发布时间:2023-07-08
浏览次数:0
标记图像切割工具(本地)

特点:导入的工程文件是本地的,比较安全,而且剪切的图片也是直接导入的,这样会更方便后端使用。
使用说明
第一次操作会弹出界面放大倍率和单位选择对话框供您设置。 所选的放大倍率和单位基于当前画板规格。 例如,7 个画板的默认倍数和单位分别为 1 和 px。 不知道如何设置的朋友,使用默认的标准像素即可。 您始终可以在后端可以看到的索引预览文件上设置它,因此这似乎不会影响它。
使用该插件可以快速完成与后端的交接工作。 我一般都是用默认的剪切图(制作导入项)来完成剪切图,选择所有要交接的界面(草图),然后点击打开-导入规范(全部是默认设置)就完成了。

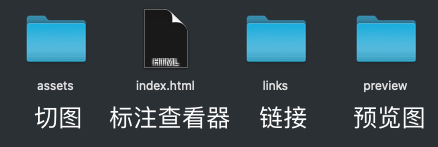
这些都是导入的文件。 通常我们只使用图像剪切文件和标记的查看器,但是当你将其传递到后端时,必须将整个文件打包并发送,否则标记的查看器将看不到任何东西。
对了,这个插件还支持自动标注和设置切割范围,真是万能啊!
02 模拟
标记图像切割工具(在线)

特点:我和我的团队都使用,在线协作非常方便(PS:几千人的团队免费,良心产品)。 人们在线协作,文件不再需要传递。
使用说明
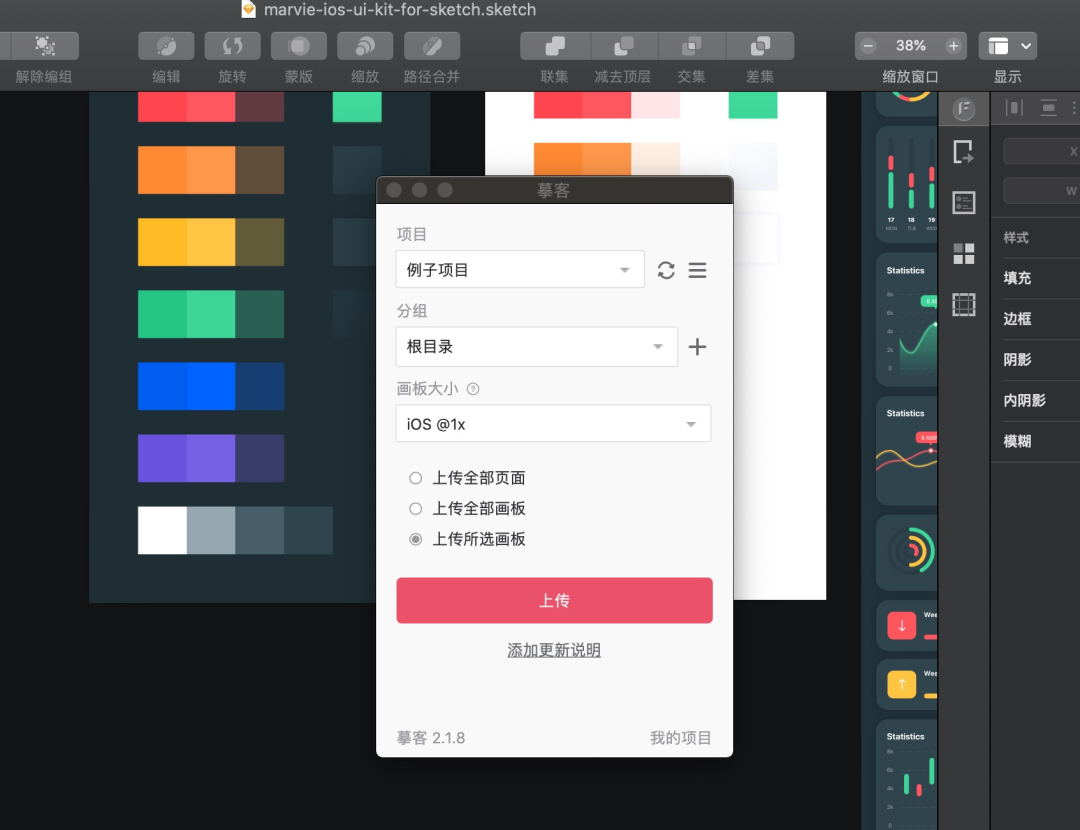
使用起来就更简单了,打开插件,登录账号,选择项目,上传即可!

