发布时间:2023-08-30
浏览次数:0
设计师也应该在创新的步伐中温故知新。 我们上去对iOS、设计规范、适配问题做一个全面的回顾和准备。

双20终于来了。 互联网产品对于这个时代来说并不新鲜,互联网人也从未停止过对优秀产品的探索和创新。 作为一名设计师,我们应该回顾过去,在前进的过程中学习新的东西。 下面我就和大家一起对iOS、设计规范、适配问题做一个全面的回顾和准备。
iOS 设计规范
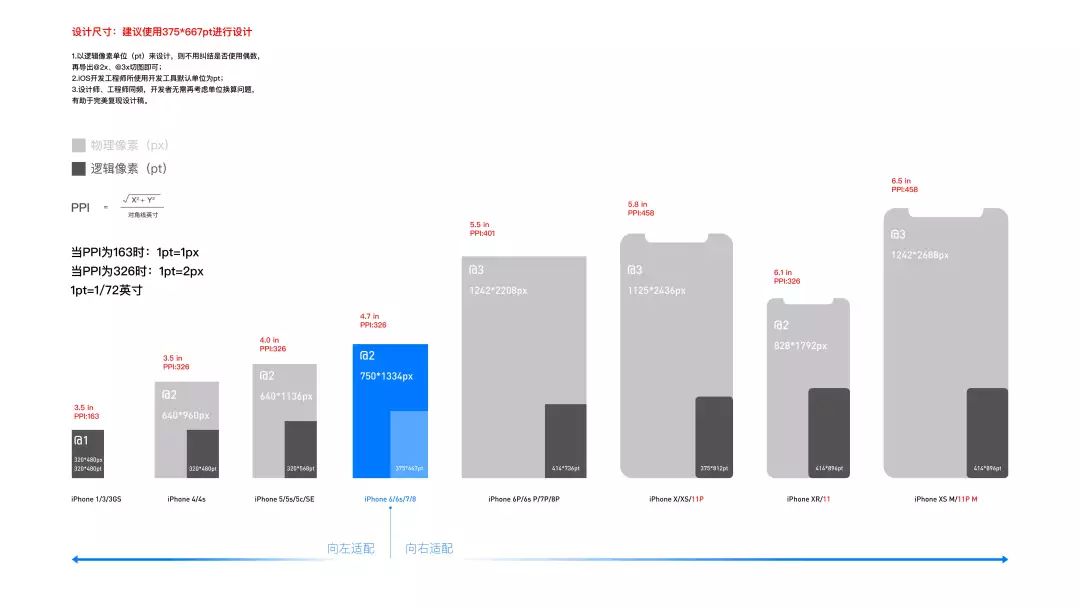
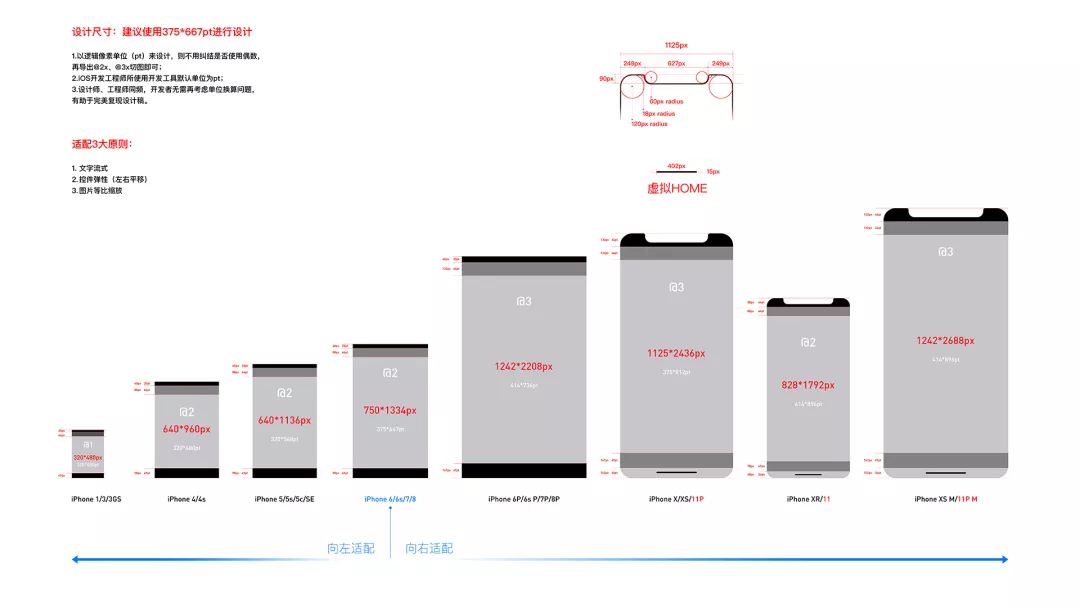
苹果自2007年1月9日发布Max以来,已经经历了十三代产品。19年9月11日推出的11、11Pro和没有新的规格,因此设计师没有额外的工作量。 还是按照以前的做法:750*(@2x)或(375*667pt,@1x)制作设计稿,然后提供@2x、@3x切割图片。
以下是历年苹果手机的产品列表(说起你拥有过哪几代产品,欢迎留言交流)
一代:
第二代:
三代:
四代:4
五代:4s
六代:5
第七代:5s、5c
八代:,加上
九代:6s、
十代:,加
第十一代: 、Plus、X
十二代:XS、XSMax、XR
十三代:、、Max
如何有效记忆iOS设计规范,这里我总结了一个方法“iOS五点两图记忆法”,即五点+两张图。
1.设计规格:@1x(@2x)为基准设计。
2.设计工具:Adobe XD,
3.预览效果:或
4.图像剪切输出:@2x@3x 两组
5. 标记工具:Blue Lake、


