发布时间:2023-11-18
浏览次数:0

今天给大家介绍一些我日常使用的非常好用的插件。 有了它们,我们的 VSC() 将像一只拥有五个激光器的独角兽!
如果您还是 VSC 新手,请单击左侧底部按钮安装插件。

主题
代码最古老的主题!

汽车
自动搜索、分析并提供代码补全。 对于和TSXsublime text vue插件,可以应用。

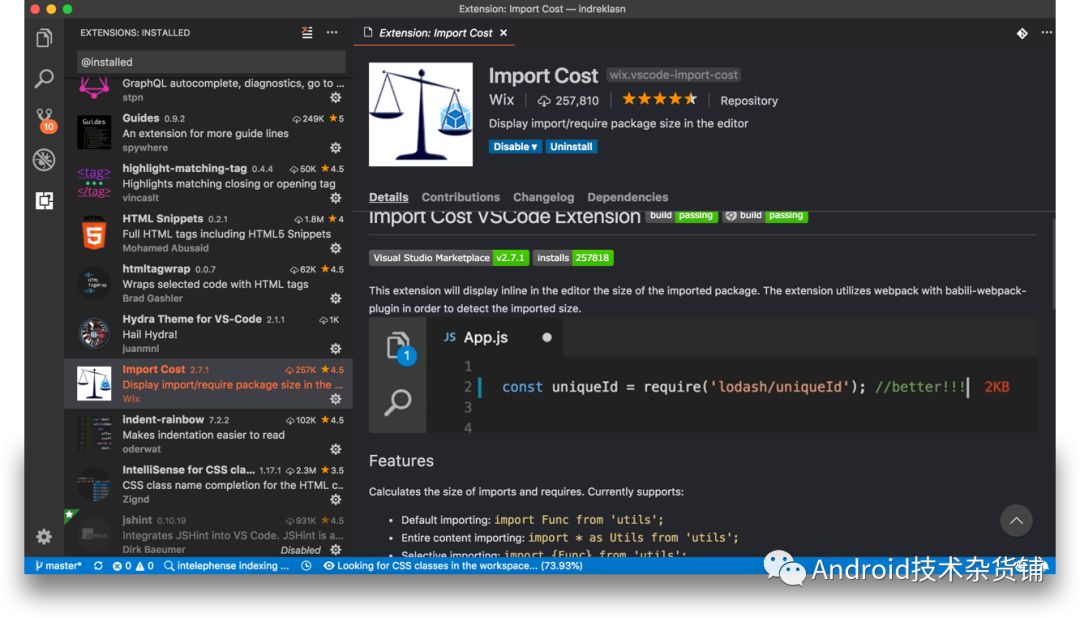
成本
该插件在行尾显示导入包的大小。 为了计算数据包大小,插件使用和--。

-
一个简单的插件可以使对齐更具可读性。

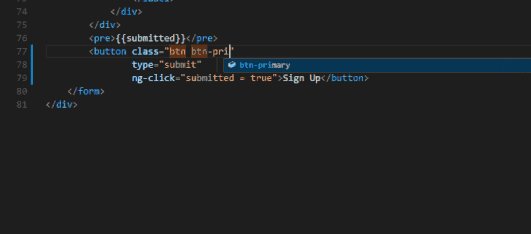
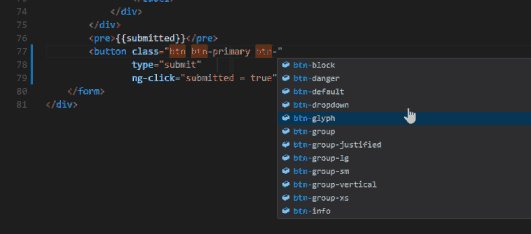
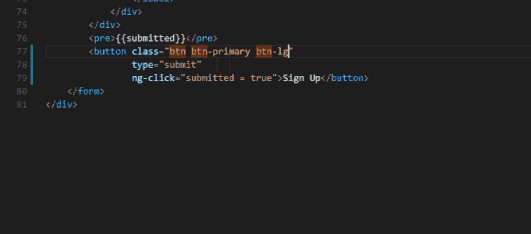
HTML 中的 CSS 类名
这个智能插件根据您的项目和通过链接标记引用的外部文件提供 HTML 中的 CSS 类名称补全。

