发布时间:2023-09-30
浏览次数:0
全文4000字,阅读需要15分钟。作者将向您展示微云团队一路走来对文件图标设计的思考和积累,并重点讲述当前这套图标的设计起源。

前言
在过去的一年里,腾讯微云给大家带来了很多新功能,比如在线创建和编辑文档、语音速记、文件收藏等。 微云超级会员基础存储空间由4TB提升至6TB。 此外,还有很多权限提升。 就在最近,我们已经灰度接入腾讯文档,以后我们会更加紧密地合作。 除了不断完善基础存储功能外,微云还一直致力于充分满足用户各种场景的需求。 就连文件图标的设计和扩展也不马虎。 帮助用户快速识别和定位自己的文件是微云用户体验中非常重要的一部分。
文件图标是什么
由特定应用程序创建的特定文件,我们称之为文件类型,例如Word文档的.doc,.psd。
文件图标根据这些文件类型的特征提供图形表达,帮助用户识别文件。 当界面完全由文本组成时,阅读和识别每个单词所花费的时间和精力超出了认知超载的程度。 图标提供的这种“视觉速记”形式减少了认知负担,并能够更好地利用熟悉的形状和隐喻以简单的图形形式传达概念。
微云作为一款云盘产品,支持用户上传各种类型的文件,这意味着我们的图标必须尽可能的覆盖常见的文件类型。
微云文件图标的四个阶段
回顾微云各个版本的文件图标,大致可以分为四个阶段:PC主导阶段、扁平化趋势阶段、极简阶段、微云6.0推出以来的理性回归阶段。
设计风格受PC操作系统影响
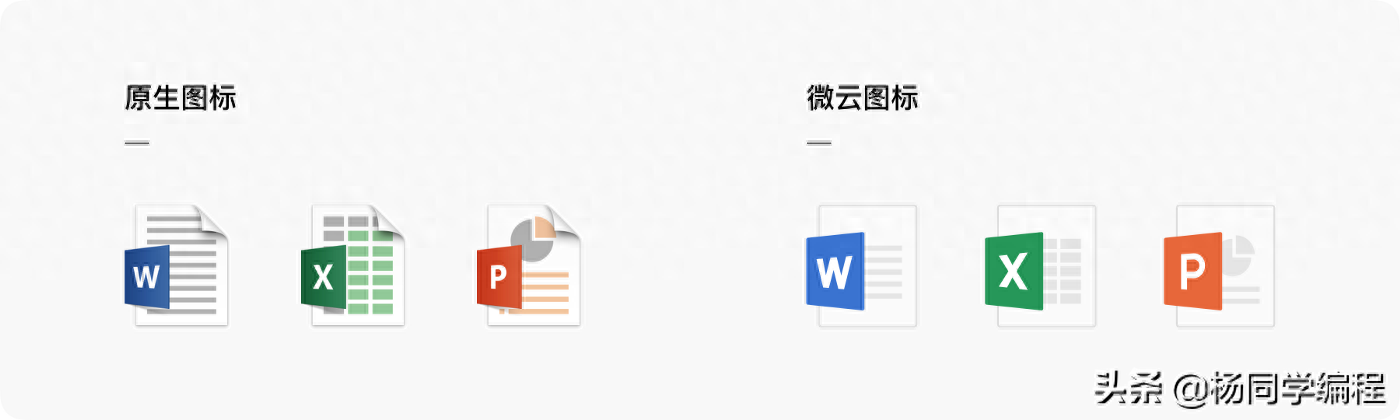
