发布时间:2023-10-31
浏览次数:0

大家好,我是舒哥!
我们都知道软件工程中有各种各样的UML图,比如用例图、序列图等,很多时候我们使用draw.io或者draw.io等绘图工具来画图,但是它们都存在这样的问题:样式多样、不标准化,需要拖拽,效率低下。
其实这些问题和我们使用Word时遇到的问题类似,所以. 于是我想:我能像写代码一样画图吗? 果然,你能想到的事情intellij idea画uml图,可能古人都想到过,甚至实现过! 实际上有一个名为 的绘图组件,它允许您在代码中绘制 UML 图。
本文将简单介绍一下,并介绍如何使用它来画图。 最后介绍如何使用它来绘制几种常见的UML图。
什么是?
它是一个允许您快速编写 UML 图的组件。 这是官网上的介绍。 它允许您编写常见的 UML 图,如下所示:
此外,它还支持一些非UML图形,例如:
更多相关信息可以咨询官方网站获取。
如何使用?
使用绘图有两种方式,一种是使用官网的在线编辑器,另一种是使用IDEA插件来编写。 一般来说,使用起来比较方便。 您可以保存绘图代码,实时查看效果,并复制生成的图像。 因此,这次我们重点讨论如何使用IDEA来绘制UML图。
安装插件
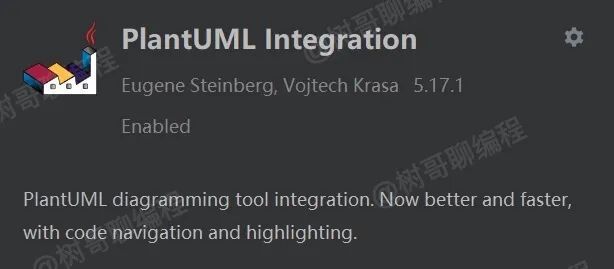
使用Paint只需要在IDEA中安装插件即可,如下图:

安装完成后,重启IDEA即可。
基本语法
该文件有.puml后缀,我们只需要新建一个.puml文件即可。 对于 .puml 文件,格式以 @ 开头并以 @ 结尾。 还可以使用title设置UML图的标题,并使用'单引号插入代码注释。 一个基本的图代码框架如下:
@startuml
title: 标题
' 注释(用一个单引号标识)
' UML 图逻辑
@enduml
不同类型的 UML 图具有不同的语法。 使用相应的UML图时建议阅读官网。 现在学习和使用它们是最有效的。 没有必要强迫我记住它们。
常用UML图示例
下面是我常用的几张UML图,分享一个代码示例,方便大家写图。 对我来说,我通常使用用例图、序列图和 ER 图。
用例图
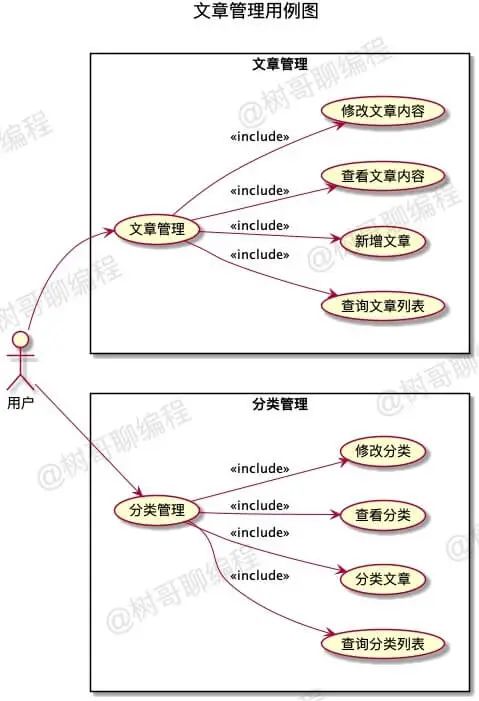
用例图是用户与系统交互的最简单的表达。 它显示了用户和其他相关用例之间的关系。 简单来说,通过用例图我们可以了解用户与系统、系统与系统之间的功能。 以下是博客系统管理后端的用例图:

对应的代码如下:
@startuml
' https://plantuml.com/use-case-diagram
title 文章管理用例图
left to right direction
用户 --> 文章管理
rectangle 文章管理{
(文章管理) --> (查询文章列表):<>
(文章管理) --> (新增文章):<>
(文章管理) --> (查看文章内容):<>
(文章管理) --> (修改文章内容):<>
}
用户 --> 分类管理
rectangle 分类管理{
(分类管理) --> (查询分类列表):<>
(分类管理) --> (分类文章):<>
(分类管理) --> (查看分类):<>
(分类管理) --> (修改分类):<>
}
@enduml
请注意,需要安装软件才能在 Mac 上使用。 如果以上代码无法正常渲染图形,可能是机器上没有安装该软件。 可以参考这篇文章解决问题:Can't with in - Stack
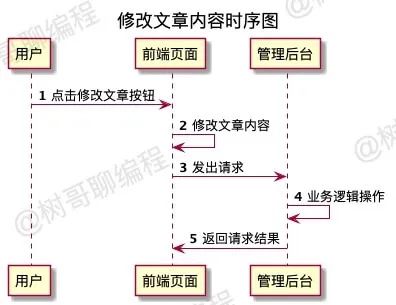
序列图用于标识操作的整个过程。 通过时序图,您可以清楚地了解一次操作的整个流程以及相关参与者。 以下是修改文章内容的界面时序图:

上图对应的代码如下:
@startuml
'https://plantuml.com/sequence-diagram
title 修改文章内容时序图
autonumber
participant 用户
participant 前端页面
participant 管理后台
用户 -> 前端页面: 点击修改文章按钮
前端页面 -> 前端页面: 修改文章内容
前端页面 -> 管理后台: 发出请求
管理后台 -> 管理后台: 业务逻辑操作
管理后台 -> 前端页面: 返回请求结果
@enduml
ER图
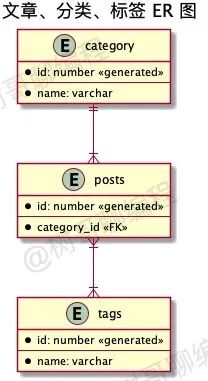
ER图是用来表示数据库实体之间关系的图。 ER图可以快速理清实体之间的关系。 以下是文章、类别和标签的 ER 图。 如果线有分叉,则代表N,如果没有分叉intellij idea画uml图,则代表1。例如与posts的关系是1:N。

上图对应的代码如下:
@startuml
title 文章、分类、标签 ER 图
entity category {
* id: number <>
---
* name: varchar
}
entity posts {
* id: number <>
---
* category_id <>
}
entity tags {
* id: number <>
---
* name: varchar
}
' category:posts = 1:N
category ||--|{ posts
' posts:tags = N:N
posts }|--|{ tags
@enduml
对于ER图来说,更复杂的是实体之间关系的表示。 事实上,定义了几个标志来实现此功能。 一般规则如下:
例如:与posts的关系是1:N,所以使用||--|{ posts。
总结
对于你来说,一开始只需要安装插件搭建好本地运行环境,然后掌握基本语法即可。 然后,根据自己的需要学习UML图对应的语法,学而用之。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码