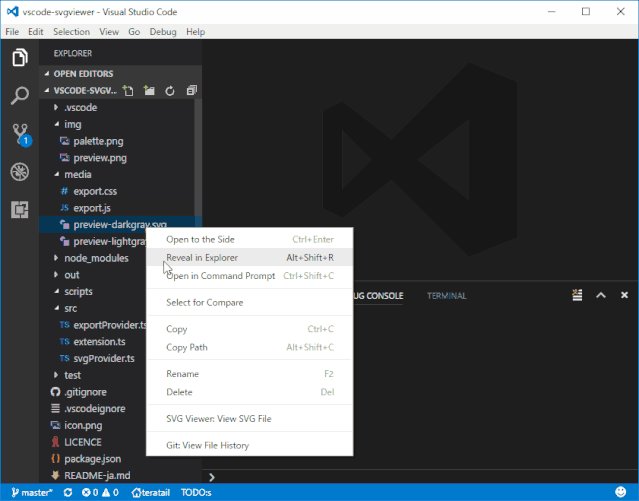
静止无功发生器
用于预览 SVG 的插件。

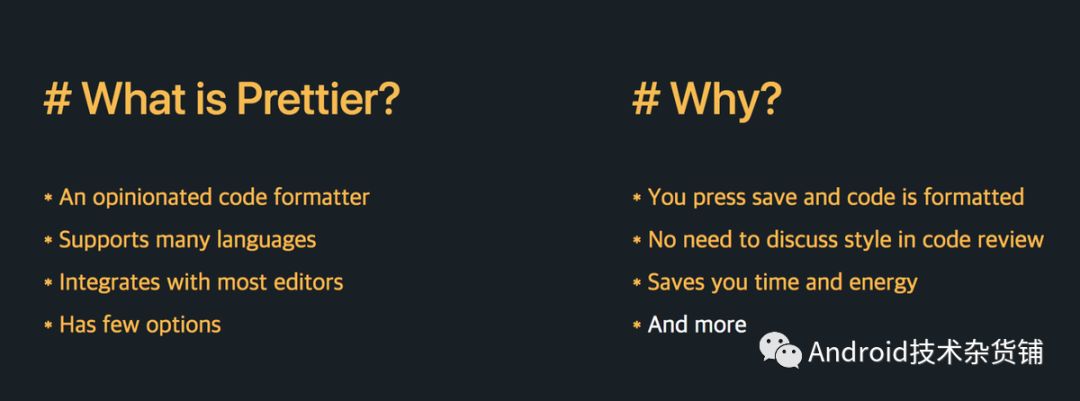
你绝对离不开这个插件,你需要它来一键美化你的 //CSS 代码。

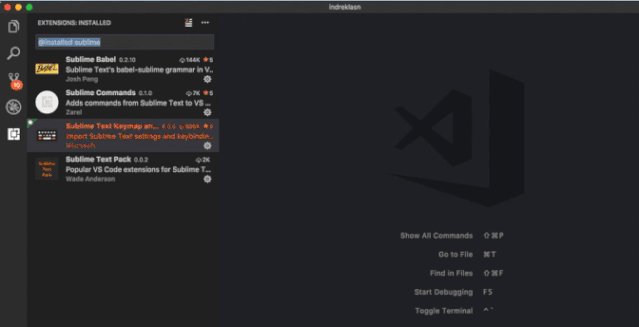
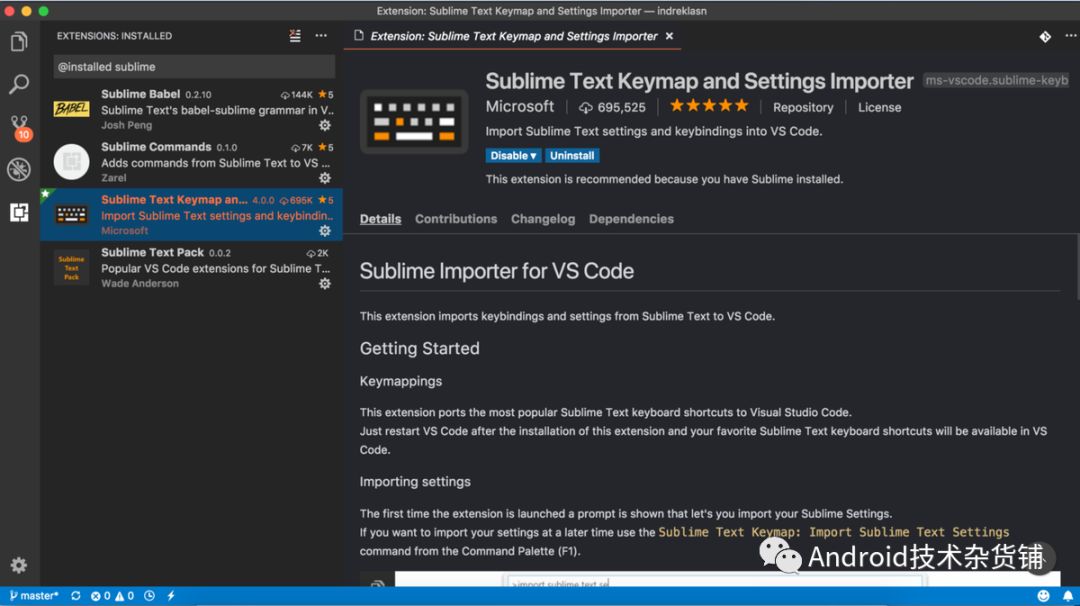
文本和
从下载量来看,似乎很多人已经从Text转向了。

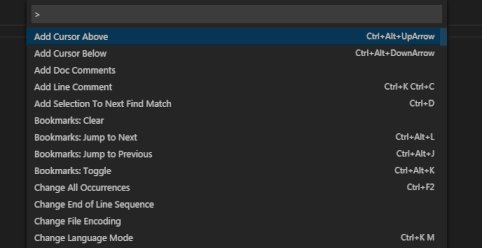
该插件将代码的快捷键绑定更改为与Text 3相同。您可以尝试:cmd + P(Mac)、ctrl + P()。

