发布时间:2023-07-29
浏览次数:0

“Look”是“”在过去一周左右搜索的一些新的设计工具。 旨在为您推荐一些好的设计应用、插件等。 话不多说,让我们开始吧:
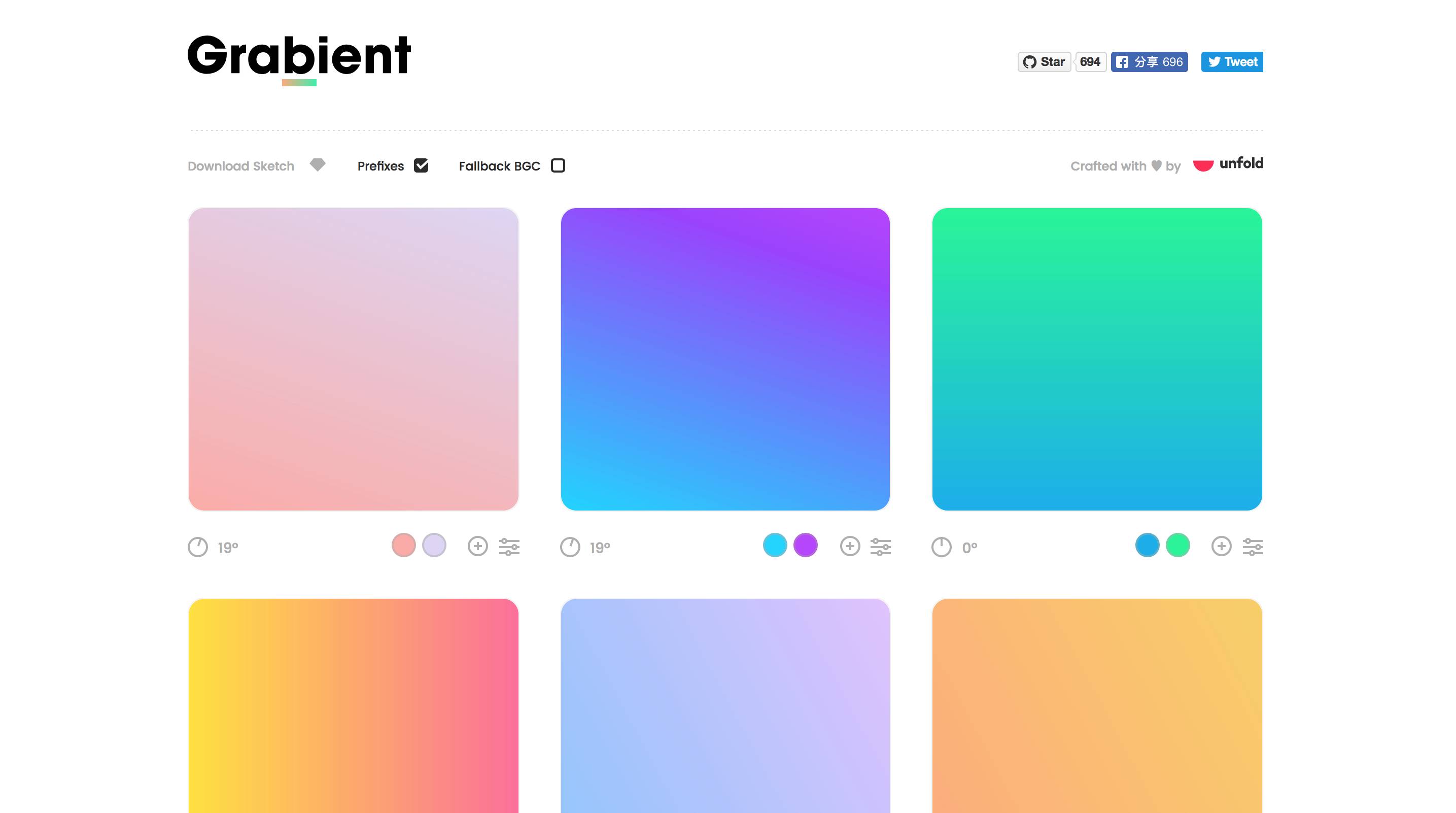
