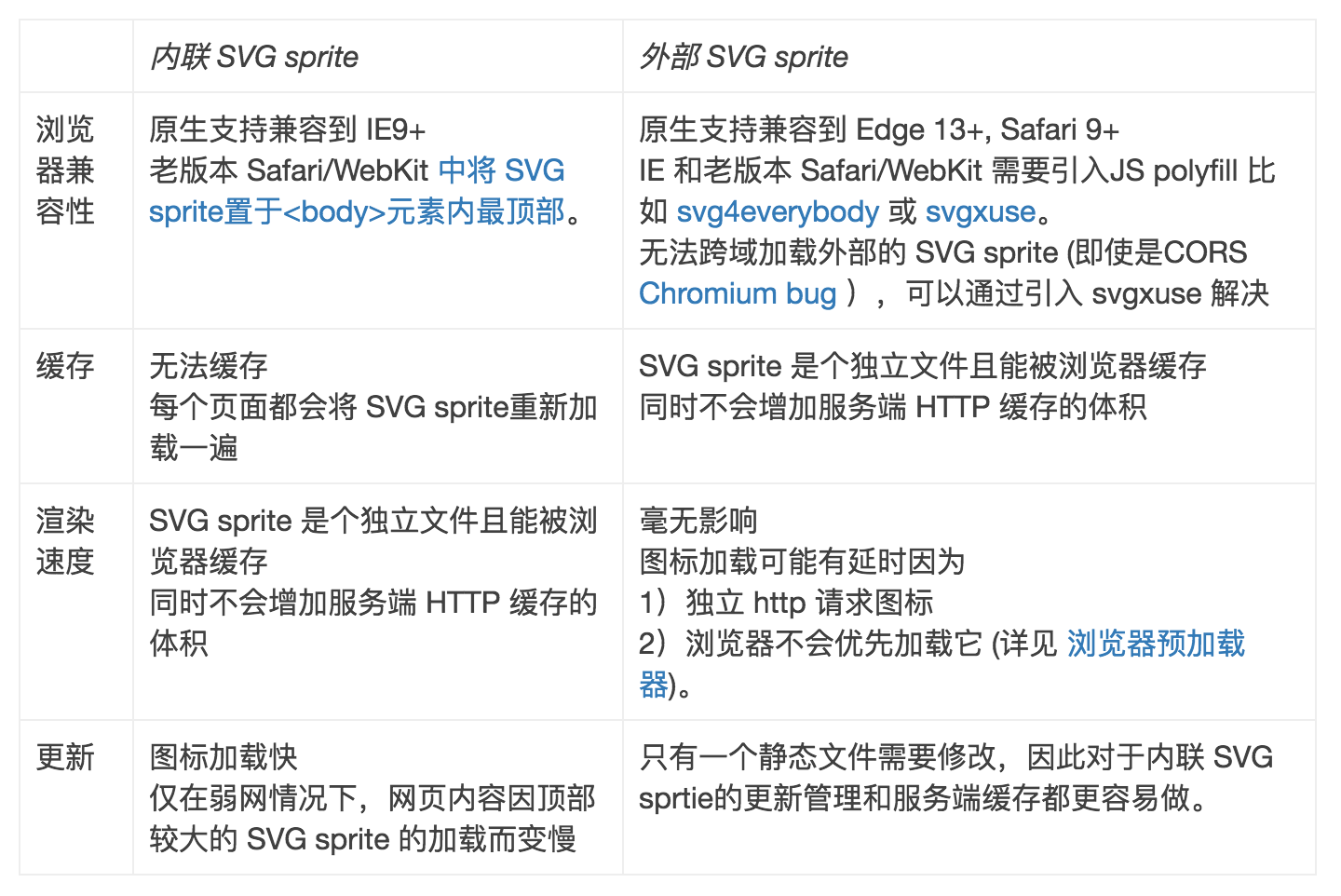
两种方法各有优缺点,比较如下:

我喜欢混合使用这两种方法并创建两个 SVG:
包含常用图标的较小 SVG 作为内联元素放置在每个页面上,大小小于 5KB。
较大的 SVG 包含所有图标作为外部静态资源,大小在 50KB 以内。
在较大的项目中,我们可以将图标分组打包成多个SVG,以服务于网站的某个部分或特定功能。
使用 SVG 图标
译者注:本节内容与原文无关。 这是翻译器使用 SVG 图标进行显示的示例。
在日常开发中,不知道有没有前端朋友遇到过一个问题,那就是使用font-或者类似的icon-font包无法满足设计稿中的需求。 例如,出现一个中国地图形状的图标。 你会怎么办?