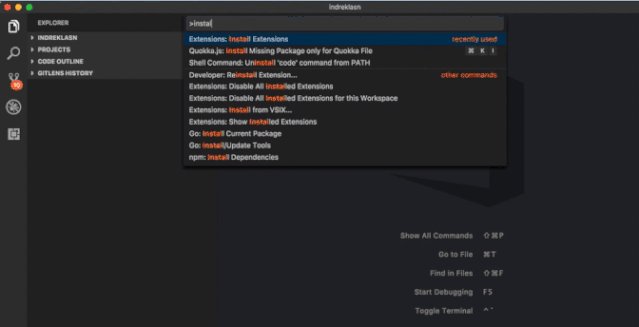
你可以跳转到文件,如果在搜索前添加 > 符号,甚至可以搜索操作,例如打开内置终端、安装插件等等。
对于那些习惯使用ST3的人来说,这是一个很大的优点。
新项目管理
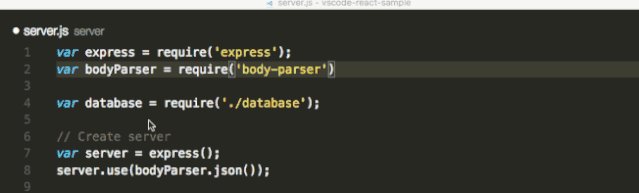
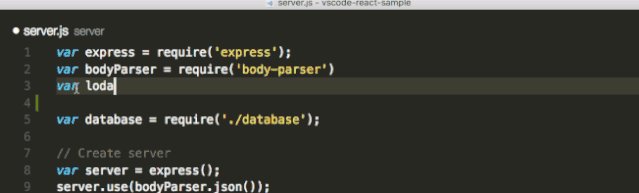
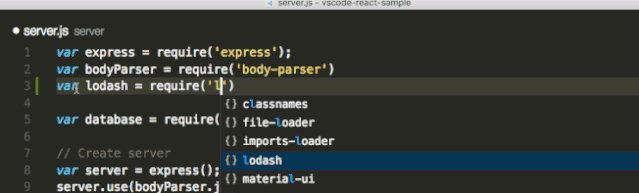
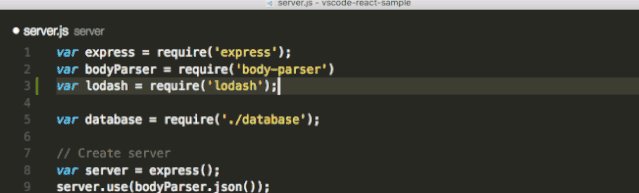
该插件可以自动完成导入语句中的 npm 模块名称。

