发布时间:2023-12-25
浏览次数:0
自动关闭标签
迄今为止下载量:2.2M
自动添加HTML/XML结束标签,编写标签前半部分,自动完成后半部分
自动标记
迄今为止下载量:1.1M
自动重命名 HTML/XML 标签对
修改一半html标签(正面或背面)后,另一半会自动修改(注意输入法必须是英文模式)
迄今为止下载量:670万
在代码中美化、JSON、CSS、Sass 和 HTML。
这样就全部安装好了,代码也美化了。
一对
迄今为止下载量:310万
此扩展允许对匹配的括号进行颜色编码。 用户可以定义要匹配的字符和要使用的颜色。

成对的括号(大括号、括号)具有相同的颜色,当代码有多层括号嵌套时,这一点尤为重要。
迄今为止下载量:15M
这个无需介绍。 代码格式验证支持自定义配置。 错误为红色波浪线,警告为绿色。
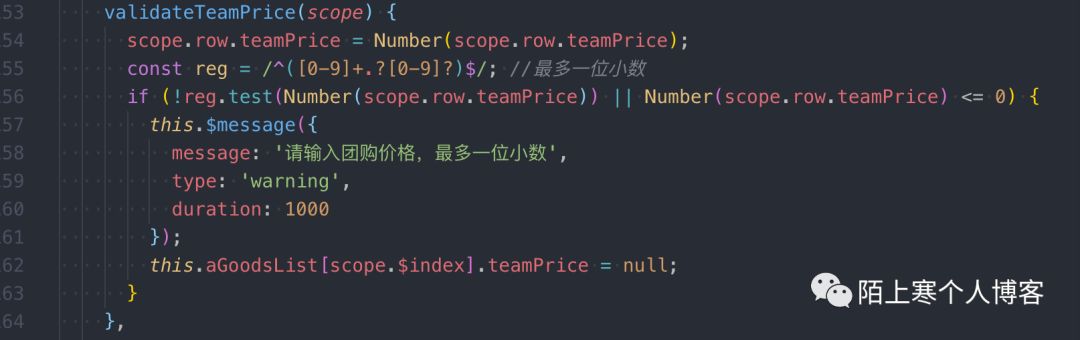
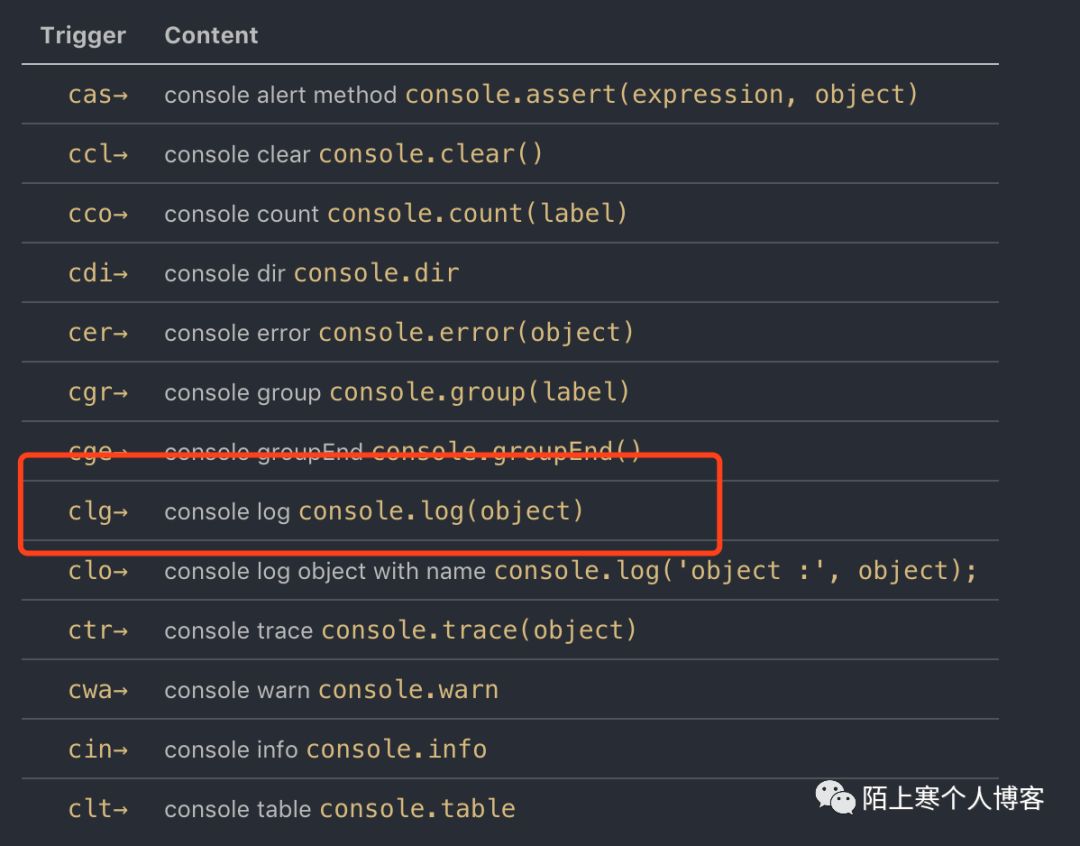
(ES6) 代码
迄今为止下载量:2.9M
编辑器的 ES6 语法代码片段(支持 和 )。