如果你专门为项目维护一个图标字体,你可能每次都需要设计师来帮你制作字体文件。 每次添加图标都得向设计者求助,然后打包生成ttf、woff、woff2、eot。 一堆文件,至少对我来说是这样。
另外,目前Vue.js和React.js的兼容性是IE9+,所以如果不关心IE 9以下的兼容性,直接使用SVG制作图标即可。
示例将分别介绍在Vue.js和React.js中的用法,工具使用svg--。
演示地址
图标放置在 /icons 文件夹目录中:
assets/
icons/
cross.svg
play.svg
heart1.svg
...
icon-set.jsicon-set.js 中的所有图标:
import Check from './icons/check.svg'
import Cross from './icons/cross.svg'
import Heart1 from './icons/heart1.svg'
...
export {
Check,
Cross,
Heart1,
...
}将 svg-- 添加到配置中:
module.exports = {
...
{
test: /\\.svg$/,
loader: 'svg-sprite',
include: /assets\\/icons/
},
...
}此时,通过 svg-- 处理 svg 文件,下面会插入一个内联 SVG:
...
在Check from './icons/check.svg'中,Check是对应的id。
Vue 中 SVG 图标的使用示例:
...
...
React 中 SVG 图标使用示例:
import React from 'react';
import * as iconSet from '../assets/icon-set'
export default class App extends React.Component {
render() {
return (
...
);
}
}第四步:使用CSS给图标添加样式
我们花了很多时间讨论SVG图标和SVG制作,以及如何将图标放入网页中。 接下来我们将介绍如何通过CSS为图标添加样式。
添加班级名称
我们可以通过CSS中的元素选择器来选择所有
我们建议使用 SUIT CSS 命名约定(您可以选择您喜欢的命名样式),这样您就可以使用 CSS 选择器(如 svg[class*="icon-"])来选择图标。
图标的默认样式
推荐的默认样式如下:
.Icon {
/* 通过设置 font-size 来改变图标大小 */
width: 1em; height: 1em;
/* 图标和文字相邻时,垂直对齐 */
vertical-align: -0.15em;
/* 通过设置 color 来改变 SVG 的颜色/fill */
fill: currentColor;
/* path 和 stroke 溢出 viewBox 部分在 IE 下会显示 normalize.css 中也包含这行 */
overflow: hidden;
}
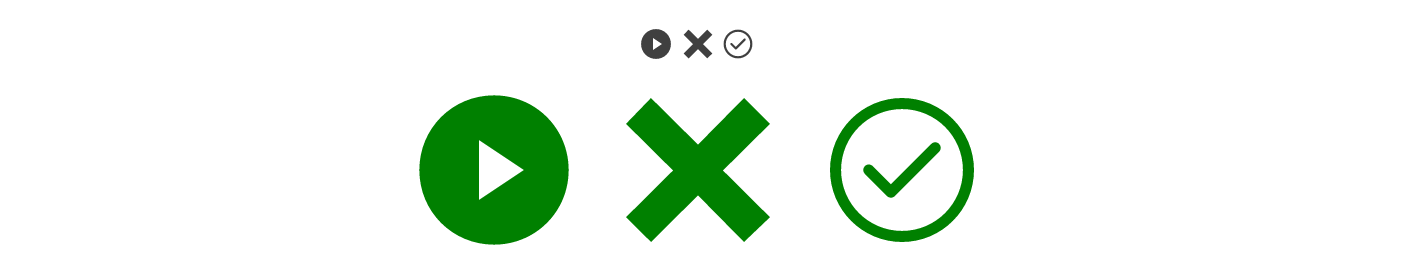
上下两行图标均使用默认样式。 区别在于父元素的字体和颜色。
当需要自定义图标样式时,可以参考以下代码:
.MyComponent-button .Icon {
/* 设置宽高 */
font-size: 40px;
/* 设置颜色 */
color: purple;
/* 可能需要重置垂直对齐 */
vertical-align: top;
}图标的颜色与父元素的文本颜色相同。 如果图标没有继承父元素()的文字颜色,检查图标源码中是否有fill属性。
SVG 继承样式
SVG的很多样式属性都是继承的,比如最外面的
然后我们在iOS上测试的时候,有一半的SVG图标坏了? 我勒个去? !
其实/不支持先设置SVG的宽高属性,然后通过CSS改变大小。 特别是如果你想让图标变小,图标的容器就会变小,但是图标的内容不会生效。
我们的解决方案是去掉SVG上的宽度和属性,只通过CSS控制图标大小。 最新版本已经修复了这个问题(9.1桌面版和iOS 9.3)。
:避免在
上一节提到,浏览器目前支持选择标签创建的 DOM 中的内容,因此如果你这样编写 CSS:
svg {
fill: red;
}
.Icon--something {
fill: green;
}在浏览器中它将如下所示:
图标在其他浏览器中是绿色的,但是在浏览器中会是红色的,因为内层标签是根据CSS第一行的fill: red来渲染的。
还有另一种方法可以避免这种情况:
:not(use) > svg { … }
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码