发布时间:2023-07-21
浏览次数:0
晶晶说:亲爱的设计师们,你们是不是已经面临选择困难了? 现在的工具越来越多,那么哪一种更适合做UI呢? 来看看作者的分析吧! 这里提前给您一些建议。 对于Win平台的朋友,建议先熟悉一下Figma,因为它比XD好很多。 Mac平台的朋友,根据自己的需求来决定即可。

VS Figma
Figma 和这两个现在热门工具之间的竞争仍在继续。 大多数设计师会想,这两者哪个更好? 我应该从一种工具过渡到另一种工具吗?
过去四年我一直在使用它,但我是它的超级粉丝。 既然它确实是UI捉襟见肘的时代真正的救世主,我相信你会记得那是多么痛苦。
不过我们公司最近改用Figma了,所以我就有机会尝试一下这个工具,后来我发现这个工具也很棒。
在这篇文章中,我将向您介绍一些插件,最后让我们看看哪个效果更好。 我们主要从以下几个方面来介绍这两个工具:
工具功能 2. 设备统一 3. 设计协作 4. 材料传输 5. 原型制作 6. 导入文件 7. 离线工作 8. 插件
001. 工具特点
这两个工具具有几乎相同的功能、相同的快捷键和相同的结构。 如果您知道如何使用其中一个,那么您默认就知道另一个。

002.设计系统-设备
我在 上花了很长时间完善设计系统,这很好,但当我切换到 Figma 时,情况好多了。 让我来告诉你为什么!
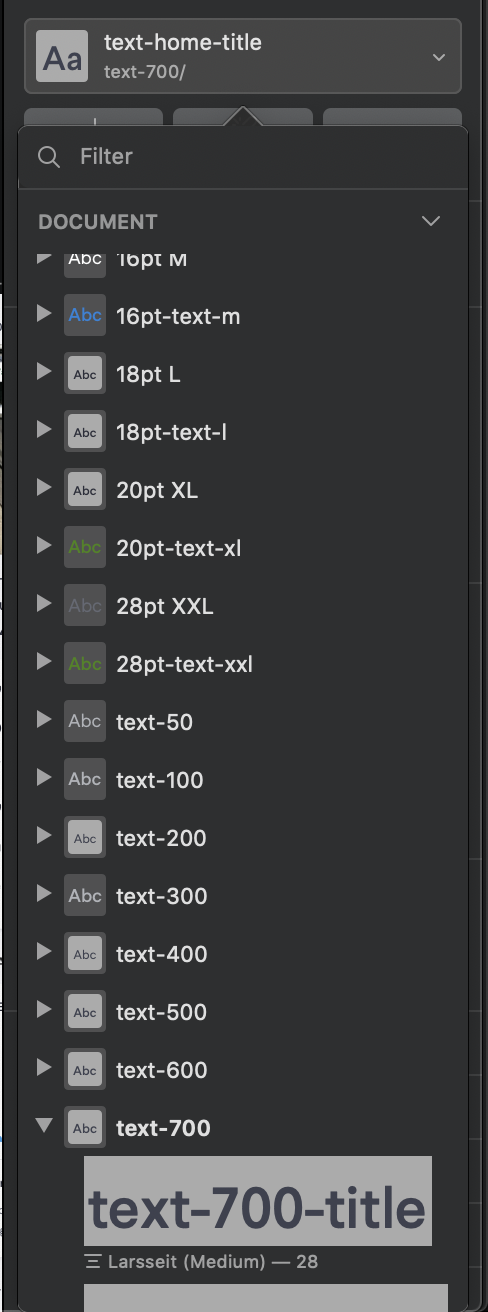
当我想创建文本样式时,文本/视口样式不是原子级别的,我必须定义我想要的样式的所有实例,这最终可能是一个特别长的文本样式列表。

让我们解释一下样式的工作原理:当您定义任何文本或视口样式时,所有属性都会使用该样式保存,但如果您对任何属性进行任何修改,那么您将覆盖文本样式。 例如,如果您希望文本具有不同的对齐方式或不同的颜色。 要使用,您必须为每种情况创建文本/视口样式。
拿出来看看 Figma 是如何工作的:

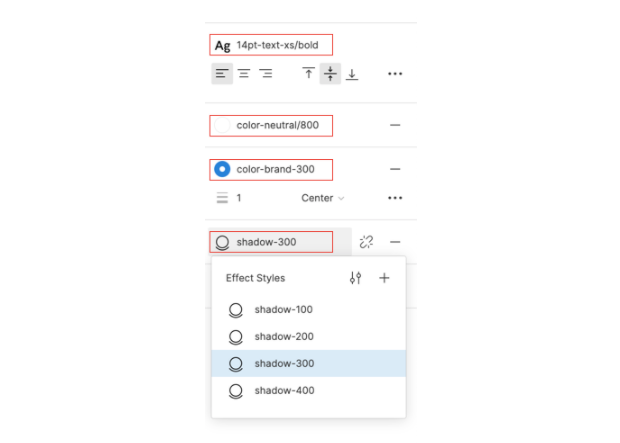
Figma 属性面板
对于 Figma 来说,样式是按照原子化的思想来设计的,属性面板中的每个属性都可以为其定义一个样式。 这就是它的工作原理,就像 一样,您可以单独保存颜色、字体、阴影,并使用您想要的样式的任意组合。 这真的很有帮助,因为如果我决定改变颜色,在 Figma 中,如果你在一处改变它,它就会在各处改变。
现在让我们谈谈组件,我注意到 Figma 的性能也好得多,采用了设备系统并降低了其限制。 中,如果有设备,则只能通过覆盖来改变符号,而不能删除元件中的元素。 例如,如果您有一个带图标的按钮,则必须创建 2 个符号,一个带图标,一个不带图标。
Figma组件有点不同,可以修改替换,但也可以更改组件层,以及视口的属性。

Figma组件实例,可以删除图标层并修改 -
003.设计协作
如果多个设计师进行协作,选择正确的工具非常重要。
Figma 采用协作文档或时间查看器的形式。 它允许所有设计师同时处理同一个文件。 您会看到许多键盘在项目中走来走去,并且您可以观看其他设计师的工作。 说实话,我真的不喜欢在我工作的时候让另一个人盯着我的屏幕,这太糟糕了。 而其他一些设计师更喜欢这些工作方法,并且也大大提高了效率。

Figma网站截图
让我们看看我们能用它做什么,我发现在这方面更好,有一个名为的插件允许设计人员拥有一个版本分支系统,类似于(对于开发人员),每个设计人员在一个分支中工作,然后合并该分支并解决存在的任何冲突。 我个人比较喜欢这些工作方式,有些设计师认为太复杂了。
004. 设计交接
我们如何向开发人员交付设计稿? Figma 有自己的格式,开发人员面临的最大问题是sketch软件图标,当我想发送屏幕时,我必须向他们发送所有项目文件链接。 当他们单击链接时,他们需要等到项目加载后才能看到设计稿的屏幕。
而对于可以共享你的屏幕的Cloud,它仍在开发中sketch软件图标,你可以使用插件来使工作流程更顺畅,例如(,...等插件)。
005. 原型设计
Figma 中的原型设计工具非常棒,您可以轻松地进行用户测试,因为它非常适合共享,并且它始终会根据您的设计进行更新。 而且这台机器的原型功能不是很好,因为不是那么容易共享,必须使用云端来共享。
令人惊讶的是,在 Figma 中,您可以使用、、等来创建交互式原型。
006.导入文件
这两个工具的导入操作类似,而且有很多集成的插件可以同时使用,比如外挂、外挂等,让导入变得更加简单。 我真正想要在 Figma 中做的是,复制任何画板或任何元素,然后将其粘贴到 Figma 之外,这不起作用,但可以。 我过去仍然这样做,所以我的桌面上没有太多垃圾。 如果 Figma 有这个功能就好了。
007. 离线工作
这两个工具都可以离线工作,Figma 无法加载组件,但离线工作很浪费时间。 所以,赢吧。
008.插件对比
它的开发比 Figma 早很多,所以插件也比较多。 我真正喜欢 Figma 的一点是,它在发布每个插件之前都会对其进行初步的插件审查。 这可以确保该插件是可信的并且不会损坏您的项目文件。
最后我想指出的是,至于哪个工具更好,我希望你可以自己体验一下,因为到目前为止它们都做得很好。 如果你用得好,可以很容易地转移到Figma。
因此,我建议大家根据自己的需求和项目的实际情况来选择具体的工具。
原来的:
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码