发布时间:2023-11-15
浏览次数:0
前言
是我们前端开发的利器。 本文精选了40+个插件,让其更加锋利,坚不可摧! !添加了两个很棒的插件
另外两个也不错,但不推荐。
必要的
我不会讨论以下要点。
代码片段
代码检查和格式化
其他
由于自身功能的增强,NPM-[16]、Case[17]等插件不需要专门安装。 下次更精彩! ! ! 全程高能动画画面,请勿分心!
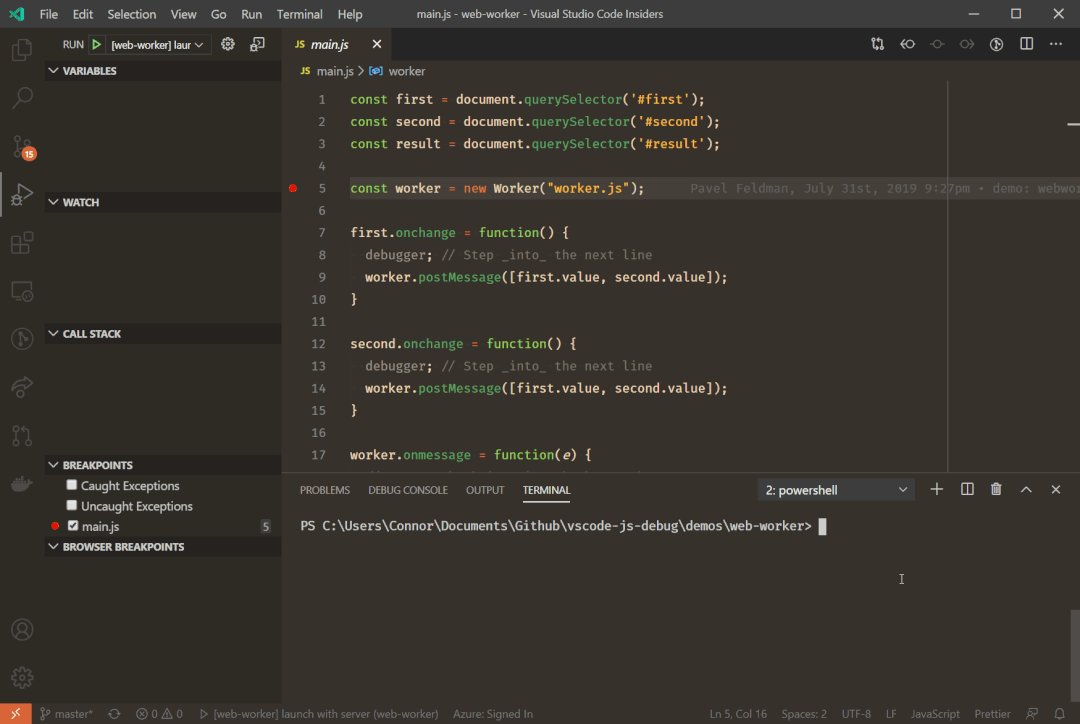
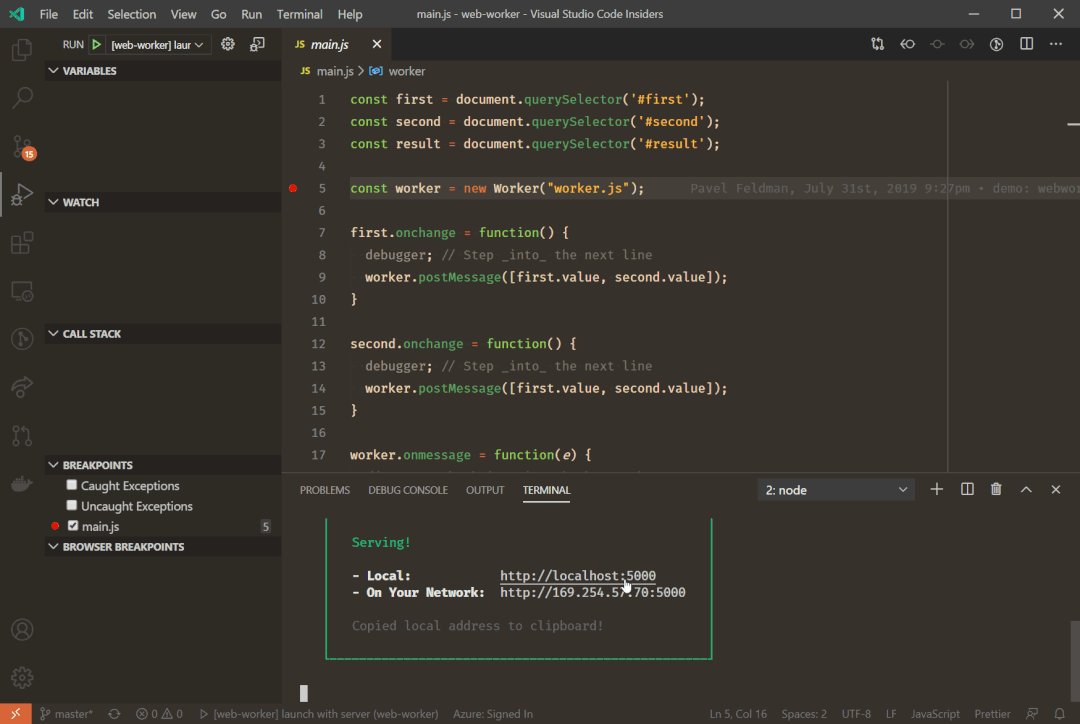
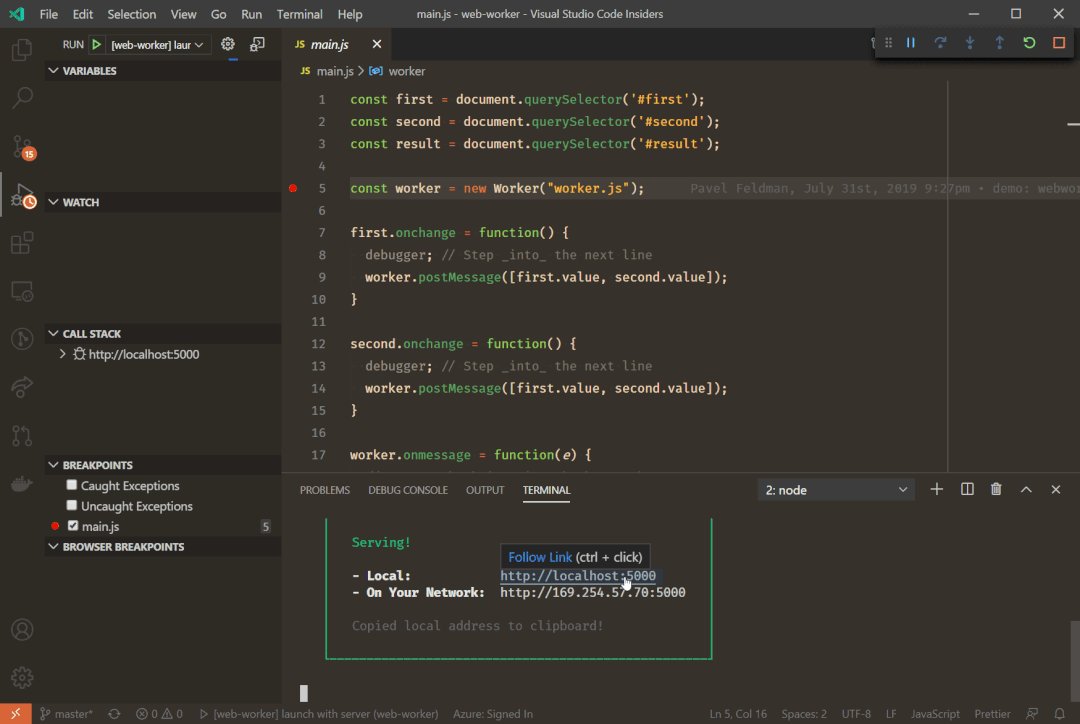
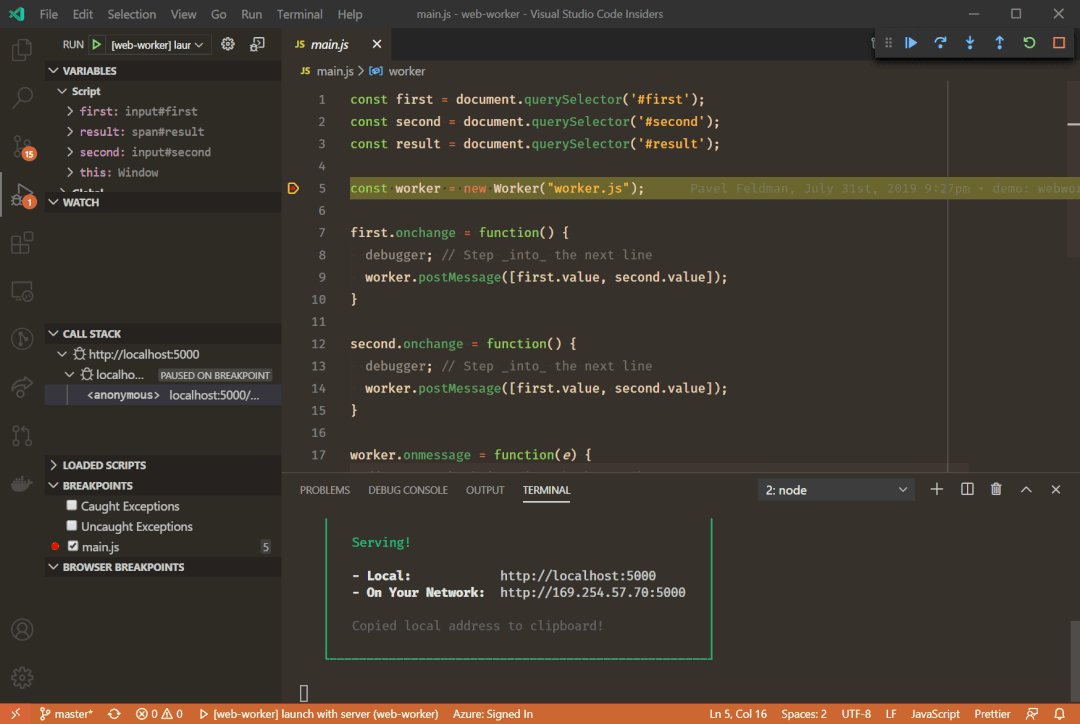
实用高效的工具 scode-js-debug[18] 调试工具
内置新版本。
可用于调试Node.js、Edge、VS Code扩展等,替代for插件。 还可以调试、Web,功能极其强大。
如下图,首先配置.json

