发布时间:2023-10-22
浏览次数:0
字节跳动出品的开源矢量图标风格图标库
编程导航开源仓库:
图标库是一个开源图标库,通过技术驱动矢量图标样式。 它可以基于单个 SVG 源文件转换各种主题。 分类丰富,代码更轻,使用场景更灵活; 致力于打造优质、统一、可定义的图标资源,让大多数设计师能够选择适合自己风格的图标,并支持将图标源文件导出为React、Vue2、Vue3、SVG等多种形式的组件代码开发者使用起来更加高效、快捷。

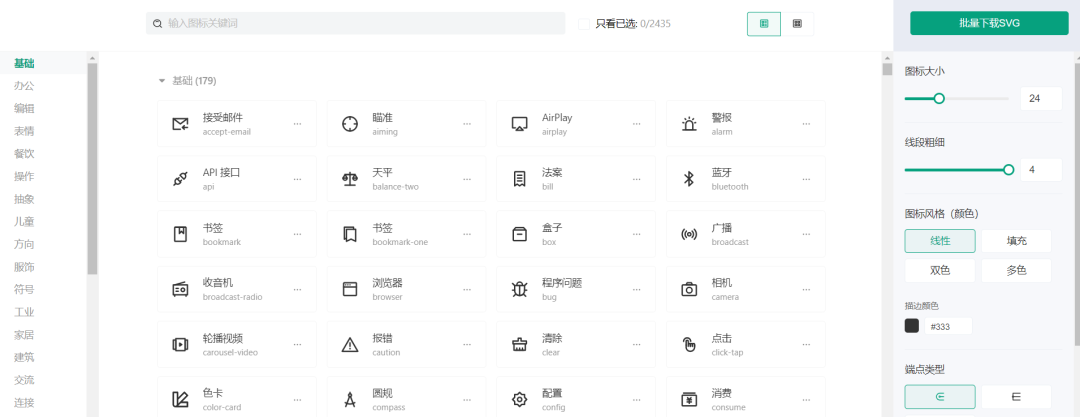
提供超过2000+高品质图标,免费使用,基于单个SVG源文件变换多种主题,包括:线框、填充、双色、多色sketch导出svg图标,无需使用4种风格的SVG文件。