早期,微云的文件图标设计源于PC客户端,很大程度上受到桌面操作系统设计风格的影响。 此阶段的图标从结构上可以分为三类:
1、常规结构:由纸张背景、彩条、文件后缀、图形符号四层组成。 这种结构通常用于具有多个后缀的文件类型或具有明显颜色属性的常见文件类型,例如Word文档、音频文件、PDF文档等。
2.功能弱化:只有两层白底和图形符号,通常用于只有一个后缀的文件以及不常见或常见的文件,例如iwork系列(当时被认为用户较少)、系统文件、未知文件等
3、背景异化:底层背景根据属性进行异化,如压缩文件、文件夹等。
从视觉焦点可以看出,以颜色识别+文字识别为主要识别特征,浅灰色的图形符号被刻意弱化。
现阶段的图标结构相对复杂,识别特征多且分散,用户难以集中注意力。 提高了用户身份识别的门槛。 图标结构的主观分类降低了对用户习惯多样性的容忍度,并且由于图标包含特定的文件类型后缀,设计者不得不为每种独立的文件格式输出大量的设计资源。 这无形中增加了设计者的工作量。 不过,这个阶段的图标具有很强的文档感,设计也符合当时用户的期望。
iOS7掀起的扁平化风潮席卷互联网

从微云3.2版本开始,扁平化设计风格席卷了整个互联网,细线风格的图标非常流行。 微云文件图标也进入了真正的扁平化时期:

1.原有的三个结构分类被削弱,所有图标视觉效果相似,图标分类被扁平化。
2、文件后缀从图标移至文件名末尾,原卡片变成线框sketch软件图标,填充与图形符号相同的颜色。 图形识别和颜色识别相结合,使识别特征扁平化。
