发布时间:2023-12-09
浏览次数:0

最近闲暇的时候写了一个小插件。 借此机会跟大家分享一下这个插件的流程以及它的诞生。
为什么要发展
—
一个UI设计的最终呈现,当然取决于设计师自己的努力,但也必须考虑与前端工程师的充分沟通,这是为了提高沟通效率而存在的。
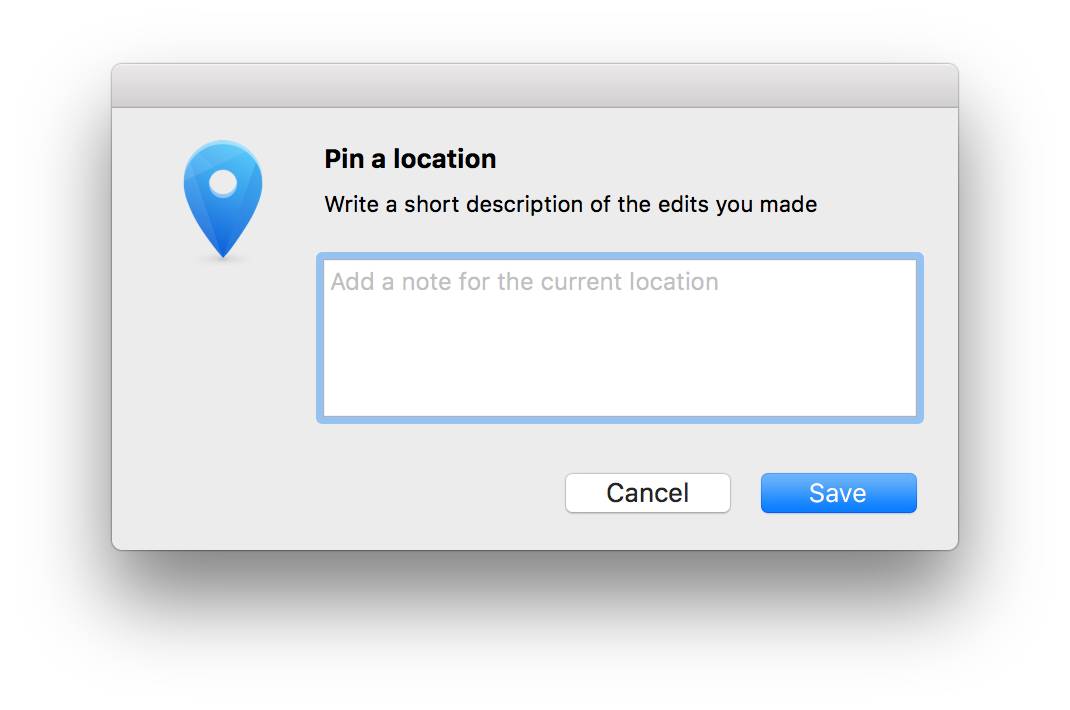
举一个很常见的例子,我们在做大型项目的时候,经常会遇到设计稿交付给前端工程师后需要更新的情况。 这些情况可能是由于需求变化或者早期设计不合理造成的。 而当设计稿更新时,前端工程师仅仅通过“画板名称”其实很难快速找到设计师修改的地方。 这时设计者可以通过插件记录自己修改的位置以及修改的描述。 我将此操作称为“添加 Pin 图”。

前端工程师打开有修改记录的文件后,可以点击插件菜单中的Show Log,查看设计者记录的修改情况。 点击后,他可以直接跳转到修改的位置,并将修改指令与设计稿进行匹配。 。

