发布时间:2023-12-25
浏览次数:0
有句话说,事半功倍,必须借助一定的思路和工具。
是我们前端开发的利器。 本文精选了40+个插件,让其更加锋利,坚不可摧! !
必要的
我不会讨论以下要点。
代码片段
您还可以自定义代码段。 您可以参考创建自定义代码段[7]
代码检查和格式化
其他
由于自身功能的增强,NPM-[12]、Case[13]等插件不需要专门安装。
下次更精彩! ! ! 全程高能动画画面,请勿分心!
实用高效的工具 scode-js-debug[14] 调试工具
内置新版本。
可用于调试Node.js、Edge、VS Code扩展等,替代for插件。 还可以调试、Web,功能极其强大。
如下图,首先配置.json

实时 [15] 静态服务器
启动具有静态和动态页面实时重新加载功能的本地开发服务器。
这也是我最喜欢的插件之一。 右键一键启动就可以了,而且还支持热等待,很爽。

-live---菜单演示-1。 [16] 代码运行器
最喜欢的插件没有三个。 我通常会写一些测试代码和一些逻辑库。 我使用快捷键Ctrl+Alt+M,喝点水,然后看看结果。 很悠闲啊
一键运行多种语言的代码片段或代码文件:C、C++、Java、PHP、Perl、Perl 6、Ruby、Go、Lua、BAT/CMD、BASH/SH、f#、f#(.NET Core )、c#脚本,超乎你的想象。

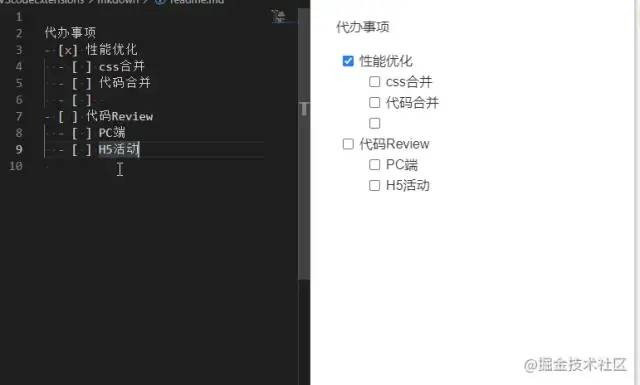
用法。 [17] 编辑和预览
? 事实上,没有必要。 这个插件可以让你边编辑边预览,编程体验不比掘金差。

.gif
如果你需要更多的功能,比如TODO,或者同时修改多行,All in One[18]是一个不错的选择。
下面是常用的 TODO 注释的演示。

-去做。 [19] 和 [20] Git 历史
谁动了我的代码? 直接在里面查看 Git 历史记录、搜索和版本比较。 清爽! !
它也有内置的时间轴功能,但其能力还是较弱。

.gif
更强大、无缝的 Git 存储库导航和浏览。
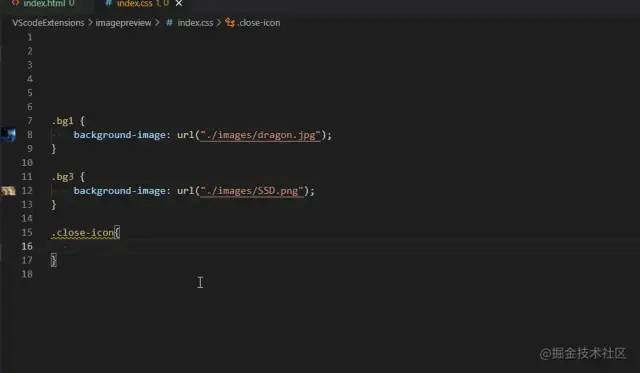
-. [21] 图片预览
用CSS编写,再也不用担心写错图片地址了!
html 和 css 文件支持它。 当使用图像路径时,左侧实现了一个小型预览器,让您一目了然。