实时 [19] 静态服务器
启动具有静态和动态页面实时重新加载功能的本地开发服务器。
这也是我最喜欢的插件之一。 右键一键启动就可以了,而且还支持热等待,很爽。

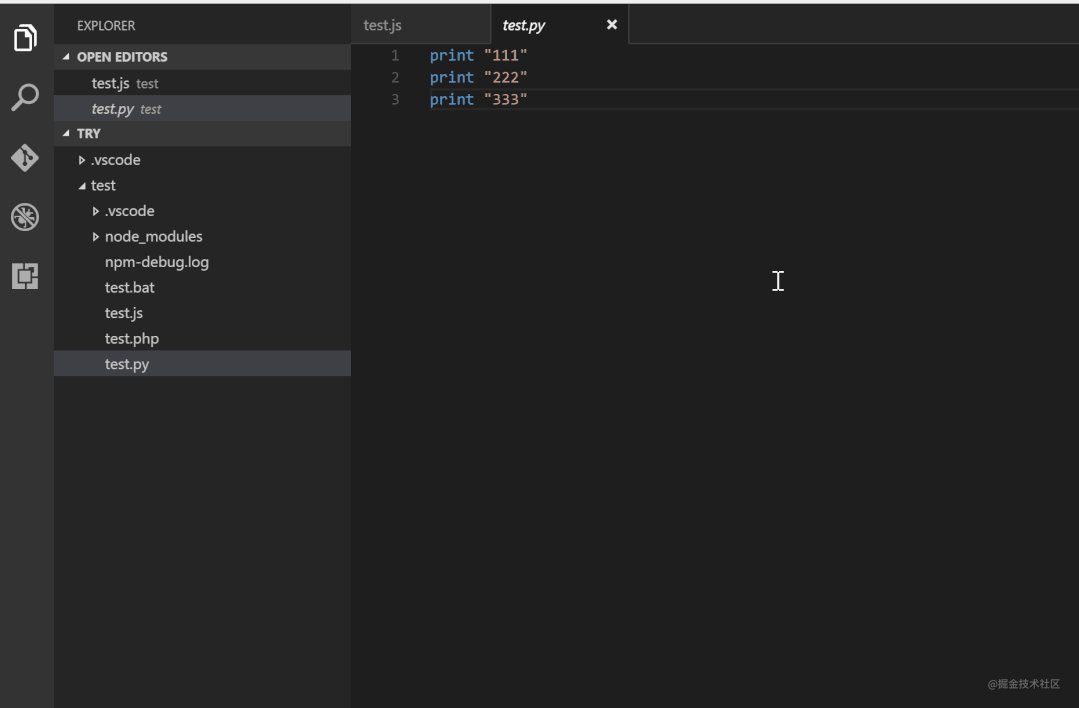
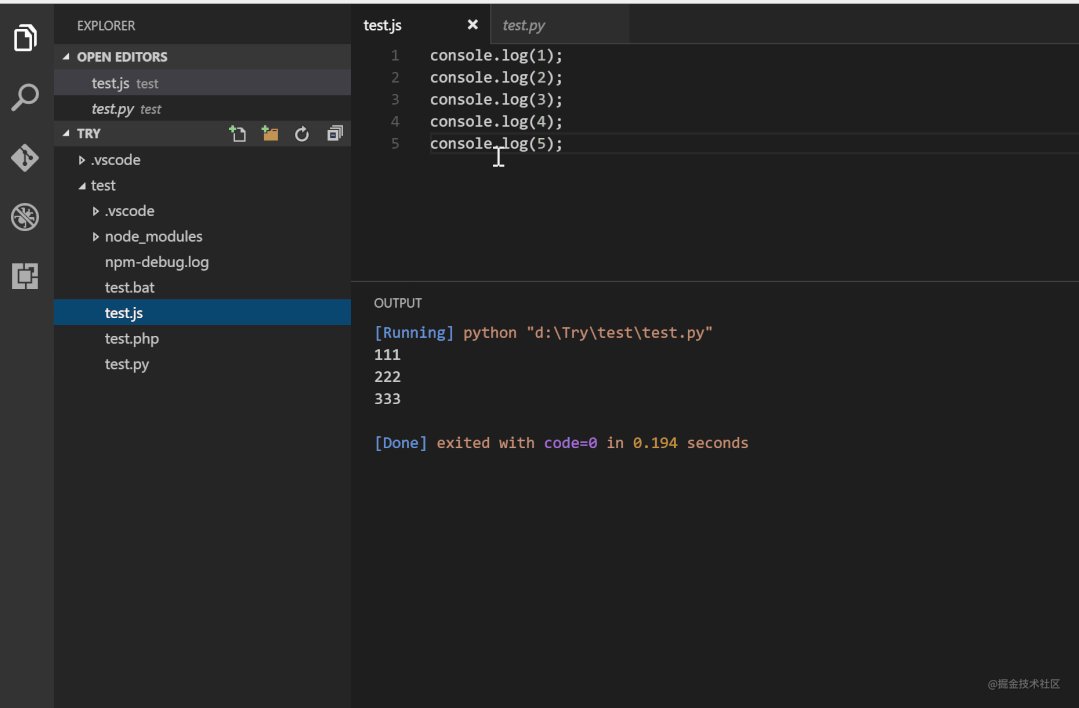
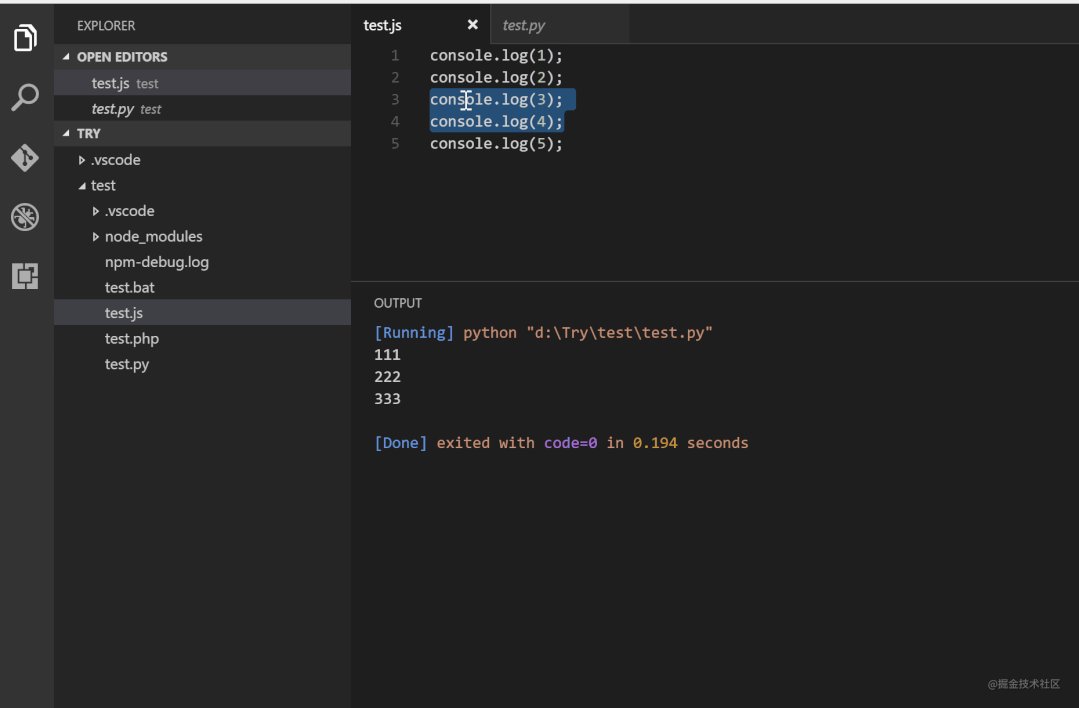
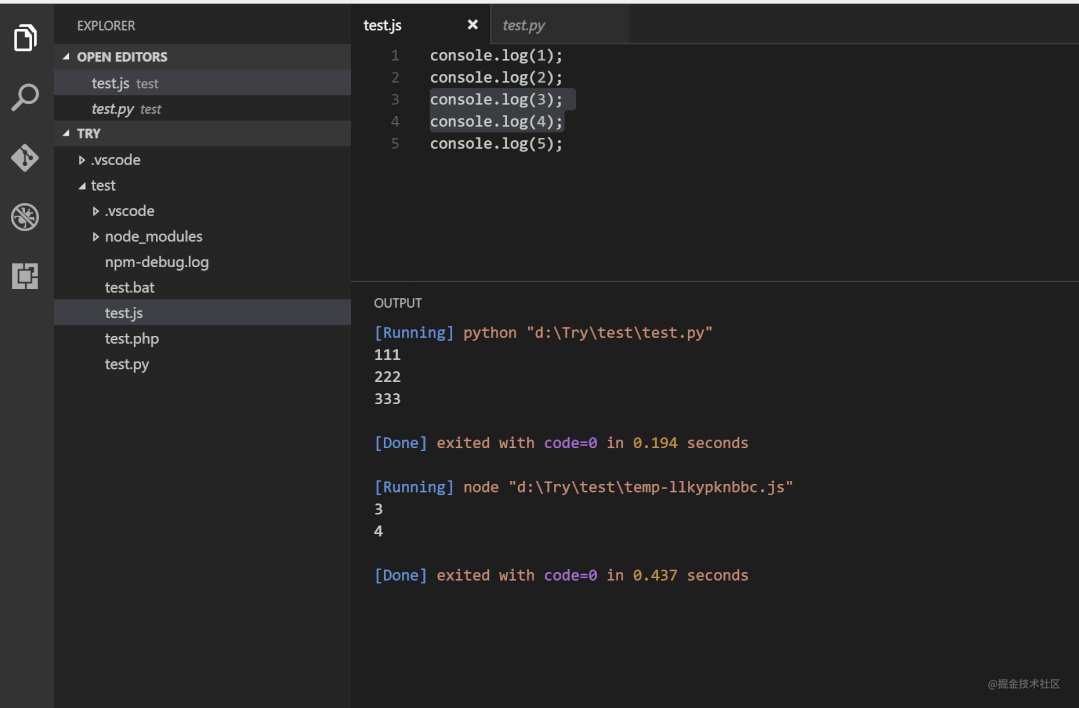
代码 [20] 代码运行器
最喜欢的插件没有三个。 我通常会写一些测试代码和一些逻辑库。 我使用快捷键Ctrl+Alt+M,喝点水,然后看看结果。 很悠闲啊
一键运行多种语言的代码片段或代码文件:C、C++、Java、PHP、Perl、Perl 6、Ruby、Go、Lua、BAT/CMD、BASH/SH、f#、f#(.NET Core )、c#脚本,超乎你的想象。

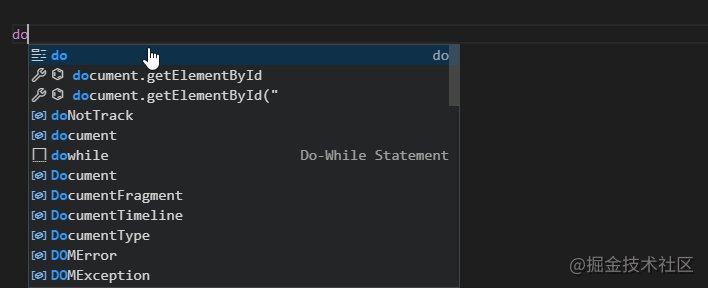
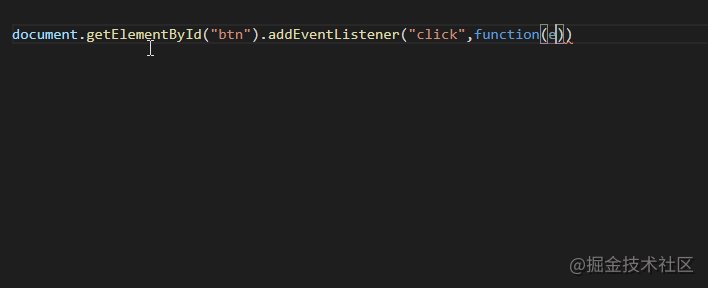
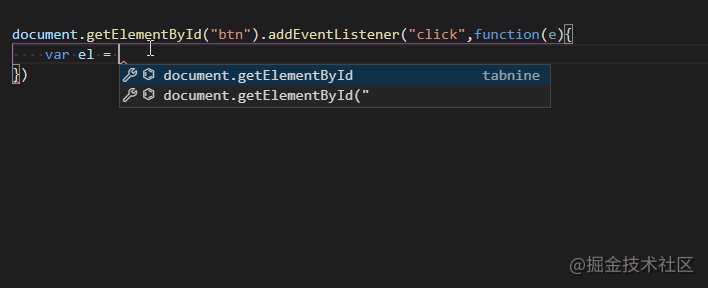
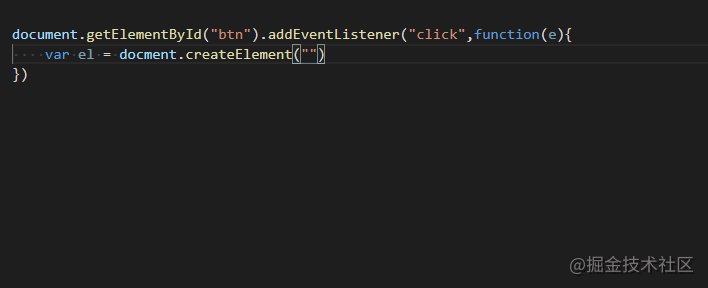
[21] AI代码补全插件
感谢评论区的推荐。 这是一款人工智能代码补全工具,可以更快、更少错误地完成代码。 它支持多种语言,并且有记忆功能,真是强大。
我用过并且喜欢它

[22] 尾随空格去除插件
突出显示空格并提供一键删除。

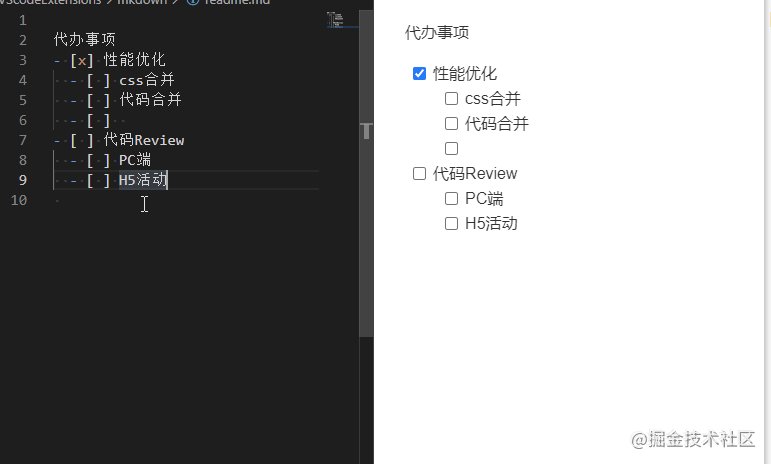
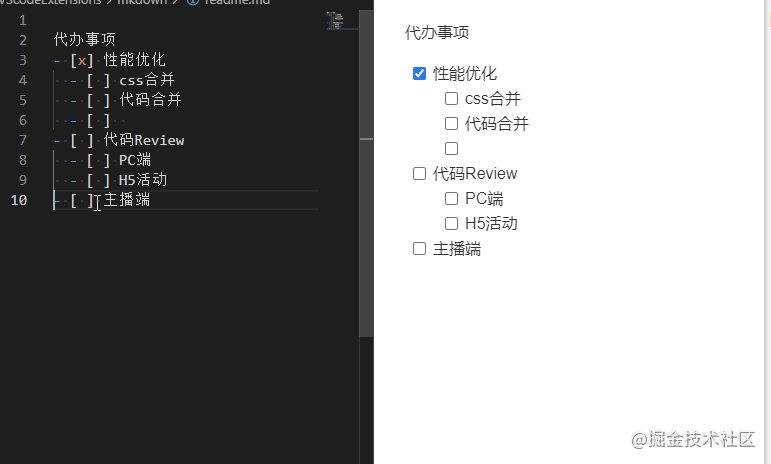
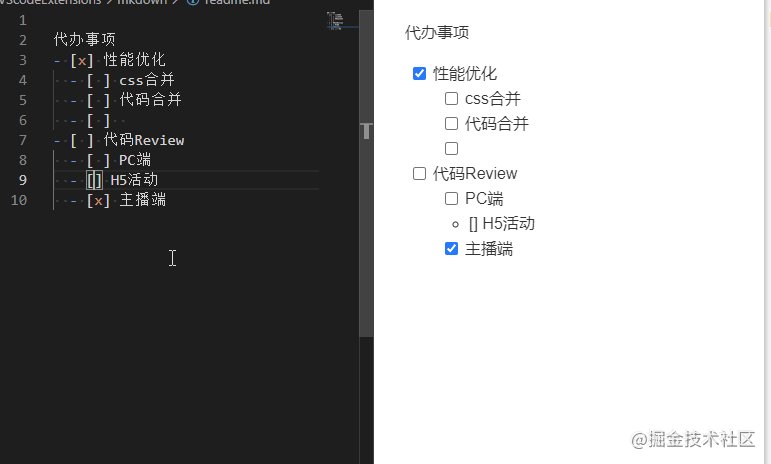
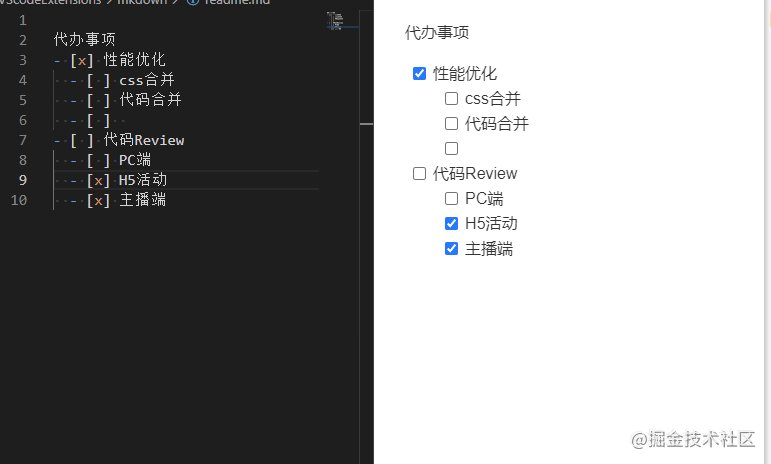
[23] 编辑和预览
? 事实上sublime text 查看插件,没有必要。 这个插件可以让你边编辑边预览,编程体验不比掘金差。