下面的视频解释了如何使用它:
开发前准备
—
如果您是插件开发的初学者,最好从解决简单的问题开始。 我开发的第一个插件是使Text层的行高等于其字体大小的1.4倍。 非常简单,核心代码甚至只有两行。 。
知道自己要解决什么问题之后,就可以看一下插件开发的基础知识了。 最重要的是要了解插件实际上是使用JS语法直接调用Cocoa API的基本原理。
除了自己的开发者网站之外,作者Mike的The's Guide to @/the--guide-to----part-1-系列文章也是非常好的入门教程。
插件主要功能分解
—
例如,主要有三个功能:
获取当前视图的位置:要实现这个功能sketch插件,我必须获取当前Page的ID、当前视图在X轴和Y轴上的滚动值以及视图缩放的百分比。
在文件中记录位置数据:在文件中查找存储这些值的位置。
跳转到之前记录的位置:先切换到正确的Page,然后跳转到正确的视图位置。
更麻烦的是,目前还没有文档介绍实现这些方法的接口。 最有效的方法就是寻找功能相似的插件。 其中一些可能与您想要实现的功能类似。 你可以通过 来显示包内容,直接查看他们的代码。 就是从-插件的一个小功能中,我找到了切换页面和跳转位置的方法,并开发完成。
跑通插件主要功能
—
这里有两种方法可以帮助验证您编写的代码:
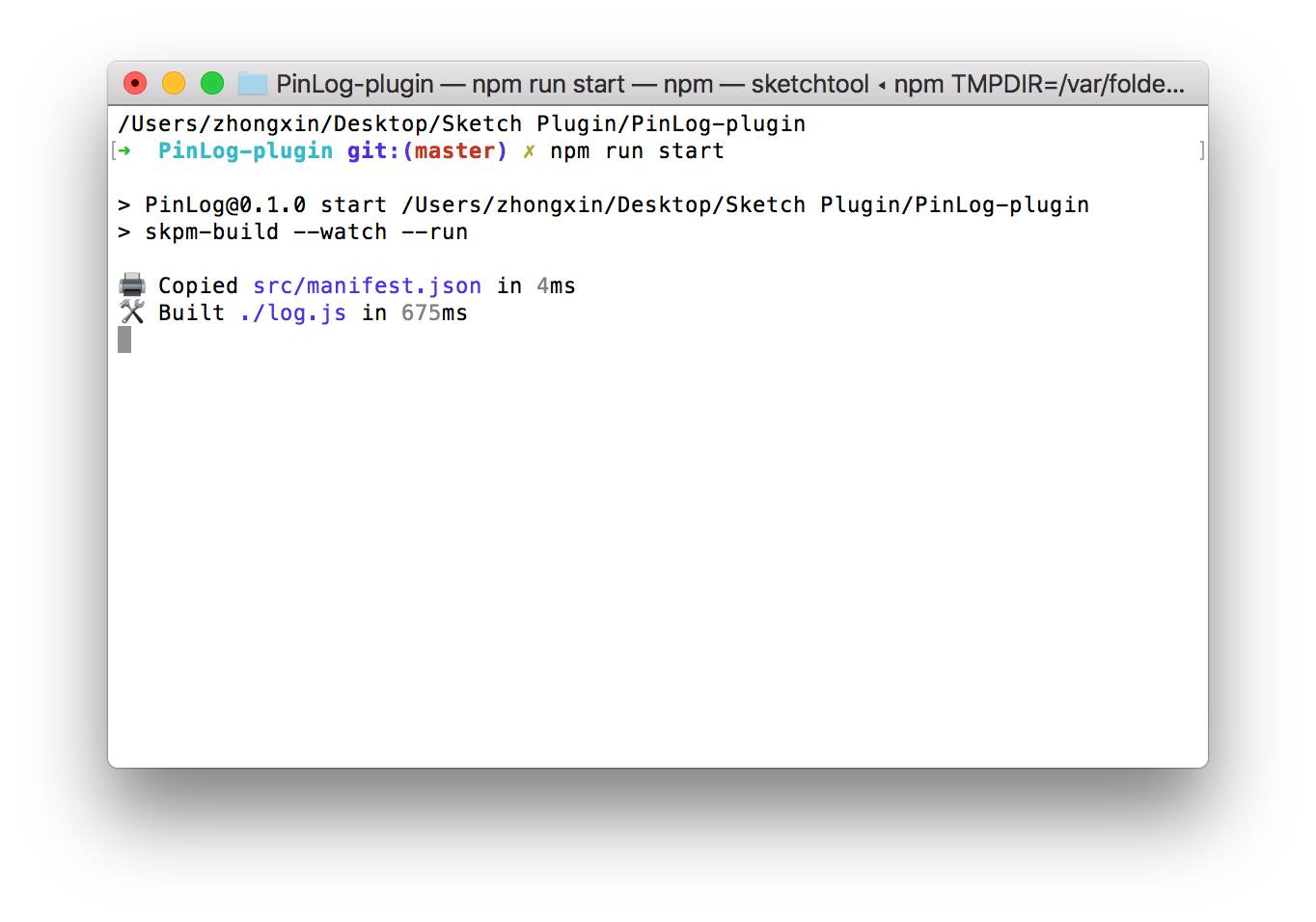
1.使用官方Skpm生成插件模板。 Skpm还可以在您更新代码后实时渲染文件,以帮助调试代码。