官方图标库可以跨平台导出多种图标组件代码,包括React、Vue2、Vue3格式,非常方便前端学习和使用。
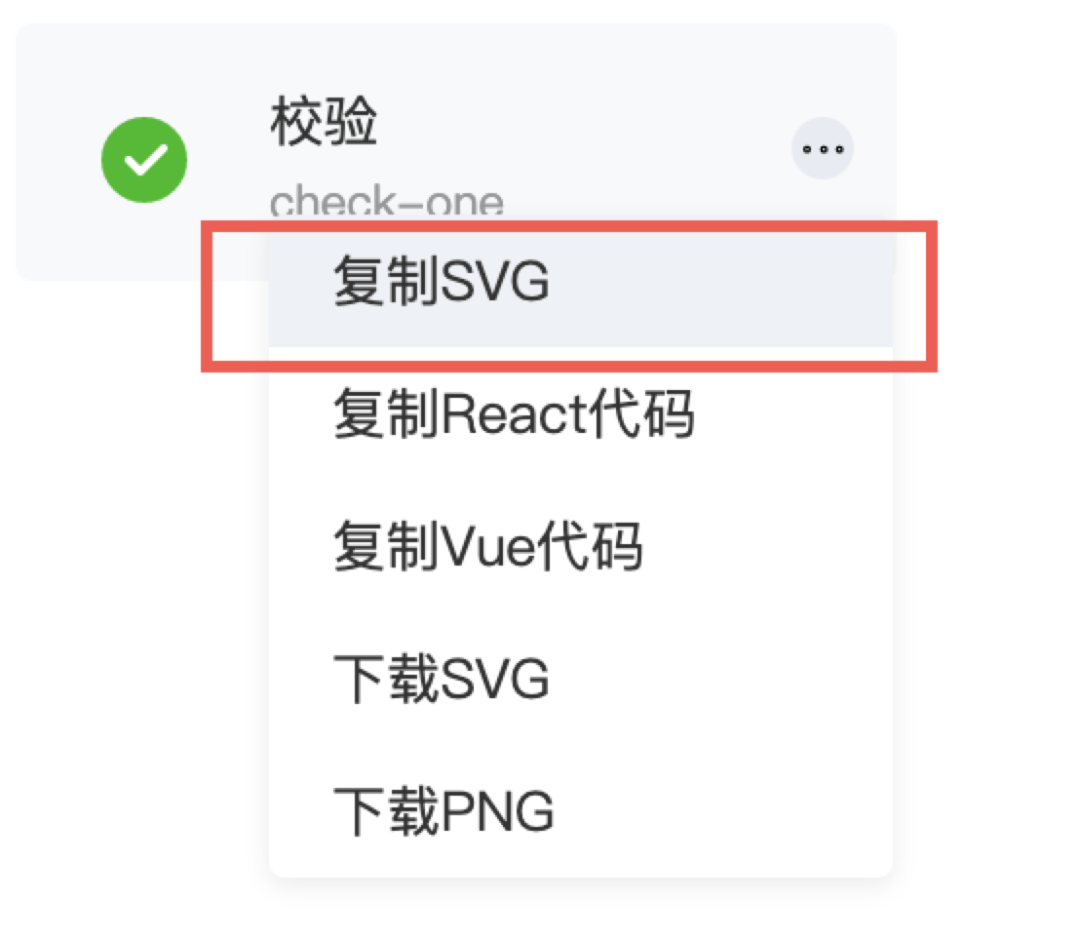
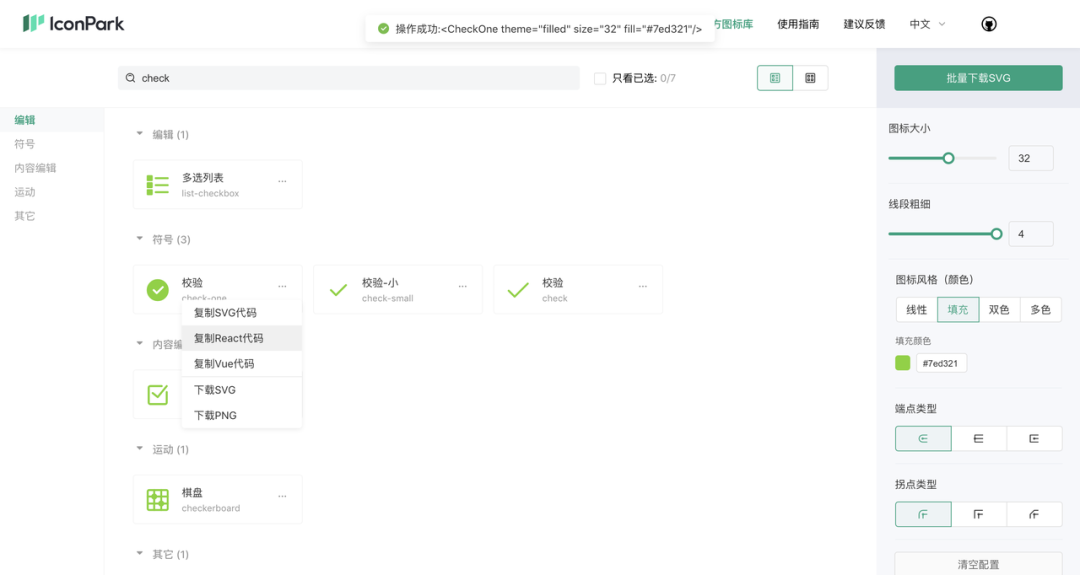
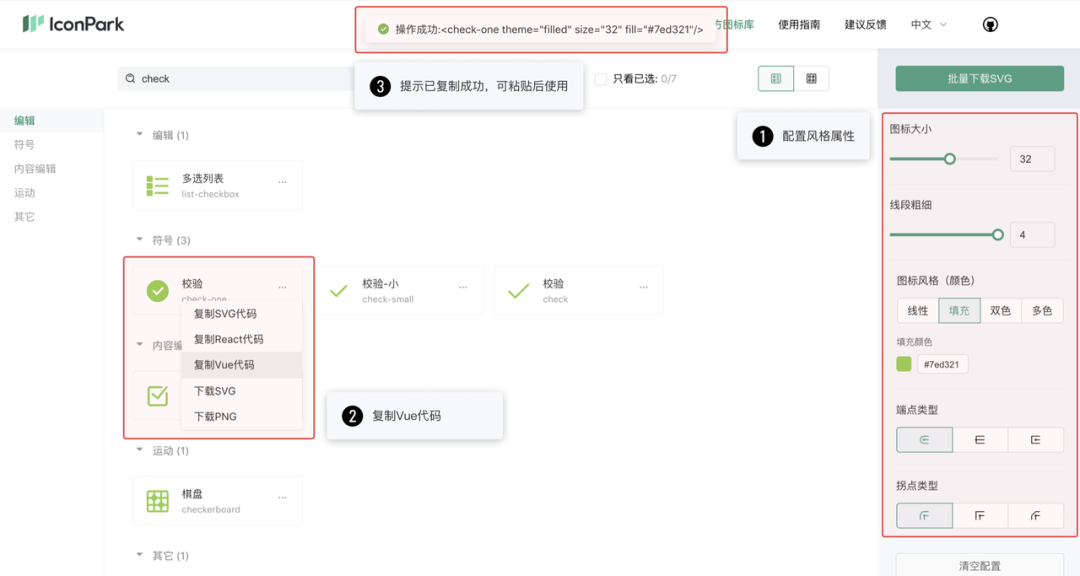
根据主题分类,基本图标、办公、编辑、餐饮、服装等类别可供大家使用。 选择您最喜欢的图标,复制 SVG、React、Vue 代码,或下载 SVG、PNG。
用于\\Figma
为图标配置不同的属性并复制SVG源代码。

粘贴到软件中即可使用。
用于PPT、Word等。
您可以下载图标对应的PNG格式并在PPT、Word等中使用。

React 开发人员如何使用它
可以直接复制React代码:

示例代码如下:
// 引用
import {CheckOne} from '@icon-park/react'
//调用
Vue 开发人员如何使用它
可以直接复制React代码:

示例代码如下:
// 引用
import {CheckOne} from '@icon-park/vue'
// 调用
我之前已经推荐给你了。 事实上,两者之间还是有一定差距的。 您可以在不同的场景中选择不同的工具来完善您的作品。 我们来分析一下两者的区别~
和阿里有什么区别?
Figma使用的图标非常丰富,支持用户端图标上传和项目管理。 它是官方标准化、统一的高质量图标库sketch导出svg图标,即前者专注于UGC,后者专注于PGC。
官方图标库中的2300+图标均支持样式属性转换。 您可以设置图标大小、颜色、线框粗细等属性。 填充/多色可随意转换。 基于一次SVG转换可以生成多套主题(仅使用1个SVG源文件),这为用户开放了更多的图标设置功能;
官方图标库可以跨平台导出多种图标组件代码,包括React、Vue2、Vue3格式。 尤其是在B端场景,对于前端同学来说使用起来非常方便。
可以一起使用它们,为你的页面增色不少,快去使用吧~
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码