发布时间:2023-10-24
浏览次数:0
三四月历来是跳槽的高峰月份,历来有“金三银四”之说。 开始新工作虽然令人兴奋,但也常常伴随着各种问题。
比如我之前就遇到过从2x图到1x图的转换。 虽然都差不多,但实际操作起来还是不太顺利。 就像花了很多时间背题,考试的时候却发现自己背错了单元。

产品字体的大小、常规间距、图标大小、标准辅助颜色的使用、公司有哪些版权字体、常用字号、用户年龄段的设计风格偏好等都是陌生的。 当我们工作时,我们很匆忙,没有找到合适的夹具和工具来设计整个页面。 这时候我们花了一些时间来熟悉和适应新的设计风格。
那么有没有一种方法可以让我们快速适应新的设计风格呢? 经过探索,我实验性地总结了三大步骤,帮助我快速适应并顺利开始新工作。 下面我们就来看看吧。 刚进新公司的时候,我们对公司的设计风格很陌生。 我们用进度图来表示这样的↓↓↓

经过这三步,从陌生到80%的熟悉sketch批量换头像插件,效果还不错。 来看看我的三步计划吧!
第 1 步——整理组件文档并熟悉规范
我的时间:2小时30分钟
我建议这一步在进入新公司的第一天完成,因为第一天除了办理入职手续、电脑安装和简单的新人培训外,一般没有具体的工作安排。 我们可以利用这段时间熟悉规范、整理组件,为以后的设计工作做好准备。
很多时候,公司给新人的设计规范会是PDF文档,以文字和图片的形式组织起来。 阅读完规格后,您可以对产品的风格有一个整体的了解。 但这种形式的一个缺点是我记不住。 我实在想不起来了。 至少我看了两遍后,当涉及到具体问题时,我仍然需要找到相应的规范,这非常不方便。

