发布时间:2023-11-13
浏览次数:0
我们都知道微信小程序已经流行很久了,但应该说现在是最流行的时候。 毕竟在很早以前,如果你想写一个小程序Hello World,让别人看到,你需要一个企业的身份登记,有很多限制(个体工商户也可以)sublime text 小程序,这让很多个人望而却步。 。
今天(具体日期不再重要),您可以单独注册,所以让我们编写自己的Hello World。
第 1 步:注册
在微信公众平台官网首页,点击注册。 (相关文档可以找到,这里不再赘述,还望大家见谅。)

微信小程序注册成功后的界面
第二步:编辑器和开发工具
我们假设您已经申请注册了微信小程序,我们选择一个编辑器进行代码开发。
在这里,我建议使用:文本或代码。
然后下载微信开发者工具(目前最新版本:0.17。)界面如下:

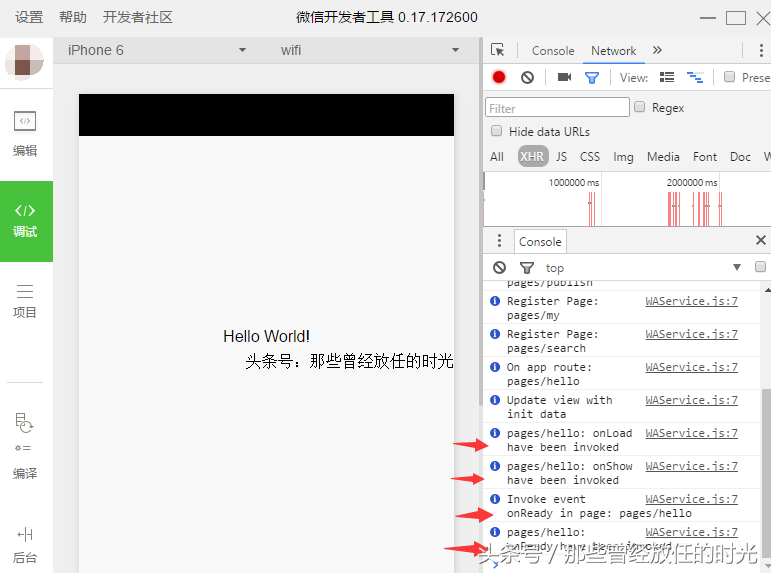
微信开发者工具示意图
如果你经常使用它,是不是很相似? 打开调试工具(F12),切换到移动模式,将调试工具的方向调整到右边缘。
第三步:编写代码
我们使用 Text 打开一个空目录,然后创建三个新文件:app.js、app.json 和 app.wxss。
这三个文件是必需的,并且它们的名称是固定的。 app代表了整个小程序,所以从名字上我们就可以看出它们的重要性。
至于文件扩展名,我先解释一下:.wxss表示css,.wxml表示html,.json表示配置信息。 这样你就会知道,我们平时开发网页的三个文件(html、css、js)是有独立的规则的,你只要记住它们就可以了,这些就是规则。
1.app.js

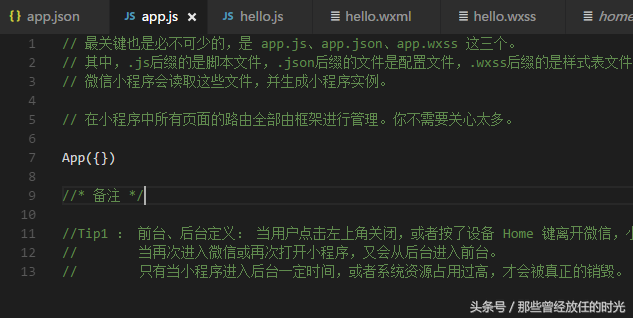
微信小程序app.js
这里,我们只写一个空的App({}),这是规定的语法。 您也可以前往微信小程序开发文档查看详细说明。
2.app.json

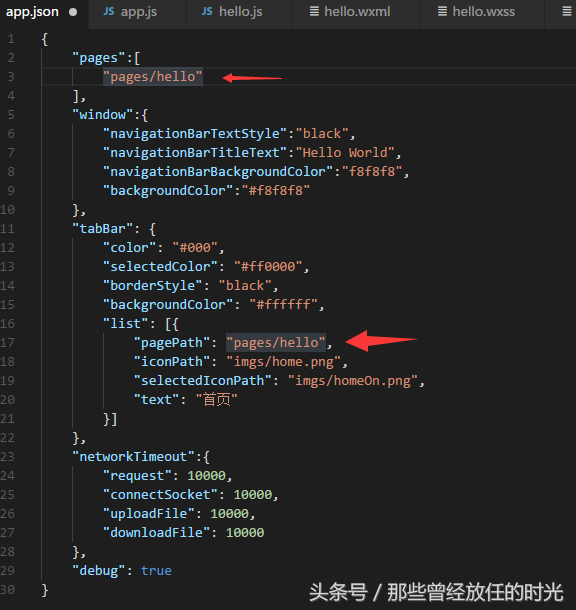
微信小程序app.json
其中大部分是固定的,您只需要更改配置信息即可。 对于本文,您需要指定 hello.js(不带扩展名)。
3.app.wxss