3.每个图标都是单色无纹理,扁平化设计风格。
设计主张“少即是多”
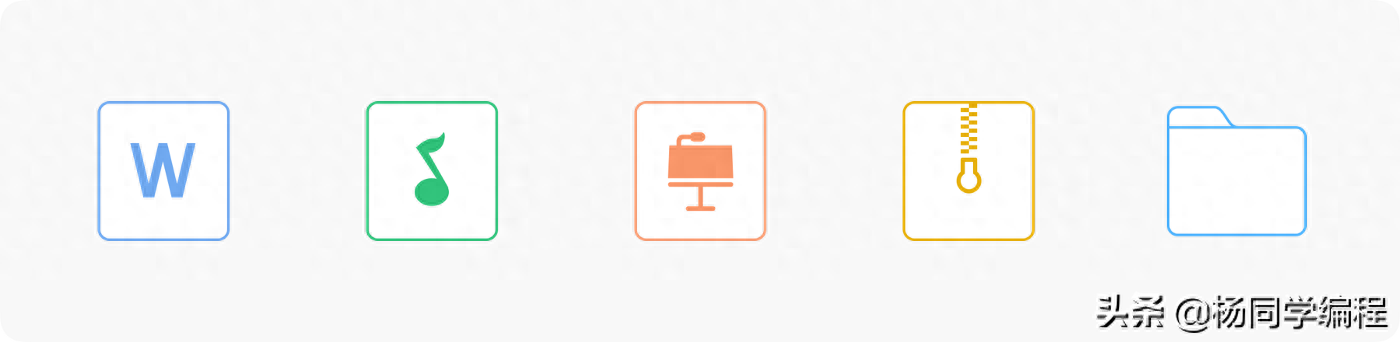
随着扁平化趋势的不断推进,减法成为所有设计修改的必经过程。 微云5.2版本的文件图标也是史上最简单的一段:
1、省略了文件图标的线框,增强了图形符号的轮廓识别度。
2、图形符号也进行了几何化和减法,使整体看起来更加简洁、规则。
3.由于首次采用全白界面UI,我们还增加了图标上蓝色的比例。

然而一味追求减法最终会适得其反。 过于简单会增加用户识别的难度。 就像国际主义时期的西格拉姆大厦一样,过度追求形式上的简洁而失去了使用的便利性。
反思过去,展望未来
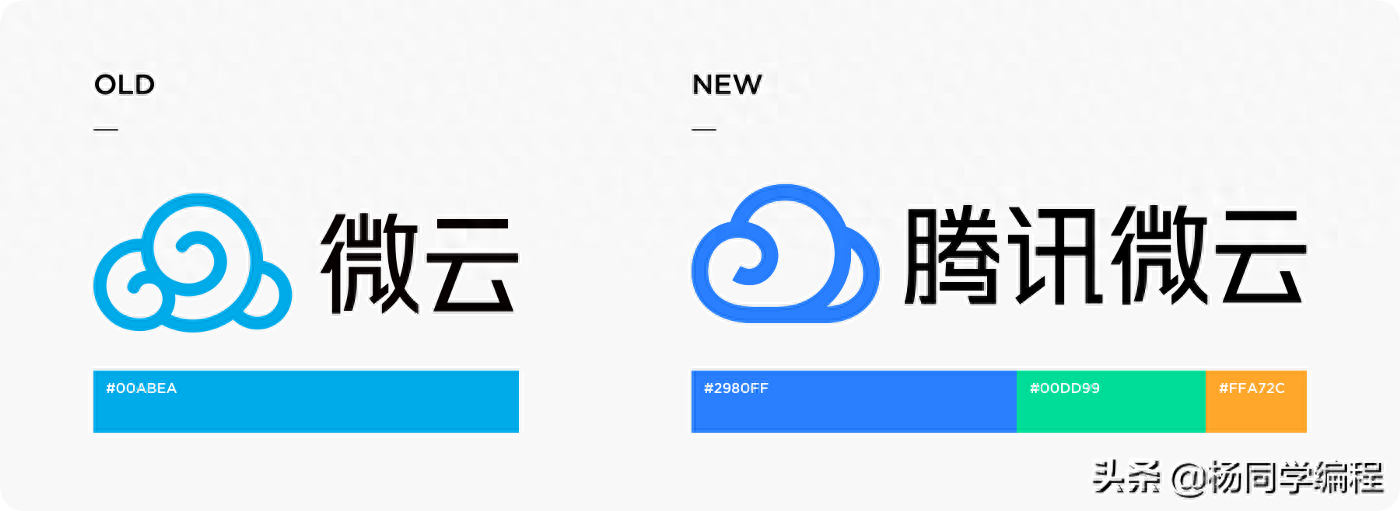
微云6.0发布时,我们更新了品牌系统,更换了Logo、品牌颜色以及新的界面UI。

文件图标作为视觉系统的重要组成部分,自然需要升级。 接下来我们详细介绍一下当前版本的图标设计流程。
初步调查
在改版之前,我们需要梳理一下文件图标在新兴阶段存在的问题和优化空间。
通过数据了解用户的使用习惯
文件图标是为用户内容提供服务的图标。 一千个用户有一千个文件列表。 我们无法控制不同文件图标的出现频率和数量,但我们可以利用大数据来了解这些文件类型的数量和分布。
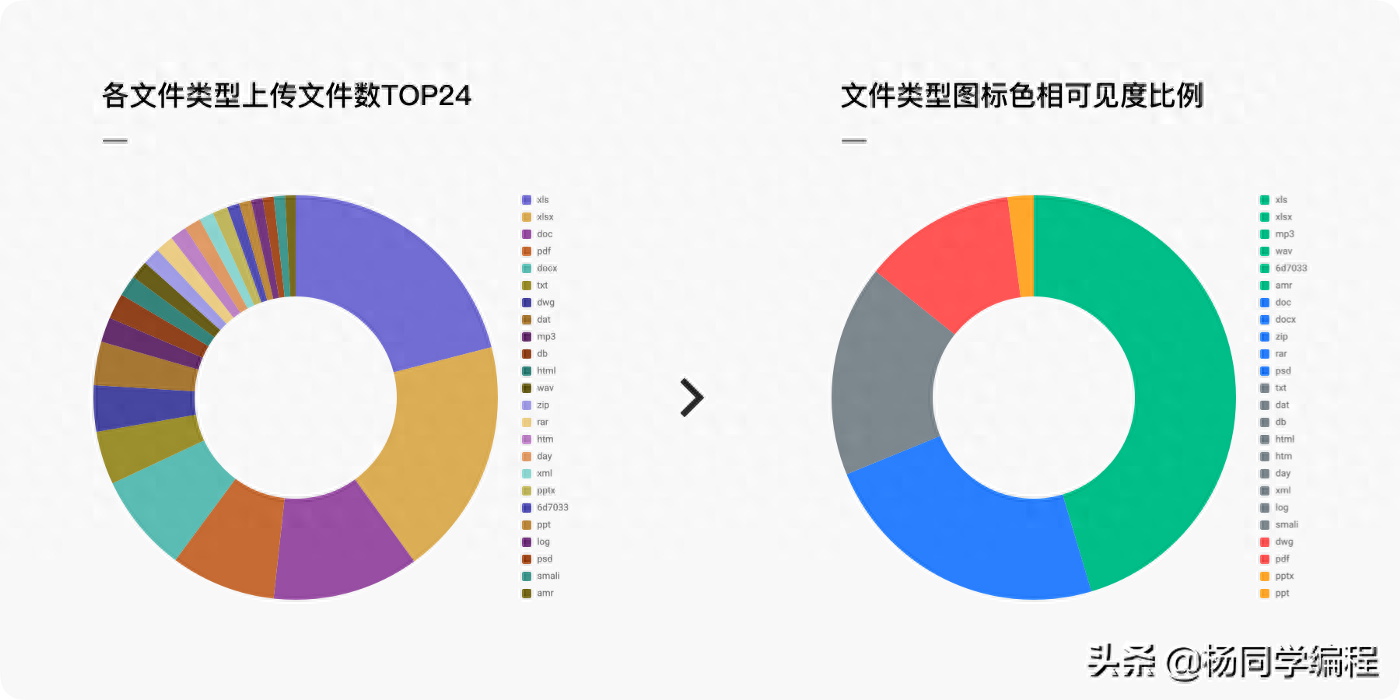