测试你:
1、如何快速做出尺寸的设计稿?
2.@2倍图发展为@3倍图会有什么后果?
3、为什么要用@1倍图进行设计? (后面还有详细解答)
4. 文本在上显示为34px也是34px吗?
这里我们首先重点了解一下PX和PT这两个单位,搞清楚为什么UI设计时建议使用双像,这样才能适应设计的变化。 (注:这部分内容根据晶晶老师的总结优化而成。公众号@静)
大家可能对PX比较熟悉,它是英文pixel的缩写。 最简单的理解就是找一个放大镜(不是笔记本里的放大镜,而是真正的放大镜),然后对准面前的显示器或者手机屏幕来观看。 大多数显示器在放大镜下都会出现点。 这就是我们通常所说的像素概念。 在具有化学码率的显示器中,垂直分布有1920个点,水平分布有1080个点。 这种点通过显示器的光学特性为我们组成不同的图像。

请注意,在不同规格的显示器上,此类点的单位面积并不相同。 例如,一台22英寸1080p液晶显示器和一台27英寸1080p液晶显示器,可以发现两台显示器的像素分布是27英寸显示器的显示效果明显不如22英寸显示器。英寸显示器。 LCD 面板中的“像素”大小各不相同。
可见,像素的单位是相对单位,其宽度或长度不能用分米、毫米等绝对测量单位来判断,因为1个像素仅代表一个单位的“点”。
另一个重要单位是PT,英文point的缩写。 这个单位也是iOS开发过程中使用的单位。 与 px 等相对单位不同,PT(点)是绝对单位。 英文名称为“磅因子(或Pound)”(1PT=1/72英寸)。
同样用一个简单直观的计数器例子来演示,拿两个不同的型号,比如一个ip11和一个Max,打开同一个应用程序(比如QQ音乐),准备一把尺子,用尺子检测最文本规范上面标题“音乐厅”。 经过测试可以发现,不同型号的“音乐厅”字样规格是相同的。 还可以要求iOS开发者写两个适应不同规格型号的相同文件,分别安装在两部手机上,以保证这个文件中的字体使用同一个字体大小(30PT)。 在这两款手机上运行并用卷尺进行测试,我们发现它们的化学规格是相同的。

请记住px是相对单位,pt是绝对单位(类似单位有分米、毫米等)。 在不确定屏幕密度的情况下,px 和 pt 之间没有可比性。
在开发工程师眼中,如果使用750px的帧率来绘制图片,如果在设计稿中按照原始尺寸标注规格,那么在开发环境中也会转换为两倍规格。 例如,如果你将字体大小标记为 40pxsketch安卓图标模版,那么开发工程师最终在代码中写的就是 20pt,乘以 2。而且,如果你使用双倍基础帧率来绘制,那么你就不需要乘以2,所有规格的开发工程师都可以直接拿来随意使用。
作为中国联通一款纯矢量ui设计软件,无论是设计还是后期与开发工程师的配合,都严格遵循开发原则。 这些设计方法可以最大限度地再现设计稿,还可以减少文件体积和系统资源消耗,无论从哪个角度来看,都是设计师制作UI界面的明智选择。
最后,让我们总结一下激励措施。 设计者采用双基准规格来绘制,主要是因为单位换算方便,输出方便,理解简单。 对于工程师来说,不再需要进行复杂的转换,这有助于完美重现设计稿。
我们继续熟悉 iOS 中一些基本的页面规范规定。
1. 引导页面
引导页是完整图片,无法适配,所以需要单独制作设计图。 iOS总共需要提供6套规范。 事实上,它还支持视频。 (目前5以下的适配基本被淘汰)