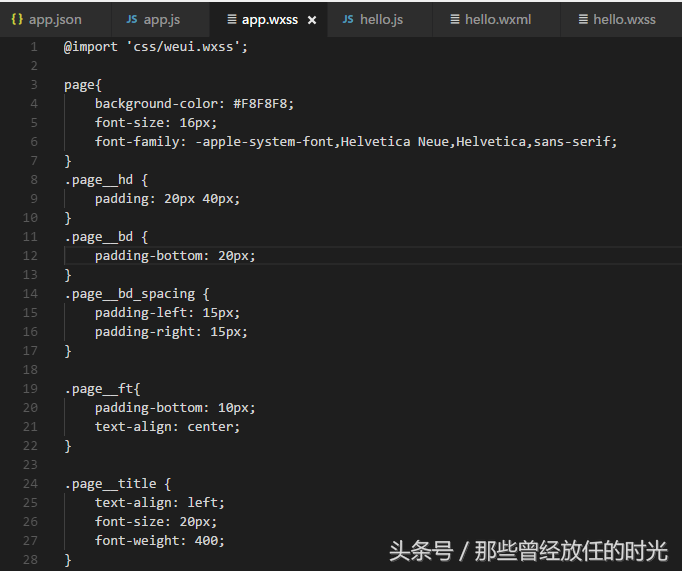
微信小程序app.wxss
这是全局的css样式定义,和你之前定义的main.css是一样的,是整个网站使用的通用样式。
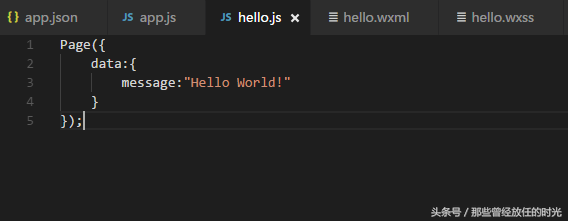
4. 你好.js
我们新建一个pages文件夹,以便可以在这里管理所有页面,然后新建一个hello.js文件,如下:

微信小程序hello.js文件
Page({})是固定格式,数据也是固定的,用来表示静态数据。 在这里,我们定义变量。
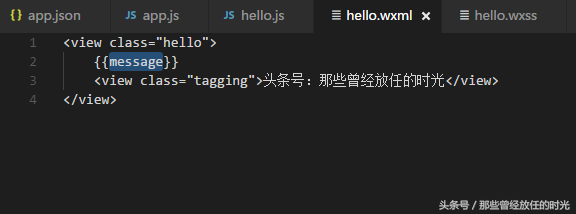
5. 你好.wxml

微信小程序hello.wxml文件
这里的view是一个容器,类似于我们经常写的div。 然后模板引用了数据{{}},之前的文件,这里使用的是我们定义的变量。
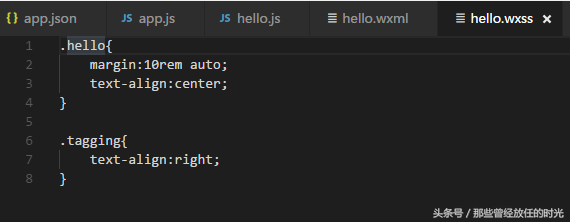
6. 你好.wxss

微信小程序hello.wxss文件
定义了两个 css 类样式sublime text 小程序,供前一个文件的标签类属性使用。
第四步:调试预览并上传
打开之前安装的微信开发者工具,创建一个项目,指定我们的代码目录,然后就可以预览了(需要微信验证登录)。 这部分我就不多说了,官方开发文档中有详细说明。
调试预览的效果就像上面编辑器的图片一样。
关于上传,可以使用微信开发者工具上传。 不过,由于这篇文章过于简单,即使上传了,也不太可能被审核通过。
至此,我们就介绍了这个小程序Hello World。 强烈建议大家有时间仔细看看《微信小程序官方开发文档》。 如果有什么不明白的地方,可以评论分享。
如果这篇文章对您有帮助,那么请关注我,请关注我,请点赞,请转发! ! !
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码