发布时间:2023-06-10
浏览次数:0
字节跳动出品的矢量图标风格的开源图标库
编程导航开源仓库:
图标库是一个开源的图标库,通过技术驱动矢量图标的风格。 它可以基于单个 SVG 源文件转换多种主题。 分类丰富,代码更轻,使用场景更灵活; 旨在打造优质、统一、可定义的图标资源,让大多数设计者可以选择自己风格的图标,并支持在React、Vue2、Vue3、SVG中将图标源文件作为组件代码导入,让开发者可以使用它使用起来效率更高、速度更快。

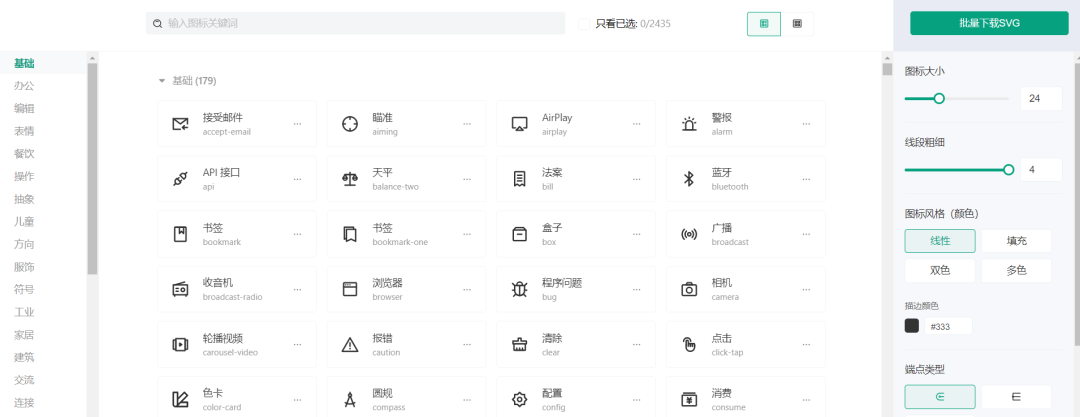
提供超过2000+优质图标,免费使用,基于单个SVG源文件更改多个主题,包括:线框、填充、双色、多色,无需使用4种风格的SVG文件。

