发布时间:2023-11-15
浏览次数:0
注释和切割工具(本地)

特点:导出的工程文件是本地的,比较安全,而且剪图也直接导出,更方便前端使用。
使用说明
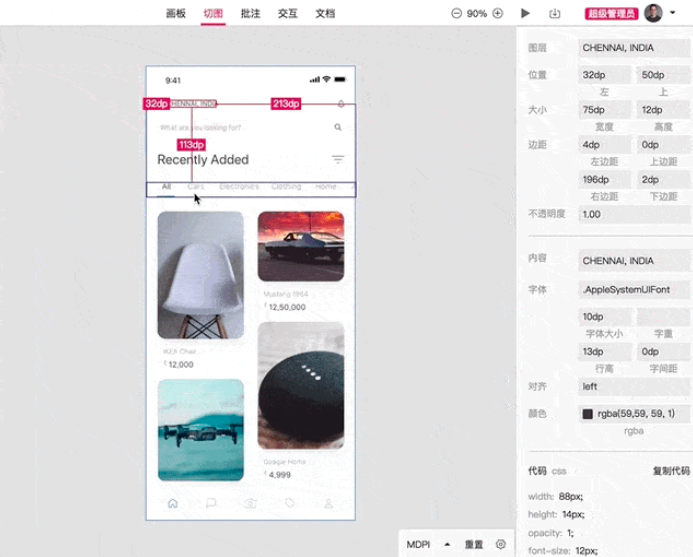
第一次操作会弹出界面放大倍率和单位选择对话框供您设置。 所选的放大倍率和单位基于当前画板尺寸。 例如,7画板的默认倍数和单位分别为1和px。 对于不知道如何设置的同学,使用默认的标准像素即可。 不管怎样,你可以在前端查看的索引预览文件中再次设置它,所以这实际上不会影响它。
使用该插件可以快速完成与前端的交接工作。 我一般都是使用默认裁剪(制作导出项)来完成裁剪,选择所有需要交接的界面(画板),然后点击-导出规格(全部默认设置)就完成了。

这些是导出的文件。 一般我们只使用剪切文件和注释查看器。 但是,当您将其传递到前端时,必须将整个文件打包并发送,否则注释查看器将看不到任何内容。
对了,这个插件还支持手动标注和设置切割范围,真是万能啊!
02 模拟iDoc
注释和切割工具(在线)

特点:我和我的团队都用Mocke,在线协作非常方便(PS:100人团队免费,良心产品)。 上面推荐的插件导出设计规范到本地交付,Mocke支持多人。 在线协作,文件不再需要传递
使用说明
使用起来更加简单,只需打开插件,登录您的Mock账户,选择项目并上传即可!

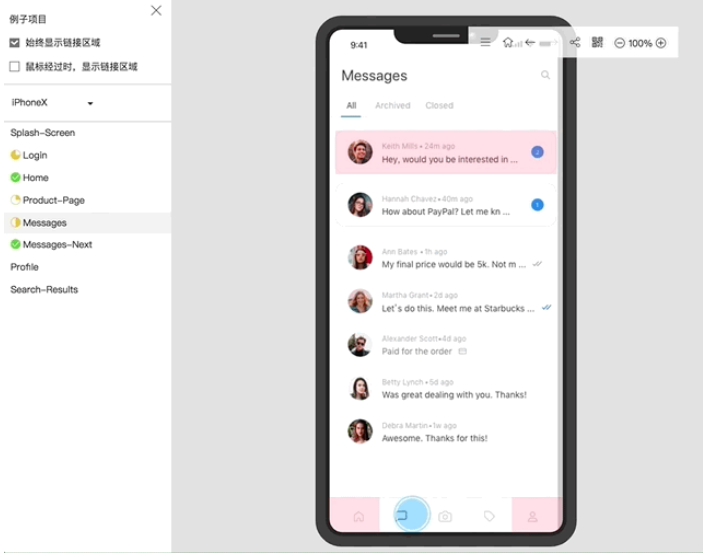
上传完成后,点击“查看项目”,将跳转至Mocke iDoc网页,支持查看界面数据、一键下载剪纸、在线制作交互原型、添加评论等操作。
值得注意的是,您分享的链接有两种模式。 一种是针对程序员的。 该链接包含单词/app/。 这是一个内部文件,因此需要权限。 记得将您的伙伴添加到团队中。

还有一个外部预览链接,任何人都可以查看。 如果创建了交互sketch 图标库插件,还可以在这里进行跳转等交互操作。 该链接包含单词/run/

蚂蚁金服出品的效率工具集

特点:海量免费资源,充满图片、文字等数据; 图标; 智能排版; 图表生成
使用说明
便于使用! 谁用谁知道,呵呵。

腾讯大师开发的效率工具集

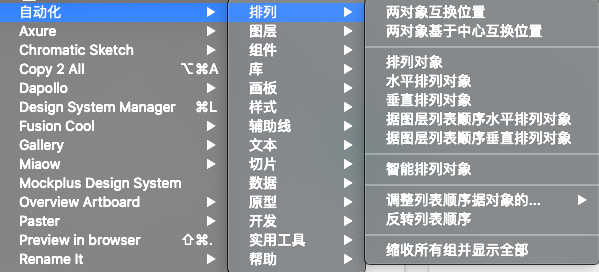
特点:一套更新频繁的生产力工具,由腾讯大师开发
使用说明
它超级多功能。 我将截取屏幕截图并向您展示。 顺便说一下sketch 图标库插件,该插件默认是英文的。 我们需要在【帮助】中选择【更改菜单语言】将其更改为中文。

国外效率工具集

特点:这是最早的自动填充神器,填充图片、文字等数据(国外); 元素可以快速重复用于排版
使用说明
以前我们也经常用过。 最常用的功能是元素重用。 你可以尝试一下。不过安装会有点麻烦。 您可以在此处查看教程。
在
在浏览器中查看设计

特点: 一个非常易于使用的预览工具,特别适合网页设计师。 直接从软件到浏览器预览效果,非常直观、高效。
使用说明
该插件只能预览画板名称以英文或数字开头的界面。 现在已经优化,支持中文名称。 选择画板并按住快捷键 ⌘+ shift⇧+。 你实际上可以在网页上预览设计,这就是所谓的完美。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码