我们从后端系统跑了维云一段时间内各种文件类型的数据,并按照上传文件的数量进行了排序。 (由于图片和视频文件的图标会显示内容缩略图,且其文件图标出现的概率很低,所以我们排除了它们的数据。文件夹由于来源多样,不包括在内)我们截取了前24种文件类型的格式,并绘制饼图:
从结果可以看出,微云中的文档文件数量占比非常高。 新版本中,微云移动端和WEB端均支持系列文件在线编辑功能。 这也造成了部分微云用户对文档文件更加重视,也在一定程度上改变了用户的工作方式。 因此,保证用户能够快速识别文档文件就显得尤为重要。 之前版本的系列图标仅用彩色字母表示,识别度还有很大的提升空间。
用户习惯给设计修改带来挑战
设计改版意味着用户体验的改变,这带来了一个不可避免的挑战:用户已经对现有设计形成了一定的认知模型,设计改版势必会在一定程度上破坏这种认知模型。 这就是为什么我们无数次看到某些产品在推出新设计时收到很多负面评论。 文件图标作为微云中直接表达用户内容的重要元素,对于修改程度的把握尤为重要。
我们可以从收益和风险的角度将图标分为两类:如果重新设计一个图标能够在长期给体验带来明显的好处,那么我们愿意在短期内承担风险。 对于足够成熟的图标,我们可以专注于更细节的优化或者不做任何改变。
好的设计还可以节省开发过程中的成本
从资源输出的角度来看,在之前的微云版本中,我们的图标资源一直都是以位图格式输出的。 根据使用场景的不同,我们需要为每个文件图标输出7种以上的尺寸,并且每个尺寸还根据不同的文件格式子集输出海量的资源。 如果使用矢量格式,这个数字可以减少到 3。