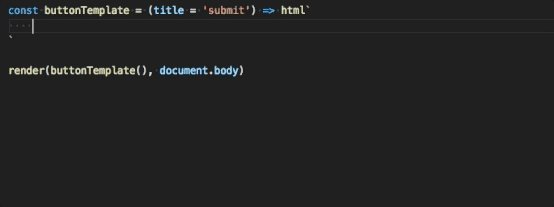
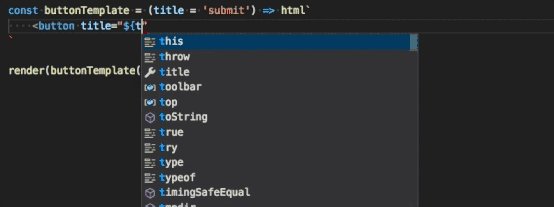
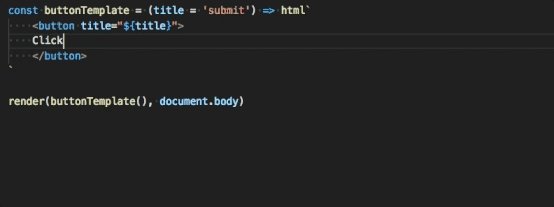
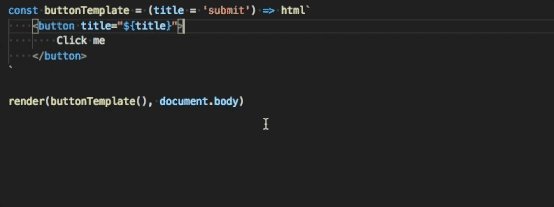
lit-html
/ 文件中,如果使用 HTML 标签,lit-html 提供语法高亮和相应的补全支持。

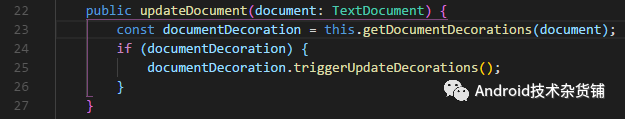
- 标签
这本来应该是默认提供的功能,突出显示匹配的标签。

啥也不说了sublime text vue插件,直接上图吧!

git
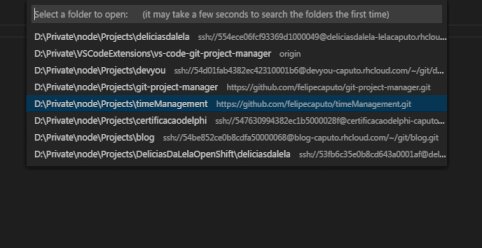
Git允许您一键直接搜索并打开基于Git管理的项目。

git
用于查看git日志或文件的git历史记录并比较不同的分支。
文件工具
提供更简洁的方法来创建、复制、移动、重命名和删除文件/文件夹。
一对
如果你的代码有很多回调,这种突出显示可以帮助你更好地区分不同的代码块。

