发布时间:2023-11-12
浏览次数:0
今天小新就给大家分享一些提高编码能力的应用方法。 学习并运用到实践中,你也能成为一名熟练的编码工人~
编辑
目前,编辑器种类繁多,人们不知道该选择哪种编辑器来提高工作效率。
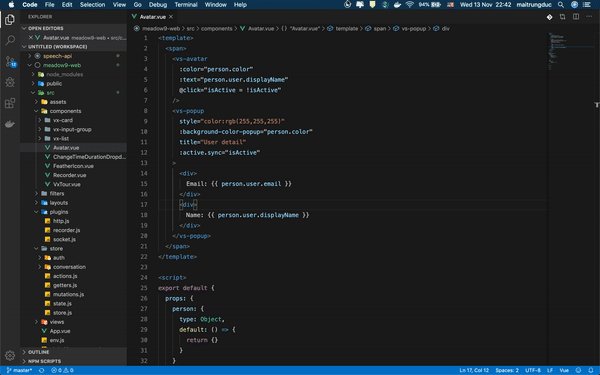
对我来说,除了 iOS 使用或使用 Xcode 所需的代码之外,我大多只使用 Code。
这是由 开发的编辑器。 这是开发出来的,听起来很棒! ! ! 支持几乎所有语言,无数的附加插件,AI代码建议,漂亮的界面和浅色方案(不是文本,但......仍然是浅色)

以前我只是使用Text(当时不流行)。 大量的插件(下面讨论)为我节省了很多时间,比如自动检测和修复错误、格式化代码、git Lens、终端等等……,因为不再需要解决常见的小错误,而编码。
如果您编写 PHP,您一定会喜欢它。 如果你写它,你一定会喜欢它。 不用说,这些编辑器功能强大,但是它们只支持一种语言。 我是一名全栈开发人员,有 HTML、PHP、React 经验……我使用它是因为它非常强大,支持很多插件,尤其是自动完成功能非常好。
一见钟情
语法错误是我花费最多时间,也是最让我沮丧的地方,诸如未声明的变量/函数、空指针、缺少重音符号之类的错误......随着代码变得越来越大,必须一次读取十个文件很容易让你的眼睛疲劳,头脑混乱,敲下每一行代码时双手颤抖,很容易粗心出错。
使用时sublime text 3 js代码格式化,这个插件可以帮助查找错误,检查代码的语法和格式,从而减少编码漏洞,并使代码在按照当前标准格式化时看起来更好。还支持许多其他大佬:React、Vue等。
尤其是与 和 结合使用时,组合堪称完美。 可以立即检查代码输入是否有错误或语法问题,并提供有关如何使用函数和变量以获得最佳结果的建议。 还有自动格式化代码,您一定会喜欢的。