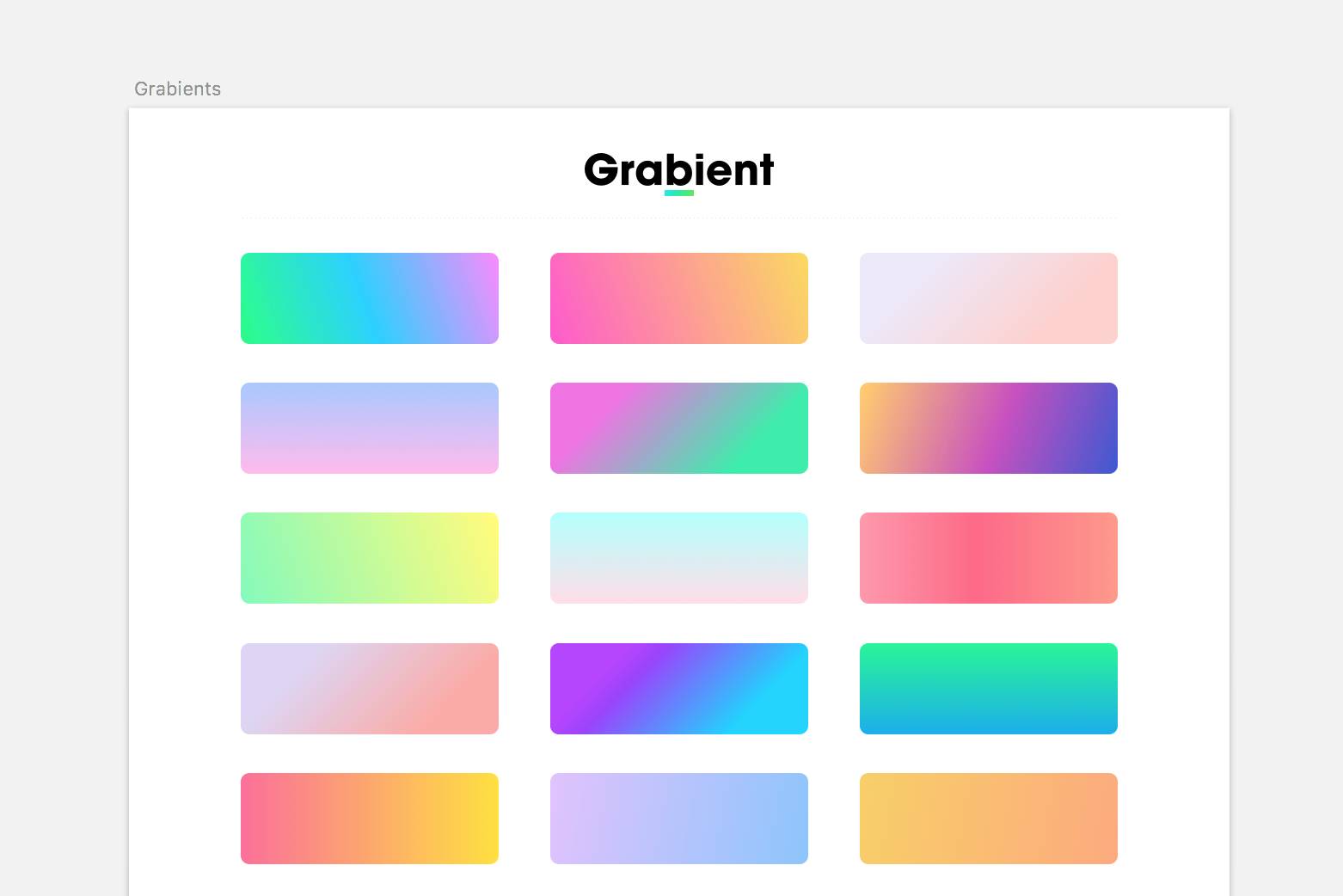
:在线渐变配色网站
这期间,梯度又悄然抢占了游戏的先机。 例如, 是一位对渐变卡非常狡猾的设计师。