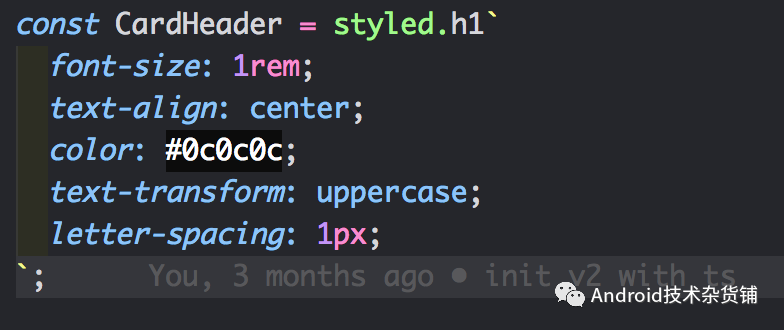
颜色
直观地显示您定义的颜色。

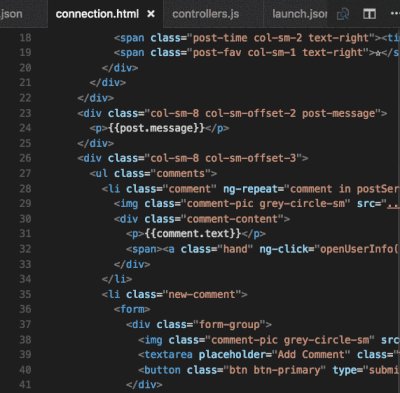
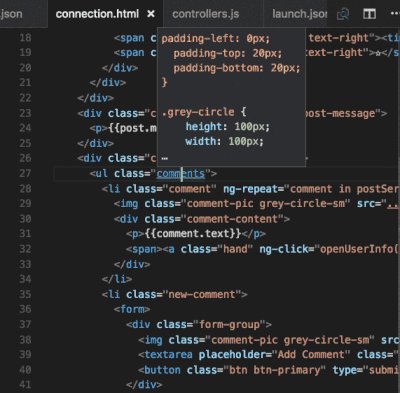
CSS 预览
它的定义可以通过 CSS id 或 class 定位在 HTML 中。

为了
用于调试您的代码或支持该协议的其他平台。
.js
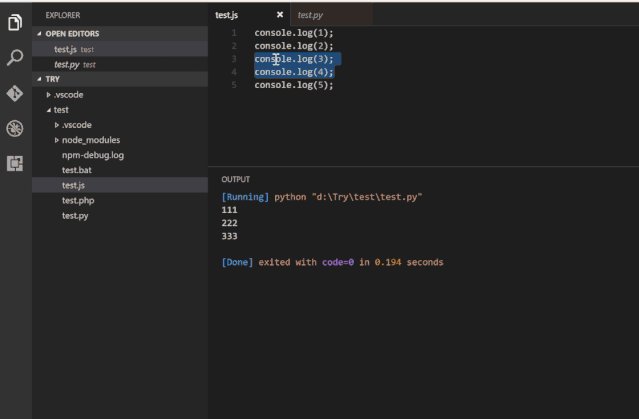
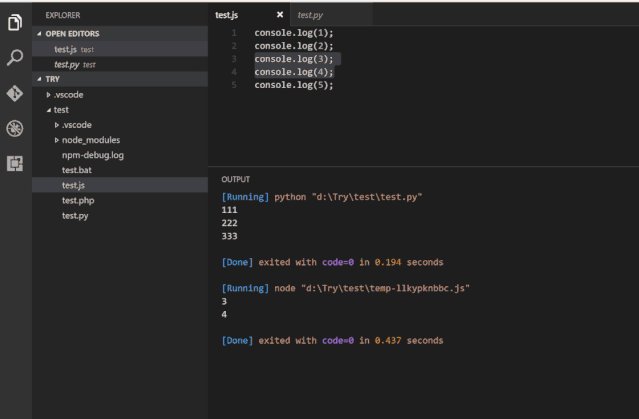
实时执行代码(对于快速演示很有用)。
突出显示那些多余的空格并快速删除它们。

英雄
辅助编程的童鞋!