所以当我们收到PDF格式的规范时,我们可以自己绘制规范中提到的组件。 这样,你不仅可以在实践中做到,而且可以在绘图过程中熟悉各种参数。 您也可以在以后设计时打开文档直接使用组件。
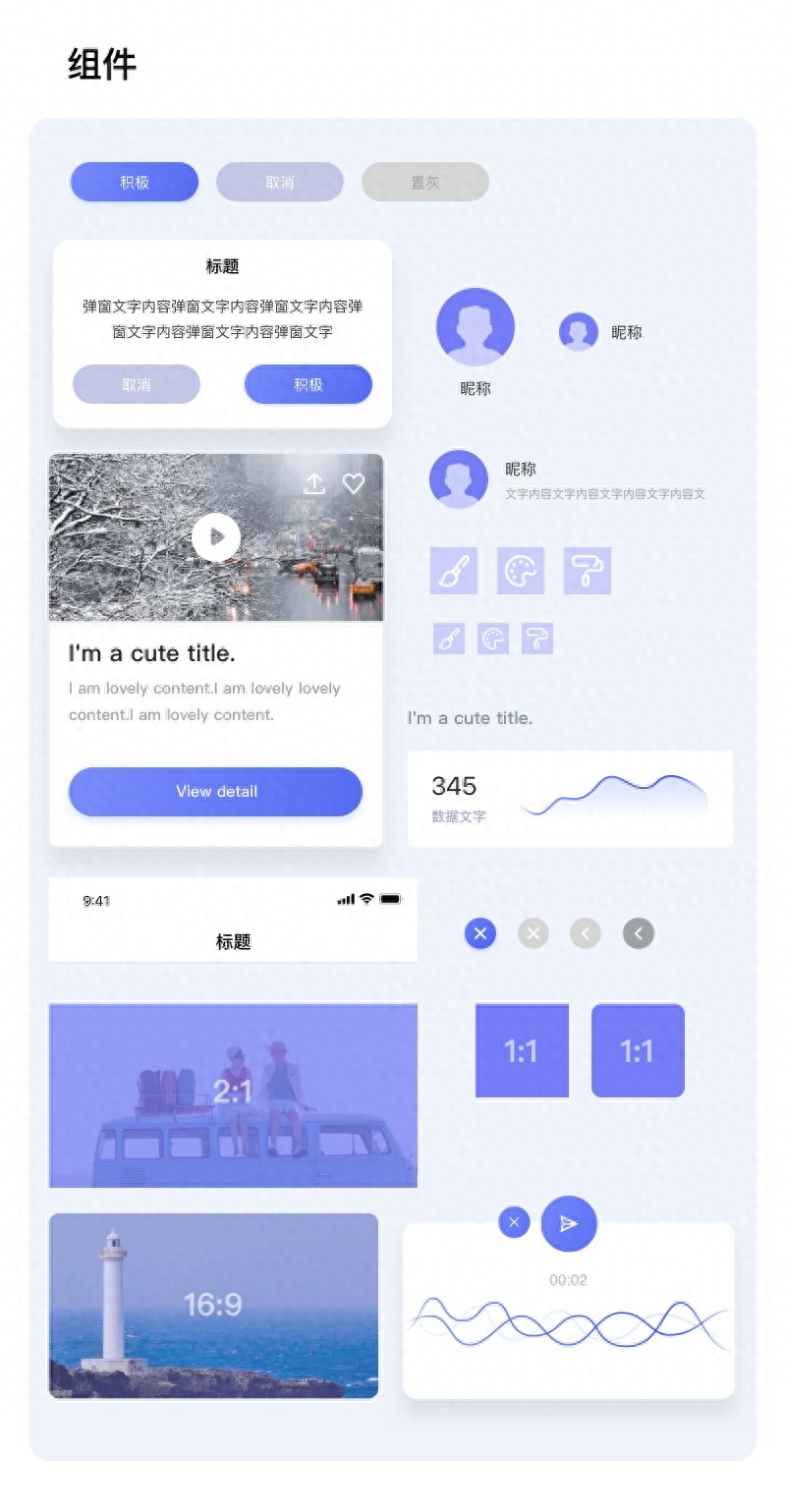
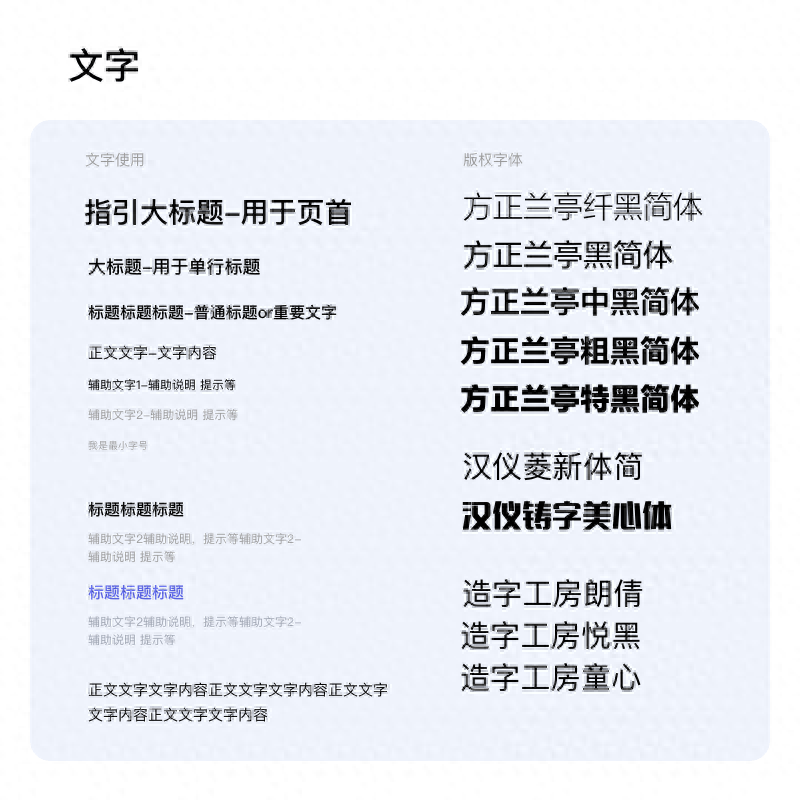