如果你需要更多的功能,比如TODO,或者同时修改多行,All in One[24]是一个不错的选择。
下面是常用的 TODO 注释的演示。

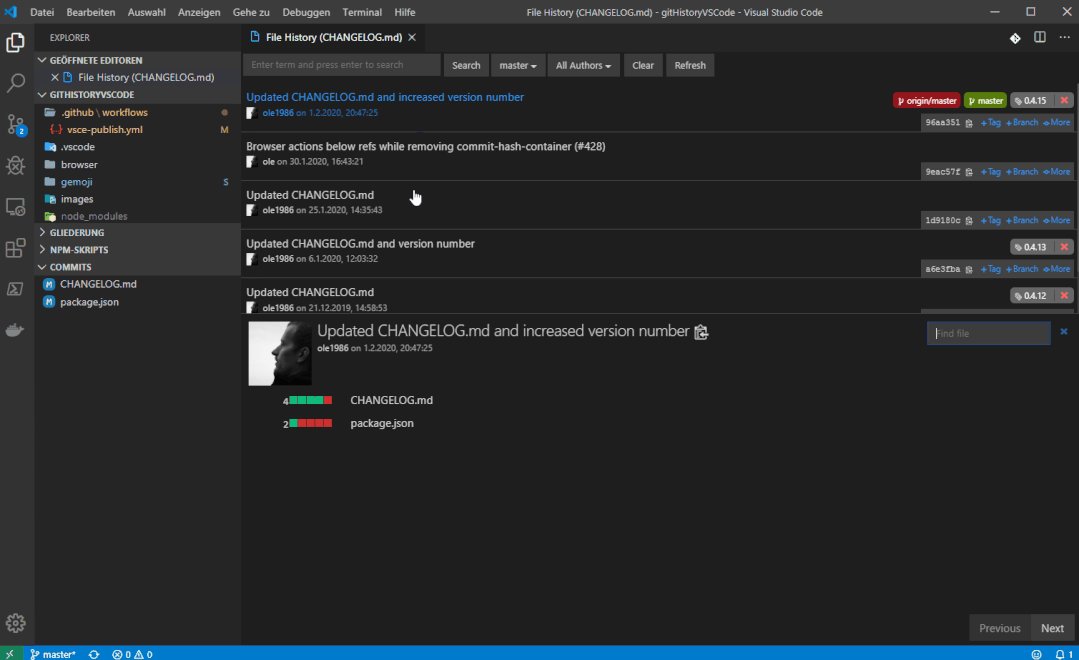
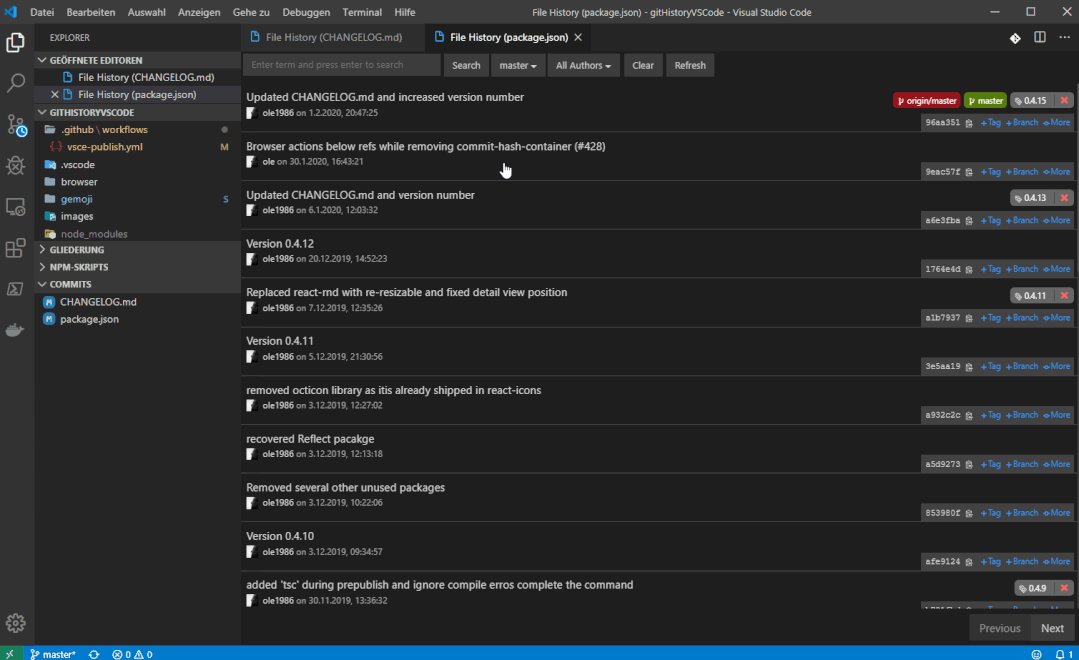
Git [25] 和 [26] Git 历史
谁动了我的代码? 直接在里面查看 Git 历史记录、搜索和版本比较。 清爽! !
它也有内置的时间轴功能,但其能力还是较弱。

更强大、无缝的 Git 存储库导航和浏览。
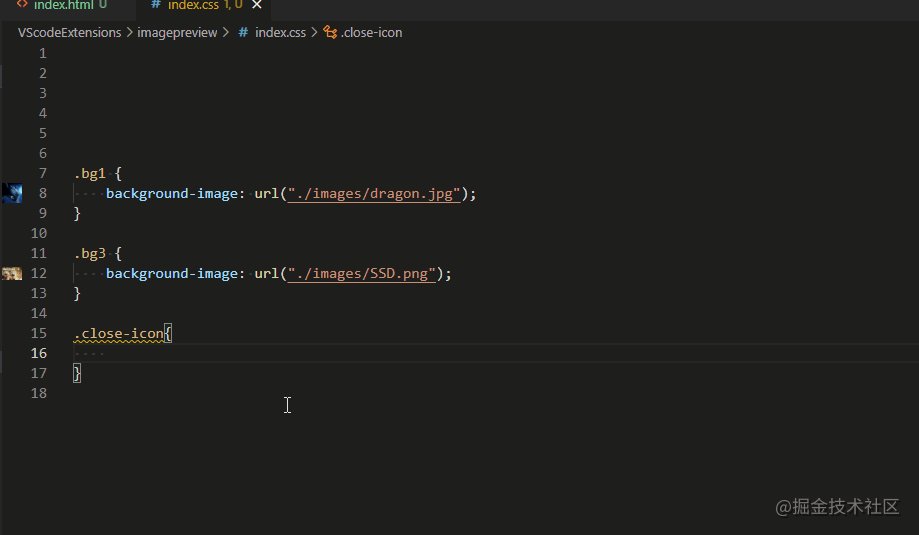
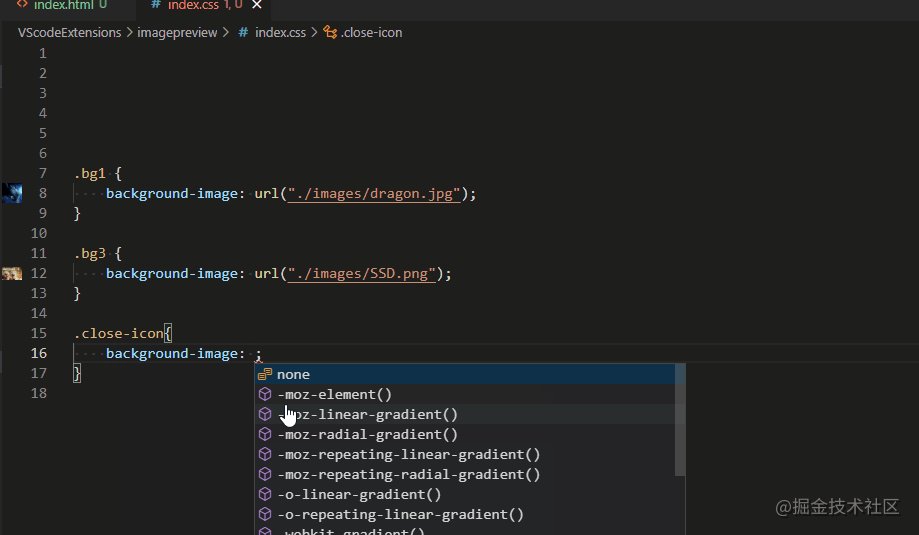
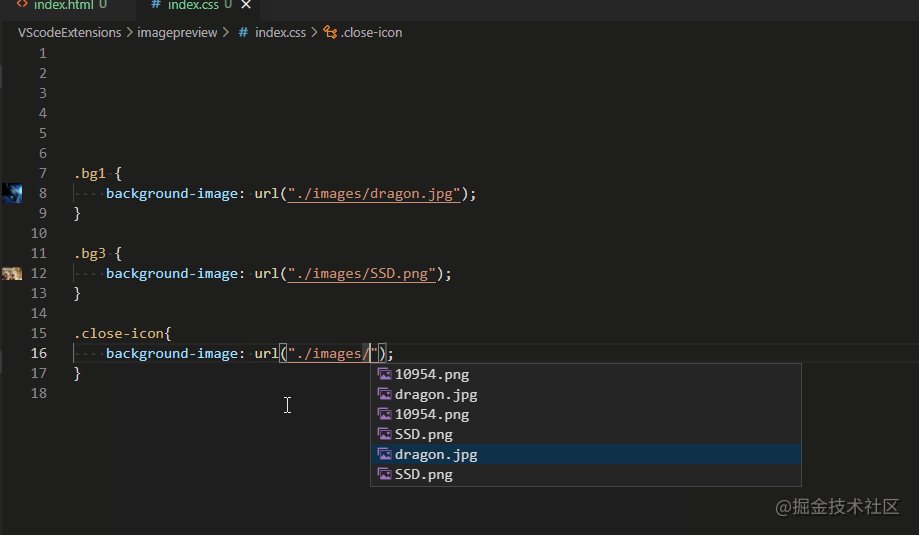
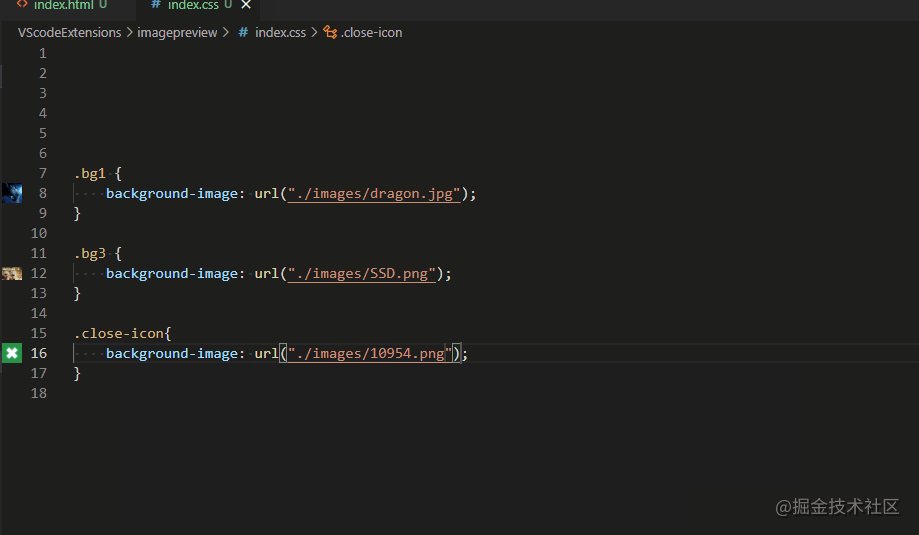
图片 [27] 图片预览
用CSS编写,再也不用担心写错图片地址了!
html 和 css 文件支持它。 当使用图像路径时,左侧实现了一个小型预览器,让您一目了然。

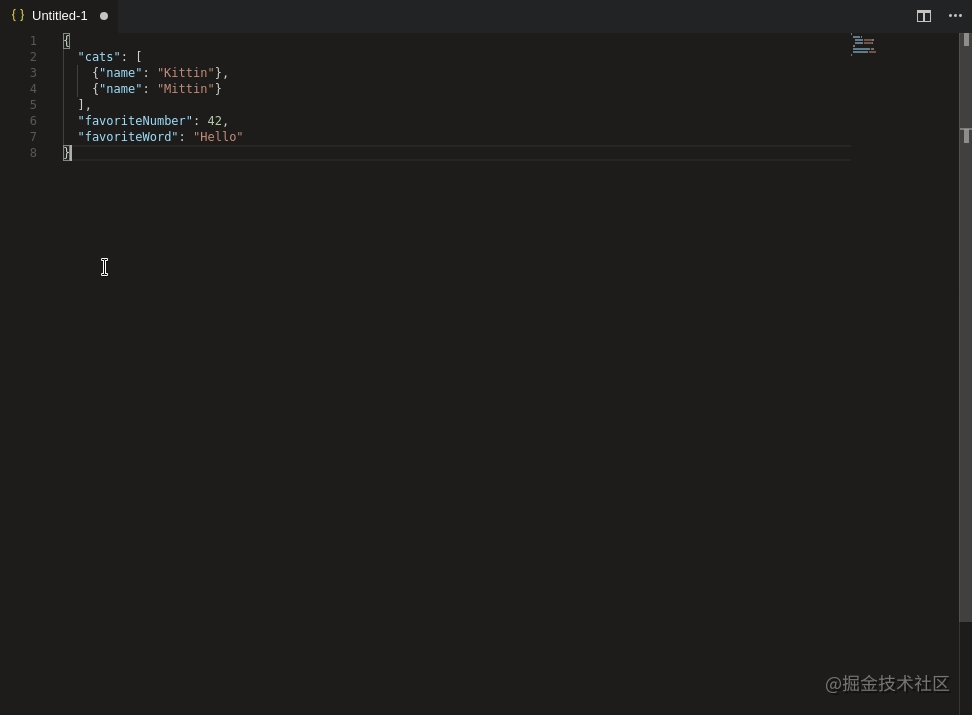
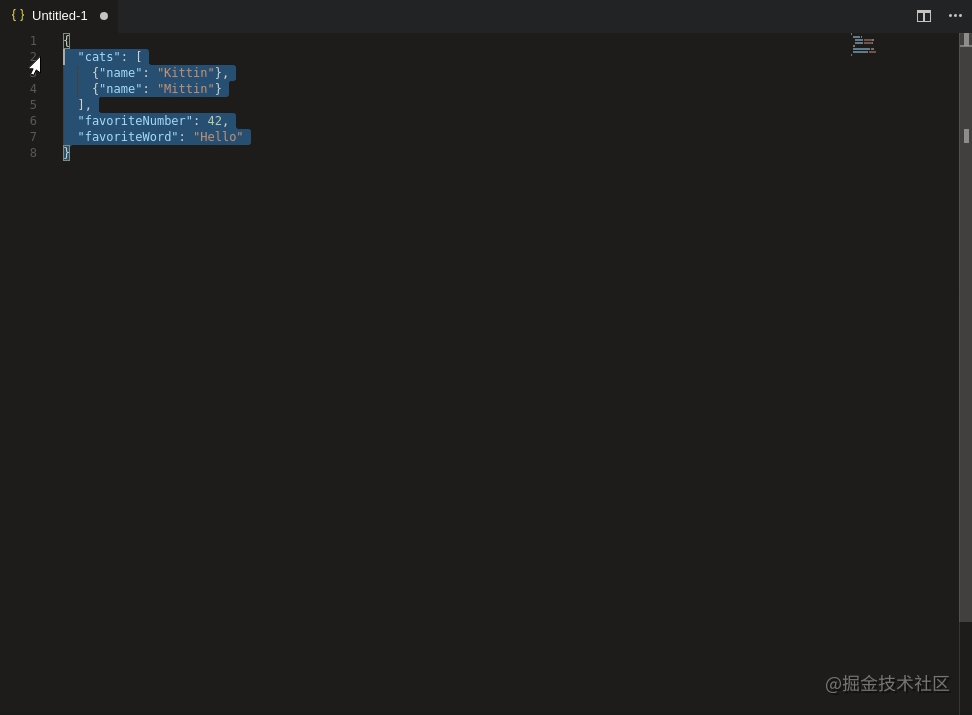
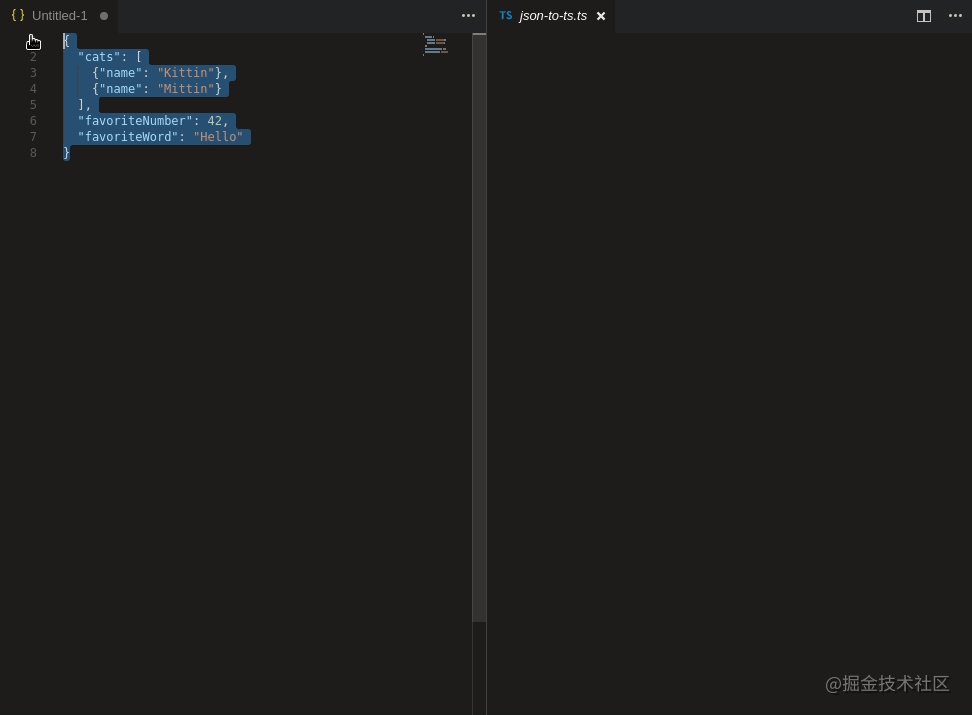
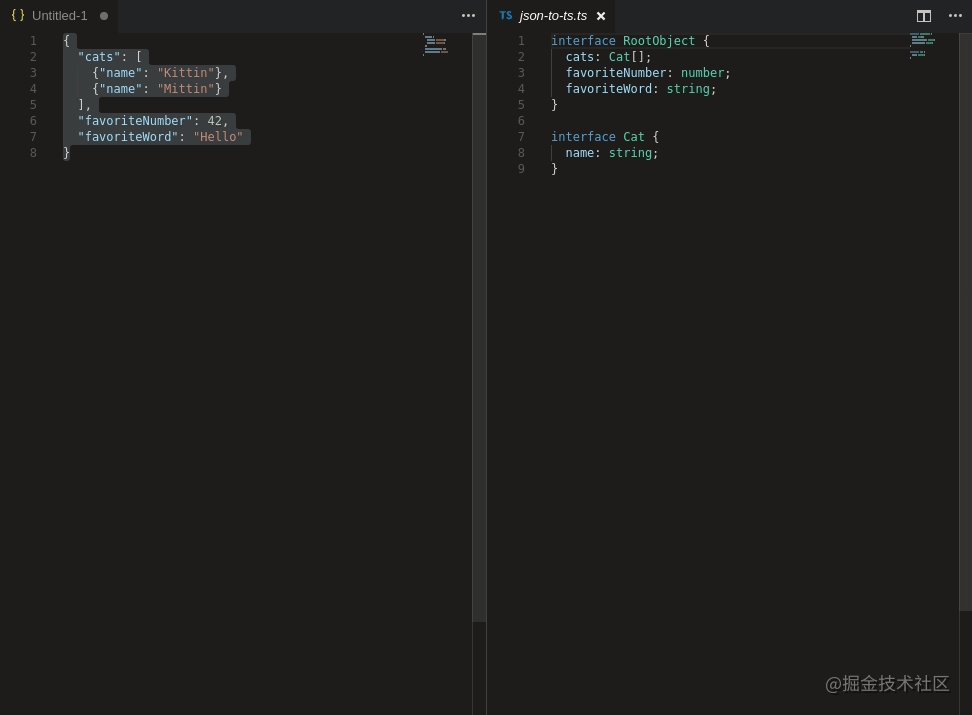
JSON 转 TS[28] json 转 TS 语句
现在的前端谁没写过,但是如何生成声明文件呢? 如果你用手写,那你就太out了。 该插件一键生成。
别人得心应手,我在喝茶微笑。