我经常使用这个功能
在 js 中输入 clg 并按 Enter => .log();
调试时非常方便实用
一暗专业版
迄今为止下载量:780万
编辑器颜色主题一直是我最喜欢的风格。
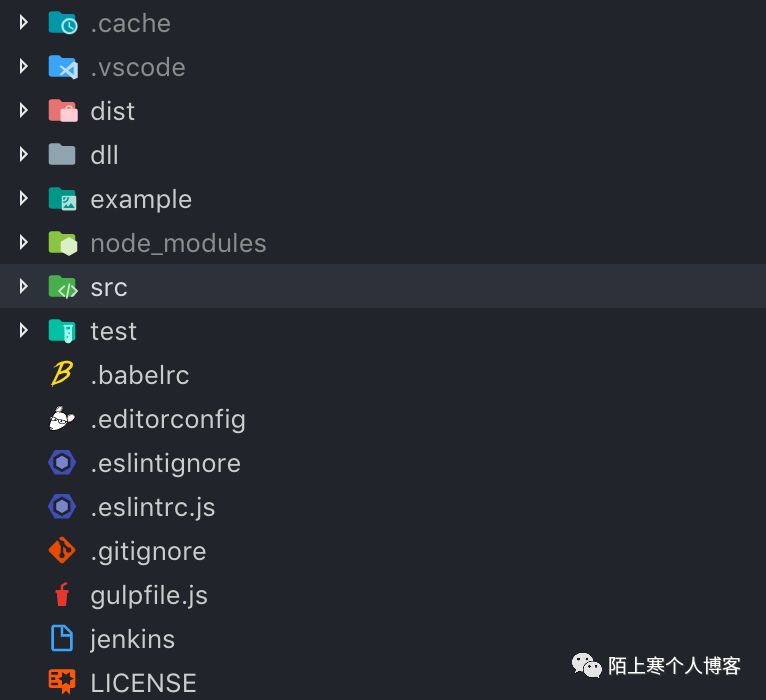
图标主题
迄今为止下载量:4.8M
一个非常漂亮的图标库,用于在编辑器左侧的树形菜单中显示文件和文件夹图标

维图尔
迄今为止下载量:710万
vue项目必备插件,用于vue代码高亮、格式化等。
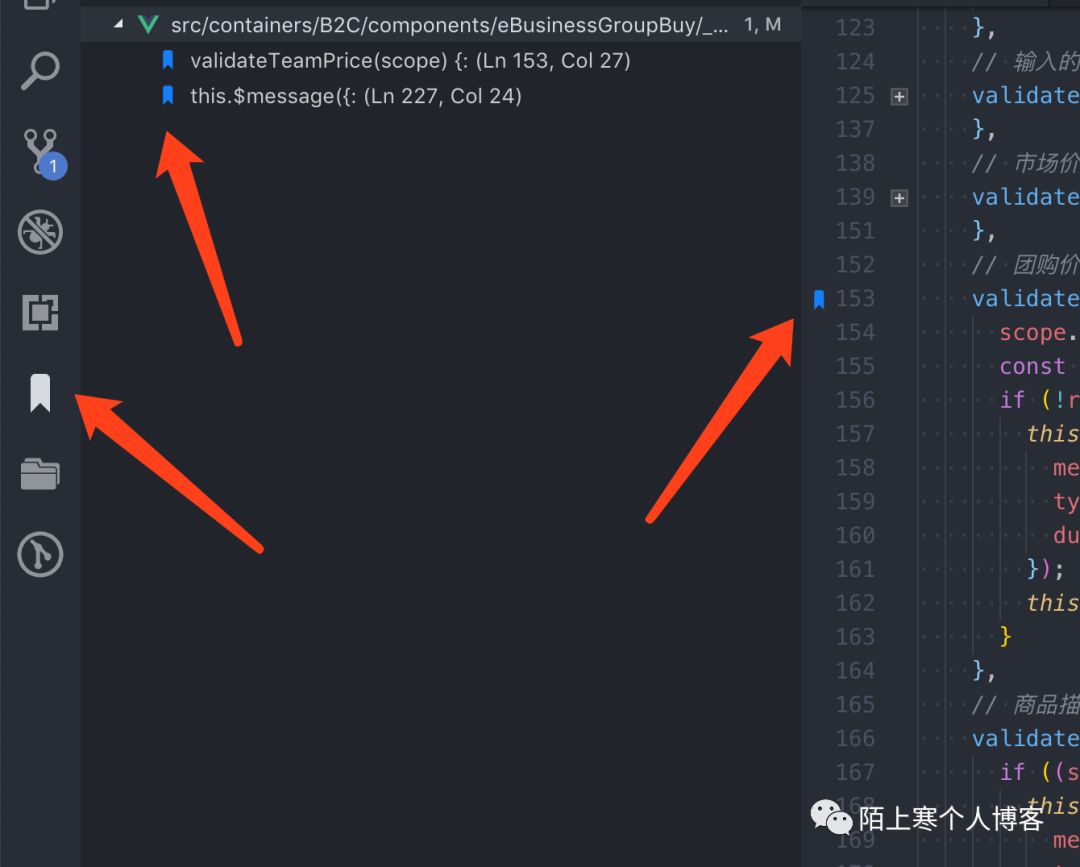
迄今为止下载量:1.3M