此外,您还可以使用它来格式化代码,但我更喜欢它,因为它支持错误检测并提供最佳的代码建议。
最佳目录结构
我最近开始“接受”并告诉自己一件事:
不要从一开始就尝试优化您的项目结构
过去,当我开始做一个项目时,无论大小,我总是花很多时间选择最好的项目结构。 我在谷歌上查看了各种“文件夹结构的最佳实践”,“代码结构......”,但仍然想知道这个结构是否是最佳的,我应该选择这个编码框架吗? 这是非常耗时的。
我还意识到,虽然我一开始尝试使用原本很好的结构,但几天后代码变得一团糟。 因为我的系统思维不好,一开始不管代码写得多么漂亮,最后却出了问题。
从一开始就不要过多考虑选择哪种架构以及如何组织它。 选择一个方向或者一个库或者一个框架,然后开始研究它,边走边改进,这样会更好、更实用。
如果你对结构良好的项目感兴趣,我将分享一个名为 的框架,我阅读了很多相关文档sublime text 3 js代码格式化,发现他们的架构非常好(非常相似,虽然我不太喜欢它)
当您认为代码“损坏”时使用 .log
我很确定 .log 是我在写作时最常用的。 这个主要目的是看看感兴趣的数据是否真实。
我个人认为,无论您使用什么语言,编程都离不开数据,因此,如果您看到任何可能不正确的令人不安的代码,您应该使用 .log 来确认它。
也有很多人认为调试器应该看起来更专业。 还支持将 Debug 放在代码行中以便更好地理解。 其实这对我个人来说没有必要,.log也会注意到代码中的哪一行,使用.log会更方便更快。 我还在 上发现了一些世界著名的编码专家仍然使用 .log
还应该注意的是,一旦 .log 完成,请在删除它之前检查所有内容,不要将其放在 git 上。 这可能会令人沮丧,并且会让你的眼睛受伤(就像我一样)
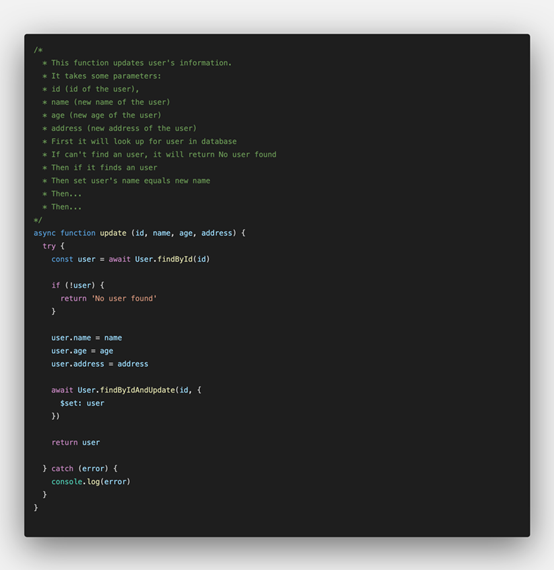
审查
在编码过程中,很多时候需要冗长而复杂的代码。 人们担心,当很久以后再次阅读代码时,他们可能不知道代码是做什么的。 或者怀着一颗人道主义的心,希望以后读到这段代码的人能够明白这段代码的作用。
就我个人而言,我发现撰写评论确实很有帮助,特别是当有很多人参与该项目时。 而且,我们不想每次遇到不懂的地方都要去问写代码的朋友,而这个朋友还忙着修复测试人员布置的很多Bug。 而如果代码本身可以被解释,那么后来看到代码的人就可以立即弄清楚并节省时间。
但评论也必须看起来相当舒适。 没有必要对所有事情都发表评论。 这有时会使代码难以阅读并且眼睛会非常不舒服。

在编写代码时,我选择易于理解且不会淹没长类/函数的变量/函数名称。 相反,我会将其分成更小的类/函数(但不要太多,它必须合理并且不会再次让眼睛感到痛苦)。 需要时发表评论并练习编写代码,以便它“自我解释”。 只要阅读它就知道它的作用。

使用ES6、7、8、9标准
它是一种快速发展的语言,并且添加了许多强大的功能/库。 据我所知,每年人们都会发布一个标准,称为ES。 这些标准中的每一个都包含内置的新功能。
·2015年6(ES6)
·2016年7(ES7)
·2015年8(ES8)
·2015年9(ES9)
·2015年10期(ES10)
·……。
所以如果你利用 ECMA 的强大功能,你的代码会比仅仅使用传统的 for 和 if、while 循环看起来更好、更优化、看起来更酷(就像本文的作者很可爱一样)
以下是我在编码时最常用的一些函数/运算符:
跳过 / 直接进入 Async/Await
/
编码的缺点是我们必须大量使用API。 当后端或第三方调用API获取数据并展示时,需要进行以下操作:
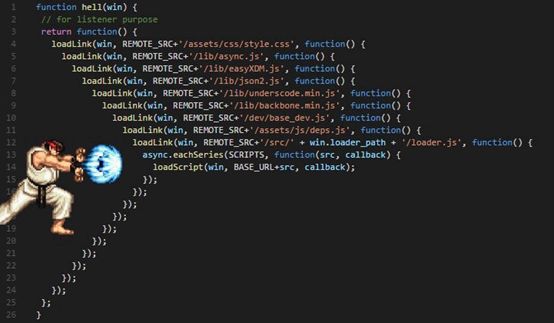
如果您只想在成功检索用户列表后调用另一个 API,通常会执行以下操作:
当您想要按顺序调用一系列 API 时,就会发生不好的事情。 随着项目规模不断扩大并处理日益复杂的请求,您将看到以下内容:

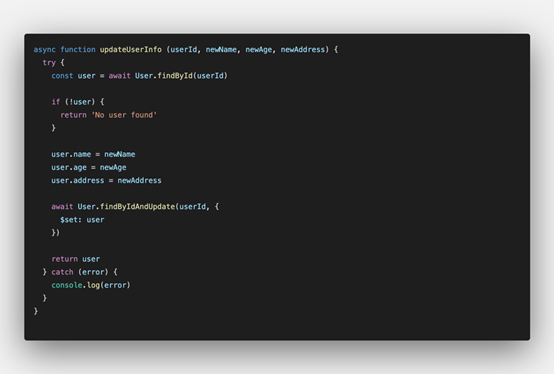
异步/等待是救星
自 ES6(2015)以来,引入了 async/await 作为处理异步操作的替代方法。 async/await 的美妙之处在于,它有助于编写看起来同步的异步代码,并且代码逐行运行,看起来非常整洁。
上面的代码可以使用async/await重写:
有一些注意事项:
·await总是出现在async之后
·使用try/catch捕获异步函数中的错误处理操作
·await 的本质是等待返回值,因此使用过多的await 有时会减慢应用程序的速度。
使用 async/await 而不是常规/的另一个好处是可以使用 try/catch 捕获 async/await 错误。 还可以找到 try/ 中的所有其他错误,而不仅仅是 async/await
用于提高代码质量
故事开始了……
我的第一个编程语言是 C,然后是 Java。 这些语言功能强大,需要极其严格的代码,需要数据类型(字符串、布尔值……)或访问规范(公共、私有、受保护……)的清晰完整的定义。 那天我真的厌倦了运行代码,因为我不知道它是公共的还是私有的以及数据类型是什么,所以我一直运行直到报告错误。
之后,开始使用(或 PHP,就此而言),无论数据类型如何,它都会大大简化。 只需声明要使用的变量:
设 x =
test ='这是一个测试'
常量 arr = [1,2,3,4,5]
这也是我一开始就喜欢JS的原因之一,因为语法很“自由”,没有那么混乱,而且代码看起来干净漂亮。 但生活并不像梦一样。 渐渐地,我意识到,当一个项目有很多人写代码时,代码就会被重新阅读。 真的很困惑。 由于我不知道这个变量是什么,函数会返回什么类型的数据? ……
const var1 = db.column1const var2 = db.column2const var3 = db.column3const var4 = db.column4
怎么办? ? 当然,使用.log
const var1 = db.column1console.log(var1)//->stringconst var2 = db.column2console.log(var2)//->boolean(true / false)const var3 = db.column3console.log(var3)//- > numberconst var4 = db.column4console.log(var4)//->array
这只是浪费时间,我以后不太可能再次阅读代码,而且代码的新读者也不会理解它。 那么,我或其他读者必须做几十个.log语句才能理解,这段代码是做什么的?
解决了这个问题
在我看来,它是“升级版”。 现在,代码将具有明确定义的类型(字符串、布尔值、数字等)、可访问的访问函数(公共、私有)……以及许多其他内容。 您编写的代码将被编译为正常,因此可以照常运行,不需要专门的脚本或其他任何东西。 看一些例子:
我两年前听说过,但仍然不喜欢它,不想使用它,因为我只是喜欢自由的性爱。有时我想尝试一下,但我的眼睛非常敏感,每次使用都会变得更敏感看到一些凌乱的东西
但不久前我决定切换,因为我在阅读旧代码或其他人的代码时遇到了我提到的头痛。 此外,开发者社区倾向于使用它并对其进行良好的审查。
目前,它受到开发人员的欢迎。 库或框架(React 或 Vue)侧重于支持。 对于那些不知道的人:Vue 3 绝对是 100% 重写。 同时,对于开发人员来说,您不必担心质量和支持问题。
CI/CD 代码->测试->部署
自动化测试
听我说,你正在进行的项目迟早会失败。 应对的最好办法就是边走边改进,总是花20%的时间来改进。 唯一可以确定的方法是在不产生错误(或最少错误)的情况下进行改进,或者编写测试。
请注意,您甚至可以在编码之前编写测试(Head First Java 推荐这种方法)
CI/CD——持续测试和部署
CI/CD(持续集成/持续集成)是当今的趋势,这种方法有助于自动、持续地编写代码、测试和部署。
事实上,几乎所有 CI/CD 工具都集成到 . 所以不用担心,你需要做的就是设置好然后推送代码。 平台(,,)负责剩下的事情。
我希望您在阅读本文后能够学习并找到提高编码技能的方法。

-END-
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码