-[29] 和 [30] 进行文件注释
某天有人写,某天有人更新。 你来这里留下的脚印,一眼就能看穿!

如果你觉得这些信息还不够,[31]提供了更多的监督注释,并且还支持生成的函数注释。


npm [32] npm 模块导入智能提示
npm模块那么多,你记性不好,脑子不快,没关系,这个插件会解决你的后顾之忧。

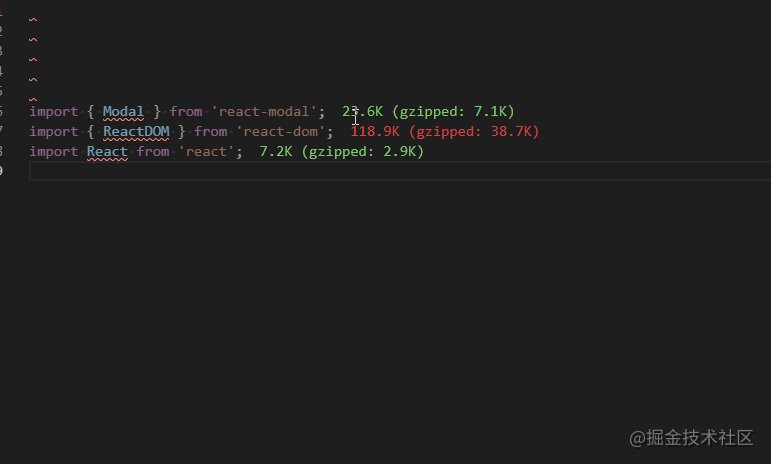
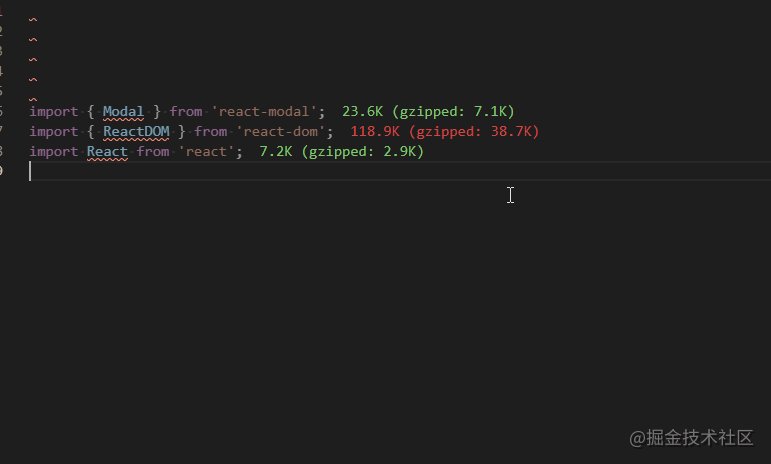
Cost[33]依赖包大小提示
一旦我们得到这么多的套餐,你介绍它们需要多少钱? 如果你已经知道费用,就交给她吧!

:CSS/LESS/SCSS [34]css样式美化
内置css格式化功能,该模型支持less和scss,高效美观,就像你一样!

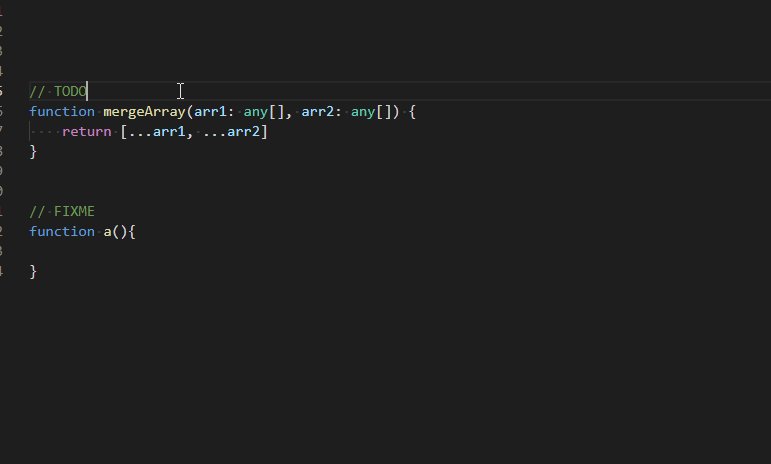
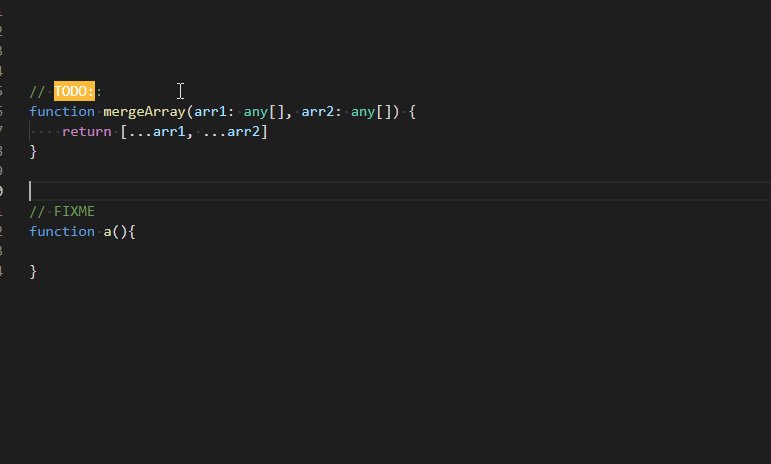
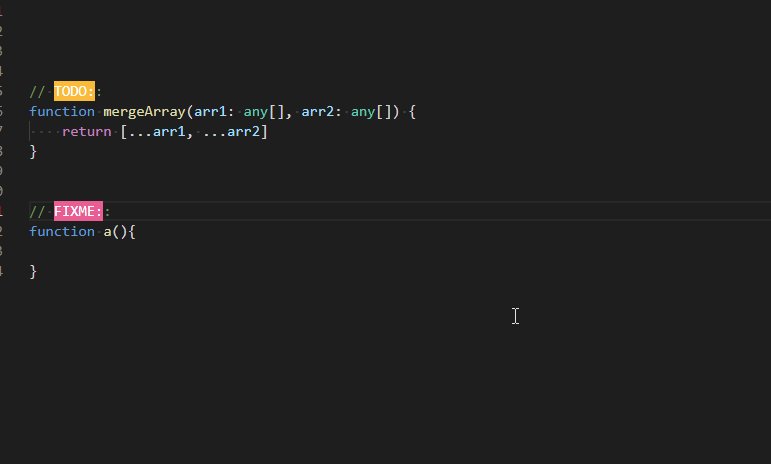
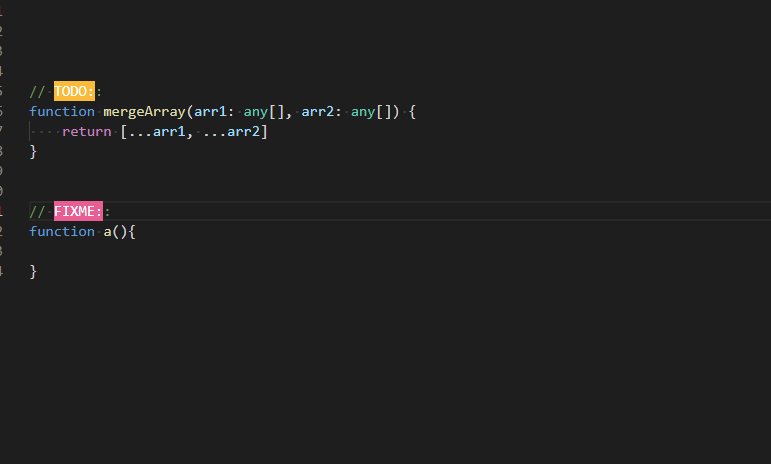
TODO [35] 突出显示 TODO
突出显示代码中的 TODO、FIXME 和其他注释。
有时,您会忘记在将代码发布到生产环境之前检查编码时添加的待办事项。