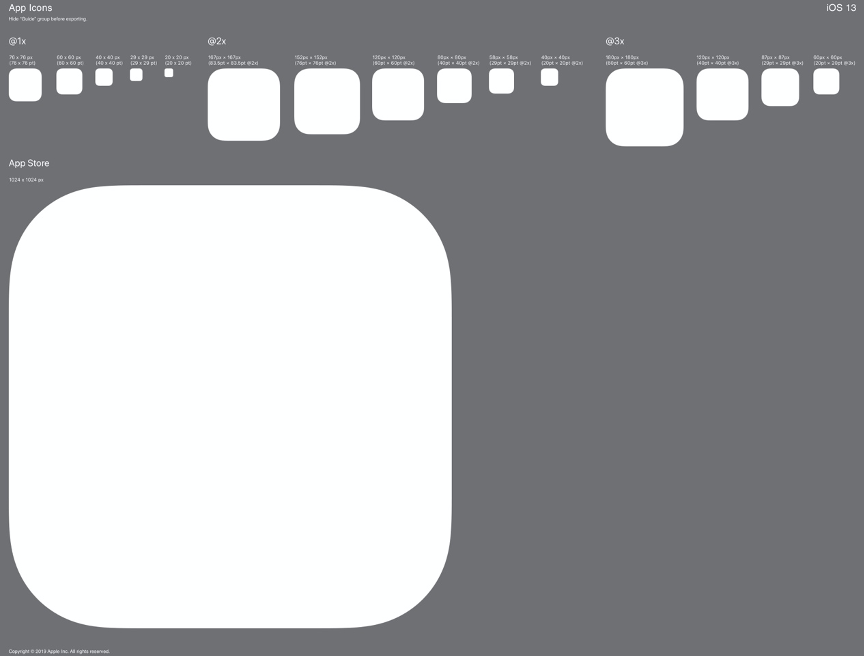
2. 图标
您可以根据规格创建图标。 然后利用现成的规范模板资源生成一套完整的规范并一键导入。 (模板链接:)
注意:提交给程序员的最终剪切图是直角、非圆形图标。



其他设备图标规范
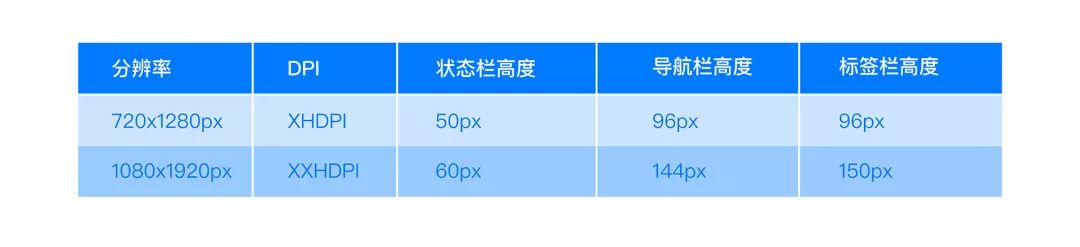
3、状态栏和导航栏(具体规格见图5.2)
状态栏:显示时间、操作员信息、电池电量等信息区域。 (短发区)
导航栏:状态栏下方的区域,包括页面标题、功能图标等信息区域。
状态栏和导航栏通常是集成的。 现在流行大标题导航栏的设计,即加强导航栏的高度,与页面内容的标题融为一体。 当内容向上滑动时,大标题恢复到正常的导航高度。 (大标题导航栏的高度通常为116pt(232px),其中包括20pt(40px)状态栏的高度,还可以容纳34pt(68px)大标题和辅助信息(如返回图标)。


导航栏中的元素必须遵循以下对齐原则:
1. 返回按钮必须靠右对齐。
2、当前界面的标题必须位于导航栏的中间。 (选修的)
3. 其他控制按钮必须靠左对齐。
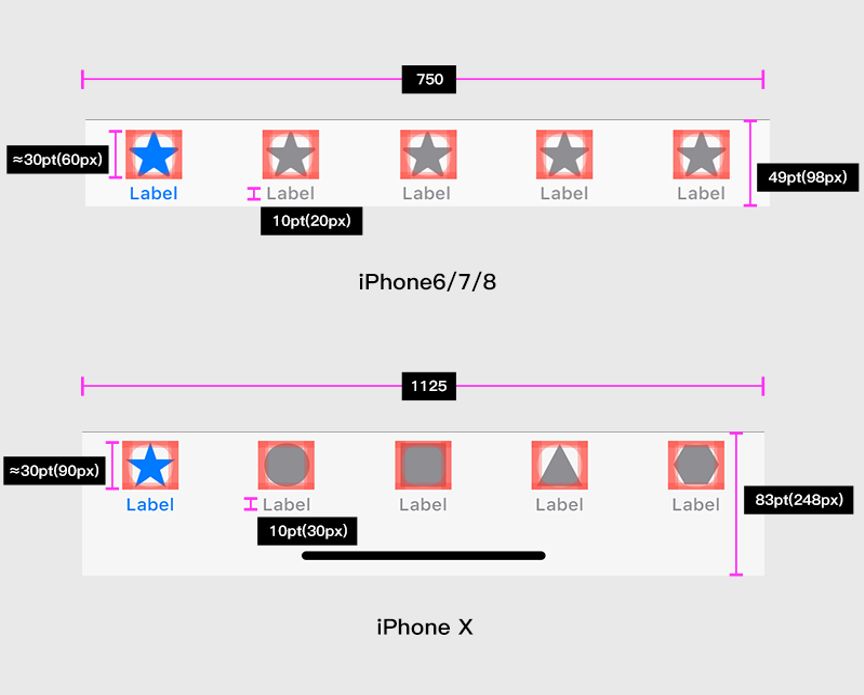
4、标签栏(具体规格见图5.2)
Tab bar:即Tab栏,是顶部的快速入口。 在iOS规范中,Tab栏通常有五个、四个或三个图标。 有“纯图标标签”和“图标加文字标签”两种方式。


