发布时间:2023-11-03
浏览次数:0
快速图片剪切技巧,速度超乎你的想象
朋友们一定很熟悉了。 在您的工作中sketch 3用户操作指南及实战案例全解,您可能经常会遇到各种切割尺寸问题。 Chen 在App项目的设计中就遇到过各种这样的问题。 现在我就根据实际操作来跟大家分享一下如何更快的完成自己的绘图工作,然后更加安心的度过剩下的时间。 关于你的设计工作。
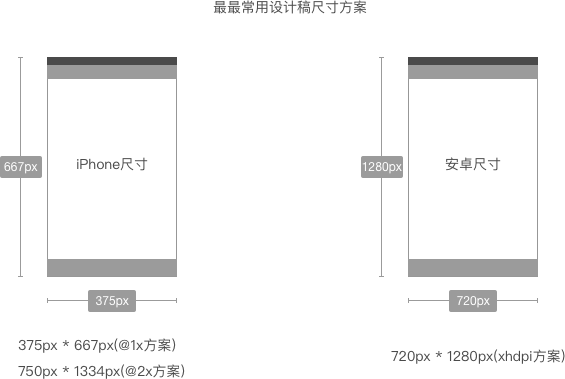
您的设计稿的大小会因项目要求和开发商谈判等因素而有所不同。 苹果IOS一般设计稿尺寸为375*667 750*1334 320*568 640*1136等,安卓为720*1280 320* 480 480*800 1080*1920等。
下面我只列出两种最常用的尺寸供大家参考。

一般需要导出@2x @3x来剪切图像。 一般需要导出mdpi hdpi xhdpi来剪切图像。
要根据设计尺寸导出其他尺寸的剪纸,首先必须熟悉不同尺寸之间的换算倍数关系。

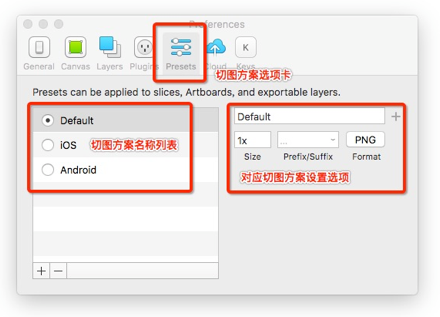
接下来是具体设置切割计划的步骤。
步骤1
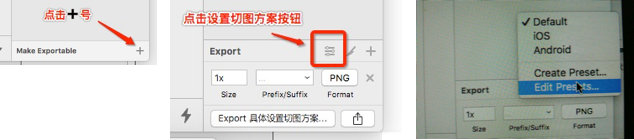
点击顶部菜单栏(就在Apple图标的右侧)——

或者在画板上选择一个设计元素,然后单击界面右下角的“制作”
按照以下步骤打开切割计划选项卡

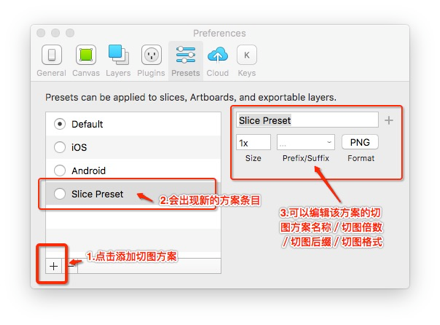
第2步
创建您想要的新切割计划

切割计划设置的基本介绍(这是根据375px设计稿设置的切割计划)

————————————————————————————————————————————

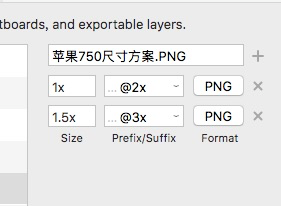
切割计划设置可以这样(这是根据750px设计稿设置的切割计划)

刚开始你可能会觉得有点晕,不过我把对应关系总结一下,读几遍你就明白了(明白了就什么都知道了sketch 3用户操作指南及实战案例全解,成仙了~)

因此,制定切割计划的关键在于设计稿尺寸倍数关系的转换以及最终要导出的切割尺寸的考虑。
如果理解了以上两点,同样的思路,的裁剪尺寸方案设置就会很简单了~


因此,列出关系转换表后,如何设置切割计划就很清楚了。

好吧,我不是针对任何人……我只是想说……还有哪些切割比例不能导出? 有没有什么裁剪格式不能一键导出?
网页? 图标?? 全做完了。 真正的设置只需要三分钟,但炫耀却需要一生! ! !

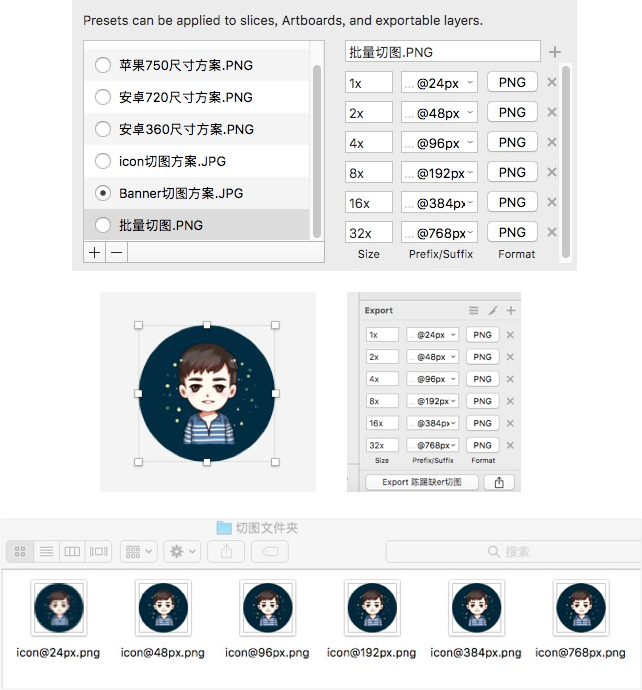
然后你可以这样做...

可以自由设置切割类型/切割前缀和后缀/切割格式/切割方案名称,突然出现一个屏幕...

切割图片不仅仅是尺寸的问题。 特殊的抠图还可能会遇到统一大小图标抠图、 point 9 抠图、块抠图、混合抠图等情况,所以以后会告诉大家一些特殊的绘制方法。 当然,主要前提是和程序员沟通。
本文来自《折库》作者陈奇儿。 感谢分享!欢迎加入UI设计群一起交流
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码