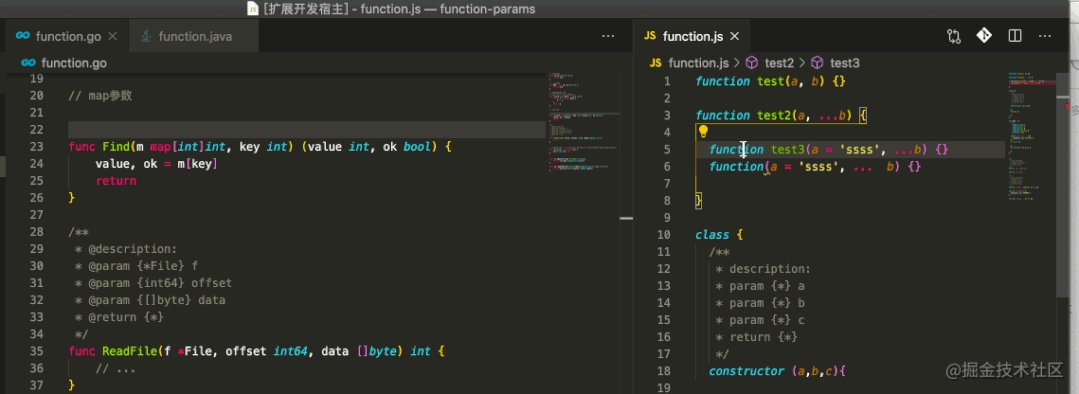
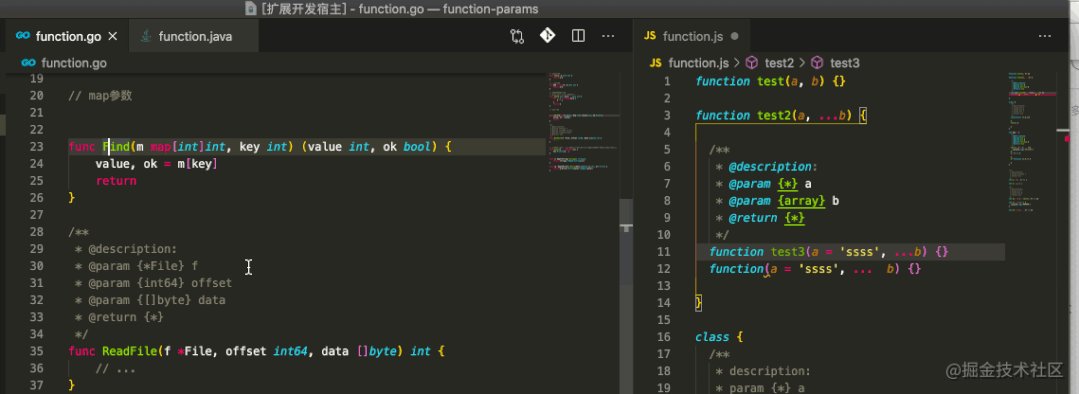
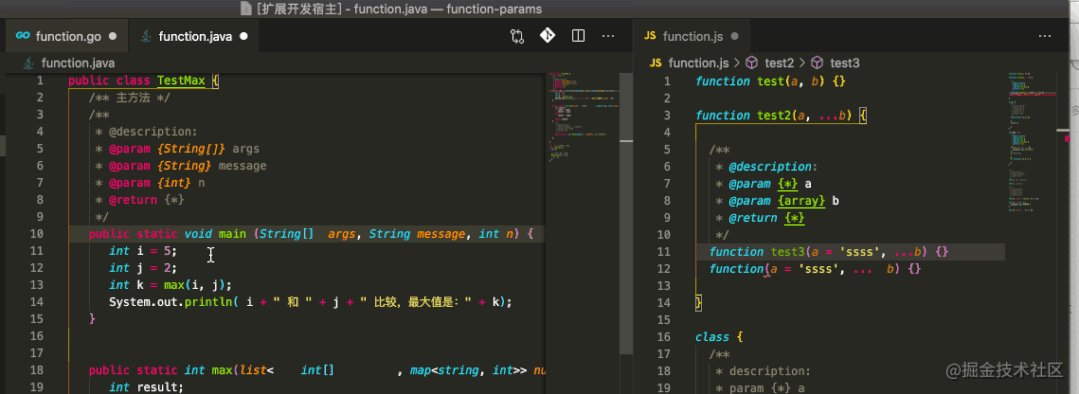
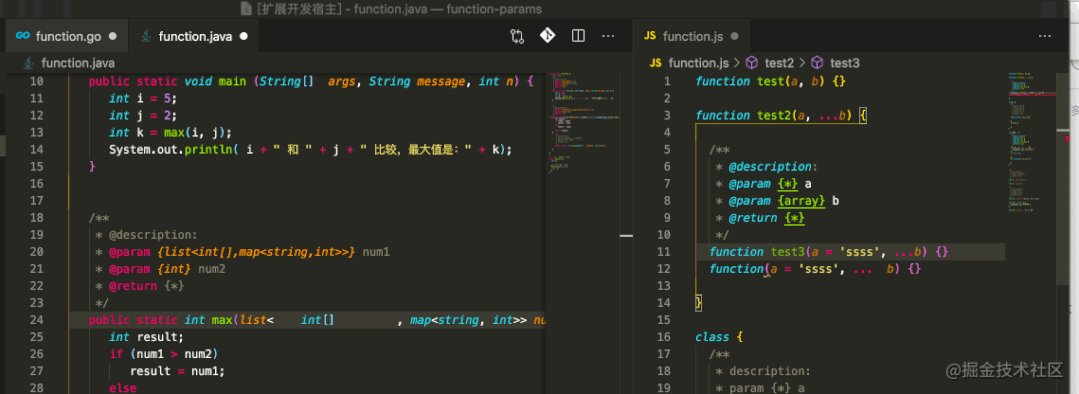
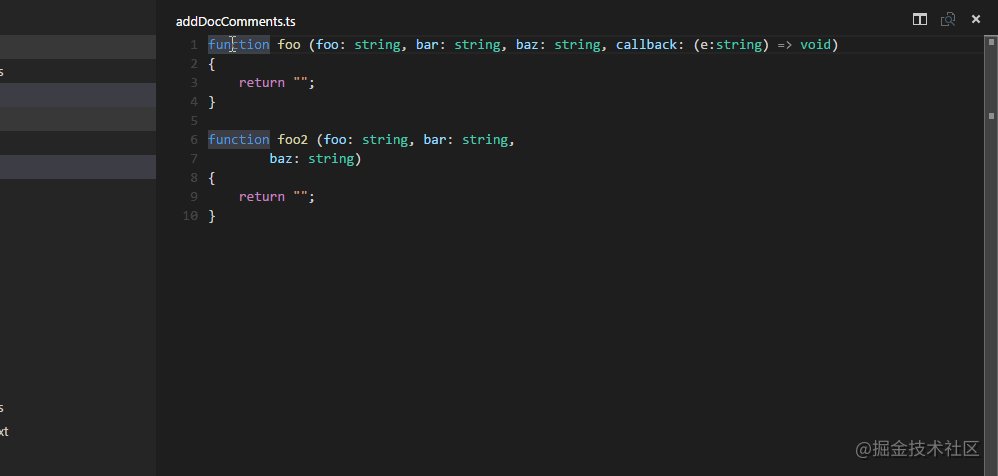
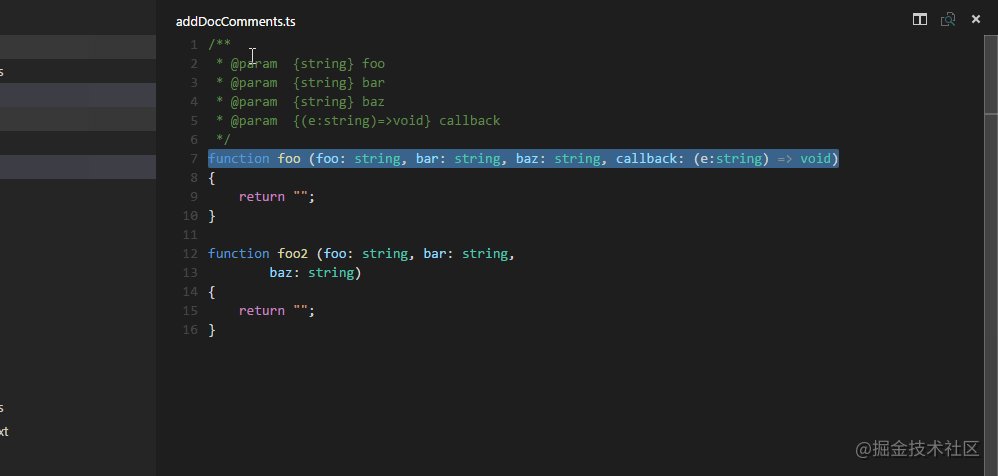
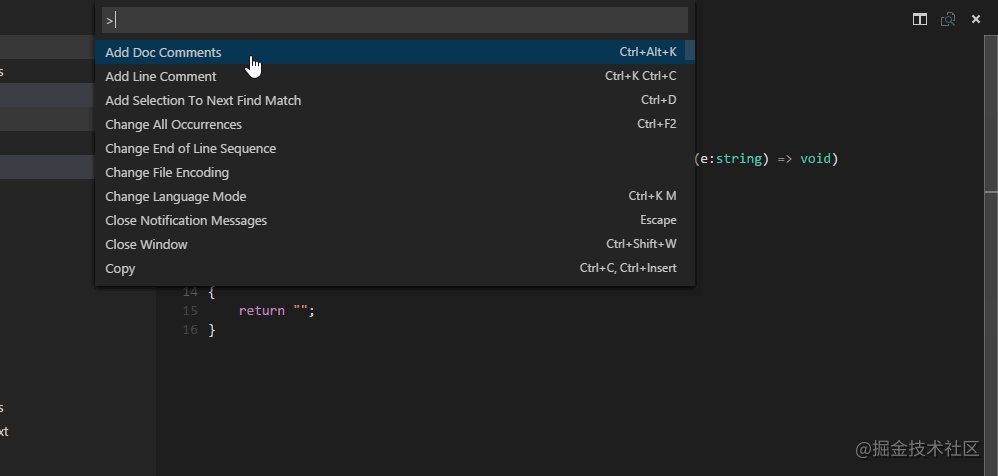
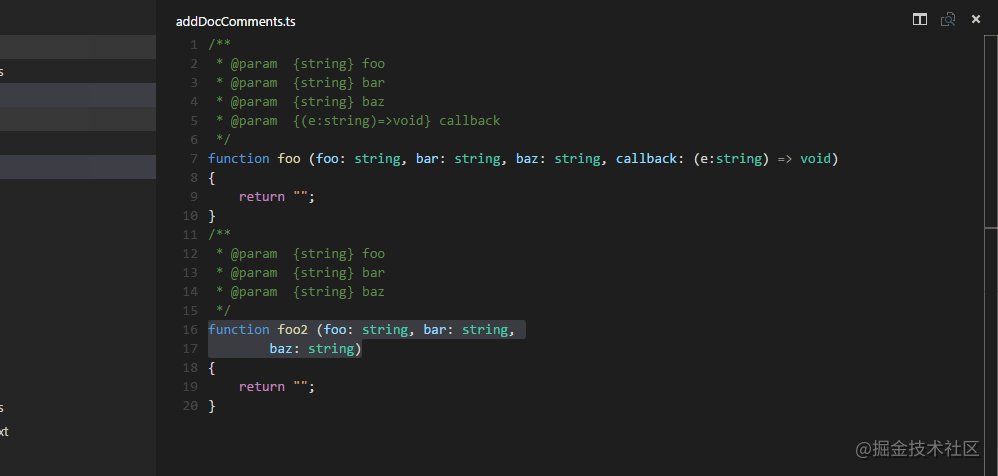
添加jsdoc [36]在方法中添加JSDoc
自动将 JSDoc 添加到方法中。 别说我不会写评论。 我对我写的每一行代码负责! ! !

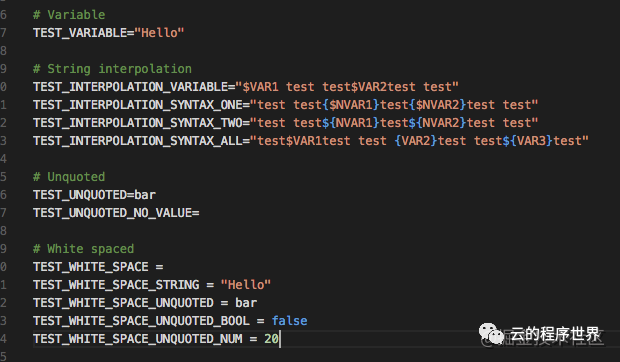
[37] env 文件高亮显示
这年头,谁的配置不用env文件,也不高亮,真是难看,这就是你的救星。

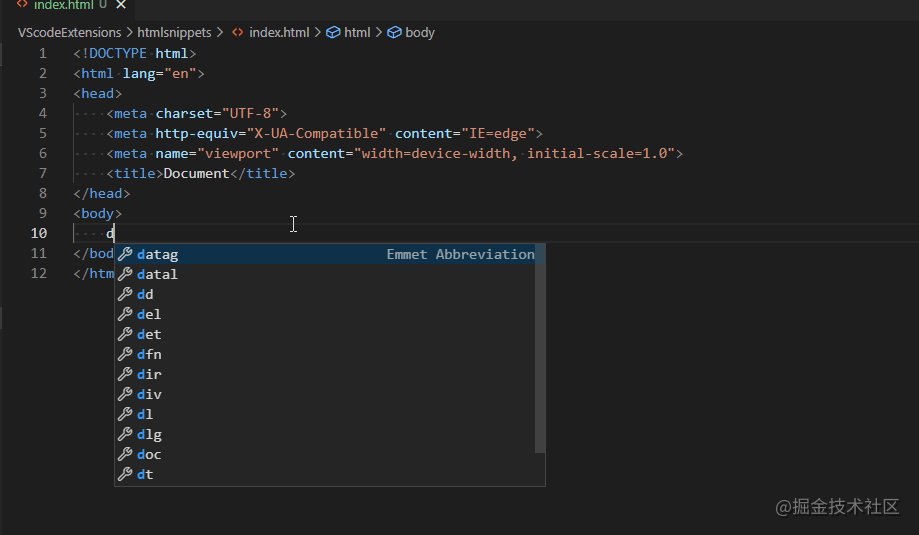
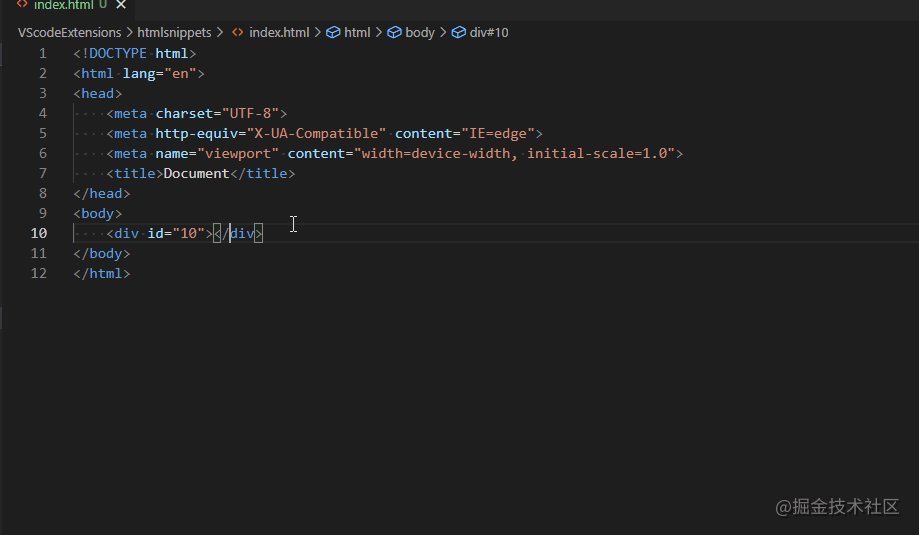
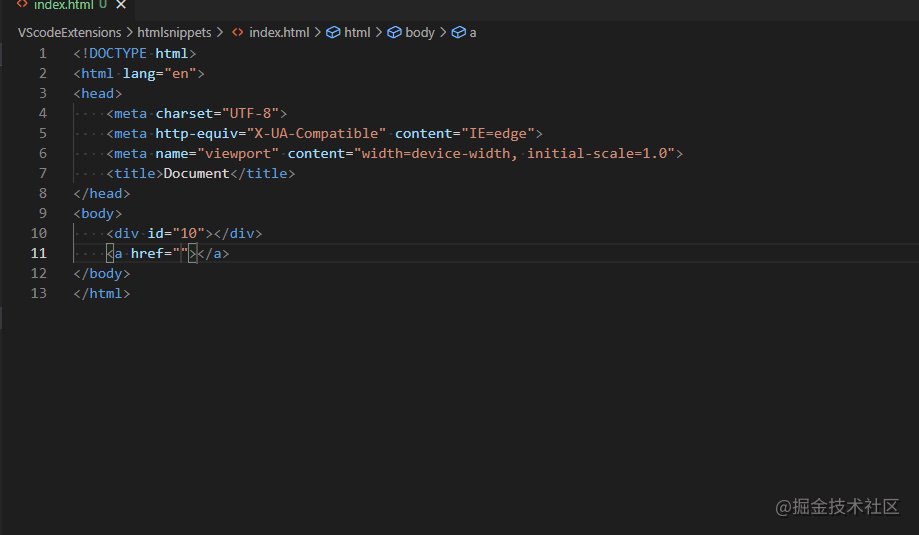
HTML [38] html 代码片段
该插件可以快速输出html代码。 效率源于懒惰,对吗?