5. 上传页面
当程序上传到时,我们需要提供多张App截图,以便用户了解App的功能。 这里我们需要提供两组截图,1242x和1125x。 还支持视频模式。 (Momo目前使用了五个静态页面)

莫莫上传截图
6. 字体
英文字体:SC,中文字体:、SFUI,其中适合大于19pt的文本,SFUI适合小于20pt的文本。
七、颜色
我们画图时屏幕显示的色域比RGB色域更宽。 因此,网站上可以设计任何颜色,只要符合产品的能力并在色调心理学理论的范围内即可。 官方推荐的系统颜色如下:

系统颜色
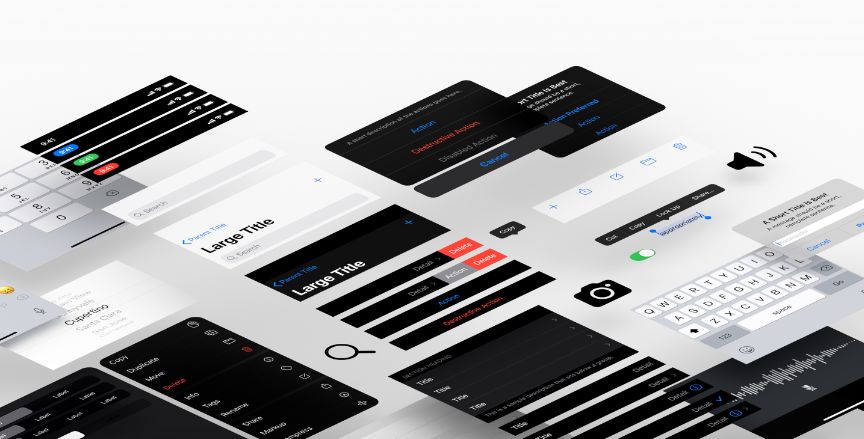
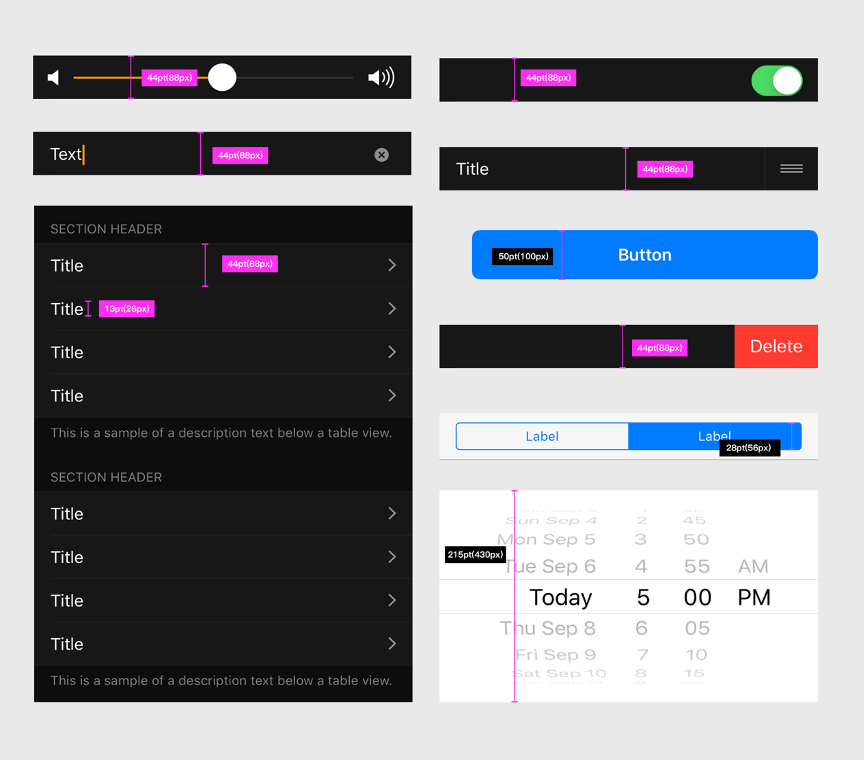
8. 控制
控件包括:输入框、按钮、滑块、页卡、开关等,这些都已经在设计模板中列出了。 (下载地址:)为了让设计更加符合整体产品品牌基调,可以对这种控件进行重新设计。
但要注意两点:第一,点击区域基本符合44pt(88px)原则,即手机上的尺寸约为7mm-9mm,适合中指点击。 其次,设计不同的运行状态,而不仅仅是一种状态。