设计执行
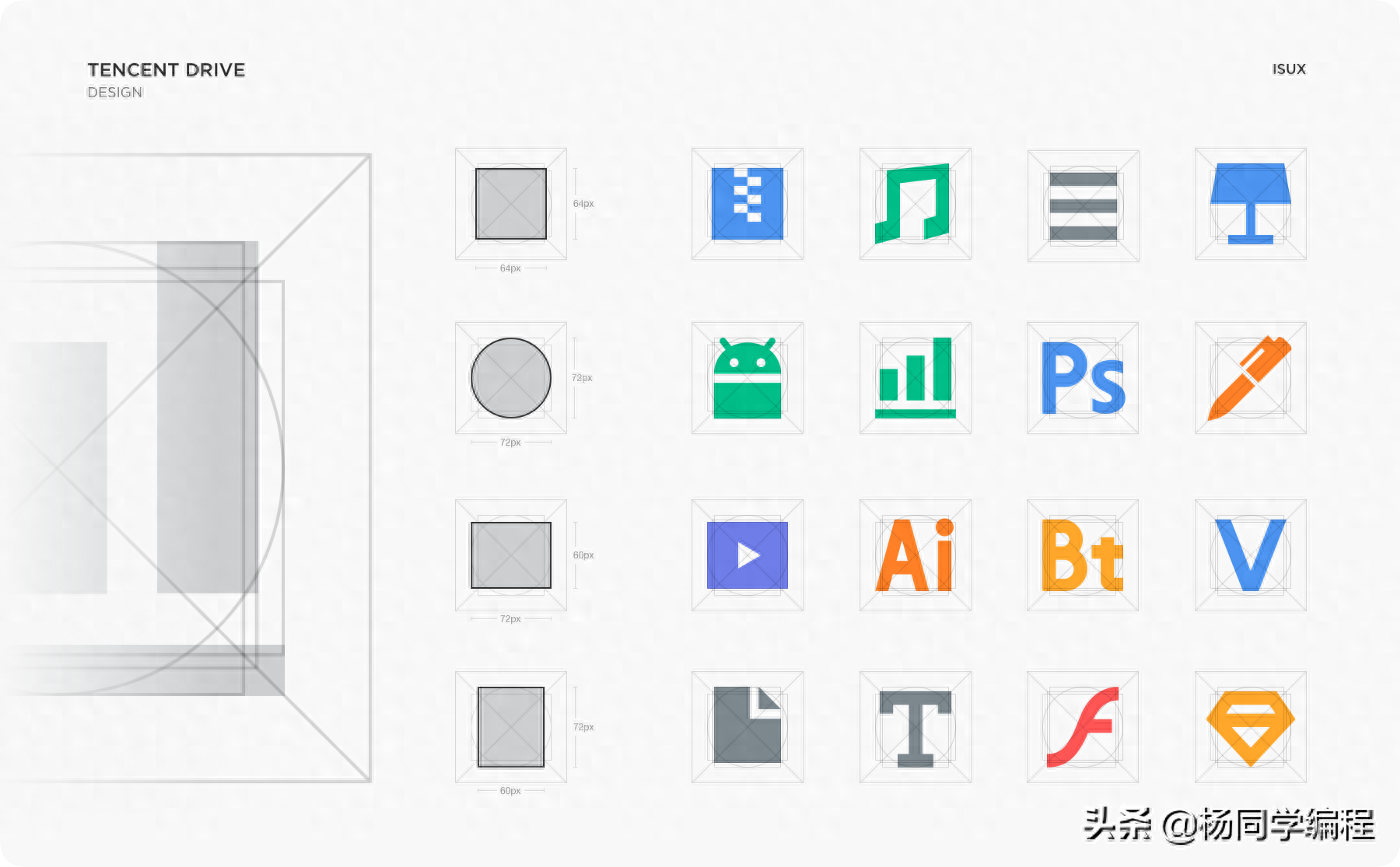
针对前期调研中发现的问题和优化空间,我们从图标构成、图标颜色、图形符号三个方面对现有图标进行了优化。
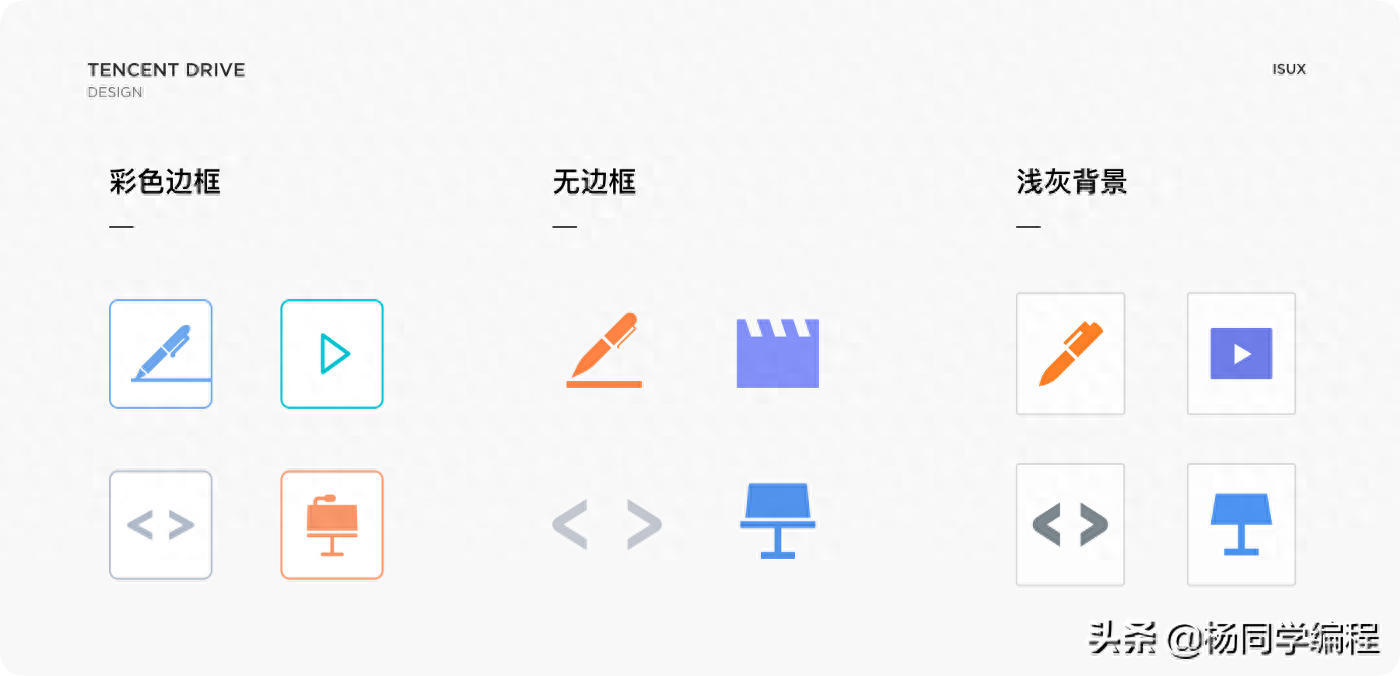
1. 图标构成
在之前版本的图标中,我们删除了图标的彩色边框,以加强轮廓识别。 虽然图标的识别度有所提高,但识别度却有所下降。 我们发现有些图标丢失了表示“文件”的部分。 用户将暂时无法识别此文件类型。 文件图标首先表示的是文件,其次是类型。 我们不应该遗漏那些本身就是文档的部分。 因此,在最新版本中我们重新设计了浅灰色背景,使其具有更像文档的感觉。

与早期图标不同的是,这次的图标仅由两部分组成:前景图形符号和背景纸张。 根据格式塔组织原理中图形与背景的关系sketch软件图标,新设计中前景与背景的关系更加明显。 。 当用户从整体上观察图标时,仍然会首先关注前景中的图形符号,并且不会因此失去轮廓识别的特性。
鉴于文件在微云中可以在线协同编辑,且存储量和操作频率都很高,我们在形式上疏远了它们,强化了它们原有的品牌特征,贴近原生图标的结构让用户能够您一眼就能识别出其文件类型。

2. 色彩系统
颜色作为图标最重要的识别特征,是用户最容易观察并产生联觉的部分。 因此,保证图标颜色与原应用品牌颜色相关是文件图标颜色选择的重要原则。 在那些色彩辨识度较强的图标中,我们尽量让它们在微云色系下尽可能接近原本的色彩感觉。
