发布时间:2023-11-06
浏览次数:0
点击上方蓝色字体关注UI
近一个月没有新版本信息,最新版本为53.2。 但就在昨天,该版本悄然发布。 UI黑客立即下载并测试,并整理出该版本的主要更新点。 让我们来看看。
Beta版本用于测试,正式版本一般会在一周左右发布。 为了与之前的正式版本区别,Beta版本使用了一个蓝色的大菱形图标。

正式中文版sketch有没有中文版,从此告别中文插件
终于有官方中文版了,再也不用安装中文插件了。 不过,这对于习惯了英文版本的设计师来说可不是什么好消息。 打开后直接是官方中文版。 在新的英文版插件出现之前,如何才能变回熟悉的英文界面来展现自己的个性呢?
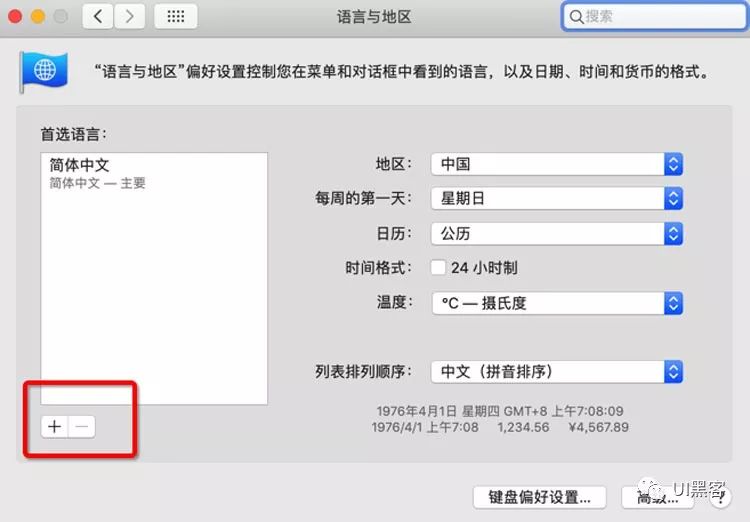
54 Beta版本调用用户的Mac系统语言。 国内用户大多使用中文Mac系统,因此开启Beta后,就会出现中文界面。 我们需要切换到英文版本,方法是:系统设置-语言和区域-添加英文-重启。 之后,打开Beta版,就会是英文版了。

但这也只是一个临时解决方案,毕竟只有少数用户使用英文Mac系统。 希望高手赶紧出个英文插件。
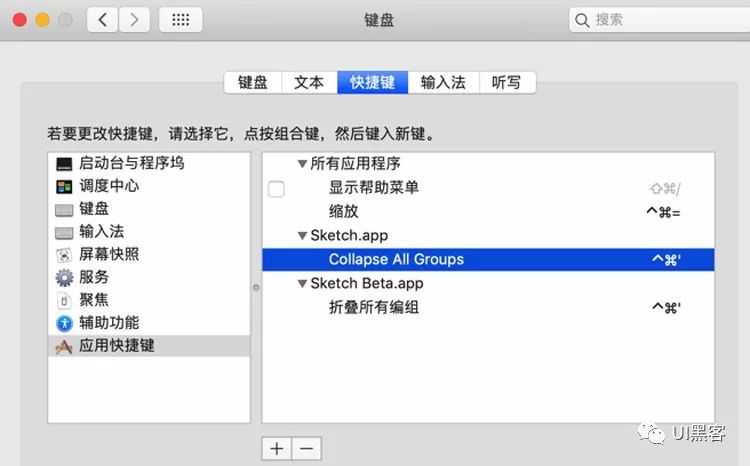
另外,现在已经成为中文版了,一些自定义快捷键也需要更换,比如我们最常用的关闭所有组。 在英文版本中,它是“All”,但在中文版本中,它变成“ all ”。 在设置-键盘-快捷键中设置。