约翰尼维诺的音乐
如何选择好的渐变色搭配? 看来对你有帮助。
网站本身配备了很多非常漂亮的渐变色:

您可以自由调整渐变的角度,或者自己添加颜色:

该网站提供包含所有渐变配色方案的下载文件:

还可以直接复制渐变的CSS属性,方便开发和使用。

眼尖的同学可能已经注意到了,本期“LOOK”二字的渐变就是之前的渐变,哈哈!
网址:公众号直接回复“渐变”即可获取。
画板管理:
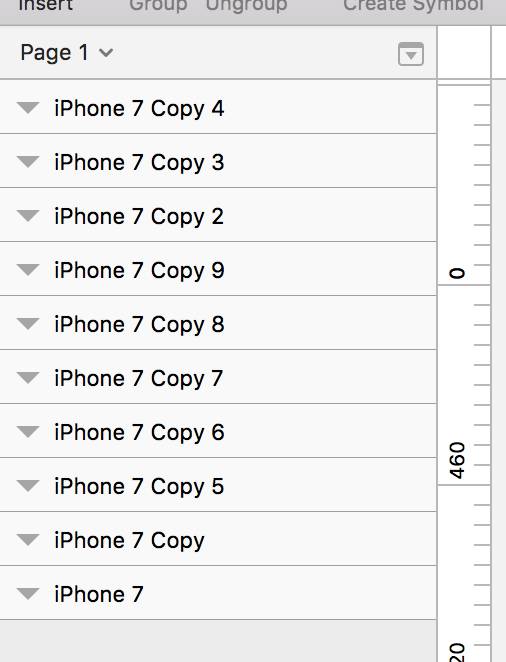
当我们设计交互草稿或者视觉草稿时,我们会遇到很多页面。 刚接触它的时候,我的画板几乎都是这样粗鲁的命名:

前面有复制光环
后来我建立了自己的命名方法,为每个页面设置一个序号,并划分每一行,这样既方便又在开发校对时明确指出该序号的页面有问题。
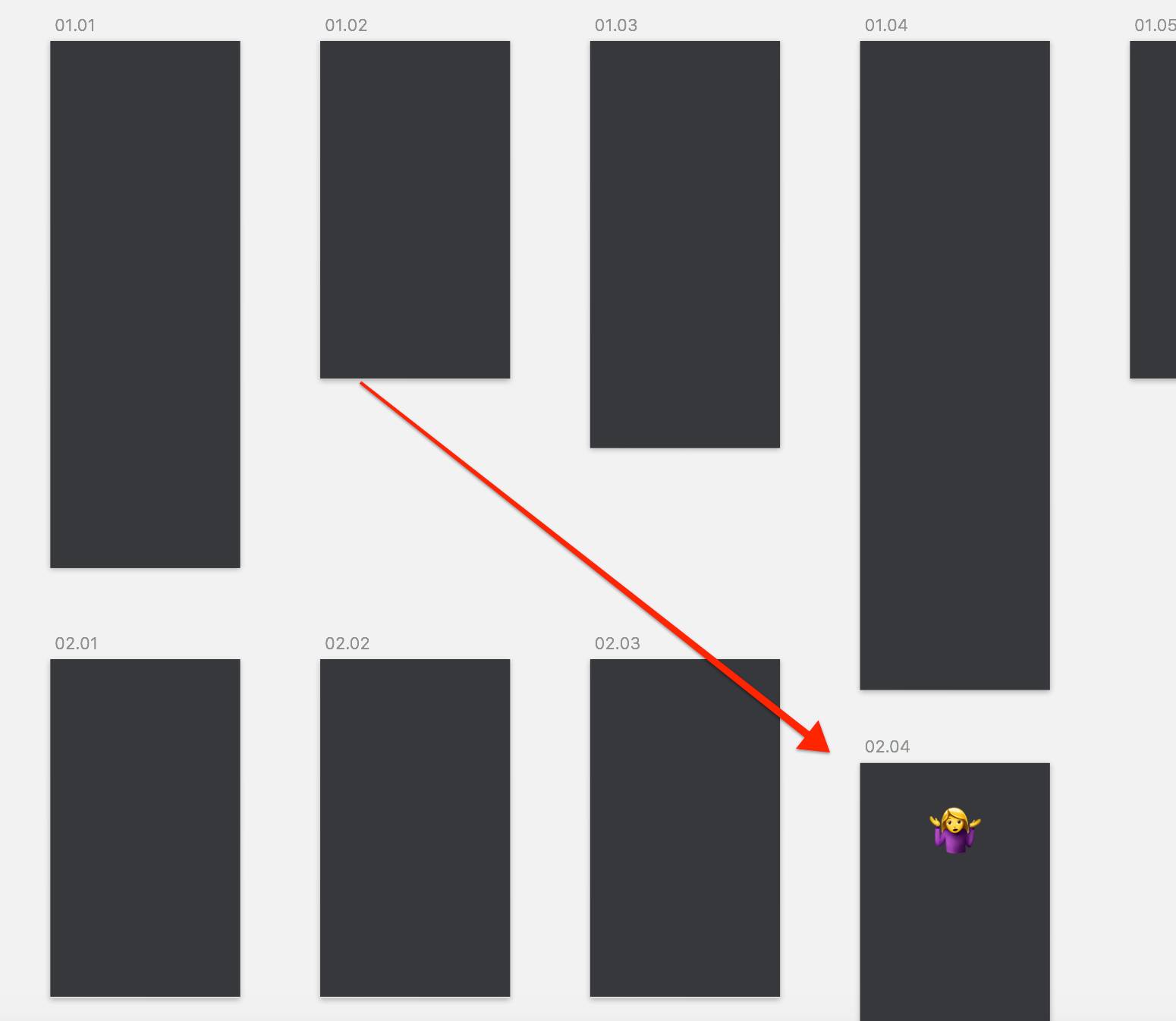
就我个人而言,我喜欢按 01.xx 对第一行进行排序,并以这种方式对第二行进行排序。 但设计中难免有些页面会很长,最后就会出现右图的尴尬情况:

于是我只好把上面的画板一张一张地拖下来……囧。
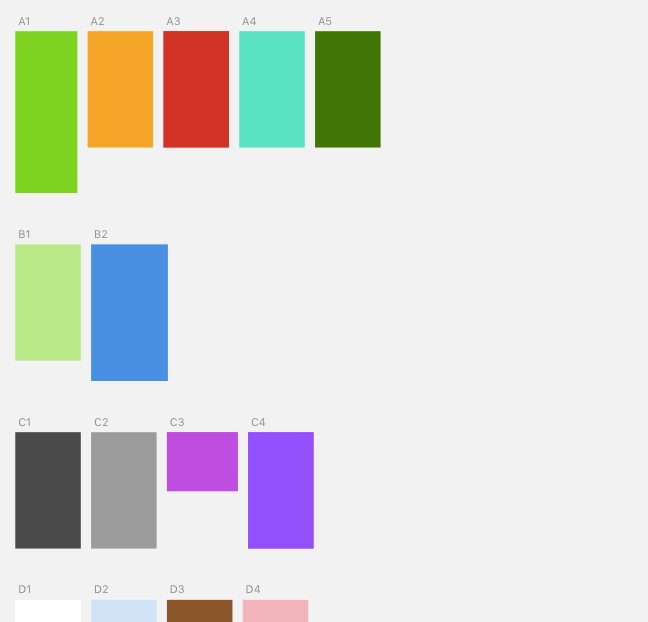
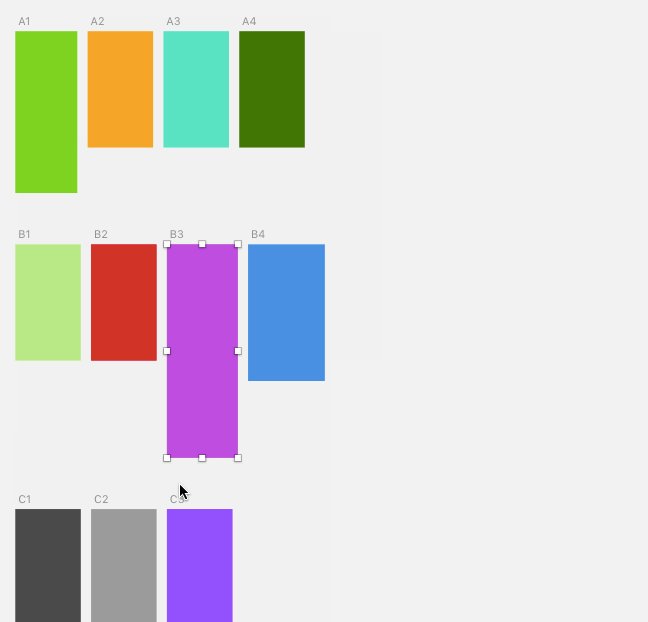
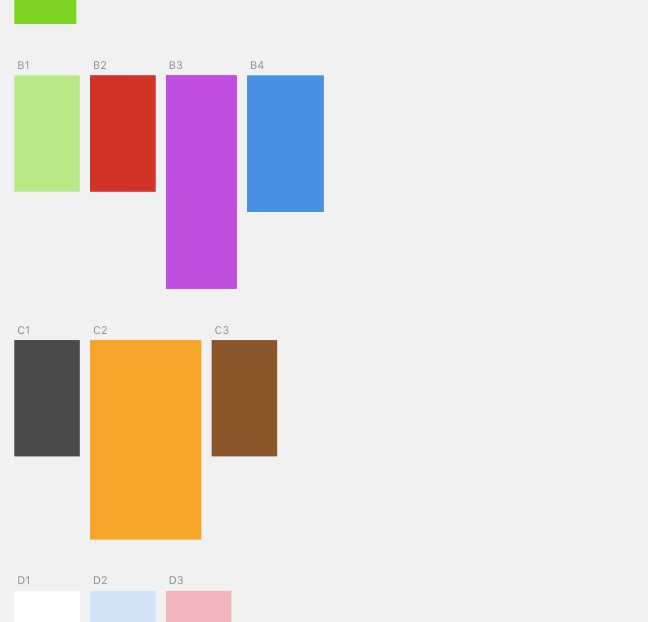
后来发现很好的解决了我的问题。 安装此插件后,所有画板都会按照第一行A1、A2、A3...第二行B1、B2、B3...这种推送方式手动排序,完美契合我之前的习惯! 可以看到效果:

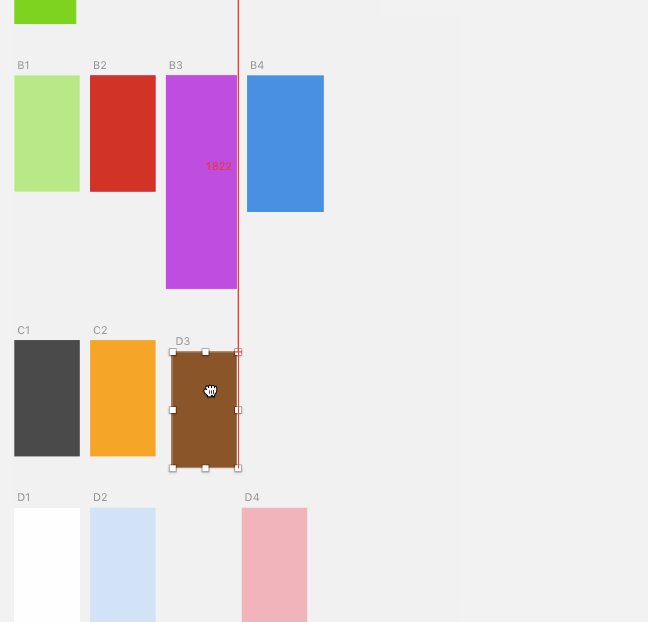
所有画板将按照上、下、左、右统一宽度排序。 同时它会识别出你在两个画板之间插入了一个画板,并手动将这个画板前面的所有画板的序号加1,非常好用~
如果拉伸一个画板,它会将下一行的所有画板向下调整,以保证两行之间的宽度。
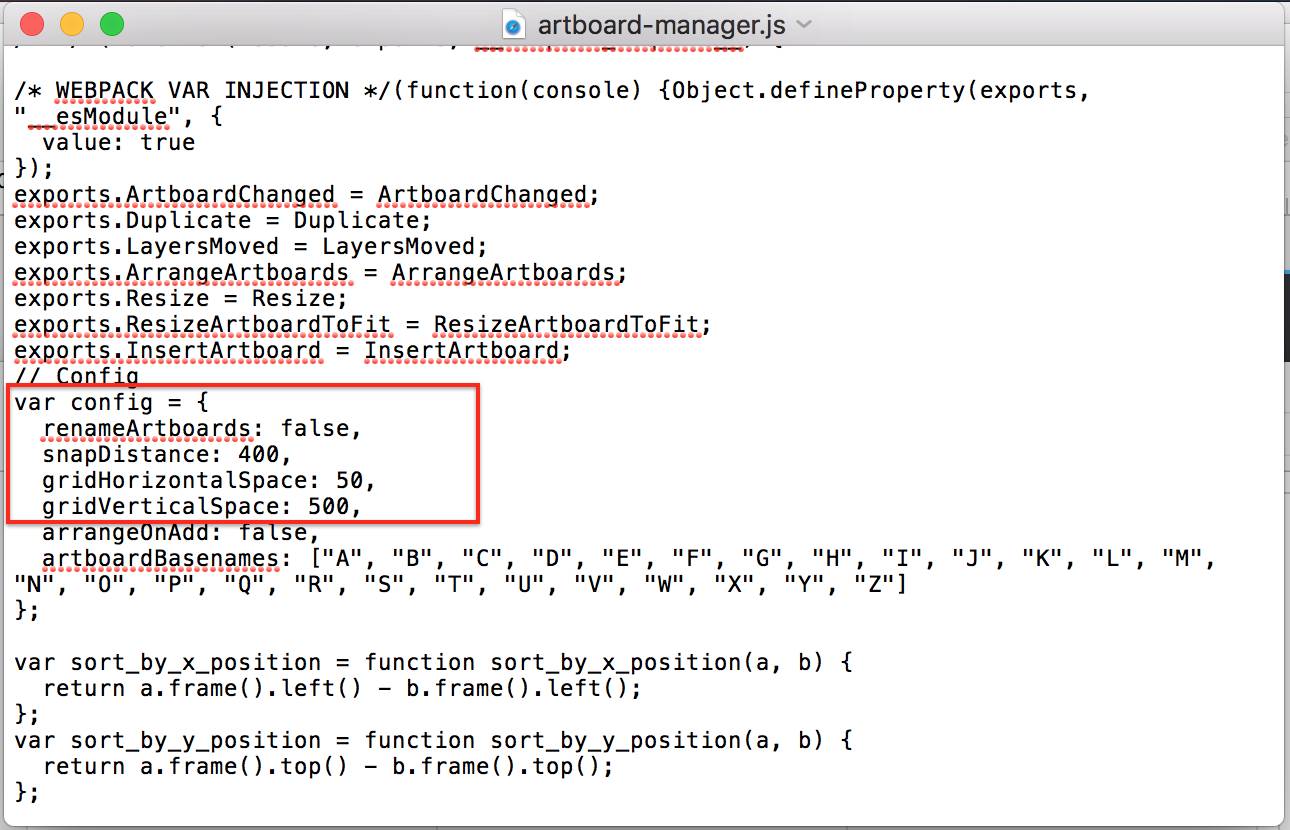
需要注意的是,要手动更改名称,在文件中找到插件的.file,然后右键“显示包内容”,找到---.js文件,用可编辑文本工具打开,找到以下数组,并将 false 更改为 true 并保存。