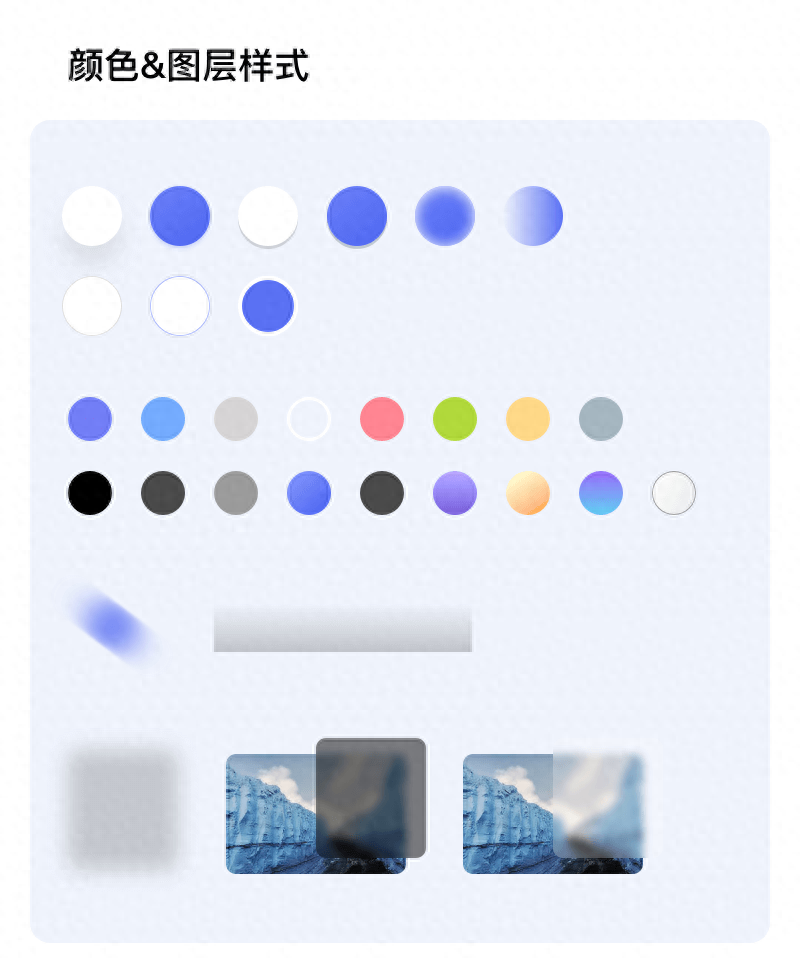
下面是我做的一个示意图,可以这样整理(如果涉及到公司信息,真实的文档就不包含了)。 你可以创建一个文件,我通常将其分为三个部分:组件、字体、颜色和图层样式。
1、组件:比如标题栏、按钮、弹窗、头像昵称、常用的图片尺寸以及一些固定图标等,将常用的整理一下,方便每次需要使用的时候直接复制使用。