当代码行数非常多的时候,给代码添加书签,就再也不怕迷路了。 如果忘记快捷键,可以在代码中右键单击。

使用简单
迄今为止下载量:2.2M
如果本地项目较多,可以使用该插件来管理项目。 您可以快速切换项目,并且一次仅打开一个项目。 是多个项目并行开发的最佳选择。
这就是关于插件的全部内容。
自定义代码片段
在命令面板中输入用户

选择要编辑的代码片段,我们以vue为例
选择vue.json进行编辑
下面是我的配置
{
// Place your snippets for vue here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"Print to console": {
"prefix": "vue",
"body": [
"",
" ",
" ",
"\\n",
"\\n",
"" ,
"",
"$2"
],
"description": "Log output to console"
}
}
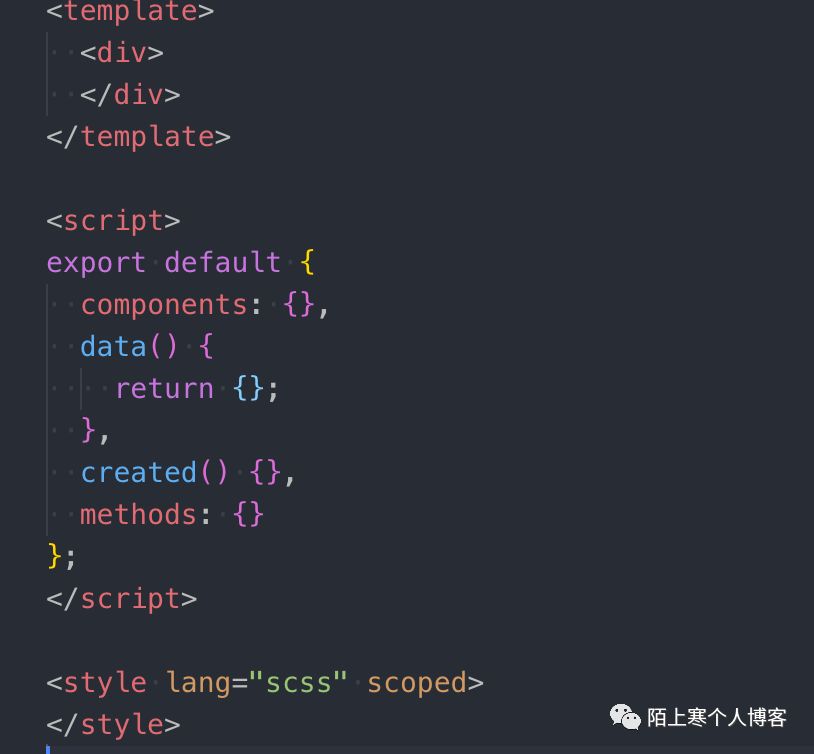
格式都是可定制的。 保存后,新建一个vue文件,在编辑器中输入vue并回车。

方便的
关于的一些提示
支持命令行sublime text 格式化代码快捷键,可以通过命令行关注依赖包,类似:npm
不过不建议通过命令行启动项目sublime text 格式化代码快捷键,类似:npm start
为什么? 当您重新启动编辑器时,该服务也会重新启动。 你可能会问,为什么要重启编辑器呢?
我遇到过以下情况编辑器会重新加载
编辑器卡住并且代码格式化失败。
编辑器很卡,代码提示没了。
编辑莫名其妙的改成英文了。 虽然不影响使用,但是看起来别扭。
编辑器升级,自动重启
插件已安装或卸载、启用或禁用,需要重新加载。
以上情况都会重启编辑器,导致编辑器中启动的命令行工具也会相应重启,所以不建议在命令行中启动项目服务(只是个人建议)
我的经验就讲这么多,希望对你有帮助。

如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码