默认控制
控件中各处均为 44pt (88px)
之前我们介绍过,人手臂的点击区域为7mm-9mm,即@2x下的44pt(88px)。 Apple 的导航栏、列表和工具栏都包含神秘的数字 44pt (88px)。 我们还确保在设计时考虑到脚趾点击区域。

各处均为 44 磅(88 像素)
九、界面设计原则
1.行距和宽度(@2x)
在中国联通终端页面的设计中,页面中元素的行距和宽度的设计规范非常重要。 一个页面是否美观、简洁、通透与行距、间距的设计规范密切相关。
(1)全局行距(iOS13,@2x)
全局行距是指页面内容到屏幕边缘的距离。 整个应用的界面应该以此来规范,以达到页面整体视觉效果的统一。 在实际应用中,应根据不同的产品知识采用不同的行距,使行距成为界面的一种设计语言。 全局行距的设置可以更好的引导用户垂直向上阅读。 也没有行距,一般用在卡片布局中,用来显示图片横幅。 这些图片横幅显示的设置方法使用户更容易关注每张图片和文字本身的内容。


iOS原生页面“设置”和“常规”的行距均为40px。 (@2x)


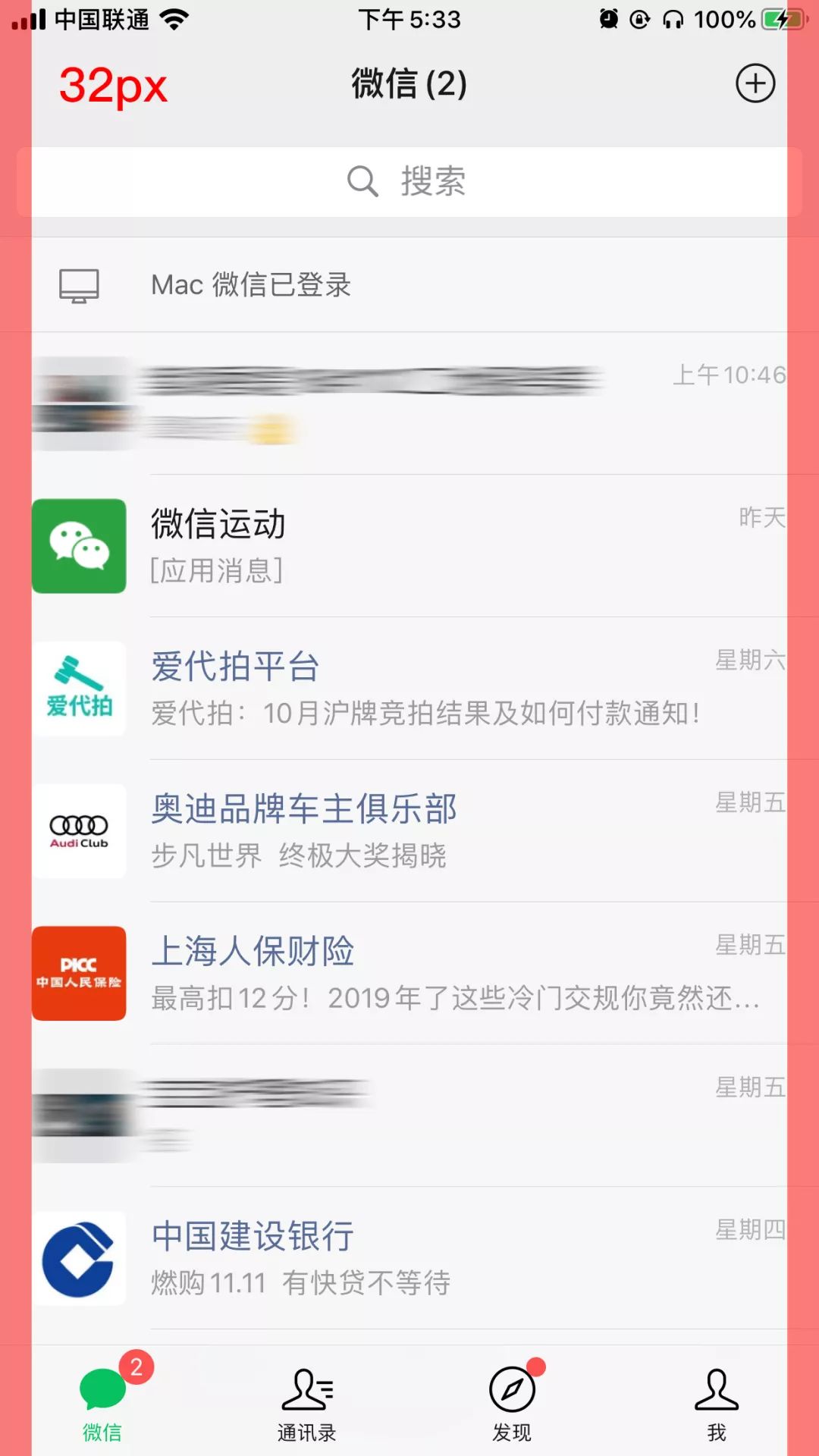
陌陌和支付宝的行距都是32px。 (@2x)
(2)卡片宽度
卡片式布局是中国联通页面设计中非常常见的布局形式。 至于卡之间的距离,需要根据界面的风格以及卡所承载的信息量来划分。 一般最小不高于16px,太小了。 宽度会让用户紧张。 最常用的宽度是 20px、24px、30px、40px。 事实上,宽度不宜太大。 宽度太大会使接口看起来松散。 宽度的颜色设置可以和分割线一致,也可以多变。 较浅。
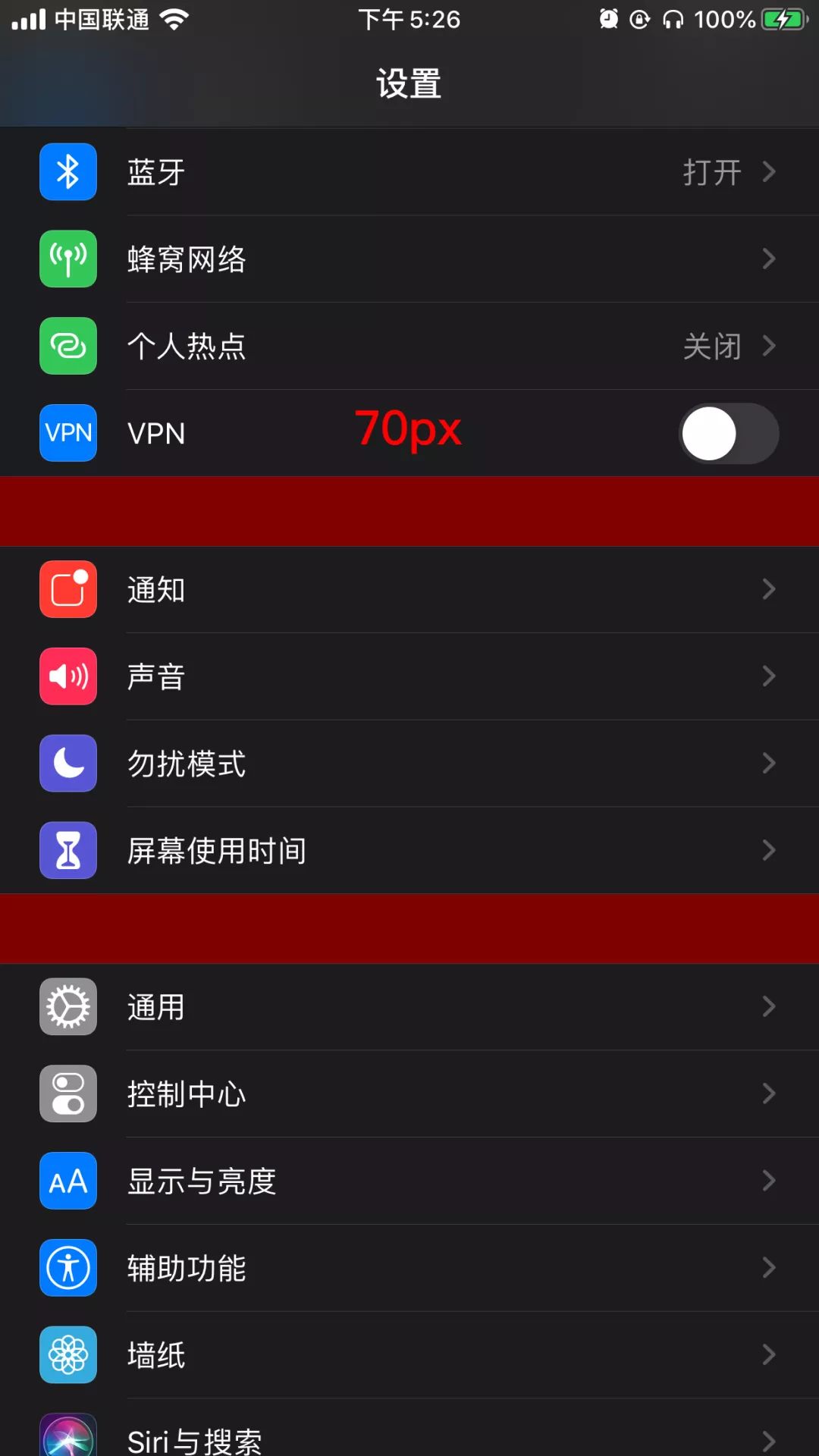
以iOS(750*)为例,设置页卡宽度为70px,通知中心承载的信息较多,所以采用较小的16px作为卡宽度。