您现在可以直接在深色和浅色程序外观之间切换
如果要更改为深色模式sketch有没有中文版,则必须将 Mac 系统更改为深色。 现在您可以直接切换,无需将系统调成深色。
画布可以切换为深色和浅色
您习惯看到浅色画布吗? 让我们尝试使用深色画布,尽管深色看起来很奇怪。
添加了插入智能对象和文本时的指南提示
在以前的版本中,插入形状时会出现参考线,现在插入智能对象和文本时会出现参考线。
添加了新的蓝色测距参考线
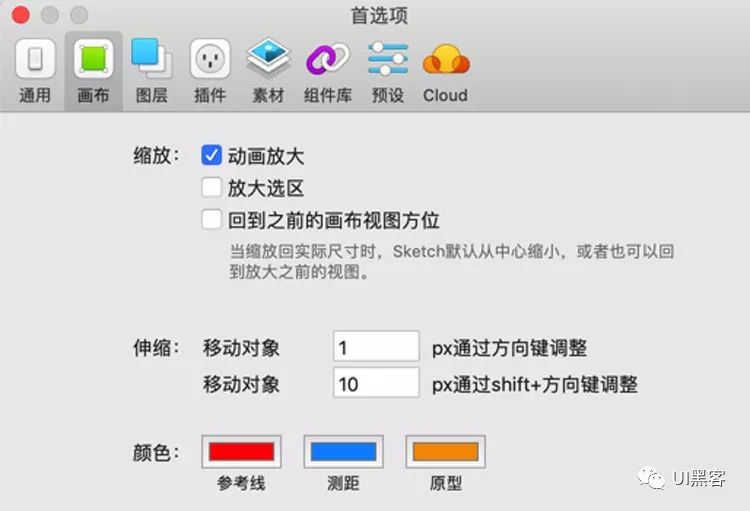
以前的参考线是红色的,现在新增了一条蓝色的参考线,专门用来测量距离的,比以前更加明显。
当然,引导线的颜色是可以自定义的,并且可以在设置中的画布选项中修改颜色。

使用键盘移动图层时显示参考线和距离
在以前的版本中,当我们使用鼠标移动图层时可以显示距离和引导线,但使用键盘移动图层时则无法显示。 现在,使用键盘移动图层时将显示参考线和距离,从而更轻松地微调图层。
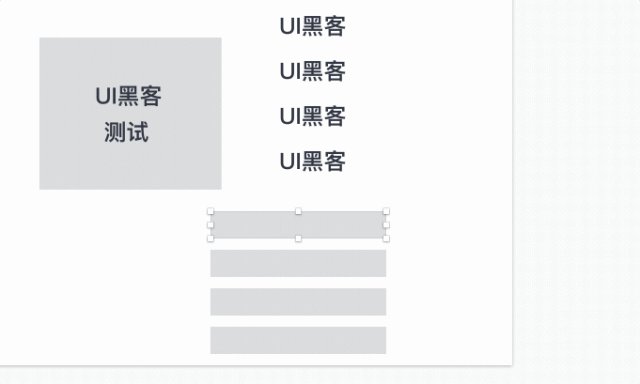
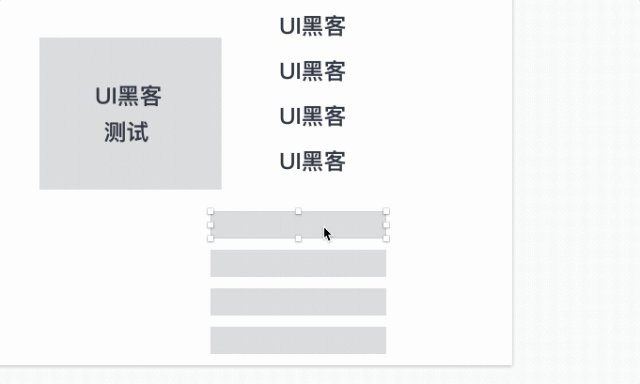
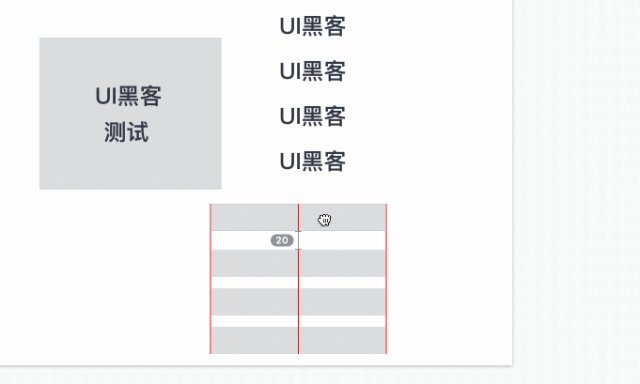
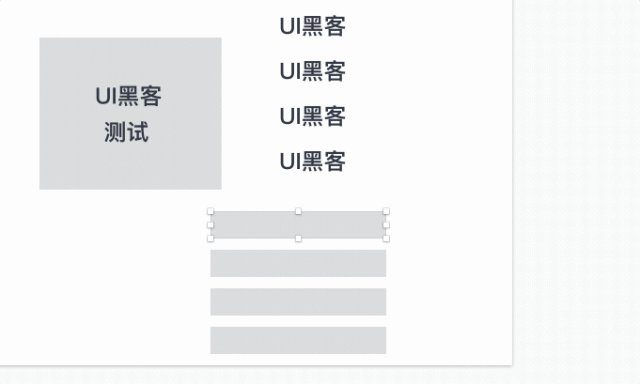
拖动文字或形状时,会出现等间距的色块。
元素之间有相同的间距。 拖动时,元素之间会有更明显的色块提示,比之前的线段提示更明显。