Wrap Log Lite[39] 快速输出变量
我们经常使用.log输出变量来检查执行状态。 该插件直接为您生成图书发布代码。 你可以很懒,也可以非常懒。

.js[40]直接显示变量结果
您无需运行代码即可知道其结果。 这种编程体验是无与伦比的。 花更多时间在逻辑上。
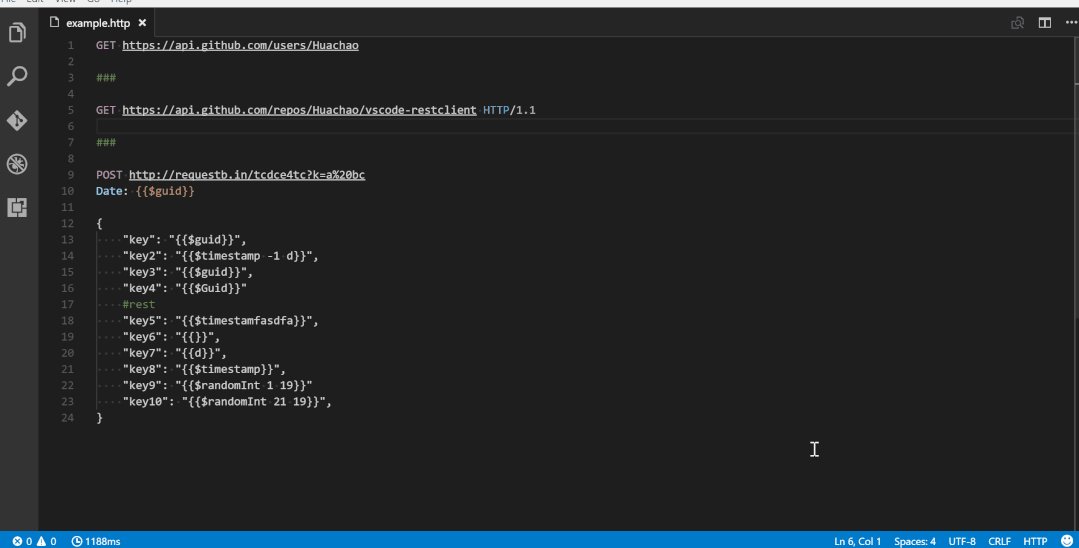
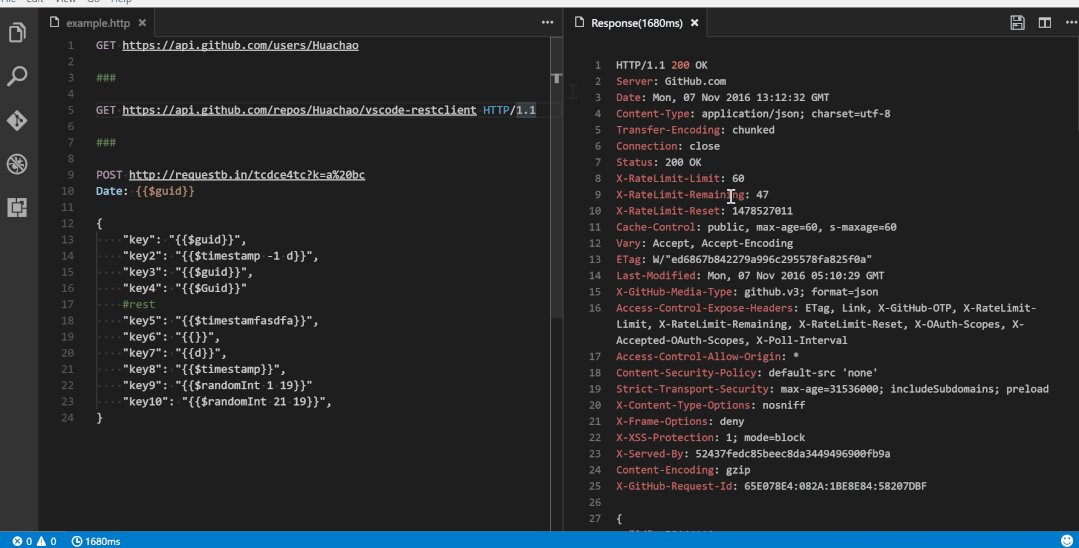
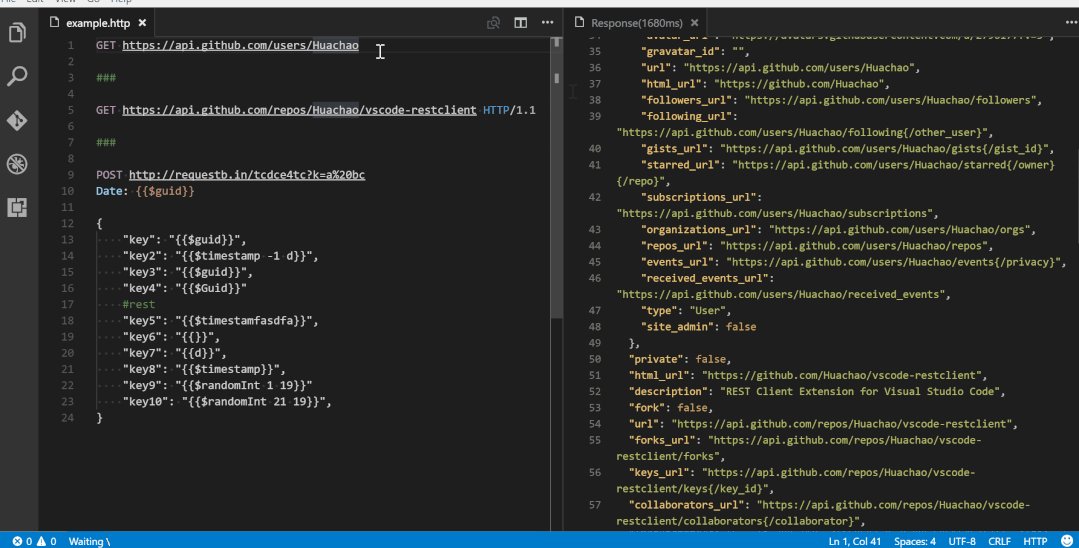
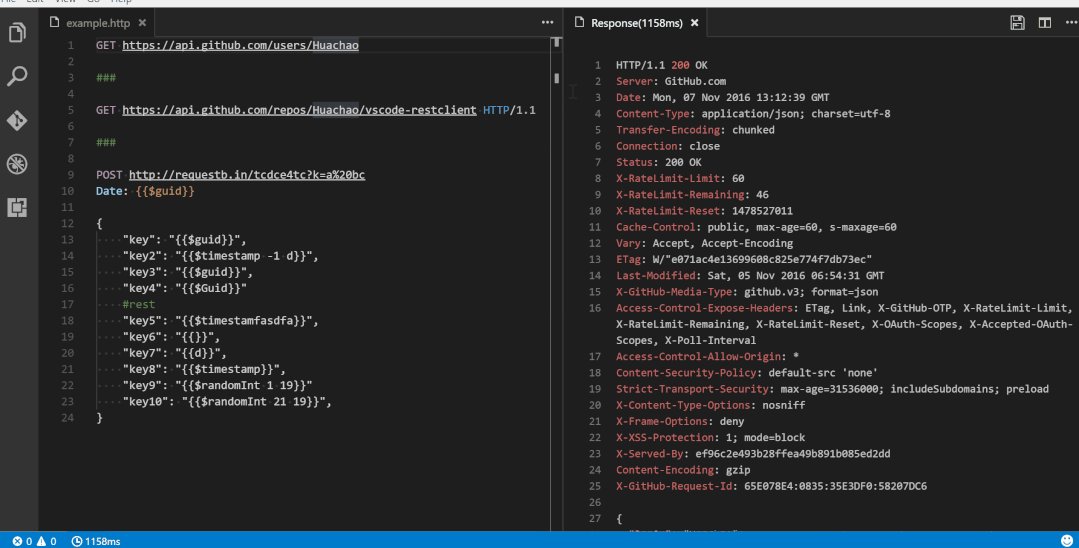
REST [41] 休息请求
如果要请求某个站点的接口,axios?,?,否否否sublime text 查看插件,直接打开VS code,直接发送请求即可。
该插件允许您直接发送 HTTP 请求并以代码形式查看响应。

路径[42]参考路径智能提示
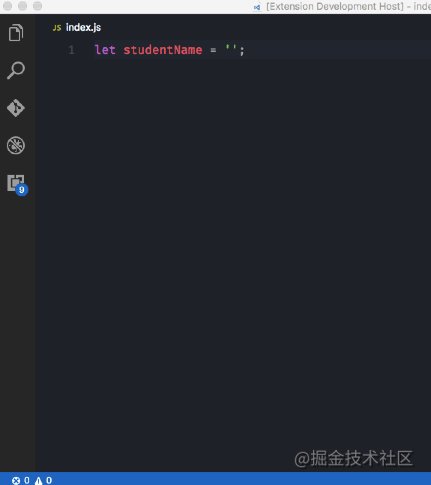
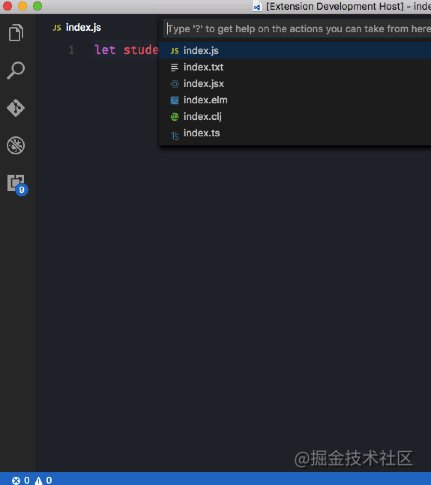
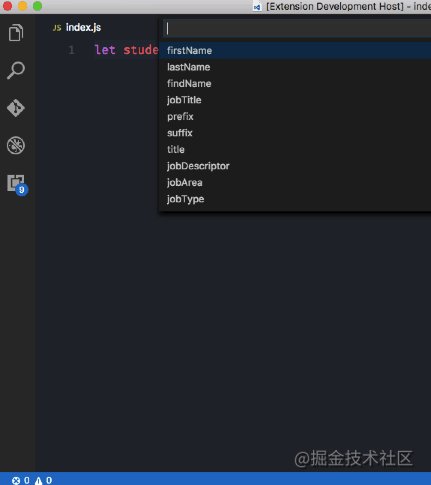
-faker[43] 生成假数据
谁没有创造过一些虚假数据? 就这么简单!

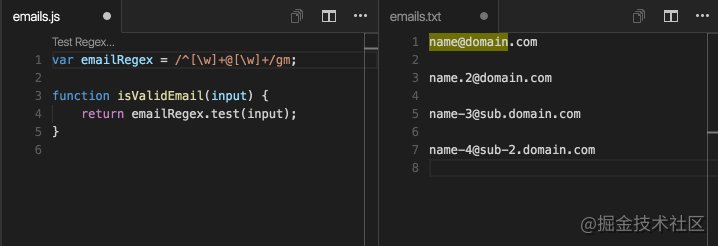
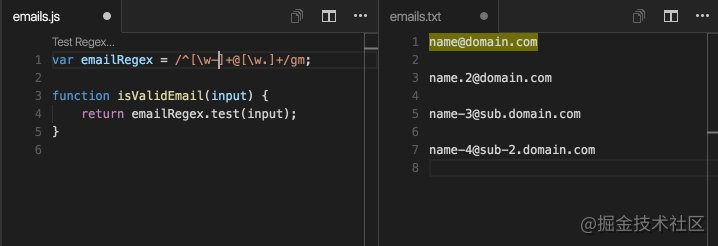
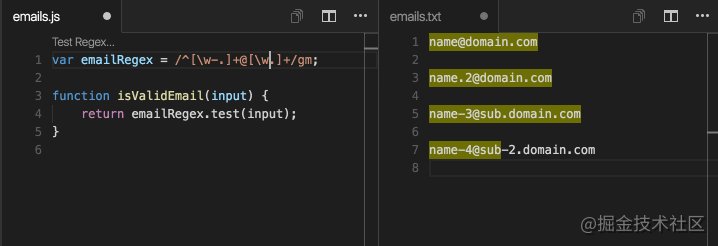
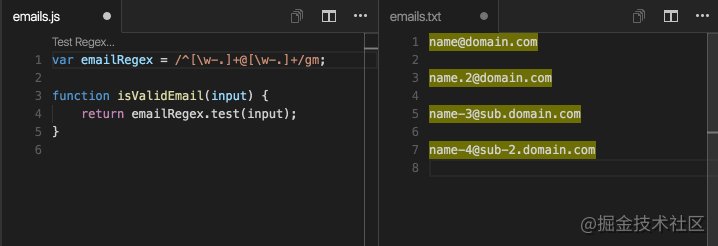
Regex [44] 编写正则表达式时观察结果
您可以在编写正则表达式时看到结果。 这样调试起来真的很方便! ! !