2.字体:根据大小、颜色、使用场景、位置输入常用的字体大小,这样您就不用担心因为不熟悉而使用错误的字体大小。
公司购买的版权字体也准备好了。 当您想使用它们时,可以直接在文档中选择它们。 这样可以有效避免非版权字体的滥用。 毕竟版权意识非常重要。

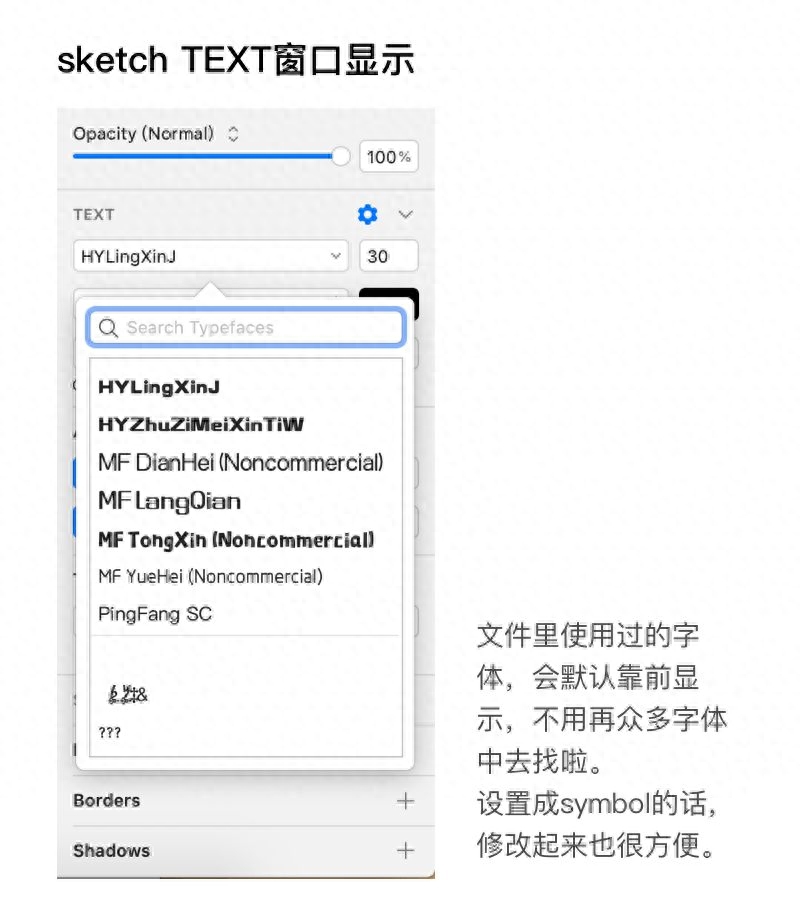
这样做的另一个好处是,本文档中使用的字体将在文本窗口中默认排在顶部。 当你需要使用它们的时候,不用每次都在茫茫词海中寻找,非常方便。 它不仅可以避免错误,还可以节省大量时间。 如果你安装了很多字体,不妨尝试一下。

3.颜色和图层样式:将品牌颜色、常用配色方案、渐变颜色以及一些常用的图层样式放入文档中。 比如我准备了几种常用的阴影、运动模糊和一些比较复杂的效果,这样我就不用每次使用的时候都花时间调整它们。 我可以用+C和V复制粘贴图层样式。要提高绘图效率,速度对于战斗力也很重要。

到了后期,也算是一个长期的工作。 随着作品的逐步展开,它会积累自己的素材,可以随时更新和添加。

当然,有些公司会有组件库供设计人员直接使用,但我仍然认为即使有组件库,你也可以自己准备一个单独的文件。 如果亲眼所见,印象会更深刻。 在这个过程中,它将帮助我们了解规范的各种参数并能够熟练操作,所以不要浪费这个机会。
完成这一步之后,我们来看看我的适配进度条。 熟悉程度已经达到20%-30%。

然而,仅仅熟悉组件当然是不够的。 通过下一步的练习,我的熟练程度可以达到50%-60%,可以顺利开始设计页面了。 让我们继续下一步。
步骤 2 — 复制典型页面
我的时间:4小时30分钟
我做这一步的时候正好是周末,所以我花了整个下午的时间抄写了产品的四个典型页面。 如果你平时没有这么一整块的时间,也可以将任务拆分,每天花一些时间来完成一页的复印。
在第1步中,我完成了组件的排列。 如果说元件是点,多个元件逐渐连接成线,那么页面就是面,复制页面就是将熟悉的线组合成面。

有了组件的抓取器,设计的时候就有了重点,但还是不足以完成一个页面的设计。
以写作为例,组件就像造句练习,而页面更像是一篇作文。 有能力写出好句子并不意味着就能写出好文章。 将单独的句子组织成一篇完整的文章仍然并不意味着你就能写出一篇好文章。 需要更多练习。
临摹是一种有效的练习方法。 复制页面时,可以走遍整个页面设计流程,知道在什么情况下使用哪些组件。 你还会遇到更细节的问题,比如图标与文字的间距、各个功能模块之间的间距、内容之间的间距、品牌色与辅助色的搭配关系等。 等待。
通过临摹2-4个不同类型的典型页面,我可以填补前面组件之间的空白,对页面有一个全面的了解,操作变得更加熟练。 这个时候我对风格的熟悉程度应该达到50%-60%左右。