官方图标库可以跨平台导入多种图标组件代码,包括React、Vue2、Vue3格式,非常方便后端学习。
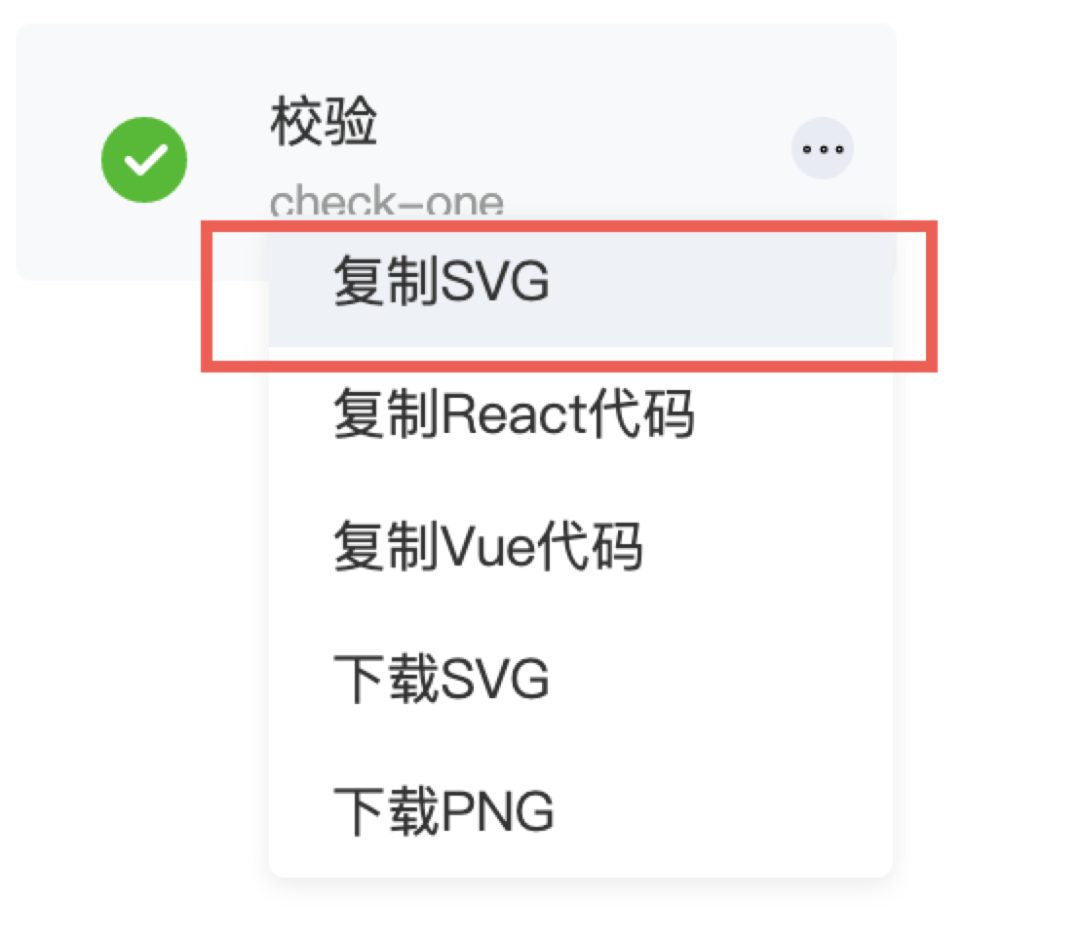
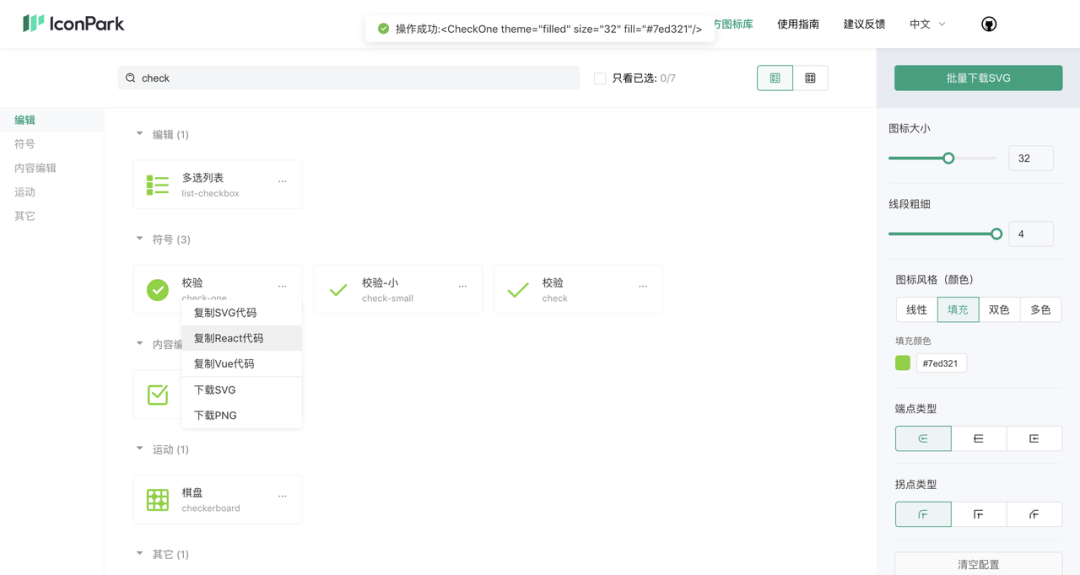
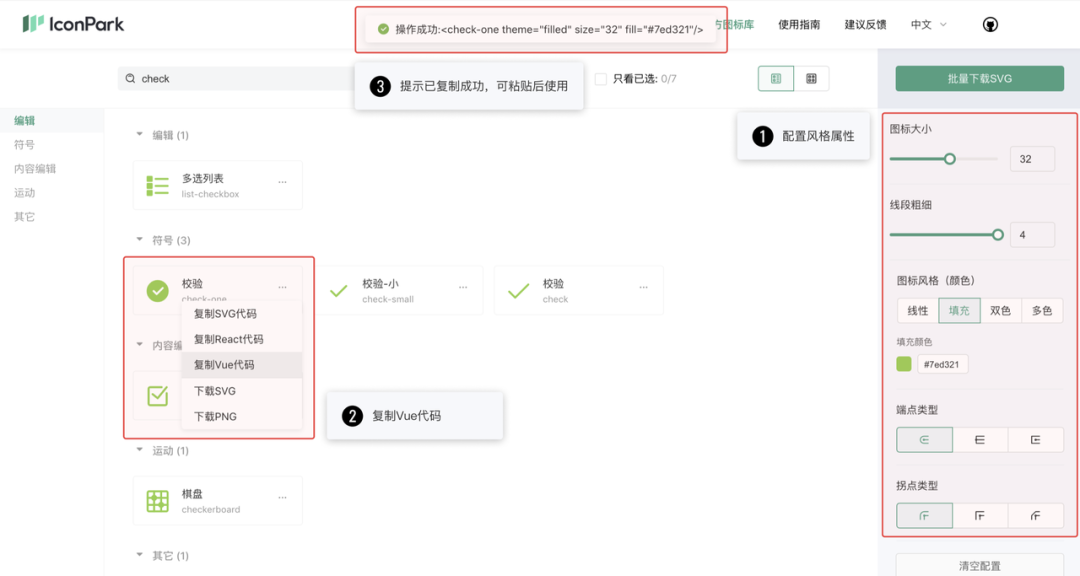
根据主题分类,基本图标,办公,编辑,餐饮,服装等分类供您使用,选择您喜欢的图标,复制SVG,Reactsketch导出svg图标,Vue代码sketch导出svg图标,或下载SVG,PNG。
用于\\Figma
为图标配置不同的属性,复制SVG源码。

粘贴到软件中使用。
在PPT、Word等中使用
可以下载图标对应的PNG格式,可以在PPT、Word等上使用。

React 开发者如何使用它
React代码可以直接复制:

示例代码如下:
// 引用
import {CheckOne} from '@icon-park/react'
//调用
Vue 开发者如何使用它
React代码可以直接复制:

示例代码如下:
// 引用
import {CheckOne} from '@icon-park/vue'
// 调用
之前也给大家推荐过,虽然两者还是有些区别的,但是大家可以在不同的场景选择不同的神器,然后创作属于自己的作品,下面小编就为大家分析一下两者的区别吧~
和阿里有什么区别?
图标数量极其丰富,用在\\Figma中,支持用户端上传图标和项目管理。 是政府提供的标准化统一的高质量图标库,即后者以UGC为主,前者以PGC为主。
官方图标库中的2300+个图标都支持样式属性转换。 可以设置图标大小、颜色、线框粗细等属性,可以随意转换填充/多色。 可以基于单个SVG转换生成多套主题(只用了一个.SVG源文件),为用户开放了更多的图标设置功能
官方图标库可以跨平台导入多种图标组件代码,包括React、Vue2、Vue3格式,尤其是B端场景,非常方便后端朋友使用。
可以搭配使用,为你的页面增色,快去使用吧~
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码