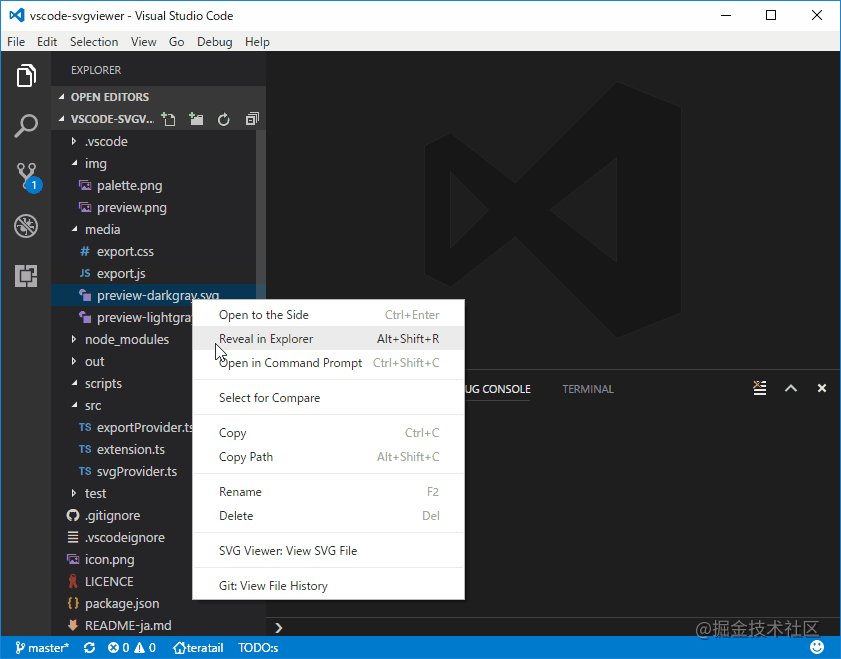
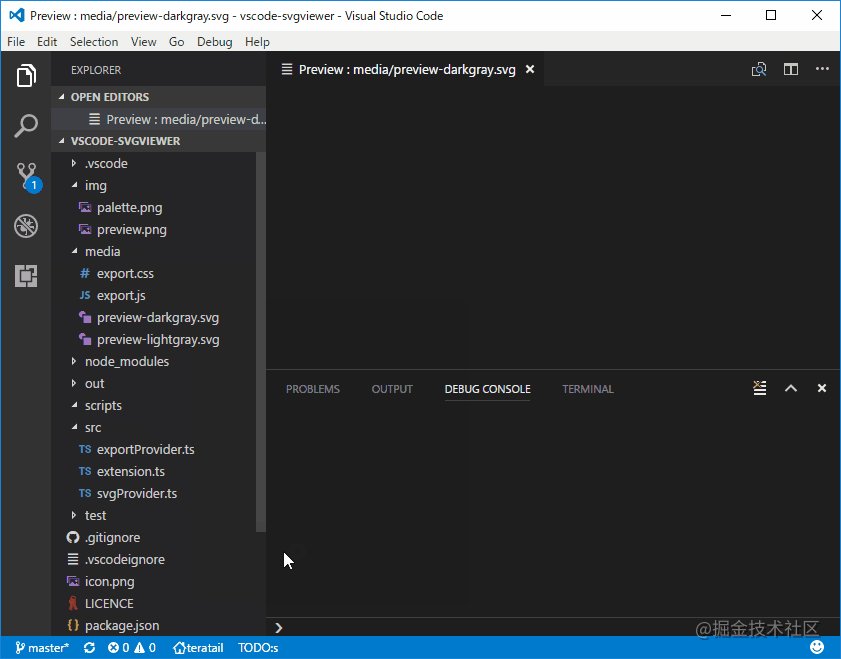
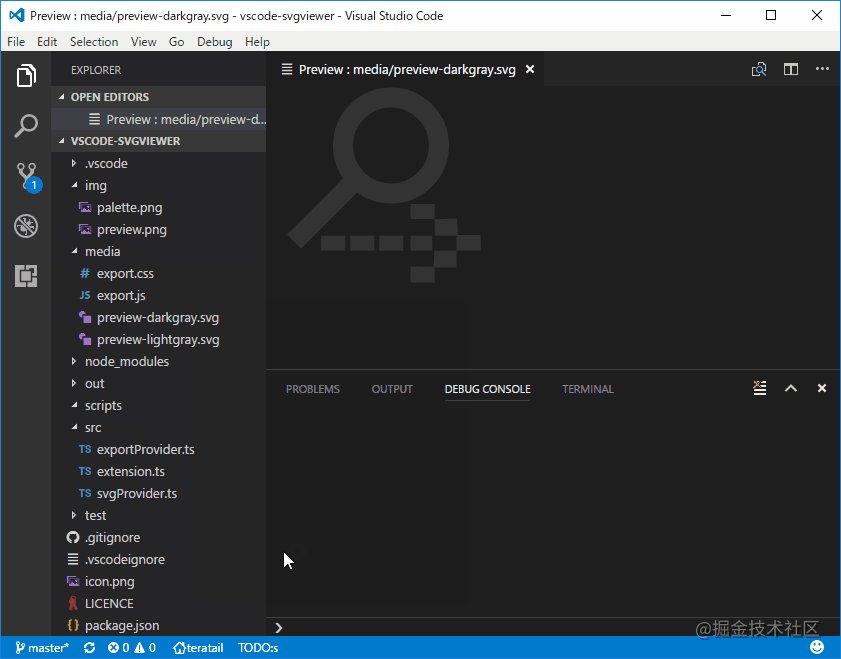
SVG [45] SVG 文件预览
到处预览svg文件并将其变成图片,强大的工具!

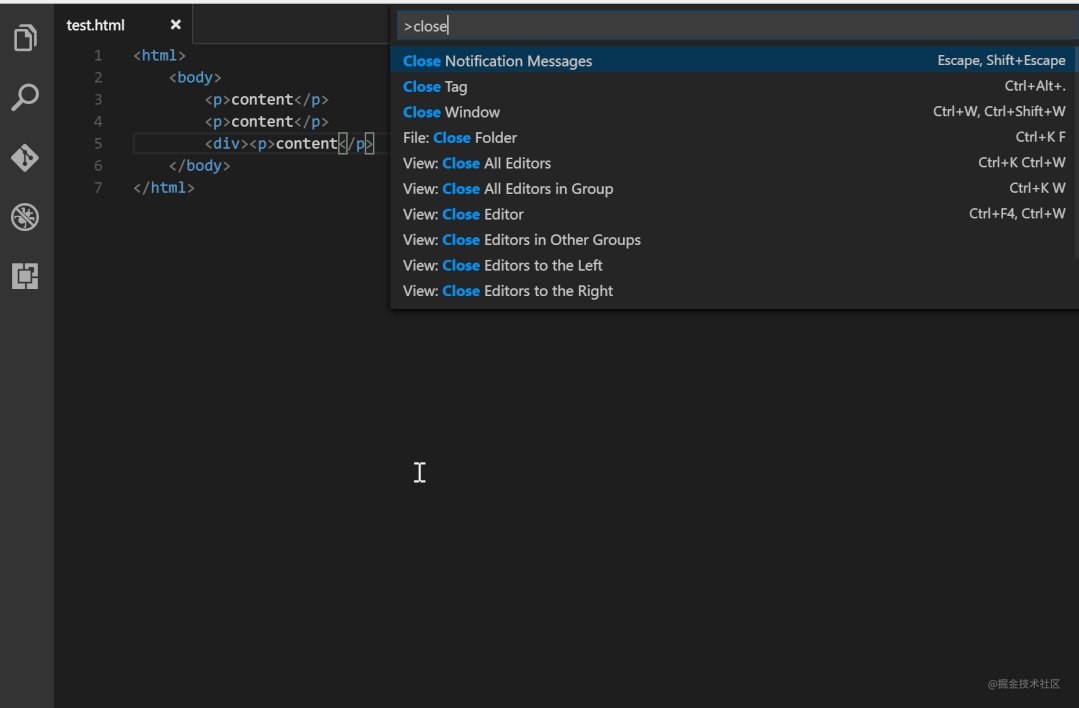
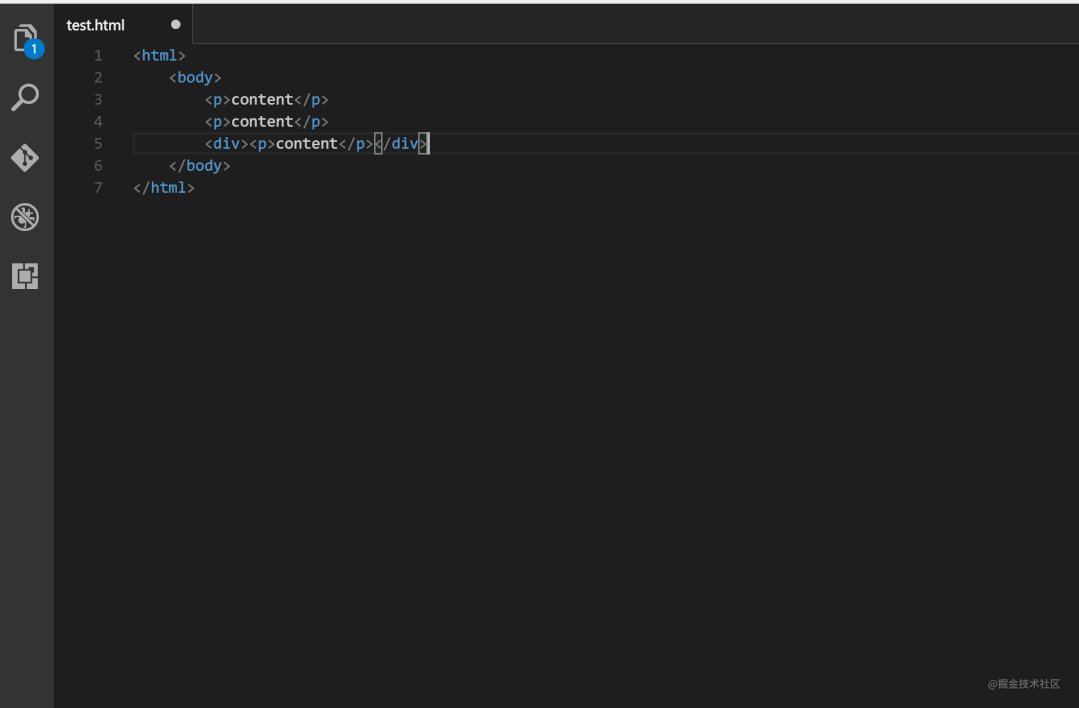
自动关闭标签[46] 自动关闭标签
自动添加 HTML/XML 结束标签,与 IDE 或 Text 相同。

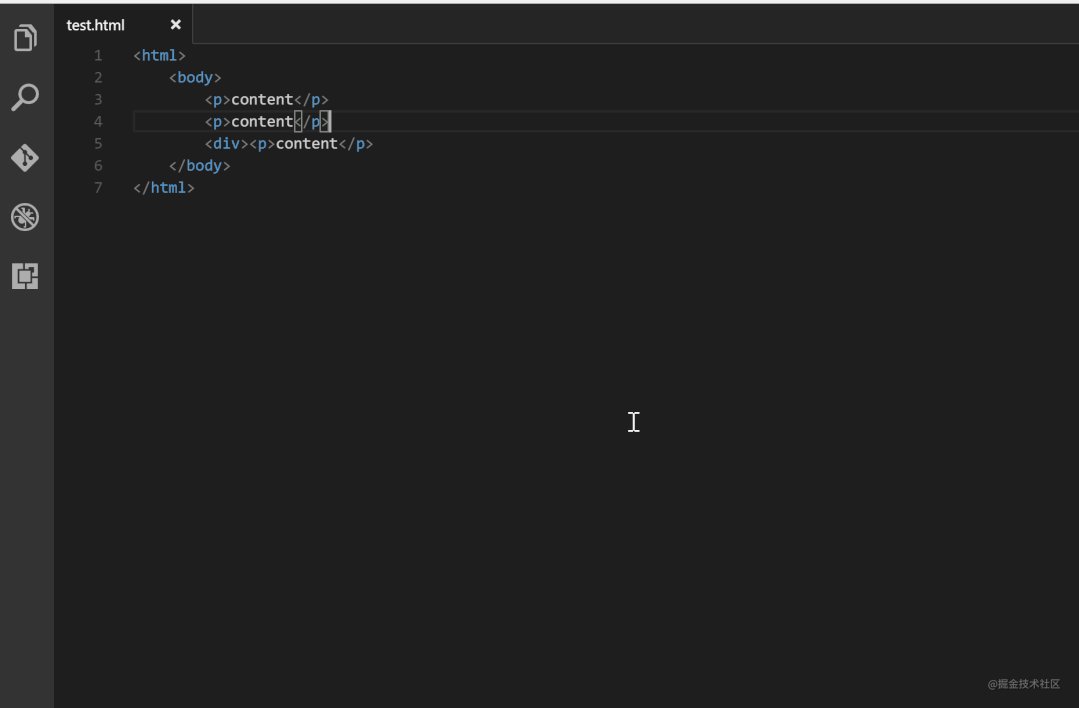
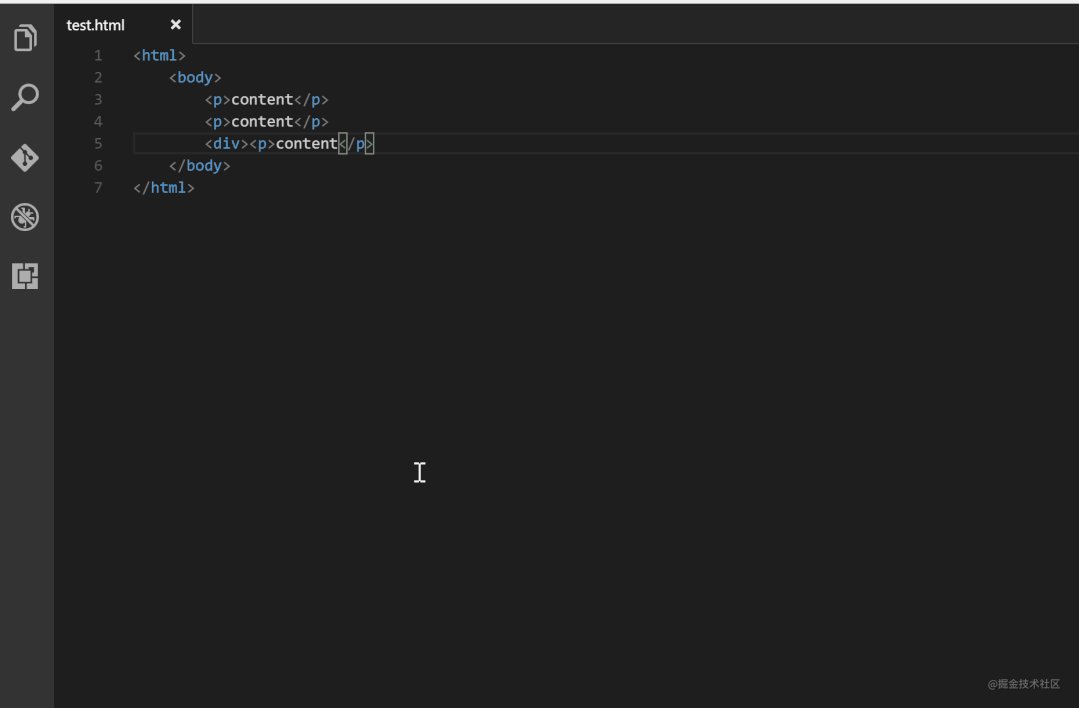
自动标签[47]标签重命名
自动重命名 HTML/XML 标签对,与 IDE 相同。
我们有时总会犯错误,所以这可以减少犯错误后的修复成本。