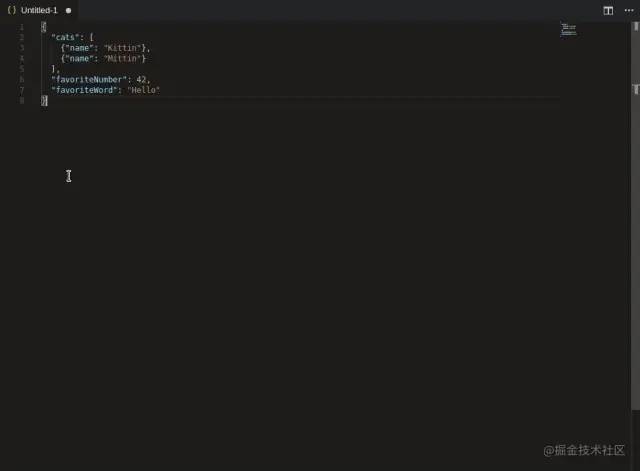
。 到 TS[22] json 到 TS 语句
现在的前端谁没写过,但是如何生成声明文件呢? 如果你用手写,那你就太out了。 该插件一键生成。
别人得心应手,我在喝茶微笑。

.-[23] 和 [24] 注释
某天有人写,某天有人更新。 你来这里留下的脚印,一眼就能看穿!

.gif
如果你觉得这些信息还不够,[25]提供了更多的监督注释,并且还支持生成的函数注释。

.gif

-. [26] npm模块导入智能提示
npm模块那么多,你记性不好,脑子不快,没关系,这个插件会解决你的后顾之忧。

。 Cost[27]依赖包大小提示
一旦我们得到这么多的套餐,你介绍它们需要多少钱? 如果你已经知道费用,就交给她吧!

-todo.: CSS/LESS/SCSS [28] css样式美化
内置css格式化功能,该模型支持less和scss,高效美观,就像你一样!

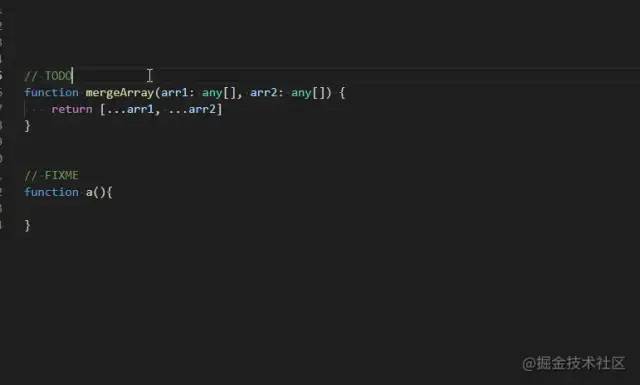
CSSF。 [29] 突出显示待办事项
突出显示代码中的 TODO、FIXME 和其他注释。
有时,您会忘记在将代码发布到生产环境之前检查编码时添加的待办事项。

高。 jsdoc [30] 将 JSDoc 添加到方法中
自动给方法添加JSDoc,别说我不会写注释,我对我写的每一行代码负责! ! !

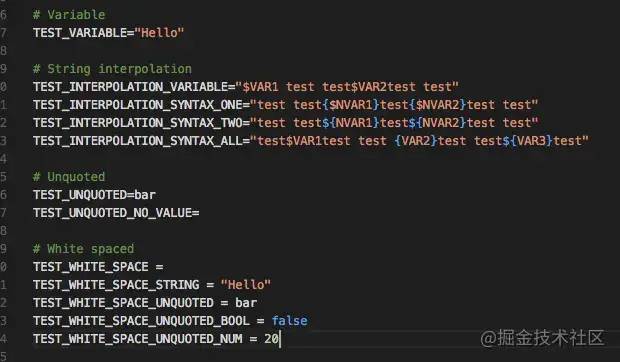
.[31] env 文件高亮显示
这年头,谁的配置不使用不加高亮的env文件,真是难看,这就是你的救星。

图像。 [32] html代码片段
该插件可以快速输出html代码。 效率源于懒惰,对吗?

。 Log Lite[33] 快速输出变量
我们经常使用.log输出变量来检查执行状态。 该插件直接为您生成图书发布代码。 你可以很懒,也可以非常懒。
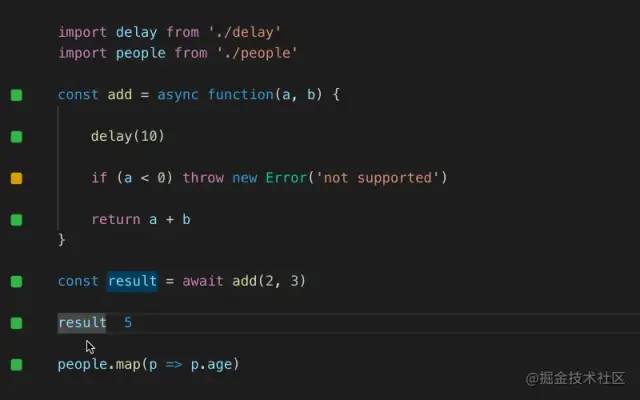
.js[34]直接显示变量结果
您无需运行代码即可知道其结果。 这种编程体验是无与伦比的。 花更多时间在逻辑上。