任何规范都应该成为提高设计效率和可用性的工具,而不是成为设计的限制。 鉴于该系列文件在维云中的重要性,我们让他们突破了维云的颜色规范,分别选择了3种新颜色。
文件是用户上传并备份到微云的内容。 我们无法控制它们的类型和数量。 想要这些内容在色彩比例上接近我们的规格似乎不太现实。 但利用我们研究得到的数据,我们还是可以让它在一定范围内可控。
我们整合已分配颜色的文件类型,并将其与上传文件的数量相结合,以获得宏观颜色比例。 然后我们使用这个比例将其与我们的颜色规范进行比较,我们可以检查没有颜色倾向的图标。 填充泄漏使整个颜色比例更接近我们的规格。 (微云的文件夹图标是蓝色的,数字很大,放在列表的顶部,由于数据没有统计文件夹的数量,所以从图表上看绿色占比比较多)

这种方式虽然不能保证各个独立场景中的色彩比例,但这些场景的叠加可以在用户长期使用微云的过程中在用户的印象中形成一定的品牌印记。
3、图形符号
在图形符号方面,我们进一步弱化了图标的线性,并使用网格来赋予所有图标相似的视觉体积。 对于字体图形,我们也参考原品牌的字体特点进行了优化。

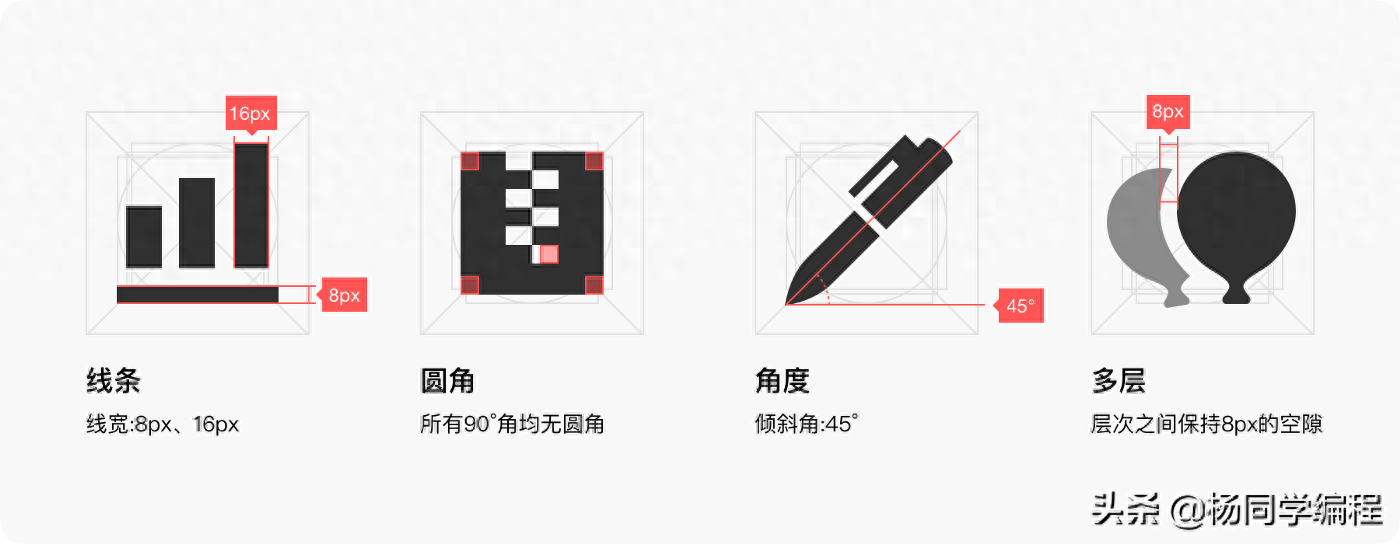
为了确保细节的一致性,我们对线宽、圆角、角度和水平制定了规则。

最后,我们就有了一个完整的图标方案。

组件化与资源输出