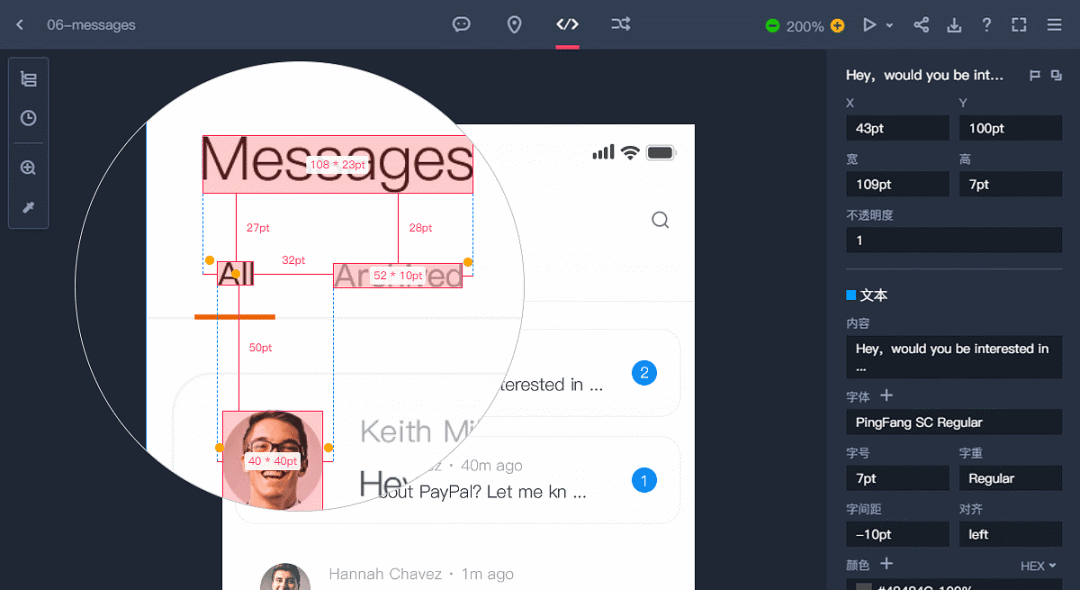
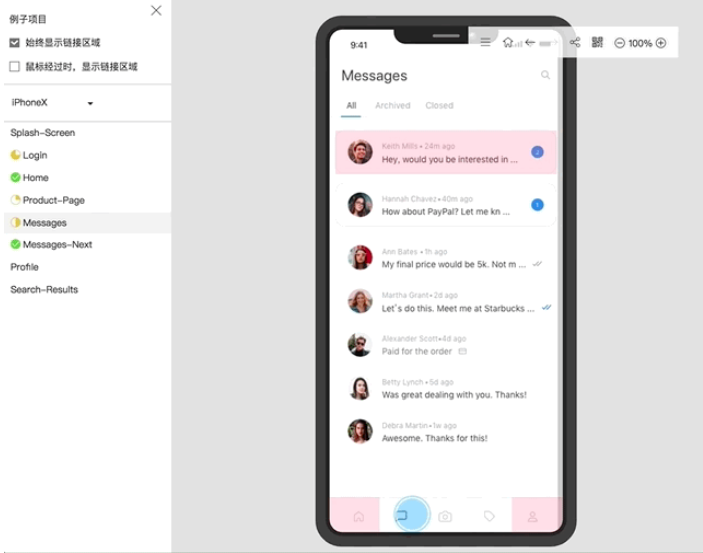
上传完成后,点击“查看项目”,将跳转至网页,您可以在其中查看界面数据、一键下载剪切图、在线制作交互式原型、添加评论。
值得注意的是,你分享的链接有两种模式sketch 图标库插件,一种是项目中分享的项目链接,供程序员查看,这是一个内部文件,所以需要权限,记得将你的伙伴添加进团队。

还有一个外部预览链接,任何人都可以查看。 如果进行交互,还可以进行这里跳转等交互操作。 该链接包含丰富的“/run/”一词。

蚂蚁金服出品的效率工具集

特点:海量免费资源,充满图片、文字等数据; 图标; 智能排版; 图表生成。
使用说明
便于使用! 用过的人就知道了,呵呵。

腾讯专家研发的效率工具集

特点:由腾讯专家开发的一套更新频率更高的效率工具。
使用说明
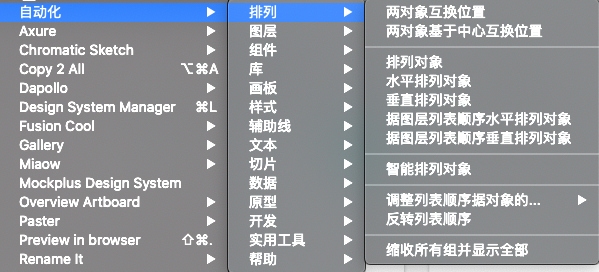
功能超级多,随意截图给大家看看吧~顺便说一下,该插件默认是英文的,我们需要在【帮助】中选择【更改菜单语言】将其更改为英文。

美国生产力工具集

特点:这是最早的手动填写工具sketch 图标库插件,图片、文字等数据填写(美国); 元素可以快速重用和排版。
使用说明
以前我们也经常用。 最常用的功能是元素重用。 你可以尝试一下。 不过安装会有点麻烦,教程可以看这里:
在
在浏览器中查看蓝图

特点:非常好用的预览工具,特别是对于网页设计师来说,直接从软件到浏览器预览疗效非常直观、高效。
使用说明
该插件原本只能预览画板名称以英文或数字开头的界面。 现在已经优化,支持英文名称。 选择画板,然后按快捷键 ⌘+shift⇧+。 居然可以在网页上预览设计图,完美。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码