发布时间:2023-10-29
浏览次数:0
充分接触科技是新开设的一个专栏更换sublime text图标,为学生提供一些学习方法和材料。 希望你们都喜欢!
本文为您提供了文本编辑器的 12 个提示和技巧,并深入挖掘了这个看似简单的代码编辑器背后隐藏的无限可能性,以实现各种高级功能。
1) 选择
以下是一些用于选择文本的文本快捷键:
+D 选择一个单词
+ L 选择一行
+ A 全选
Ctrl + + M` 选择括号内的所有内容(在编写 CSS 或 JS 时非常有用)
Text还支持一次选择多行的操作:
按住该键并单击要选择的行
+ Ctrl + G(选择部分文本时)按此键可以选择所有相同的文本
+D(选择部分文字时)直接选择下次出现的文字

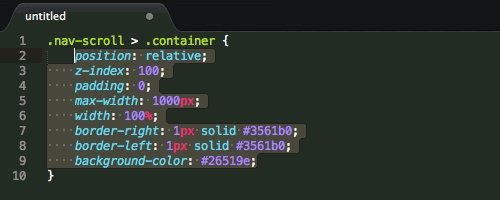
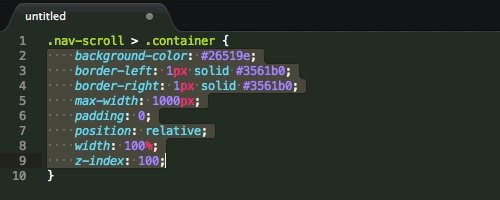
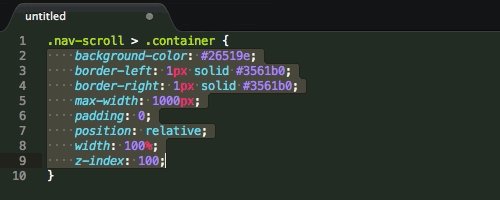
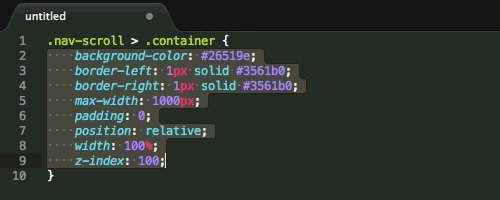
2)CSS排序
CSS 属性的顺序通常并不重要,因为无论顺序如何,浏览器都会正确呈现。 但对所有属性进行排序仍然有助于保持代码简洁。 在文本中,您可以通过选择 CSS 属性并按 F5 按字母顺序排序。

您还可以使用第三方插件来更详细地控制排序。
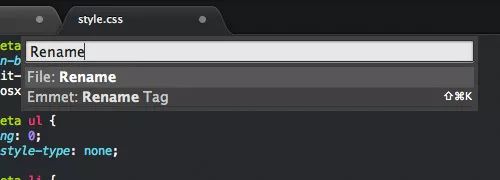
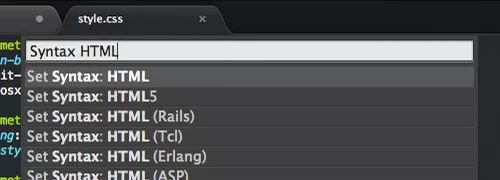
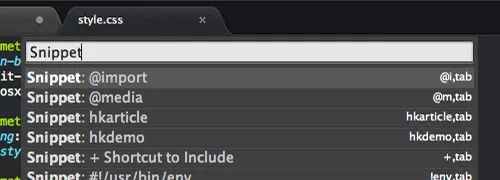
3) 命令面板 ( )
使用命令面板快速完成多项任务。 按 + Shift + P 打开面板并输入所需的命令。 看看下面的几个例子:
▼ 重命名文件