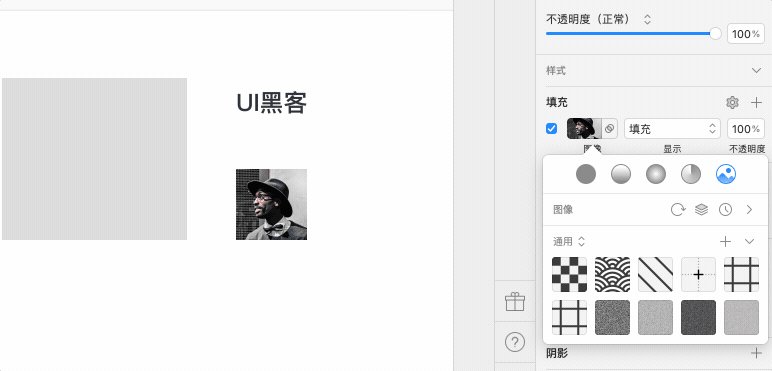
数据源功能可用于图像填充颜色
UI 黑客很少使用此功能。 他们通常使用遮罩来填充图像,这样更容易控制尺寸。

可以用鼠标拖动虚线来更改值。
之前的透明度值和描边宽度值可以通过拖动鼠标来改变。 现在已经添加了虚线和间隔值的鼠标拖动。

添加了几个新的画板预设
添加了S10和新的iPad尺寸画板。
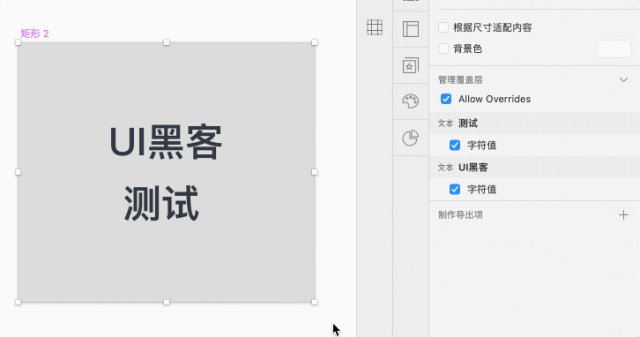
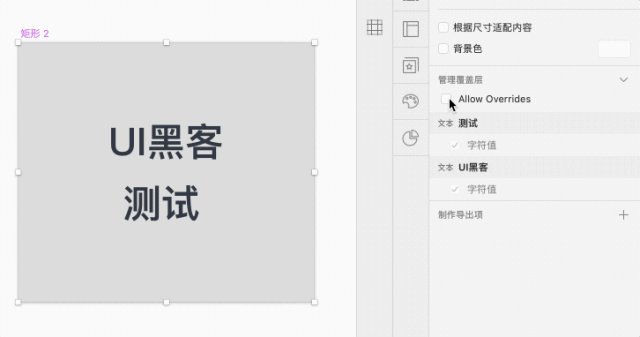
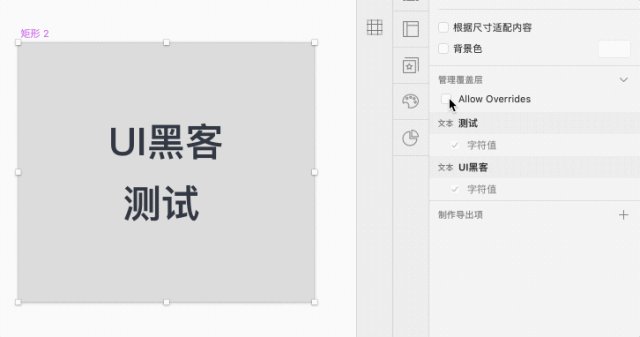
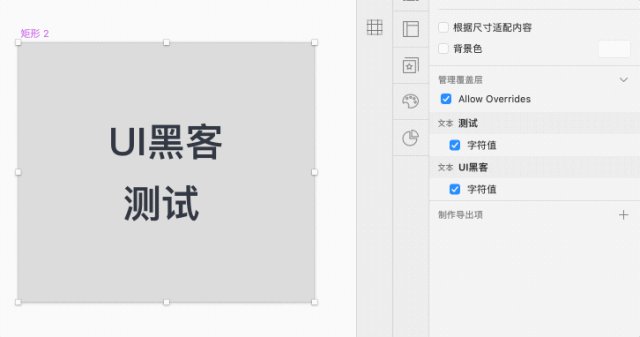
该组件增加了可以全局显示和隐藏的切换功能。
以前只能逐条查看并隐藏文本,遇到文本较多时比较麻烦。 现在添加一个显示全部隐藏按钮。

总结
以上是该版本的主要更新点。 还有一些很小的点,暂时无法重现,这里就不一一列举了。
本次更新是对53版本操作体验的优化,全新中文版本让非英文界面用户感受到官方诚意。
最后,设计者应该清楚一件事:该版本的文件用以前的较低版本打开时会有兼容性警告提示。 您不得使用 Beta 版本打开现有文件,以免以后无法打开它们。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码