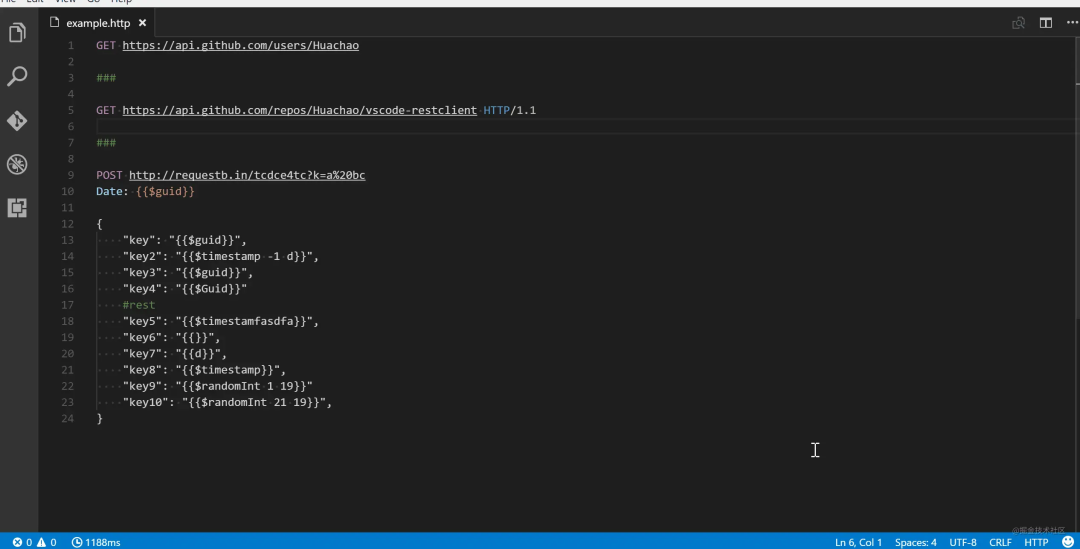
主视频。 [35] 休息请求
如果要请求某个站点的接口,axios?,?,否否否sublime text 格式化代码快捷键,直接打开VS code,直接发送请求即可。
该插件允许您直接发送 HTTP 请求并以代码形式查看响应。

休息使用(1)。 [36]参考路径智能提示

path-.-faker[37] 生成假数据
谁没有创造过一些虚假数据? 就这么简单!

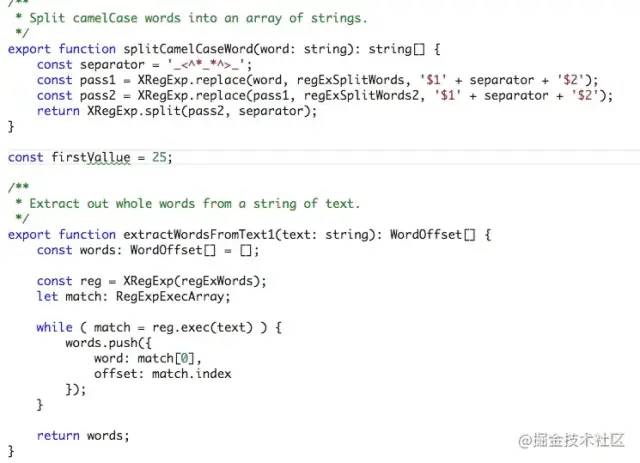
-骗子。 [38] 编写正则表达式时观察结果
您可以在编写正则表达式时看到结果。 这样调试起来真的很方便! ! !

。 [39] SVG 文件预览
到处预览svg文件并将其变成图片,强大的工具!