如果要开始页面设计的话,可以进行的比较顺利。 视觉层次基本可以保证统一,满足要求。 然而,为了做出更符合整个产品目标、符合产品调性的设计,下面关键的第三步是必不可少的。
第三步——使用和体验产品
我花费的时间:一周早上通勤时间,每天40分钟左右
在面试或加入公司之前,我们或多或少应该浏览和使用过产品,但这还不够。 现在我们需要更有目的地、更仔细地使用和体验产品。 我没有为这一步留出一整块时间,而是利用了早上的通勤时间来完成它。
通过前两步整理组件和复制页面,解决了产品线和面的问题。 从视觉上来说,我现在已经基本熟悉了新的设计风格。 但产品是一个整体三维的东西,通过静态组件和页面积累的理解还比较肤浅和有限。 因此,我们还需要深入了解产品并使用它的功能。
与之前的一般浏览不同,这次要结合具体问题来使用。 比如,今天早上我在课堂上重点学习了功能,第二天早上我体验了测试部分。 当遇到问题或者不清楚的时候,我会截图并记录下来,以便与同事讨论和交流。
在这个过程中,你不仅可以看到每个页面,还可以感受到整体的设计风格。 同时,你还可以知道你正在处理的页面是产品的哪一部分。 开会谈需求时,可以快速定位,知道自己在讲什么,了解前因后果,更好地理解需求。

上一份工作刚加入的时候,因为对产品不熟悉,开始讲需求的时候经常跟不上节奏。 不知道自己在说什么,真是太尴尬了。 只有了解了产品的功能,知道自己在做什么部分,扮演什么角色,承担什么使命,才能做出更合理的设计,更好地满足需求。
使用产品是一个将各个页面串联起来的过程,使头脑中对产品的印象真正生动、立体,完成从点、线、面到体的转变。
根据产品的尺寸,此过程所需的时间有所不同。 你也可以从了解你所涉及的部分开始,然后逐步进行。
至此,我对新款产品的熟悉度已经达到了80%左右。 这个水平让我在设计时能够熟悉规格并熟练使用组件。 设计出来的页面能够与产品的整体风格完美融合,满足需求。 知道什么是应该避免的,什么是应该强调的,并做出合理的设计。

第四步——额外的故事从长跑开始
以上三个步骤是我根据自己的实验可以做出的努力。 当然,这个过程中我也忽略了之前和同事的沟通。 这也是帮助我们快速熟悉的一个重要途径。 我相信完成这些可以帮助我们快速顺利地度过最初的适应期,走上正轨。

然而百里之行就是半里,完成这三步也是一个新的开始。 还有更多的部分需要在以后的工作中逐渐深入理解。
比如产品面向的用户群体有什么特点,研究更符合用户特点的设计风格; 产品和提供的服务的定义,核心价值是什么,以及公司的愿景; 对竞品进行研究,与竞品进行比较才能更准确。 一个好的帮助可以帮助您了解您产品的核心优势和特点。 其中有些看起来可能与眼前的设计无关,但事实上,很多时候我们需要依靠这些来做出正确的选择。
你走得越远,你需要投入的时间和精力就越多。 希望大家都能在自己喜欢的岗位上充满激情地工作。
总结
今天我们就来说说如何快速适应新公司的设计风格。 以下是三个步骤:
1. 整理组件文档并熟悉规格。 使用方便,提高设计时的效率。
2、复制典型页面,体验完整的页面设计流程,熟练操作。
3、使用体验产品感受整体设计风格sketch批量换头像插件,了解功能和需求。
在完成这三个步骤的同时,不要忽视之前与同事的沟通。 这也是非常重要的一个方面。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码