CSS Peek[48] CSS 定位器
我的类在哪里定义的? 我找不到它。 我应该怎么办? 请帮我! !
代码拼写 [49] 拼写检查
妈妈再也不用担心我写错字了。 它可以检查拼写错误并给出提示。 它是一个非常好的伴侣!
颜色 [50] 颜色选择器
那个颜色看起来不错,不用担心,调整调色板慢慢选择。
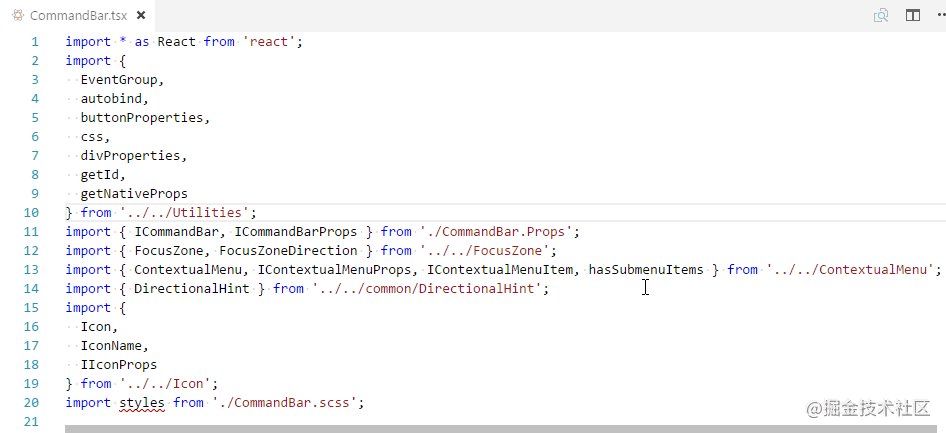
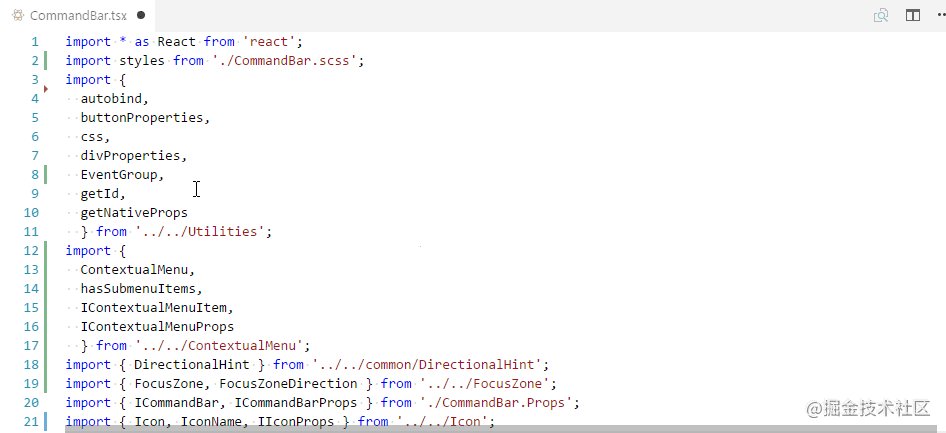
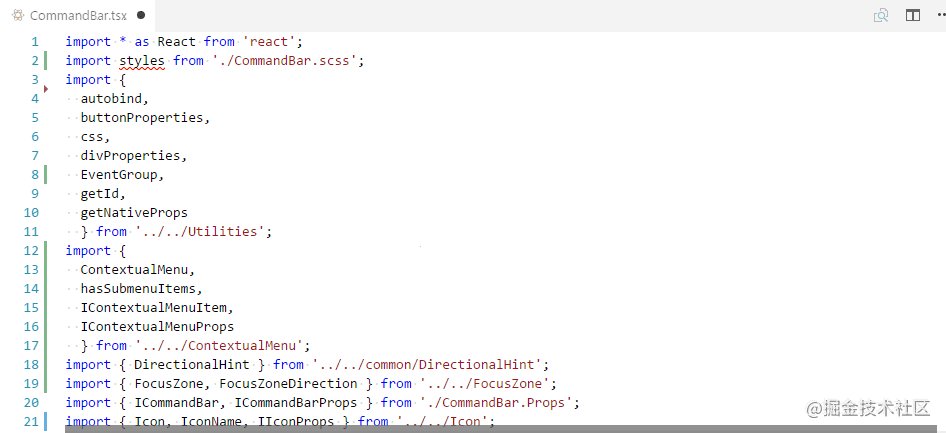
排序【51】自动排序
导入的库太多了,眼睛都看花了。 这个插件可以让它们排列得井井有条,这对于强迫症患者来说是一件幸事。 我记得好像也有类似的规定。

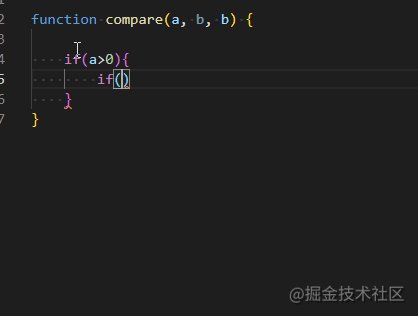
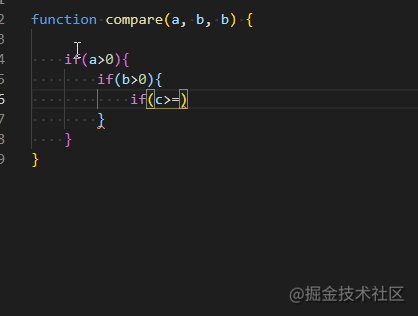
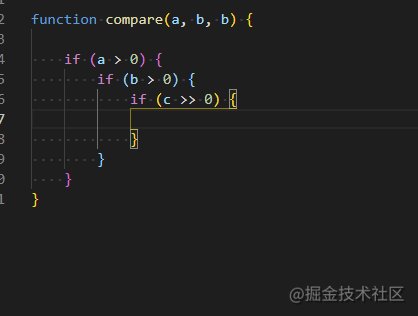
对 2[52] 支架对齐工具
你写了太多的代码,太多的大括号,你不知道谁属于谁。 这个插件会让你一目了然。

-icon[53] 文件图标
让资源树目录添加图标,赏心悦目!
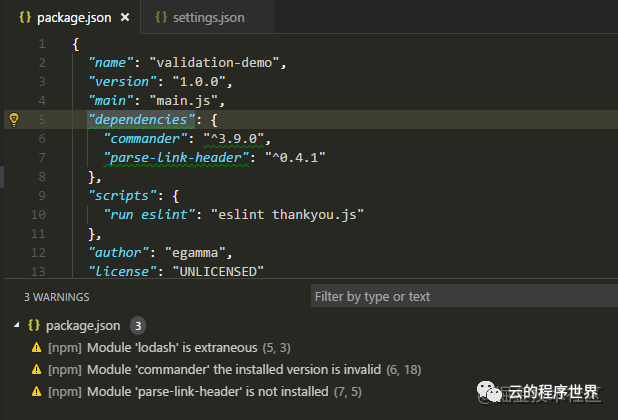
npm[54] npm 扩展
此扩展支持运行 .json 文件中定义的 npm 脚本,并根据 .json 中定义的依赖项验证已安装的模块。 是不是很酷!


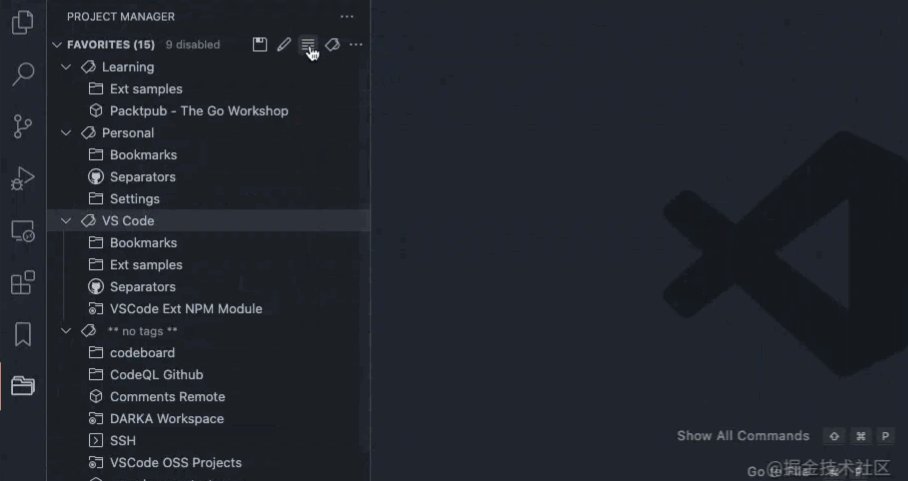
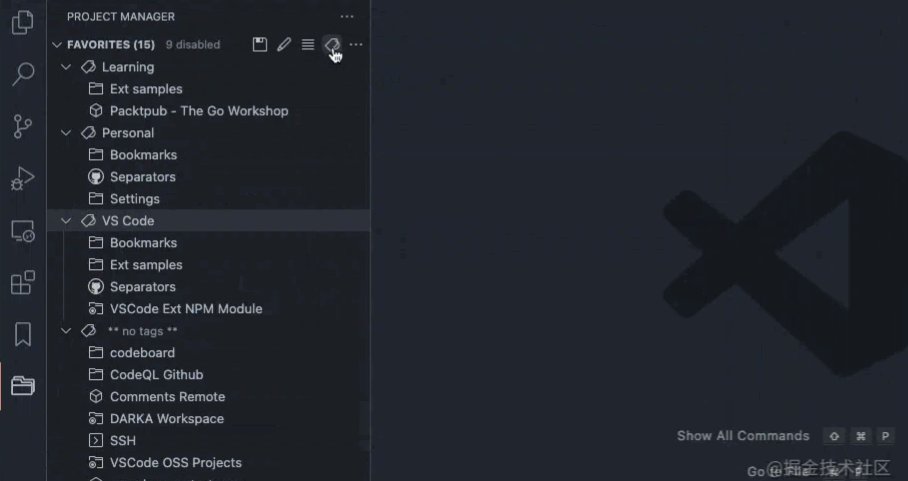
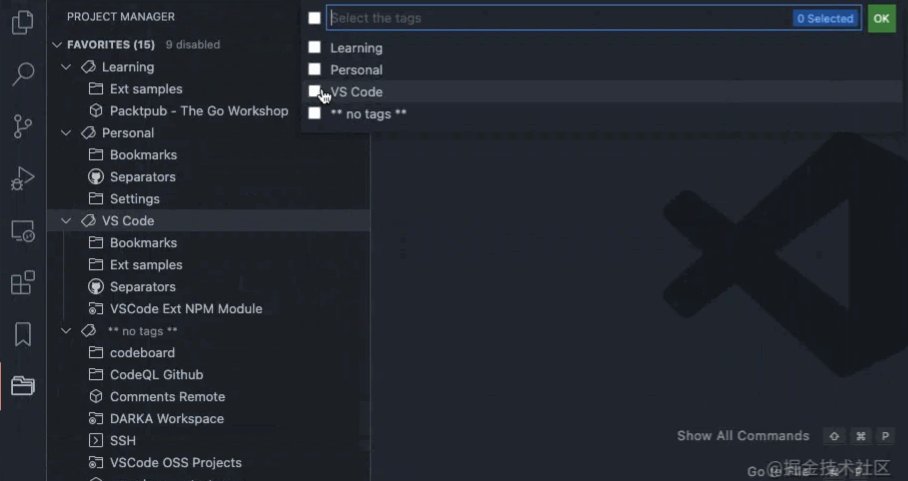
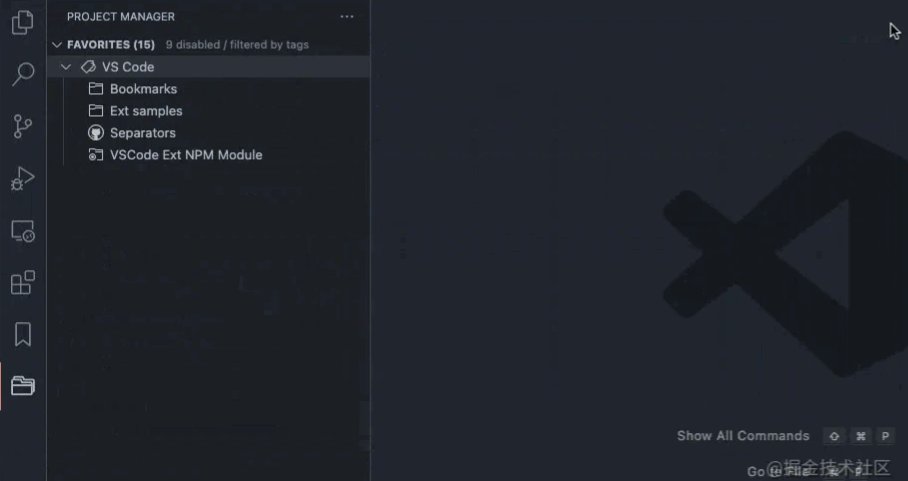
[55] 项目管理工具
它可以帮助您轻松访问您的项目,无论它们位于何处。 不要再错过那些重要的项目。

Live Sass [56] SASS实时编译
一个扩展,可以帮助您实时编译/传输 SASS/SCSS 文件为 CSS 文件并实时重新加载浏览器。

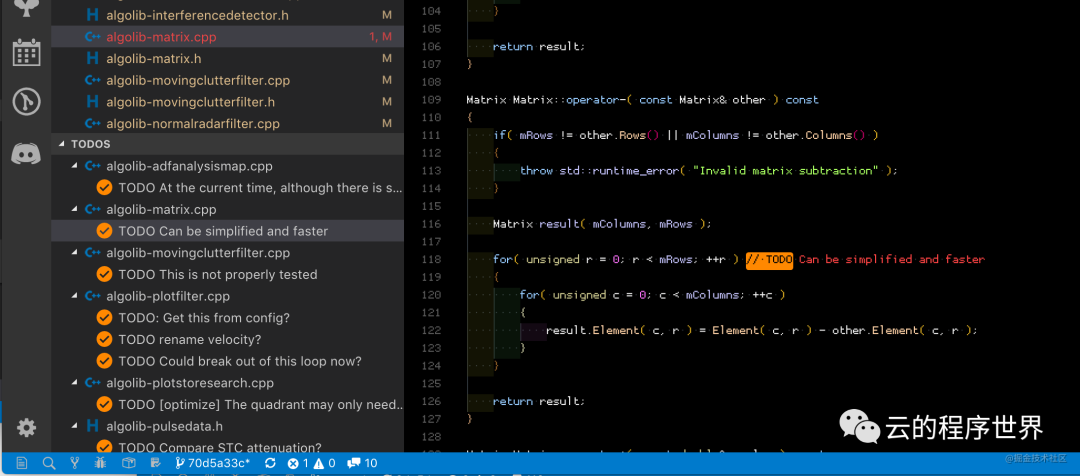
待办事项树[57] TODO显示
以树形结构列出您的待办事项,这样您就不必再担心忘记什么了。

PDF[58] 转 PDF
写完文章后,我生成了一个pdf。 真的是6。

引用
精选! 15个必备插件(前端)[59]
扩展建议(前端开发)[60]
前端必备插件。 也许您已经安装了但不知道如何使用? [61]
.[62]
参考
[1]
:
[2]
:
[3]
荣注:
[4]
:
[5]
(ES6)代码:
[6]
ES7 React/Redux//React- :
[7]
视图:
[8]
维图尔:
[9]
视图3:
[10]
视图:
[11]
创建自定义片段:
[12]
:
[13]
- 代码:
[14]
:
[15]
打开 :
[16]
npm-:
[17]
案件:
[18]
代码-js-调试:
[19]
居住 :
[20]
代码:
[21]
:
[22]
:
[23]
:
[24]
一体:
[25]
git:
[26]
:
[27]
图像:
[28]
JSON 转 TS:
[29]
-:
[30]
:
[31]
:
[32]
节点管理:
[33]
成本:
[34]
/少/SCSS : :
[35]
去做:
[36]
添加jsdoc:
[37]
:
[38]
HTML:
[39]
包裹日志精简版:
[40]
.js:
[41]
休息:
[42]
小路:
[43]
-骗子:
[44]
正则表达式:
[45]
SVG:
[46]
自动关闭标签:
[47]
自动标签:
[48]
CSS 一览:
[49]
代码拼写:
[50]
颜色:
[51]
种类:
[52]
对 2:
[53]
-图标:
[54]
节点管理:
[55]
:
[56]
现场萨斯:
[57]
都都树:
[58]
:
[59]
精选! 15个必备插件(前端类):
[60]
扩展建议(前端开发):
[61]
前端必备插件。 也许您已经安装了但不知道如何使用? :
[62]
.:
-EOF-
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码