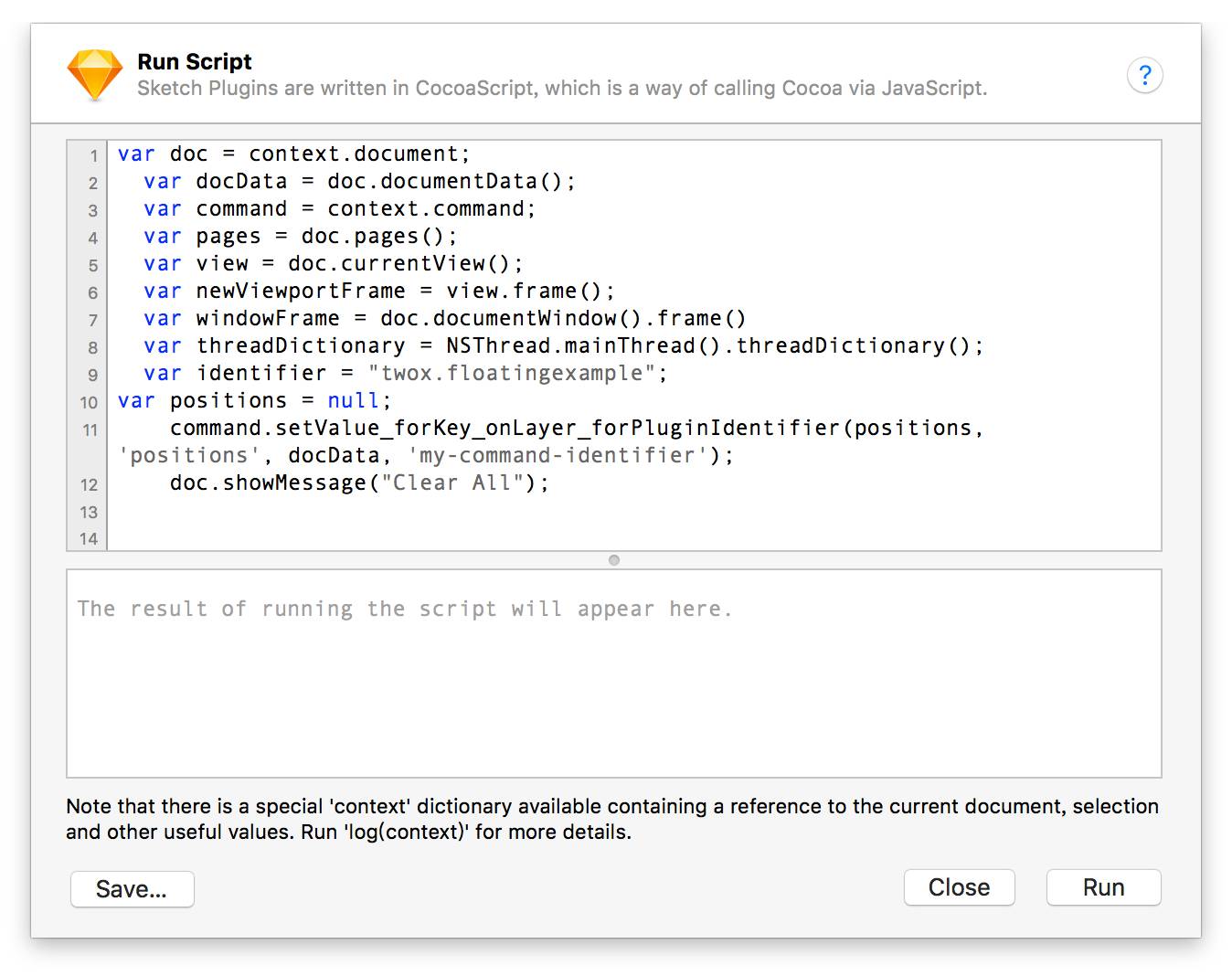
2. 直接将代码写入App的“运行”菜单中,也可以运行代码以获得实时反馈。

通过以上两种方法,如果把之前已经分解的主要功能都跑通了,那么插件开发最重要的部分就基本完成了,甚至一些简单的插件也已经开发出来了。
编写插件的UI
—
插件涉及到用户输入记录和查看记录,所以需要一个接口进行交互。 对于界面来说,主要有Mac原生界面开发和混合开发。 两种选择都有各自的优点和缺点:
考虑到实际情况,录入记录的界面比较简单,所以采用原生UI开发,而查看记录的界面比较复杂,可以使用原生UI开发。 编写完UI并简单测试后sketch插件,插件的开发就完成了。 下一步就是让大家了解我开发的插件,并方便大家下载。
发布插件
—
首先把你的插件放进去并复制地址,然后在-/-: An of ()中打开一个Issue并粘贴插件地址,就可以将插件发布到官网了。

除了在官方渠道发布之外,它也是大家喜闻乐见的插件平台。 具体的发布方式也非常人性化。 您可以通过在中国发推文并附上地址来完成发布。

发布完成后,立即重启即可发现。

最终广告
—
下载方法:
附言。 感谢我司Lola Jiang为插件提供英文文案。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码