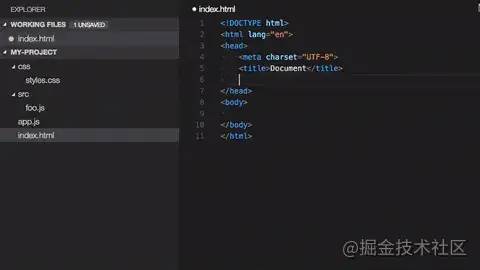
自动关闭标签[40] 自动关闭标签
自动添加 HTML/XML 结束标签,与 IDE 或 Text 相同。

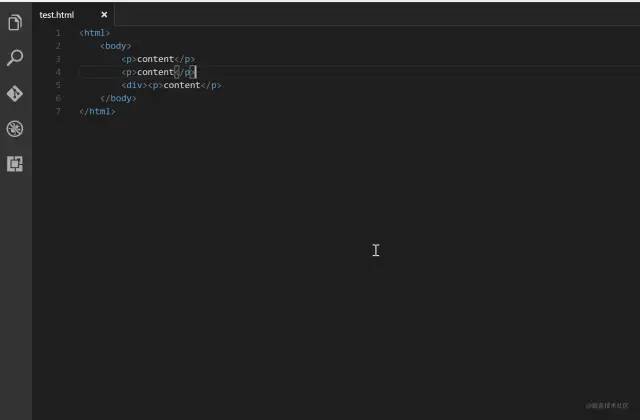
关闭标签。 标签[41]标签重命名
自动重命名 HTML/XML 标签对,与 IDE 相同。
我们有时总会犯错误,所以这可以减少犯错误后的修复成本。

re-usage.Peek[42] css 定位器
我的类在哪里定义的? 我找不到它。 我应该怎么办? 请帮我! !

代码拼写 [43] 拼写检查
妈妈再也不用担心我写错字了。 它可以检查拼写错误并给出提示。 它是一个非常好的伴侣!

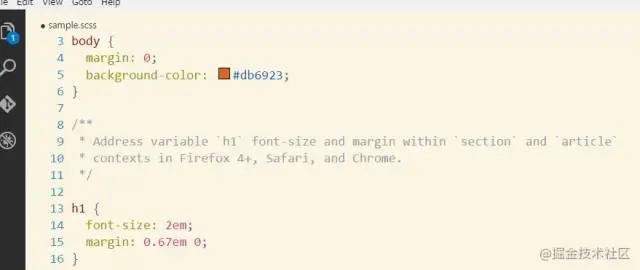
拼写。 [44] 颜色选择器
那个颜色看起来不错,不用担心,调整调色板慢慢选择。

颜色选择。 [45]自动排序
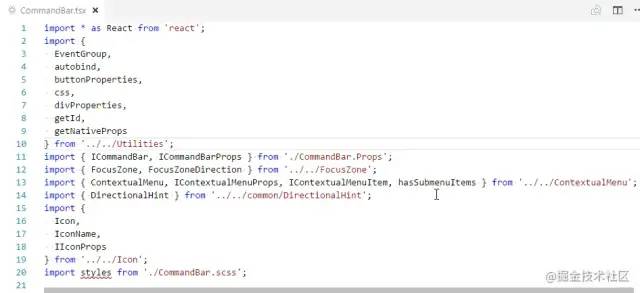
导入的库太多了,眼睛都看花了。 这个插件可以让它们排列得井井有条,这对于强迫症患者来说是一件幸事。 我记得好像也有类似的规定。

。 对 2[46] 支架对齐工具
你写了太多的代码sublime text 格式化代码快捷键,太多的大括号,你不知道谁属于谁。 这个插件会让你一目了然。

bbb.-icon[47] 文件图标
让资源树目录添加图标,赏心悦目!
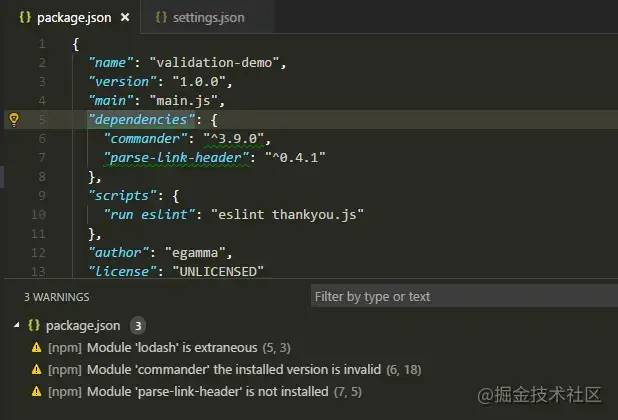
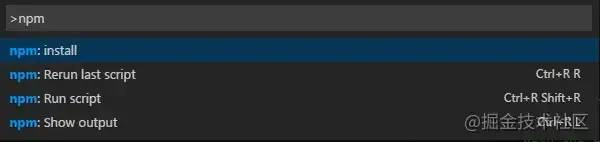
图标。[48] npm 扩展
此扩展支持运行 .json 文件中定义的 npm 脚本,并根据 .json 中定义的依赖项验证已安装的模块。 是不是很酷!