设计师除了做好设计方案外,也常常忽视如何提高后续的工作效率。 在未来的界面设计中,文件图标肯定会被频繁使用。 图标组件化可以有效提高设计生产效率。 我们将最终的图标转换为组件,并将其添加到基于微云的设计系统中。 这样可以保证所有界面设计中图标的一致性,并且当图标调整时,可以及时覆盖所有设计稿。
最后,在与开发同学沟通后,我们为他们提供了1x矢量设计资源(SVG或PDF)。 与历史版本相比,设计资源输出成本、开发适配时间、维云安装包大小均大幅降低。
写在最后
文件图标作为微云用户体验的重要组成部分,经过四个阶段的演变,逐渐找到了设计平衡:微云品牌特征与第三方品牌特征的平衡、潮流与易用性的平衡。 之间的平衡。
随着互联网主战场从2C转向2B。 微云还将覆盖更多专业办公场景。 在最近推出的新版本中,我们还支持了腾讯文档的创建和编辑功能。 新文件类型的加入也给图标的设计规范带来了新的挑战:包容性与独特性之间的平衡。
Adobe和微软都对各自系列产品的图标进行了升级。 这些品牌升级也会影响微云相应图标的设计。 不过,新产品、新设计的流行有其自身的节奏,何时跟进这些变化也是新老用户使用习惯之间的一个平衡。
设计的迭代就是不断探索这些平衡,找到最适合当前时代的解决方案。 微云设计团队一直致力于为用户打造更流畅、更舒适的体验。 也感谢所有用户对我前进道路的批评和包容。 因为有你们,薇云才会越来越好。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码