发布时间:2023-10-26
浏览次数:0
目录
Code[1] 是程序员可用的最酷的代码编辑器之一,它是一个开源、可扩展、轻量级的编辑器,适用于所有平台。 正是这些特性使得[2]Code非常受欢迎并且成为一个很好的开发平台。
在本文中,您将了解如何使用代码进行开发,包括如何:
我们假设您熟悉开发并且已经在您的系统上安装了某种形式的开发(2.7、3.6/3.7 或其他)。 确保您的屏幕截图和演示可用。 由于代码在所有主要平台上运行,因此您可能会看到略有不同的 UI 元素,并且可能需要修改某些命令。
安装并配置开发代码
在任何平台上安装代码都非常容易[3]。 [4]、Mac[5]和Linux[6]都有完整的安装教程,编辑器每月更新一次以提供新功能和错误修复。 您可以在代码网站 [7] 上找到所有信息:

你可能会想,Code(简称 VS Code)除了与它所基于的同名大型软件[8]同名之外,几乎没有任何共同点。
除了对多种语言的内置支持之外,Code 还具有扩展模型,支持丰富的其他语言生态系统。 VS Code 每月更新一次,您可以在博客上了解最新更新[9]。 甚至公开了 VS Code 存储库[10],以允许任何人克隆和贡献代码。 (提示公关洪水。)
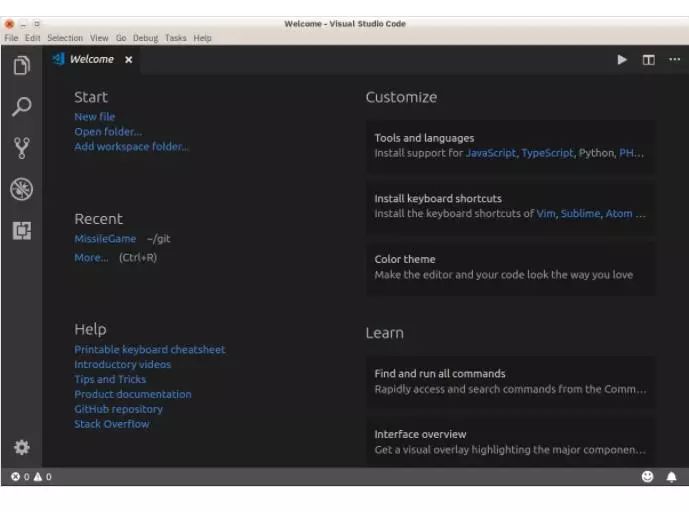
VS Code 用户界面 [11] 有很好的文档记录,因此我不会在这里详细介绍。

开发扩展
如上所述,VS Code 通过文档齐全的扩展模型支持多种编程语言的开发[12]。 扩展[13]允许我们用Code进行开发,具有以下特点:

代码扩展不仅仅包括编程语言功能:
以下是我发现有用的一些扩展和设置:
当然,使用 VS Code 时您会发现其他有用的扩展。 请在评论部分分享您的发现和设置[32]!
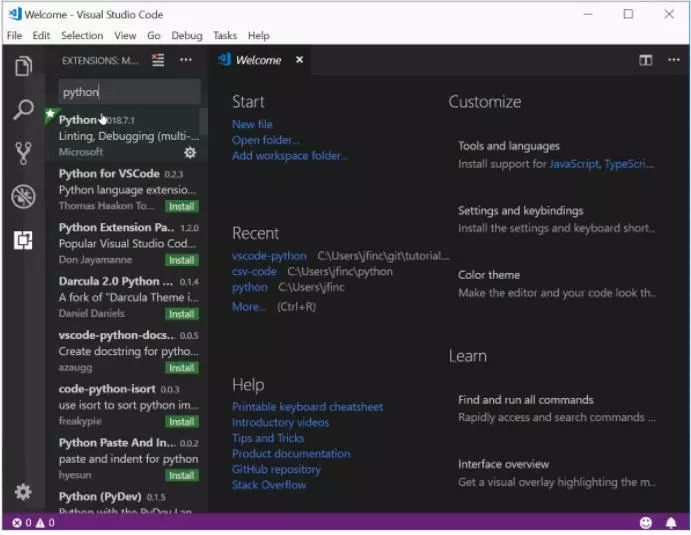
您可以通过单击活动栏上的图标来发现并安装新的扩展和主题。 您可以使用关键字搜索扩展,以多种方式对结果进行排序,并快速轻松地安装扩展。 对于本文,通过键入并单击活动栏项目来安装扩展:

您可以以相同的方式找到并安装上面提到的任何扩展。
代码配置文件
值得一提的是,代码可以通过用户和[33](用户和工作区设置)进行高度配置。
用户设置是所有代码实例的全局设置,而工作区设置是特定文件夹或项目工作区的本地设置。 工作区设置为 VS Code 提供了很大的灵活性,我将在本文中引用它们。 工作区设置作为 .json 文件存储在名为 的项目工作区本地文件夹中。
开始一个新程序
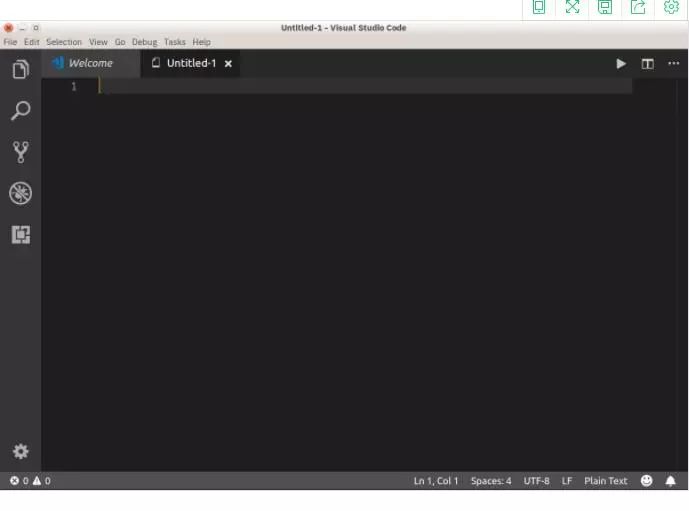
让我们从新程序开始探索代码开发。 在 VS Code 中,按 ∧Ctrl+N 打开新文件。 (也可以从菜单中选择“文件”、“新建”打开)
注意:Code UI 提供了一个命令面板 [34],您可以在其中搜索并执行任何命令,而无需离开键盘。 使用∧Ctrl+Shift+P打开命令面板,输入File:New File,然后按Enter键打开一个新文件。
无论您如何打开新文件,您都会看到一个与下图类似的 VS Code 窗口:

新文件打开后,您可以输入代码。
输入代码
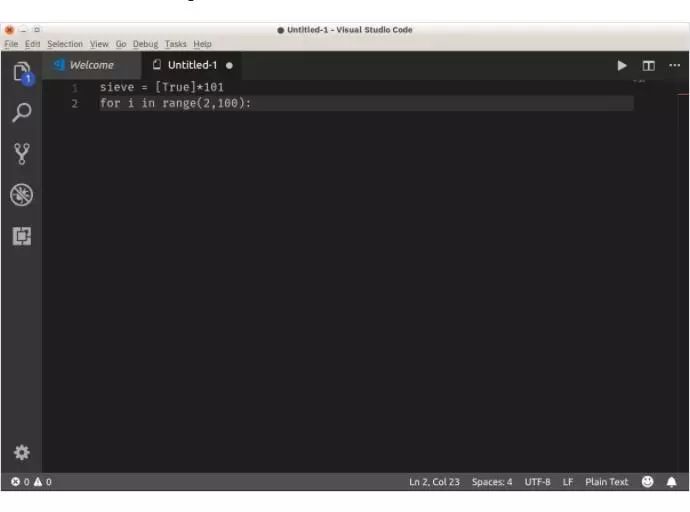
对于我们的测试代码,让我们快速编写 Sieve of [35] 项目(查找所有小于给定数字的素数)。 在刚刚打开的新选项卡中输入以下代码:

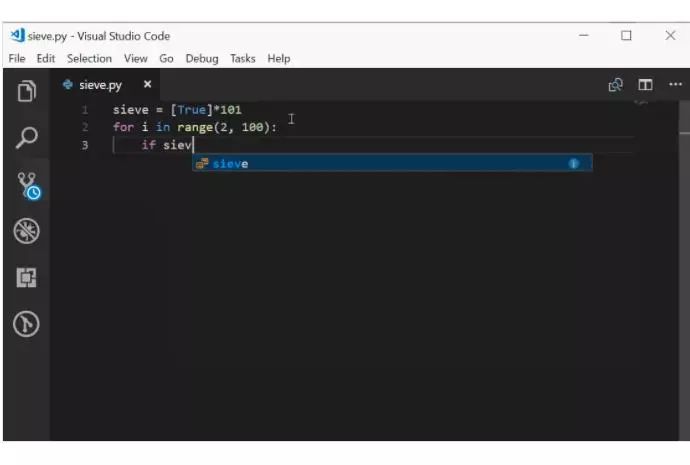
您将看到与此类似的结果:

等等,发生了什么事? 为什么代码不执行任何关键字突出显示、自动格式设置或其他有用的操作? 它有什么作用?
答案是,现在 VS Code 不知道它正在处理什么类型的文件。 该缓冲区被命名为-1。 查看窗口的右下角,您将看到“纯文本”字样。
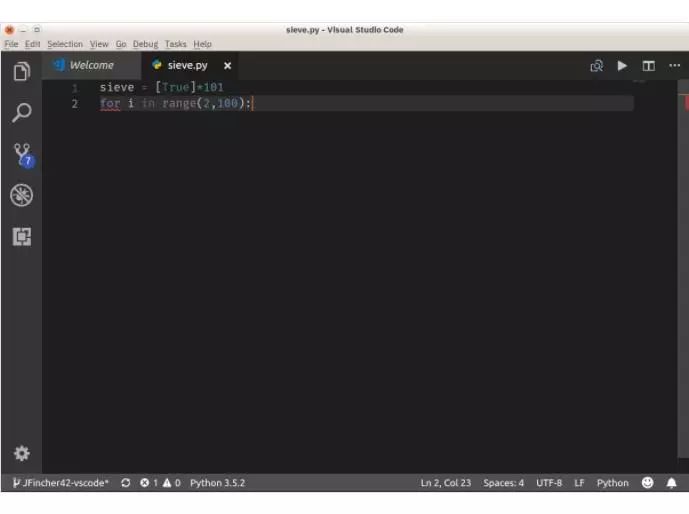
要激活扩展,请将文件保存为 sieve.py(通过从菜单中选择“文件”、“保存”,在命令面板中键入“文件:保存文件”,或仅使用 ∧Ctrl+S)。 VS Code 将看到 .py 扩展名并将文件正确解释为代码。 您的窗口现在应该如下所示:

这样好多了! VS Code 会自动将文件重新格式化为 ,您可以通过检查左下角的语言模式来验证这一点。
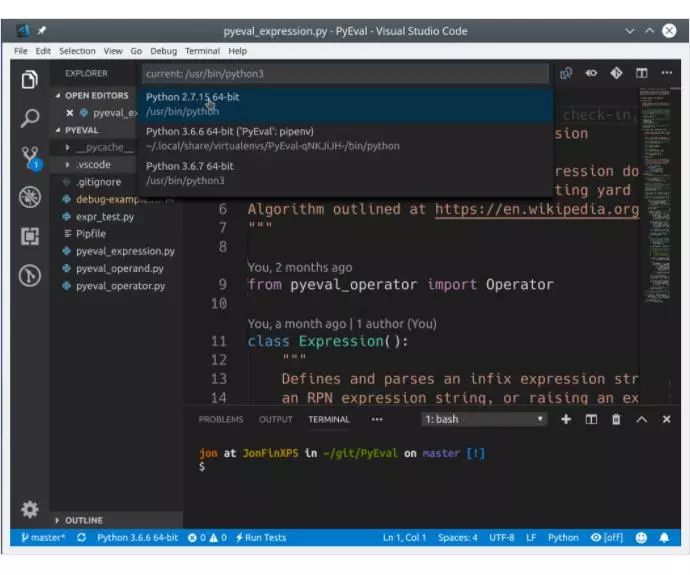
如果您安装了多个版本(如 2.7、3 左右)。 您可以通过单击语言模式指示器或从命令选项板中选择来更改 VS Code 默认使用的解释器。 VS Code 默认支持使用 pep8 进行格式化[36],也可以选择 black 或 yapf。

现在让我们添加其余的 Sieve 代码。 要查看它是否有效,请直接键入此代码,无需剪切和粘贴,您将看到如下内容:

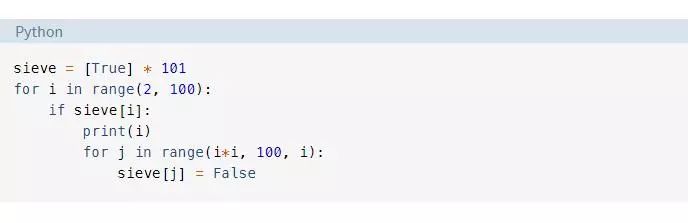
以下是基本筛选的完整代码:

当您键入此代码时,VS Code 将自动缩进 for 和 if 语句下方的行、添加右括号并为您提供建议。 这就是降临到你身上的力量。
运行代码
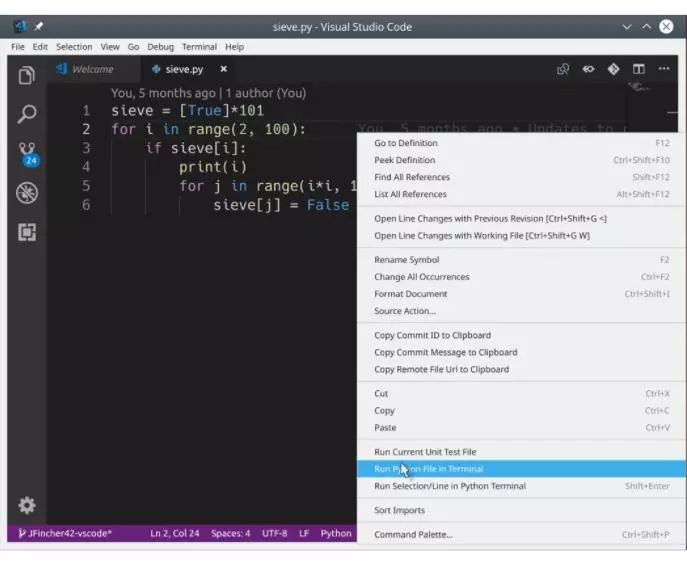
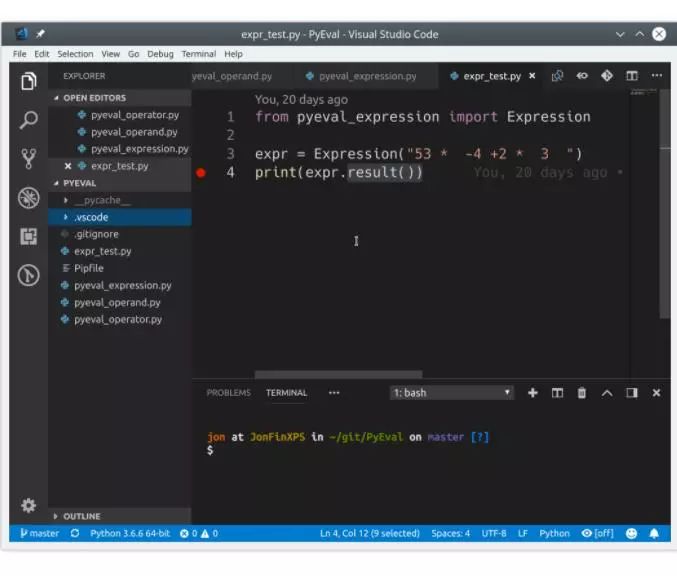
现在代码已完成,您可以运行它。 您无需离开编辑器即可执行此操作:代码可以直接在编辑器中运行程序。 保存文件(使用 ∧Ctrl+S),然后在编辑器窗口中右键单击并选择运行文件于:

您应该看到终端窗格出现在窗口底部并显示代码输出。
支持
输入时您可能会看到一个弹出窗口,表明该功能不可用。 默认情况下,您可以从此弹出窗口快速安装支持。 VS Code 还支持其他功能。 以下是撰写本文时可用的完整列表:
第 [37] 页包含有关如何设置每个内容的完整详细信息。
注意:该选择是项目工作区设置,而不是全局用户设置。
编辑现有项目
在示例的 Sieve 中,您创建了一个文件。 作为一个很好的例子,但很多时候当您需要创建一个大型项目并在很长一段时间内对其进行开发时。 典型的新项目工作流程可能如下所示:
在项目(而不是单个文件)上使用 Code 可以提供更多功能,并让 VS Code 发挥其优势。 让我们看看它如何处理大型项目。
在前几年的后期,当我还是一个非常年轻的程序员时,我编写了一个计算器程序,该程序使用调度码算法(yard)[38]的改编来解析用中缀表示法编写的方程。 模式。
为了演示 Code 以项目为中心的性质,我开始在 [39] 中重新创建调度场算法 (yard) 作为方程计算库。 要继续,请随意从本地存储库克隆它。
本地创建文件夹后,可以在 VS Code 中快速打开整个文件夹。 我的首选方法(如上所述)修改如下,因为我已经创建了文件夹和基本文件:

VS Code 可以理解并使用以这种方式打开时读取的任何 [40]、[41] 或 conda[42] 环境。 您甚至不需要首先启动虚拟环境! 您甚至可以从用户界面中使用“文件”、“从菜单中打开”打开该文件夹,或者从键盘上使用快捷键 ∧Ctrl+K、∧Ctrl+O 或使用“文件:从命令选项板打开”打开该文件夹。
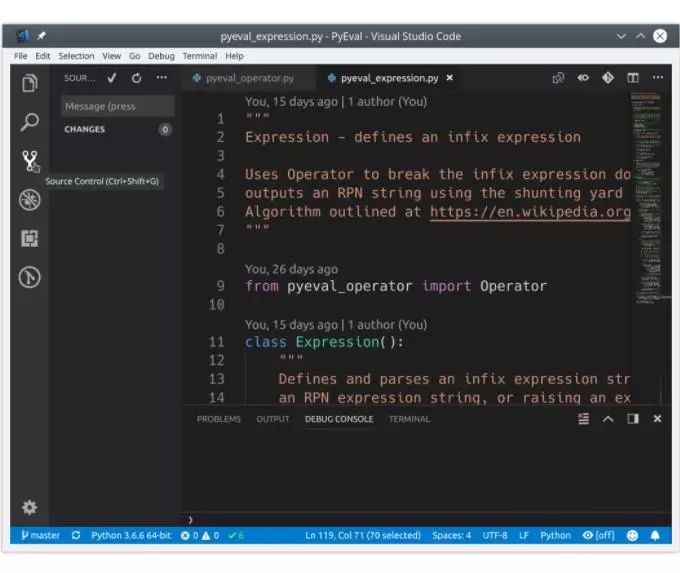
对于我的方程计算库项目,我会看到以下内容:

当 Code 打开文件夹时,它还会打开上次打开的文件。 (这是可配置的)。 您可以打开、编辑、运行和调试任何列出的文件。 左侧活动栏中的视图提供文件夹中所有文件的视图,并显示当前选项卡集中有多少未保存的文件。
测试支持
VS Code 可以自动识别框架中编写的现有测试,或者 Nose 框架 [43](如果这些框架已经安装在当前环境中)。 我为方程计算库 [44] 编写了一个单元测试,您可以在本示例中使用它。
要运行现有的单元测试,您可以右键单击项目中的任何文件,然后选择运行单元测试文件。 系统将提示您指定测试框架、在项目中搜索测试的位置以及用于测试的文件名模式。
所有这些都作为工作区设置保存到本地 ./.json 文件中,您也可以在此处修改它们。 对于这个方程项目,您只需选择当前文件夹和 *_test.py 模式。
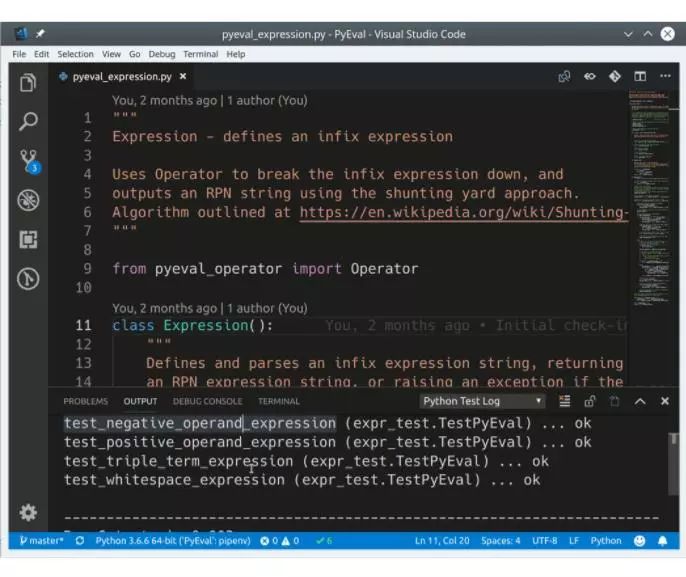
设置测试框架并且编辑器发现测试后,您可以通过单击状态栏上的运行测试并从命令选项板中选择一个选项来运行所有测试:

您甚至可以通过在 VS Code 中打开测试文件,单击状态栏上的“运行测试”,然后选择“运行单元测试...”以及要运行的特定测试来运行单独的测试。 这使得定位单个测试失败和重新运行失败的测试变得非常容易,并且可以节省大量时间! 测试结果显示在测试日志下的窗口中。
调试支持
尽管 VS Code 是一个代码编辑器,但也可以在 VS Code [45] 中直接调试。 VS Code 提供了您期望良好的代码调试器所具备的许多功能,包括:
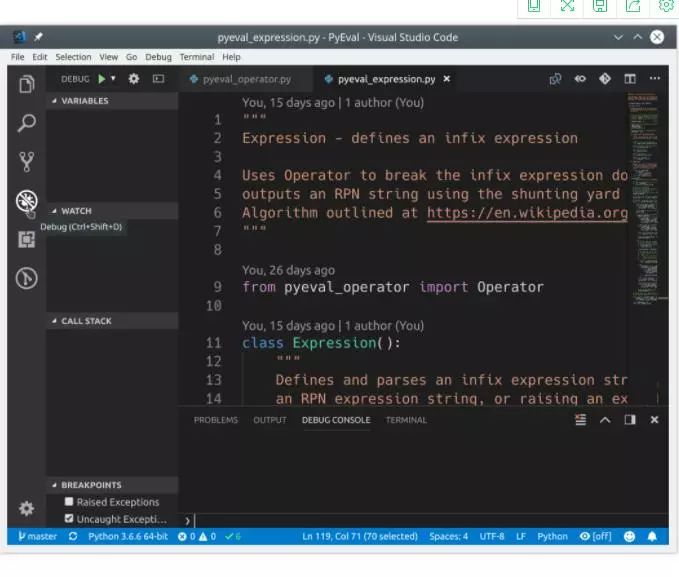
您可以在活动栏的“调试”视图中看到它们:

调试器可以控制在内置终端或外部终端实例中运行的应用程序。 它还可以附加到已经运行的实例,甚至可以调试 [46] 和 Flask [47] 应用程序。
调试单个文件中的代码就像使用 F5 启动调试器一样简单。 使用F10和F11分别跳出和进入函数,使用Shift+F5退出调试器。 您可以使用F9来设置断点,也可以使用鼠标单击编辑器窗口的左边距来设置断点。
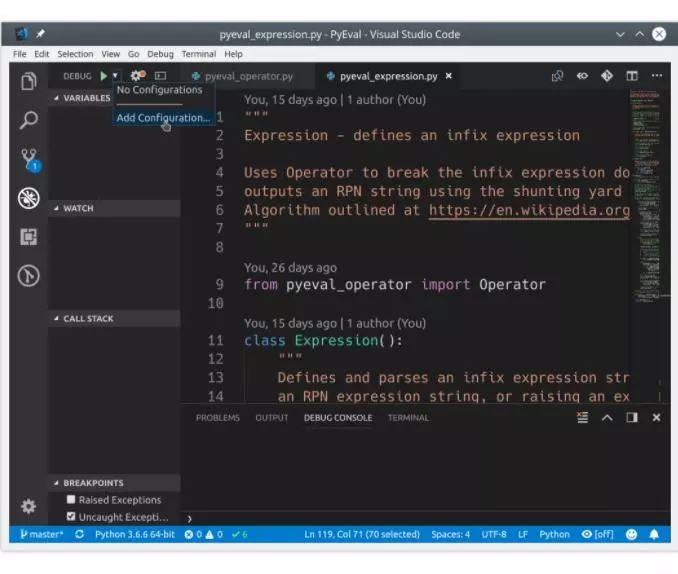
在开始调试更复杂的项目(包括 Flask 应用程序)之前,您需要对其进行设置并选择调试配置。 设置调试配置相对简单。在“调试”视图中,选择下拉菜单,然后单击“添加”并选择

代码将在当前文件夹中创建一个名为 ./.json 的调试配置文件,该文件允许您设置特定配置[48]和调试特定应用程序[49](例如 Flask)的设置。
您甚至可以执行远程调试,以及调试 Jinja 和模板。 在编辑器中关闭 .json 文件,然后从下拉菜单中为您的应用程序选择适当的配置。
Git 集成
VS Code 具有对源代码控制管理 [50] 的内置支持,并提供对 Git 和 . 您可以在 VS Code 中安装对其他 SCM 的支持并一起使用它们。 可以从视图访问源代码控制:

如果你的项目文件夹包含 .git 文件夹,VS Code 将自动打开 Git/[51] 的完整功能。 以下是您可以完成的一些任务:
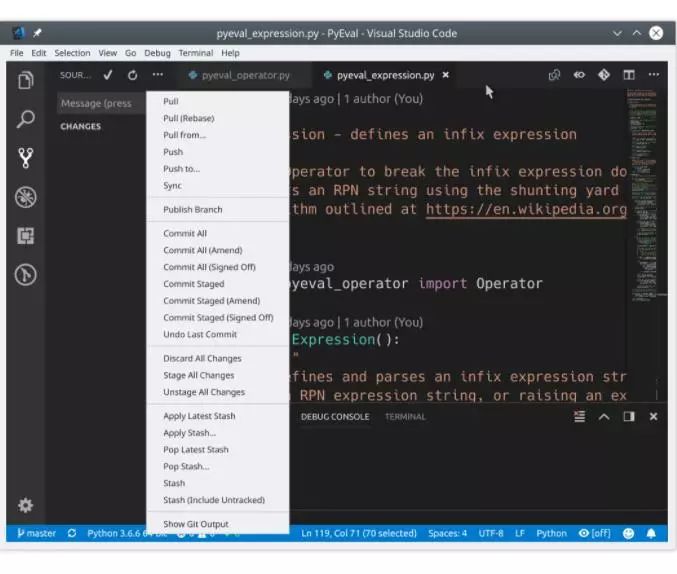
所有这些函数都可以直接从 VS Code 用户界面调用:

VS Code 还可以识别编辑器外部所做的更改并正确处理它们。
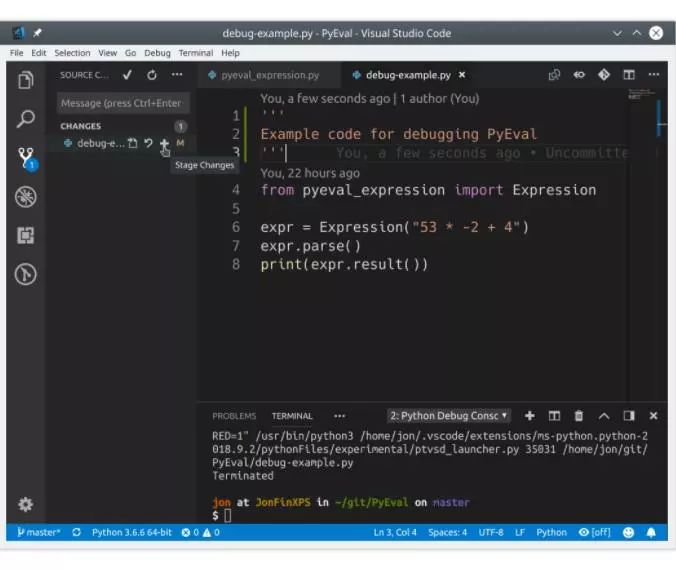
在 VS Code 中提交最近的更改是一个相当简单的过程。 在视图中,修改的文件显示为 M 标记,而新的、未跟踪的文件显示为 U 标记。 将鼠标悬停在文件上并单击加号 (+) 以查看您的更改。 在视图顶部添加提交消息,然后单击复选框以提交更改:

您还可以将本地提交推送到 VS Code。 从“视图”菜单中选择“同步”或单击分支指示器旁边的状态栏 [57] 上的“同步更改”。
综上所述
Code 是最酷的通用编辑器之一,也是开发的绝佳选择。 在本文中您了解到:
代码已成为我用于开发和其他任务的默认编辑器,我希望您能给它一个机会sublime text 3文件夹视图,并让它成为您的。
如果您有任何问题或意见,请在下面的评论部分留下。 Code网站[58]上有很多信息我们这里就不介绍了。
作者要感谢 Code 团队的 Dan [59] 花费时间并为本文提供了宝贵的信息。
相关链接:
[1]--
[2]--
[3]——
[4]——
[5]——
[6]——
(字数限制sublime text 3文件夹视图,其他链接未列出...)
英文原文:
译者:忧郁红秋裤
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码