图片.png

图像。 [49] 项目管理工具
它可以帮助您轻松访问您的项目,无论它们位于何处。 不要再错过那些重要的项目。
--侧栏标签 (1)。 Sass [50] SASS实时编译
一个扩展,可以帮助您实时编译/传输 SASS/SCSS 文件为 CSS 文件并实时重新加载浏览器。
.Tree[51] TODO显示
以树形结构列出您的待办事项,这样您就不必再担心忘记什么了。

图像。 PDF[52] 转换为 PDF
写完文章后,我生成了一个pdf。 真的是6。

.gif写在最后
如果您觉得不错,您的点赞和评论就是我前进的最大动力。
请到这里来参加技术交流群[53]。 或者添加我的微信dirge-cloud一起学习。
引用
精选! 15 个必备插件(前端)[54]
扩展建议(前端开发)[55]
前端必备插件。 也许您已经安装了但不知道如何使用? [56]
.[57]
参考
[1]
:%3A%2F%..com%%%。
[2]
: %3A%2F%..com%%%.es7-react-js-
[3]
: %3A%2F%..com%%%.vue
[4]
: %3A%2F%..com%%%.vetur
[5]
: %3A%2F%..com%%%.vue-
[6]
: %3A%2F%..com%%%.vue--
[7]
: %3A%2F%2F%%2Fp%.html
[8]
: %3A%2F%..com%%%.-
[9]
: %3A%2F%..com%%%.-
[10]
:%3A%2F%..com%%%。
[11]
: %3A%2F%..com%%%.open-in-
[12]
: %3A%2F%..com%%%.-npm-
[13]
: %3A%2F%..com%%%.-案例
[14]
: %3A%2F%..com%%%3Dms-.js-调试
[15]
:%3A%2F%..com%%%。
[16]
: %3A%2F%..com%%%.code-
[17]
: %3A%2F%..com%%%.--
[18]
: %3A%2F%..com%%%.-多合一
[19]
:%3A%2F%..com%%%。
[20]
:%3A%2F%..com%%%。
[21]
: %3A%2F%..com%%%.--
[22]
: %3A%2F%..com%%%s.json-to-ts
[23]
: %3A%2F%..com%%%.-
[24]
:%3A%2F%..com%%%。
[25]
:%3A%2F%..com%%%。
[26]
: %3A%2F%..com%%%-.npm-
[27]
: %3A%2F%..com%%%3Dwix.--成本
[28]
:%3A%2F%..com%%%。
[29]
: %3A%2F%..com%%%.-todo-
[30]
:%3A%2F%..com%%%。
[31]
:%3A%2F%..com%%%。
[32]
: %3A%2F%..com%%%.html-
[33]
: %3A%2F%..com%%%.-wrap--log-lite
[34]
: %3A%2F%..com%%%.-
[35]
: %3A%2F%..com%%%.rest-
[36]
: %3A%2F%..com%%%-.path-
[37]
: %3A%2F%..com%%%.-faker
[38]
: %3A%2F%..com%%%.正则表达式
[39]
: %3A%2F%..com%%%.-
[40]
: %3A%2F%..com%%%.自动关闭标签
[41]
: %3A%2F%..com%%%.auto--标签
[42]
: %3A%2F%..com%%%.-css-peek
[43]
: %3A%2F%..com%%%.code-spell-
[44]
: %3A%2F%..com%%%.-颜色
[45]
: %3A%2F%..com%%%.sort--
[46]
: %3A%2F%..com%%%.-pair--2
[47]
: %3A%2F%..com%%%-icons-team.-icons
[48]
: %3A%2F%..com%%%3Deg2.-npm-
[49]
: %3A%2F%..com%%%.-
[50]
: %3A%2F%..com%%%.live-sass
[51]
: %3A%2F%..com%%%.todo-tree
[52]
: %3A%2F%..com%%%.-pdf
[53]
[54]
: %3A%2F%.zhihu.com%2Fp%
[55]
: %3A%2F%.com%%..io%%2F10
[56]
[57]
: %3A%2F%..com%2F
作者:云的世界
https://juejin.cn/post/6997186741866070023
推荐阅读:
编程技巧 · 行业秘闻 · 技术动向
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码