根据您的使用习惯生成数据报告。
维图尔
VS Code 下的 Vue 工具! 由Pine Wu开发,累计下载量超过400万次!
代码
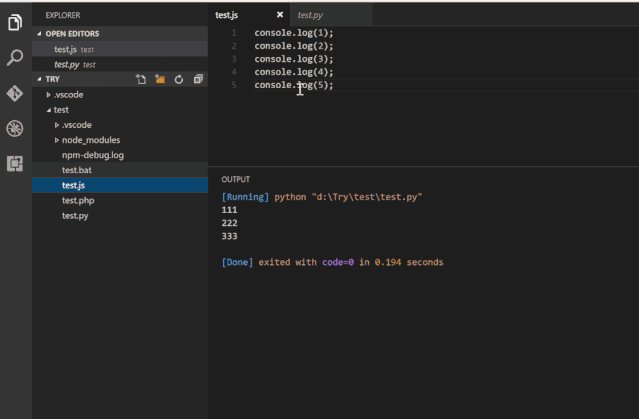
支持多种语言代码的立即执行。 支持的语言:C、C++、Java、、PHP、、Perl、Perl 6、Ruby、Go、Lua、、、BAT/CMD、BASH/SH、F#、F#(.NET Core)、C#、C#(.NET Core) ), , , , Scala, Swift, Julia, , OCaml, R, , , Basic .NET, , Haxe, -C, Rust, , , , , Dart, Free, , Nim, D.

PHP
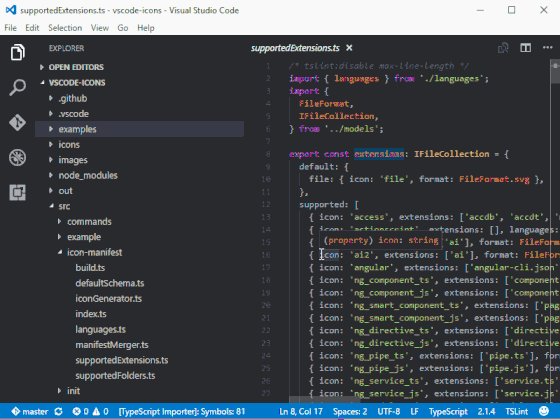
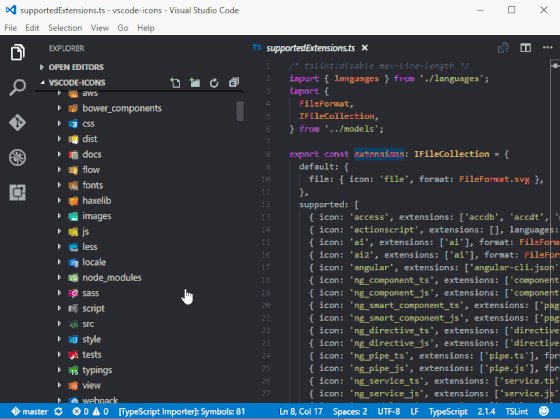
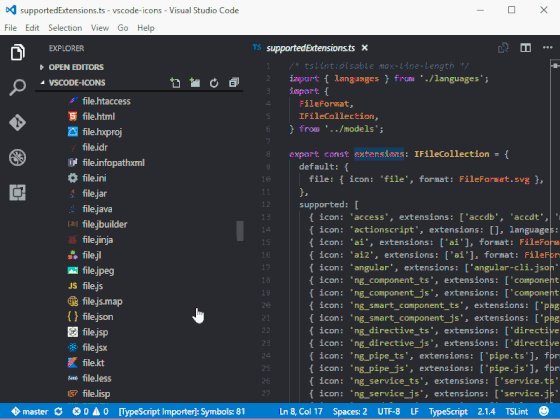
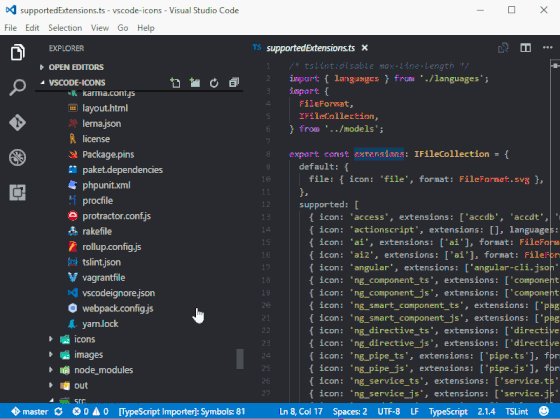
-图标
图标集合。

笑话
很高兴使用 Jest。
React.js代码
使用ES6语法开发React.js应用程序非常方便。

如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码