总结:卡片宽度的设置灵活多变。 必须根据产品的智力和实际需要来设置。 通常,您可以多截图来查看各个应用程序的卡片宽度是如何设置的。 卡片宽度的设置自然会变得更加合理和得心应手。
(3)内容宽度
一个APP不仅有各种栏(状态栏、导航栏、标签栏、工具栏)和控制图标,还有内容。 有多种方式来布置内容。 我们不会在这里解释内容应该如何布局。 先说一下内容的宽度设置。
格式塔接近原则:
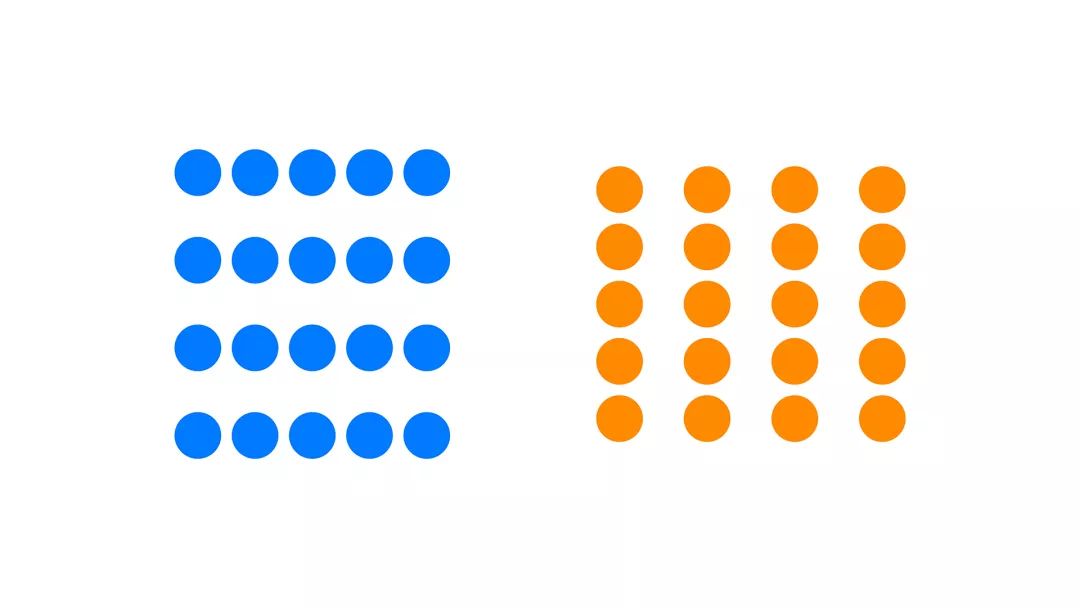
各个元素之间的相对距离会影响我们的感知,彼此靠近的元素似乎属于一个组,而相距较远的元素则在组外手动定义。 看右图,左图中的圆圈在水平方向上的距离比垂直方向上的距离更近。 这样,我们看到的是4行点,而下图看到的是4列。

UI设计中布局内容时,一定要注意邻接原则的应用
2. 内容布局
APP设计中内容布局的方式有很多种。 这里介绍两种最常用的布局方式,列表布局和卡片布局。
(1) 列表布局
列表式布局非常常见。 当你随意打开一个app时,这种布局基本上是存在的。 特点在于能否在较小的屏幕上显示多条信息,并且用户可以通过上下滑动的手势获得大量的信息反馈。 这也是一个特别容易理解的演示。
(2)卡片布局
这些布局方式都比较灵活。 其特点是每张卡片的内容和方法相互独立,互不干扰,因此不同的卡片可以出现在同一页面上,承载不同的内容。 卡片式布局比较新潮前卫,在很多toC产品中经常使用。 另外,双栏卡片的布局也常见于以图片信息为主的App中,比如一些商城的商品展示页面。 这些方法可以在一个屏幕上显示更多内容(至少4张卡)。 同时,由于左右栏的显示是分开的,用户可以更方便地比较左右栏的卡片内容。
3.界面图片设计比例
在UI设计中,图片的大小和比例没有严格的标准。 设计师往往根据经验和感觉来设定好看的尺寸,但其实我们是有规则可循的。 通过科学的手段设置画面规格,可以获得最优的解决方案。 常见的画面规格有16:9、4:3、3:2、1:1和1:0.618(黄金比例)。
4. APP布局设计规范
布局设计也称为布局编辑,即在有限的布局空间内,将布局的组成部分(文本、图片、控件)按照特定的内容进行组合和排列。 优秀的排版应该考虑到用户的阅读习惯和设计美学。 UI设计中布局设计的基本原则有哪些?
(1)对齐
对齐是整个布局设计中最基本、最重要的原则之一。 它可以构建整齐、规则的形状,为用户带来有序、一致的浏览体验。
(2) 对称性
对称是对立统一规律的本质属性,呈现出和谐、自然的美。 在应用界面的设计中,引导页、注册登录输入框和按钮的设计都是对称设计。
(3)分组
物以类聚,物以类聚。 分组是将同一类别的信息组合起来,直观地呈现在用户面前。 这样的设计可以减轻用户的认知负担。 中国联通终端界面设计中最常见的分组方式是卡片,它为用户提供集中、清晰的浏览体验。
10.剪切图像命名约定
最后,剪切出来的图片需要以标准化的格式命名,方便程序员查找。 建议剪切图片的命名格式全部为中文。 如果你的中文不好,你需要想办法提高一点简单的词汇量。 使用上述工具剪切图像后,需要整理剪切图像的名称,也可以在剪切图像之前命名视口。 以下是图像裁剪元素的中英文对比:

剪切图像命名对照表
之后,我们需要根据“tatus@”命名每个切片。 比如我们的导航栏上有一个搜索图标,那么它的名字就是:
aault@2x.png
(@2x.png)
设计规范
然后,上去看看设计规范。 这里只是总结了规范中的一些关键信息。 更详细的信息就不过多说了。 网上已经有很多大鳄制作了这样的文章,大家可以自己搜索一下。
1. 开发单位有DP和SP
DP:特有的宽度单位。
以屏幕为标志,则1DP=1PX
估算公式:/160=px
举例:以()为例,/160=2px
SP: 特定的字体单元。
以屏幕为标志,则1SP=1PX
估算公式:/160=px
举例:以()为例,/160=2px
2、设计规范:作为设计稿的标准规范
1、从中间规格向下适配,接口调节范围最小,适配最方便。
2、大屏时代,仍然采用小规格作为设计规格,这会限制设计师的设计视角。
3、采用主流规范制作设计稿规范,大大提高了视觉还原和其他模型适配。

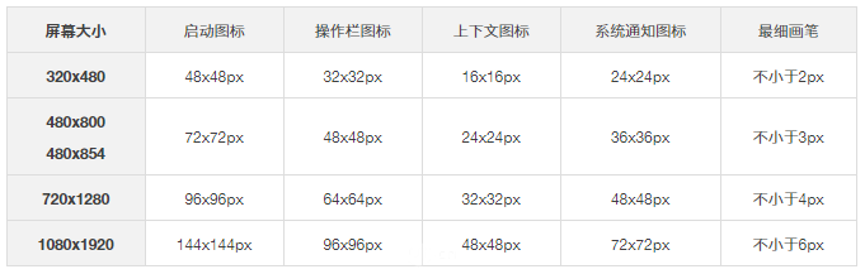
3. 图标规范

4.安卓字体
英语: /
英语:
尺寸:主题文字36-34px 正文文字28-26px 提示文字24-22px
五、切割规格
1、切割规格必须单一
2、单像素图像边缘会模糊
一般情况下,我们只需要提供3套图片裁剪资源就可以满足工程师的适配,即HDPI、XHDPI,以及3套图片裁剪资源。
iOS的设计稿如何适配
现在大部分公司受限于人力物力,无法实现iOS和的全部设计稿,所以存在一稿两用的情况; 设计师利用iOS版的设计稿来适配,下面我们来看一组有趣的物理转换问题:
1080/1.5=720、720/1.5=480、1242*2208/1.15=1080*1920,也就是说1242*2208(iOS@3倍规格)和1080*1920(规格)可以等比例缩放区别,因此iOS和1242*的规范是可以共享的。 因此,可以采用iOS设计规范进行设计。 (前提是一定要和工程师沟通清楚)
另一种方法是将750×比例调整为 1080×,对各个控件进行微调,并重新提供指示(以dp表示)。 也就是说,需要提供两组指示,一组用于iOS,一组用于iOS。
iOS开发语言
作为一名iOS开发工程师,最重要的三个工具是:C、Swift、UIKit框架。 -C是目前效率最高的语言; 而且Swift开发效率非常高。 通常iOS工程师会选择这两种语言中的一种作为开发工具。 UIKit是Apple系统自带的一套框架。 在此框架中,有用于设置按钮、滑块、状态栏、电池电源和键盘的套接字。 所以我们看到在很多第三方app的界面中sketch安卓图标模版,有很多和苹果自己的程序一致的控件,这就是UIKit的功劳。
iOS开发中的单位是pt
750×1334规格的转换关系是1pt=2px,也就是说程序员收到我们标注的px单位草稿减去2就得到pt。 (这就是为什么建议设计师使用@1倍图来制作设计稿)
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码