▼ 将文件设置为 HTML 语法

▼ 插入代码片段

4)切换选项卡和项目
当同时打开多个选项卡时更换sublime text图标,您可以使用以下热键在它们之间切换:
+ T 列出所有选项卡
+ Shift + ]下一个选项卡
+ Shift + [上一个选项卡
+ Ctrl + P 切换侧边栏显示的项目
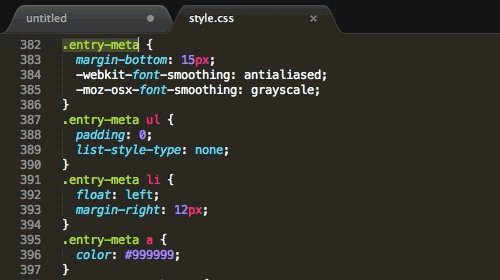
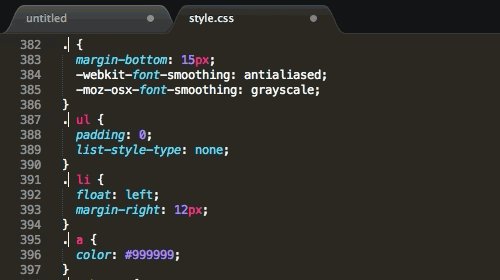
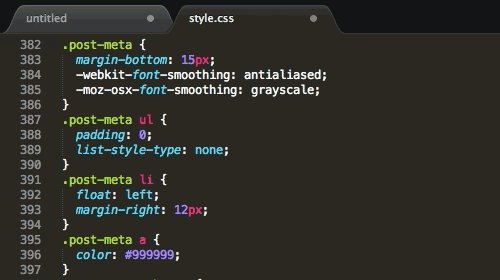
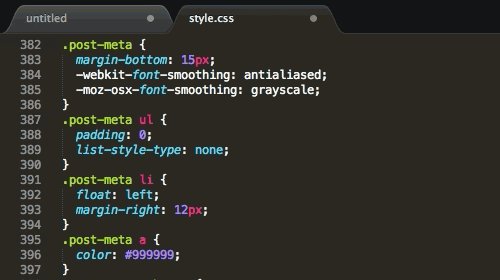
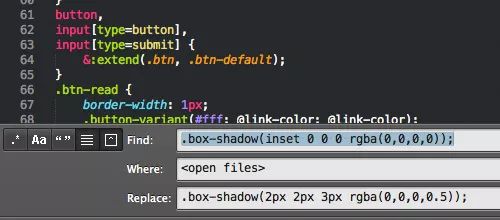
5)跨文件编辑
可以在多个文件中同时重复相同的编辑操作。 例如,当多个文件中有同一段代码时,可以通过以下步骤快速编辑:
按 +Shift+F 在“查找”框中输入要查找的代码。 您可以通过按 +E 快速使用所选内容中的代码片段。
在Where框中指定要搜索的文件范围,或者填写以指示搜索当前打开的文件。
在框中输入要替换的代码,然后按按钮即可批量替换。

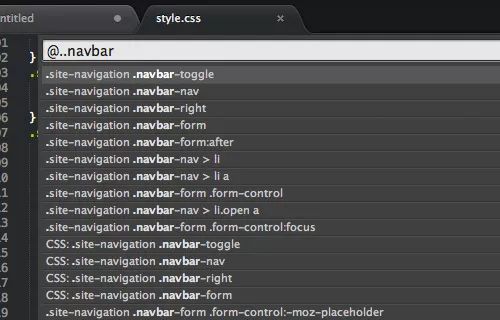
6)文件爬虫
按 +R 列出文档中的所有 CSS 选择器。 您可以选择并立即跳转查看。 此操作比使用普通的“查找”功能要快得多。

7) 拼写检查
如果您经常使用文本创建英语,启用拼写检查非常有用。 选择>-User菜单并添加以下代码:
““: 真的,
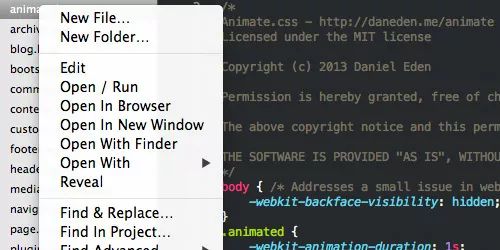
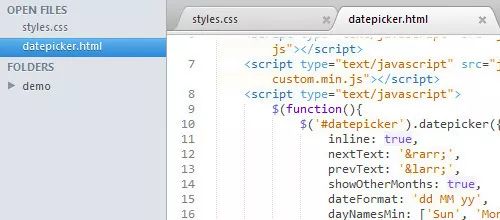
8) 增强侧边栏
该插件有效改进了 Text 的侧边栏。 安装插件后,右键单击侧边栏,可以发现以下新功能:在资源管理器中打开、创建新文件、创建新文件夹、打开方式...、在浏览器中打开。

注意:在浏览器中打开的热键是F12。
9)改变主题
文本的外观主题可以更改。 Soda Theme是一个很好的主题,可以在包管理器中安装。

如果您要安装的主题不在在线软件存储库中,您也可以手动安装:
下载并解压主题包
单击菜单>...
将主题文件夹复制到该文件夹中。
点击菜单>-用户,添加以下代码:“theme”:“Soda Light.-theme”
10) 更改文本程序图标
不仅可以更改主题,还可以更改图标。 上有大量重新设计的精美文本图标。 更换方法:
1. 下载图标,最好是.icns 格式。 如果没有,请将其转换。
2.终端执行:打开//\\ Text.app///
3. 替换Text 3.icns 或Text 2.icns 文件。

11) 同步选项
如果在多台计算机上工作,同步选项设置应该是个好主意。 我们用它来完成这个任务。
首先在终端中运行以下命令来上传设置文件:
mkdir $HOME//-text-3/
mv "$HOME/// 文本 3/" "$HOME//-text-3/" mv "$HOME/// 文本 3/" "$HOME//-text-3/"
然后在所有需要同步的计算机上运行以下命令来下载设置:
="$HOME///文本3" ="$HOME//-text-3" rm -rf "$/" rm -rf "$/" mkdir -p "$" ln -s "$/" "$ /” ln -s “$/” “$/”
12) 可点击的URL
使用小部件使文件中的 URL 可单击。
以上的技巧你都学会了吗?
结尾

文字:来自网络
排版:韩宝轩

如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码