同时,您还可以自动调整下边的宽度,使画板之间的宽度符合您自己的习惯。 默认值 50 可能有点小,绘制一些交互线的空间可能会很紧张。
插件下载地址:公众号直接回复“画板插件”即可获取。
Fiber:交互动画UIKit
最近动作挺多的,先推出了sketch修改画板颜色,立马就降低了可以使用渐变的原型的有效性(这件事也在上引起了热议)。 前面公布了动态阵列的功能,随后发布了这个交互式动态模板:Fiber

不过这个模板只能内部使用,虽然是别人为了推广自己的工具而做的增值服务。
简单来说,这个模板包含了几个常用的交互流程,只需更改一些参数就可以生成交互原型。 入门更容易一步。

这次提供的交互动画组件相当强大
至于为什么要学,你自己就知道了。 首先,它受益于代码的可能性sketch修改画板颜色,比He等工具强大得多,但同时也带来了相对较高的学习成本。 但我很高兴地接受了这个过程,因为学习之后我对代码基本上有了一定的了解,工作中与开发的沟通也变得越来越方便。 毕竟电流缩小之后,界面的可视化程度也提升了很多。
以后我打算给大家出一系列的教程,我会尽力克服我的拖延症……
在实际工作中,我可以使用简单的交互,也可以使用复杂的交互。
与此同时,近期促销活动还在继续。 如果订阅一年的使用权,可以免4个月的费用,还能享受25%的折扣,折合人民币700多元。 除了教育折扣之外,也是非常可观的利润。

不过由于活动只持续这三天(8月8日发布),想要购买的同学要抓紧了。 没用过的同学要仔细权衡是否购买,虽然它提供了14天的免费试用,让你考虑一下这个软件是否适合你。 而如果你已经剁手一年了,那你就得老老实实学了。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码